✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:前端案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:前端开发——常用案例分享
文章目录
- 1、网页布局
- 2、导航菜单
- 3、图片轮播
- 4、表单验证
- 5、动画效果
1、网页布局
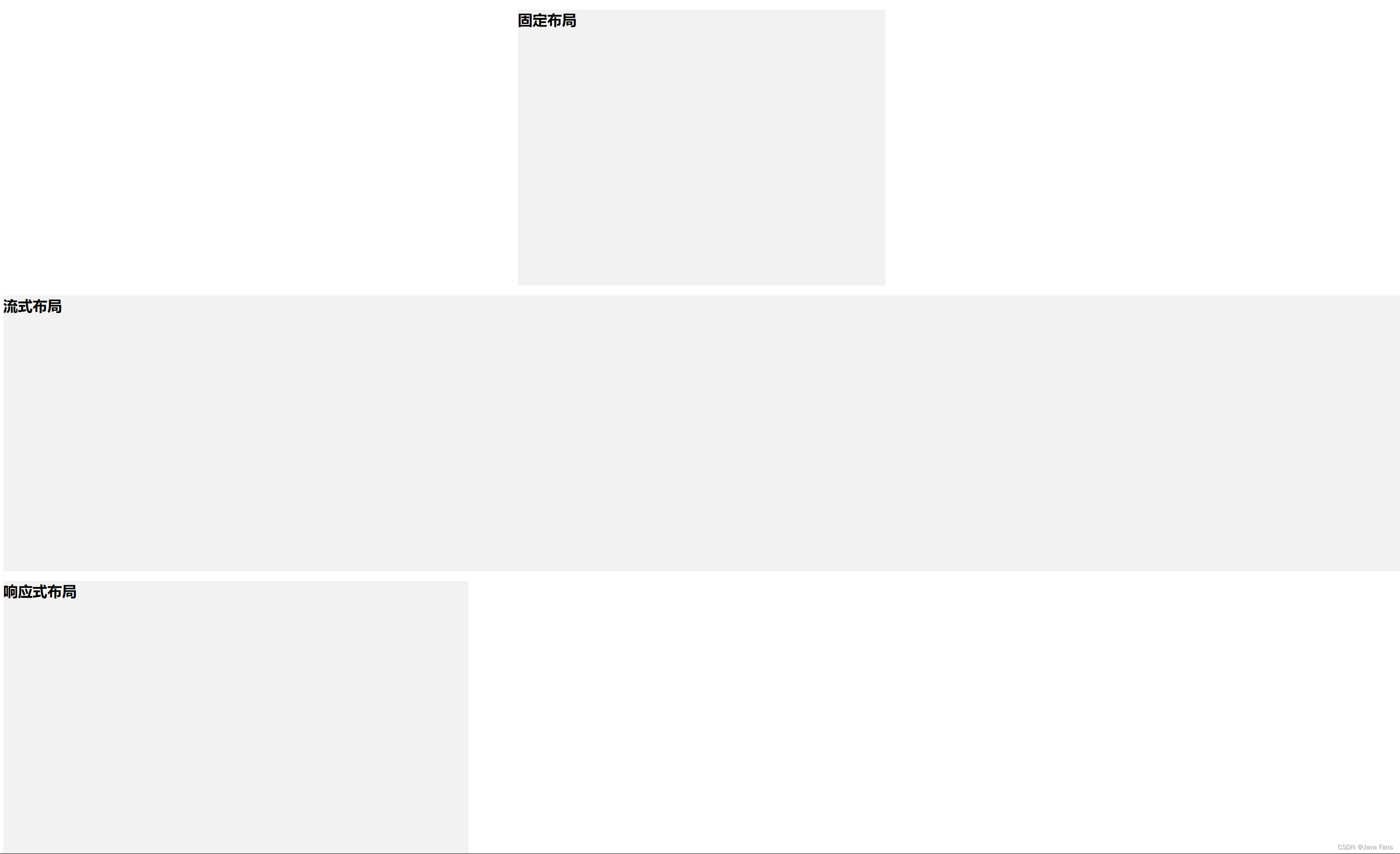
网页布局:常用的网页布局包括固定布局、流式布局和响应式布局。固定布局指定了固定的宽度和高度,适用于内容不变的网页;流式布局根据浏览器窗口大小自动调整布局,适用于内容较多的网页;响应式布局则根据不同设备的屏幕大小和方向,自动调整布局以适应不同的显示效果。
以下是一个简单的网页布局案例代码展示:
<!DOCTYPE html>
<html>
<head>
<title>网页布局案例</title>
<style>
/* 固定布局 */
.fixed-layout {
width: 800px;
height: 600px;
margin: 0 auto;
background-color: #f2f2f2;
}
/* 流式布局 */
.fluid-layout {
width: 100%;
height: 600px;
background-color: #f2f2f2;
}
/* 响应式布局 */
.responsive-layout {
width: 100%;
height: 600px;
background-color: #f2f2f2;
}
@media (min-width: 768px) {
.responsive-layout {
width: 50%;
}
}
@media (min-width: 992px) {
.responsive-layout {
width: 33.33%;
}
}
</style>
</head>
<body>
<div class="fixed-layout">
<h1>固定布局</h1>
</div>
<div class="fluid-layout">
<h1>流式布局</h1>
</div>
<div class="responsive-layout">
<h1>响应式布局</h1>
</div>
</body>
</html>

以上代码展示了三种常见的网页布局案例:固定布局、流式布局和响应式布局。通过设置不同的样式和使用媒体查询,可以实现不同的布局效果。
2、导航菜单
导航菜单:导航菜单是网页中常见的元素,用于导航网页的不同部分。常见的导航菜单包括水平导航菜单和垂直导航菜单。水平导航菜单通常放置在网页的顶部或底部,垂直导航菜单通常放置在网页的侧边栏。
以下是一个简单的水平导航菜单案例代码展示:
<!DOCTYPE html>
<html>
<head>
<title>导航菜单案例</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #111;
}
</style>
</head>
<body>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</body>
</html>

以上代码展示了一个简单的水平导航菜单案例。通过设置样式,可以实现导航菜单的横向排列和鼠标悬停时的样式变化。
3、图片轮播
图片轮播:图片轮播是展示多张图片的常见方式,常用于网站的首页或产品展示页面。通过设置定时器或手动切换按钮,可以实现图片的自动轮播或手动切换。
以下是一个简单的图片轮播案例代码展示:
<!DOCTYPE html>
<html>
<head>
<title>图片轮播案例</title>
<style>
.slideshow {
position: relative;
width: 800px;
height: 400px;
margin: 0 auto;
overflow: hidden;
}
.slideshow img {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
transition: opacity 1s ease-in-out;
}
.slideshow img.active {
opacity: 1;
}
.slideshow .controls {
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
}
.slideshow .controls button {
background-color: #333;
color: #fff;
border: none;
padding: 10px 20px;
margin: 0 5px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="slideshow">
<img src="image1.jpg" alt="Image 1" class="active">
<img src="image2.jpg" alt="Image 2">
<img src="image3.jpg" alt="Image 3">
<div class="controls">
<button onclick="prevSlide()">Previous</button>
<button onclick="nextSlide()">Next</button>
</div>
</div>
<script>
var slides = document.querySelectorAll('.slideshow img');
var currentSlide = 0;
function showSlide(n) {
slides[currentSlide].classList.remove('active');
currentSlide = (n + slides.length) % slides.length;
slides[currentSlide].classList.add('active');
}
function prevSlide() {
showSlide(currentSlide - 1);
}
function nextSlide() {
showSlide(currentSlide + 1);
}
setInterval(nextSlide, 5000);
</script>
</body>
</html>

以上代码展示了一个简单的图片轮播案例。通过设置样式和使用JavaScript,可以实现图片的自动轮播和手动切换。
4、表单验证
表单验证:表单验证是在用户提交表单之前对表单数据进行验证的过程。常见的表单验证包括验证必填字段、验证邮箱格式、验证手机号码格式等。
以下是一个简单的表单验证案例代码展示:
<!DOCTYPE html>
<html>
<head>
<title>表单验证案例</title>
<style>
.form-group {
margin-bottom: 20px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
}
.form-group .error-message {
color: red;
margin-top: 5px;
}
</style>
</head>
<body>
<form>
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required>
<div class="error-message" id="name-error"></div>
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required>
<div class="error-message" id="email-error"></div>
</div>
<div class="form-group">
<label for="phone">手机号码:</label>
<input type="tel" id="phone" name="phone" required>
<div class="error-message" id="phone-error"></div>
</div>
<button type="submit">提交</button>
</form>
<script>
var form = document.querySelector('form');
var nameInput = document.getElementById('name');
var emailInput = document.getElementById('email');
var phoneInput = document.getElementById('phone');
var nameError = document.getElementById('name-error');
var emailError = document.getElementById('email-error');
var phoneError = document.getElementById('phone-error');
form.addEventListener('submit', function(event) {
event.preventDefault();
var isValid = true;
if (nameInput.value.trim() === '') {
nameError.textContent = '请输入姓名';
isValid = false;
} else {
nameError.textContent = '';
}
if (emailInput.value.trim() === '') {
emailError.textContent = '请输入邮箱';
isValid = false;
} else {
emailError.textContent = '';
}
if (phoneInput.value.trim() === '') {
phoneError.textContent = '请输入手机号码';
isValid = false;
} else {
phoneError.textContent = '';
}
if (isValid) {
form.submit();
}
});
</script>
</body>
</html>

以上代码展示了一个简单的表单验证案例。通过设置样式和使用JavaScript,可以对表单中的姓名、邮箱和手机号码进行验证,并在验证不通过时显示错误信息。
5、动画效果
动画效果:动画效果可以增加网页的交互性和吸引力。常见的动画效果包括淡入淡出、滑动、旋转等。
以下是一个简单的淡入淡出、滑动、旋转等动画效果案例代码展示:
<!DOCTYPE html>
<html>
<head>
<title>动画效果案例</title>
<style>
.fade-in-out {
width: 100px;
height: 100px;
background-color: red;
opacity: 0;
animation: fade 2s infinite alternate;
}
@keyframes fade {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.slide {
width: 100px;
height: 100px;
background-color: blue;
position: relative;
animation: slide 2s infinite alternate;
}
@keyframes slide {
0% {
left: 0;
}
100% {
left: 200px;
}
}
.rotate {
width: 100px;
height: 100px;
background-color: green;
position: relative;
animation: rotate 2s infinite linear;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="fade-in-out"></div>
<div class="slide"></div>
<div class="rotate"></div>
</body>
</html>

以上代码展示了一个简单的淡入淡出、滑动、旋转等动画效果案例。通过设置样式和使用CSS动画,可以实现不同的动画效果。
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。