目录
- 1、自定义Qt窗口部件/控件
- 2、十六进制微调框(SpinBox)
- 2.1、实现思路
- 2.2、源码
- 3、使用方法
- 3.1、代码添加自定义窗口部件/控件
- 3.2、Qt设计师添加自定义窗口部件/控件
- 3.3、运行效果
- 4、缺点
1、自定义Qt窗口部件/控件
在某些情况下,我们发现Qt窗口控件需要更多的自定义定制,这些定制可能要比它在Qt设计师里可设置的属性或者对它调用的那些函数更多一些。一个简单而直接的解决方法就是对相关的窗口部件类进行子类化并且使它能够满足我们的需要。
本文主要是通过实现一个十六进制微调框,来演示自定义窗口控件如何使用。
2、十六进制微调框(SpinBox)
QSpinBox一般只支持十进制整数,但是通过重写部分方法,可以让它支持十六进制数值。
2.1、实现思路
1、我们通过正则限制输入的数字和字符 [0-9a-fA-F]{1,8}
2、重写validate方法,用来检查目前为止输入文本的合法性。
3、重写textFromValue方法,用来把一个整数值转换成一个字符串。这里我们需要改为十六进制的规则。
4、重写valueFromText方法,用来把字符串到整数值的逆向转换。同样我们也需要改为十六进制的规则。
2.2、源码
HexSpinBox.h
#ifndef HEXSPINBOX_H
#define HEXSPINBOX_H
#include <QSpinBox>
class HexSpinBox : public QSpinBox
{
public:
HexSpinBox(QWidget* parent = nullptr);
protected:
// 重写三个重要的方法
QValidator::State validate(QString& text, int& pos) const override;
int valueFromText(const QString& text) const override;
QString textFromValue(int value) const override;
private:
QRegExpValidator* validator;
};
#endif // HEXSPINBOX_H
HexSpinBox.cpp
#include "HexSpinBox.h"
HexSpinBox::HexSpinBox(QWidget* parent)
:QSpinBox{parent}
{
setRange(0, 255);
validator = new QRegExpValidator(QRegExp("[0-9a-fA-F]{1,8}"), this); // 0x00 0xFF
}
QValidator::State HexSpinBox::validate(QString &text, int& pos) const
{
return validator->validate(text, pos);
}
int HexSpinBox::valueFromText(const QString& text) const
{
return text.toInt(nullptr, 16);
}
QString HexSpinBox::textFromValue(int value) const
{
return QString::number(value, 16).toUpper();
}
3、使用方法
常规使用方法有俩种,可以是通过代码直接创建HexSpinBox控件,也可以是通过Qt设计师提升窗口部件。
3.1、代码添加自定义窗口部件/控件
代码很简单,与正常的控件使用方法一样。
HexSpinBox spin;
spin.show();
3.2、Qt设计师添加自定义窗口部件/控件
步骤:
- 从Qt设计师的窗口部件工具栏中拖动一个QSpinBox到窗体中,由此创建一个QSpinBox。
- 右键单击这个微调框,并且从上下文菜单中选择"Promote to Custom Widget"(改进成自定义 窗口部件)。
- 在弹出的对话框中,填人“HexSpinBox"作为类的名字,填人“hexspinbox.h"作为头文件的 名字。
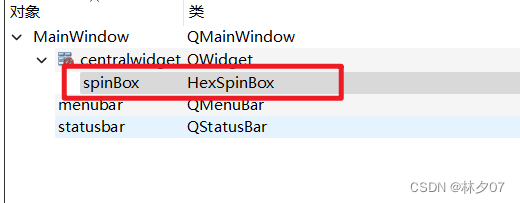
在右侧可以找到这个对象的类型已经是HexSpinBox就表示成功了。

3.3、运行效果

4、缺点
在Qt设计师中,无法对自定义窗口部件中的那些特定属性进行访问,并且也无法对这个窗口部件自身进行绘制。所有这两个问题都可以通过使用插件法得到解决。下一章节将会讲到。