感觉好久没更博客了,虽然我经常登录看下粉丝数。O(∩_∩)O
端午节摆烂,休息了下,恢复下元气。
节后开始满负荷工作。
---------------------------正文开始------------------------------------------

做进度条的时候,有时候会看到滚动的彩条动画。
这个用CSS3 的渐变背景可以实现。
主要知识点:线性渐变背景和线性重复渐变
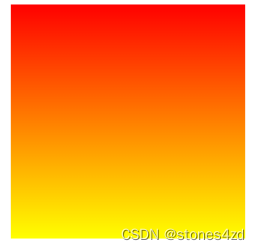
1. 线性渐变背景
要创建最基本的渐变类型,只需指定两种颜色即可。至少指定两个颜色,也可以指定任意数量。默认渐变方向从上到下。
如:
.bg1{
width: 500px;
height: 500px;
background-image:linear-gradient(red, #ff0);
}
可以指定一个值来改变渐变的方向。to + 方向
要更精确地控制渐变的方向,可以给渐变设置一个具体的角度。
.bg1{
background-image:linear-gradient(to right, red, #ff0);
}
或者:
.bg1{
background-image:linear-gradient(30deg, red, #ff0);
}可以设置颜色的停止的位置(下一个颜色开始呈现,即颜色渐变开始),位置可以是像素值,也可以是百分比。0%,代表起点,100% 代表终点。
.bg1{
background-image:linear-gradient(30deg, red 50%, #ff0 80%, #00f);
}
要在两种颜色之间创建一条硬线,即创建一个条纹而不是逐渐过渡,可以将相邻的颜色停止设置为相同的位置。
.bg1{
background-image:linear-gradient(30deg, red 50%, #ff0 50%);
}
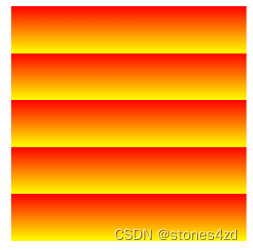
2. 线性重复渐变
在一个背景上重复应用渐变模式的情况。即,当颜色结束时,就会重复渐变。这时就需要使用重复渐变。
实现重复线性渐变的效果,其基本语法格式跟线性渐变类似,如下。
.bg1{
background-image:repeating-linear-gradient( red ,#ff0 20% );
}
3. 滚动的条纹背景
基于以上基本知识,结合帧动画,可以实现滚动的条纹背景。
开篇 gif 动画效果的代码如下:
.box{
width: 400px;
height: 30px;
border-radius: 30px;
box-shadow: inset 0 0 3px #555;
background: repeating-linear-gradient(60deg,#fb3,#fb3 15px,#58a 15px,#58a 30px);
background-size: 100% 60px;
animation: ani 1s infinite both linear;
}
@keyframes ani {
0%{
}
100%{
background-position: 0 -60px;
}
}
需要注意的时:
1. 实现动画,是采用的背景上下移动。因此,背景的大小,要高于div的高度。
2. 因为如果水平移动背景,会出现不和谐的bug。所以,我就想到,反正条纹是斜着的,就上下移动,一样的视觉效果。

完毕。

![[元带你学: eMMC协议详解 20] emmc的命令(cmd)、响应(resp)详解](https://img-blog.csdnimg.cn/img_convert/262abfa94e2b5642120b21810384ce4b.png)