Hi I’m Shendi
最近做转换工具,需要将pdf转图片,这里记录下来
JS将PDF转图片,pdfjs的使用
简介
A general-purpose, web standards-based platform for parsing and rendering PDFs.
一个通用的、基于web标准的平台,用于解析和呈现PDF。
简单讲就是用来展示pdf的
官方Demo
https://mozilla.github.io/pdf.js/examples/
API文档
这个api文档感觉不太好,没有目录和重定向链接之类的,全程靠Ctrl+F搜素…
https://mozilla.github.io/pdf.js/api/draft/index.html
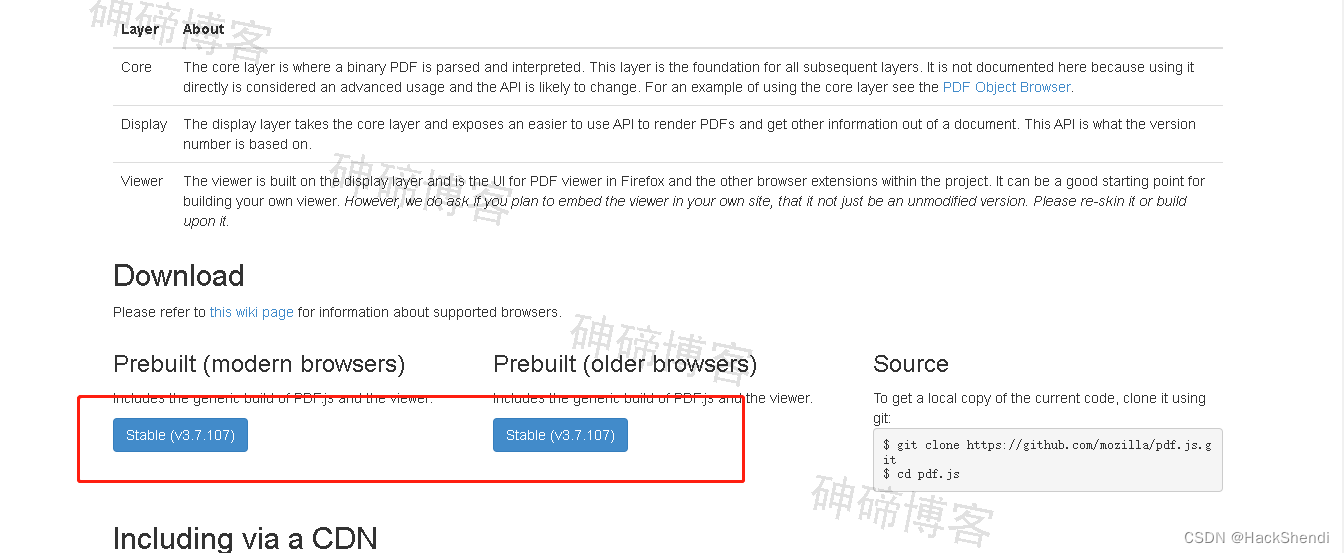
下载
https://mozilla.github.io/pdf.js/getting_started/
点击下载即可

下载后解压,进入build目录,需要的文件有两个,pdf.js 与 pdf.worker.js
使用
代码内只需要引入 pdf.js
上面说到的两个文件如果不放在同一文件夹下的话就需要进行以下设置
pdfjsLib.GlobalWorkerOptions.workerSrc = "pdf.worker.js的地址";
当然,放在同一文件夹也可以进行以上设置,不然控制台会输出一个提示
Deprecated API usage: No “GlobalWorkerOptions.workerSrc” specified.
不推荐使用API:未指定“GlobalWorkerOptions.workerSrc”。
有一全局变量 pdfjsLib,通过此来进行操作
大致分为以下几步
- 获取文档 - getDocument
- 通过文档获取页 - getPage
- 将页渲染到canvas - render
我的目的是将pdf转图片,经过上面的步骤,最后将canvas转图片就可以达到目的了
获取文档
getDocument 函数接收一个参数为pdf文件,API文档上说明可以为以下类型
string | URL | TypedArray | ArrayBuffer | DocumentInitParameters
我将用户上传的文件转链接,使用 URL.createObjectURL(),(下面示例使用的sw是我封装的工具包)
返回一个 PDFDocumentLoadingTask,操作是异步的,可以使用Promise来获取结果
pdfjsLib.getDocument(sw.getObjectURL(file)).promise.then(function(pdf) {
// 参数pdf代表获取的文档了
});
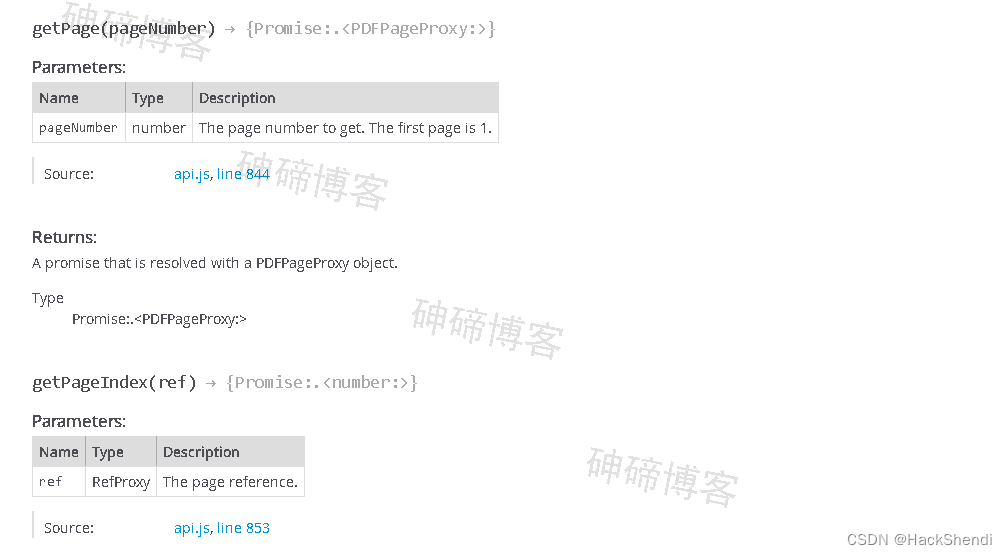
获取页
拿到文档后,可以通过文档获取页,通过 getPage 函数

numPages 属性为总页数,可以通过这个来遍历,同样获取页数也是异步
示例如下
for (let i = 1; i <= pdf.numPages; i++) {
pdf.getPage(i).then(function(page) {
// page为拿到的页数
});
}
还有很多的函数,可以参考api文档
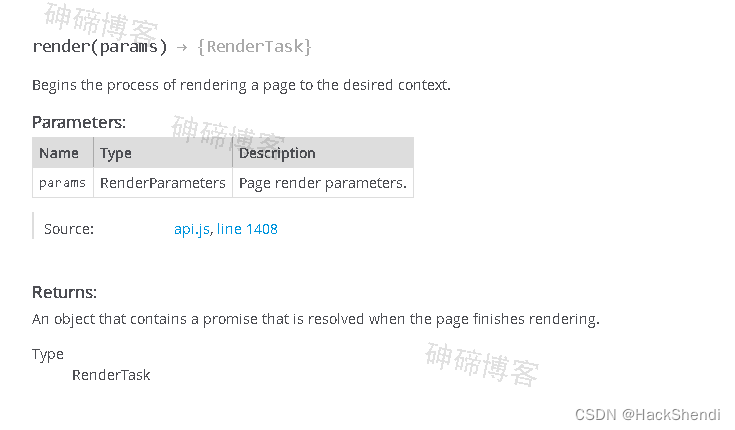
渲染
拿到页后,通过 render 来渲染

具体参数可以查阅api文档,这里传递的obj大致需要canvas环境和页面视口,渲染同样也是异步的,渲染完后,在canvas上就显示pdf的内容了。如下
var canvas = document.createElement("canvas");
page.render({
canvasContext: canvas.getContext('2d'),
// scale代表缩放
viewport: page.getViewport({ scale: 1.5 })
}).promise.then(function () {
// 渲染完成,进行后续操作
});;
我的目的是将pdf转图片,现在内容渲染到canvas上,只需要将canvas转图片就可以了
Canvas转图片
可以用 canvas.toDataURL 转图片链接,用a标签打开下载,但我需要将多图片打包到压缩文件,所以需要转字节,使用 canvas.toBlob
// canvas转链接,通过a标签下载. 这里下载使用我自己封装的库了
sw.downUrl(canvas.toDataURL("image/png"), "图片.png");
// canvas转字节数组,加入到压缩文件,使用的jszip
canvas.toBlob(function (e) {
// 这里是jszip的用法,e是canvas内容数据,可以参考api文档
folder.file(i + "." + outType, e);
}, "image/png", 1);
END










![[元带你学: eMMC协议详解 20] emmc的命令(cmd)、响应(resp)详解](https://img-blog.csdnimg.cn/img_convert/262abfa94e2b5642120b21810384ce4b.png)