第一步:axure中防一个矩形框

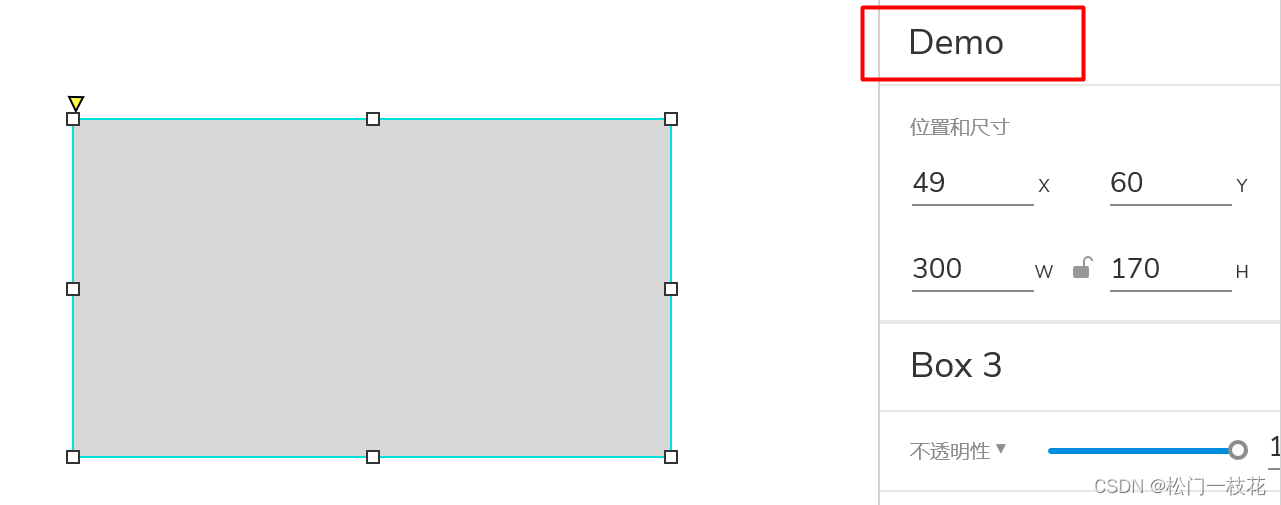
第二步:将矩形框命名为Demo
这步很重要,后续会引用这个名字

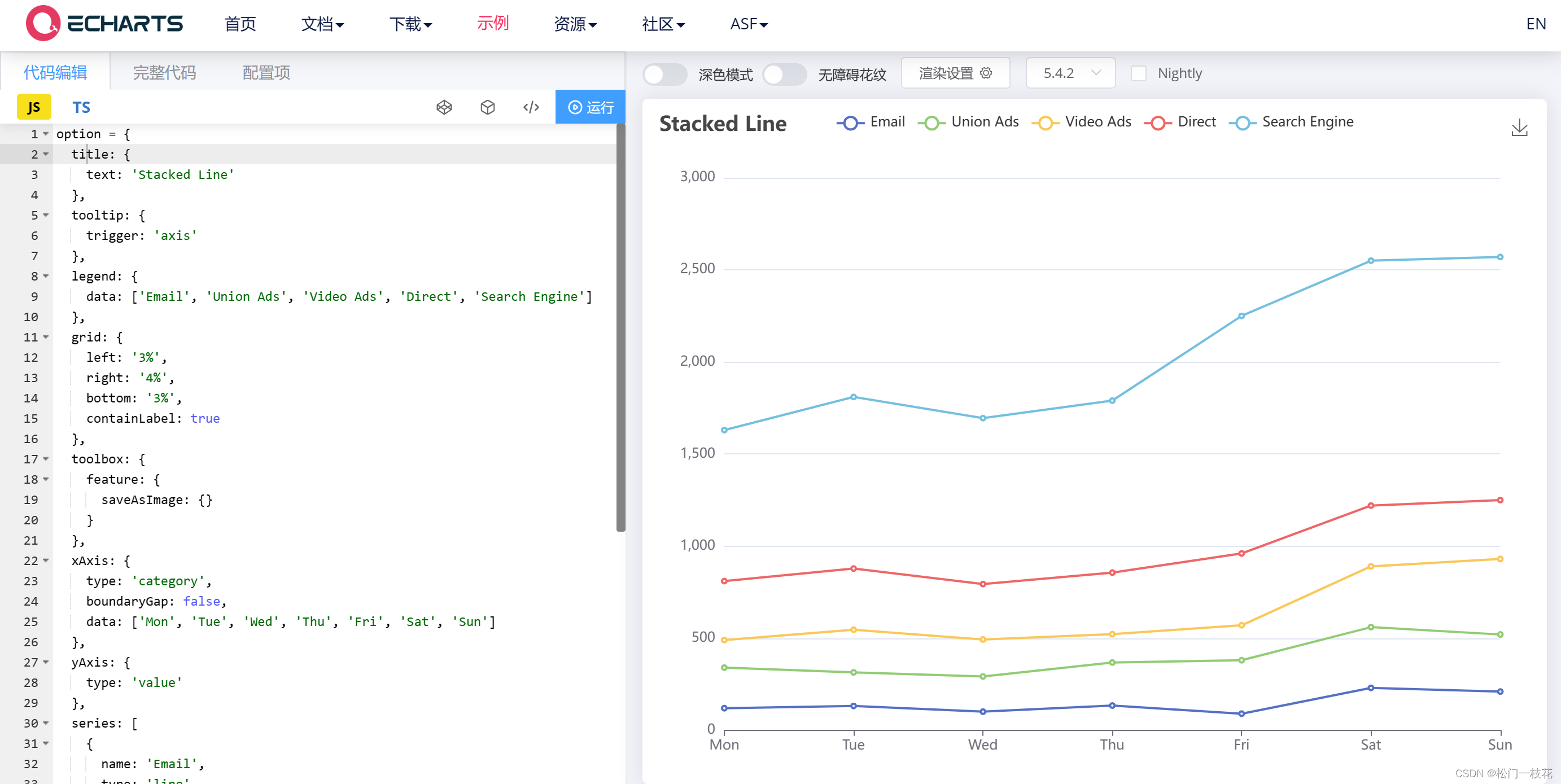
第三步:打开Echarts示例,选择需要的样式,并调整数值
Examples - Apache ECharts

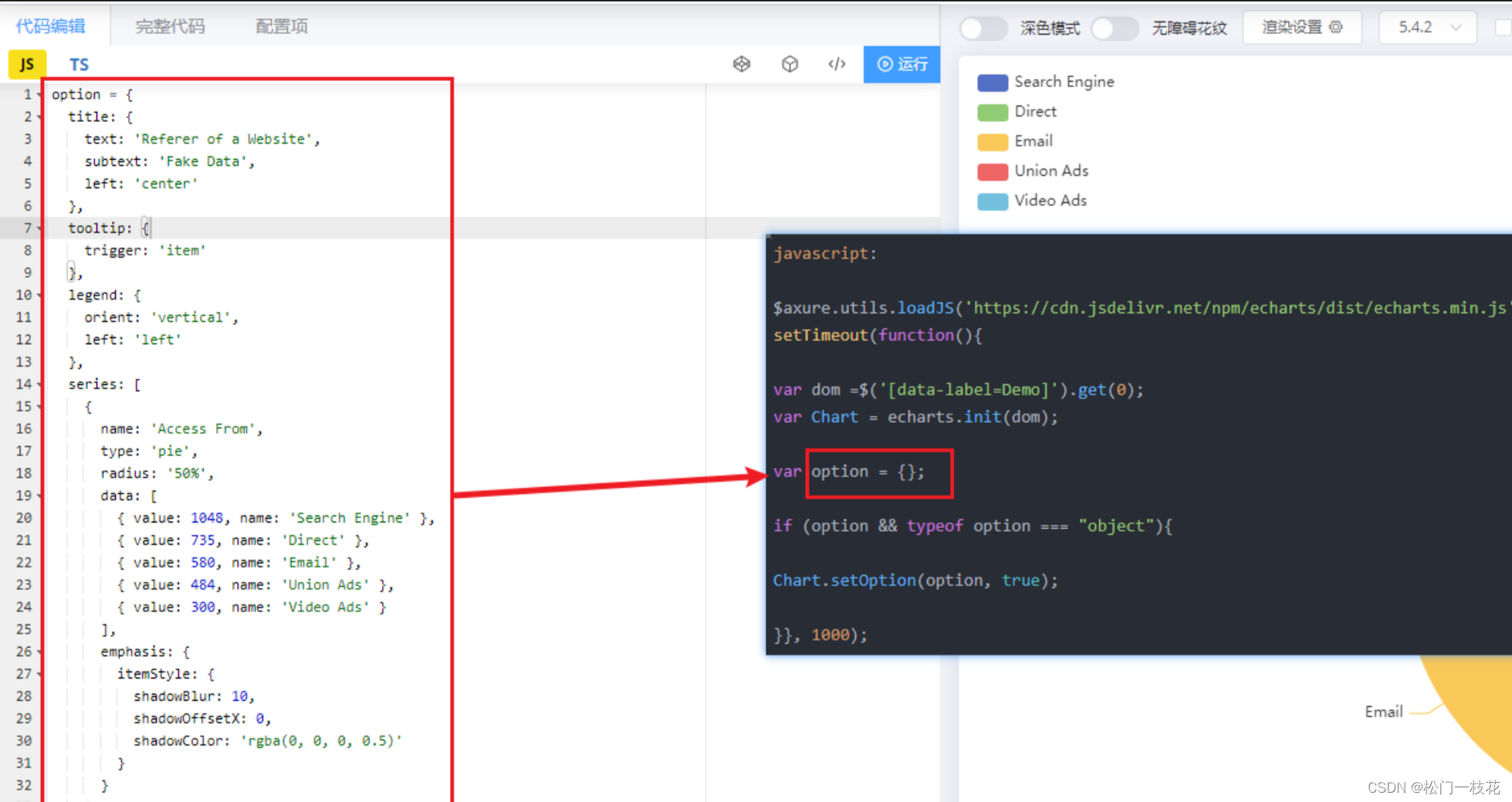
第四步:代码准备
需要在Axure中引入echarts的js代码
javascript:
$axure.utils.loadJS('https://lib.baomitu.com/echarts/5.4.2/echarts.js');
setTimeout(function(){
var dom =$('[data-label=Demo]').get(0);
var Chart = echarts.init(dom);
var option = {};
if (option && typeof option === "object"){
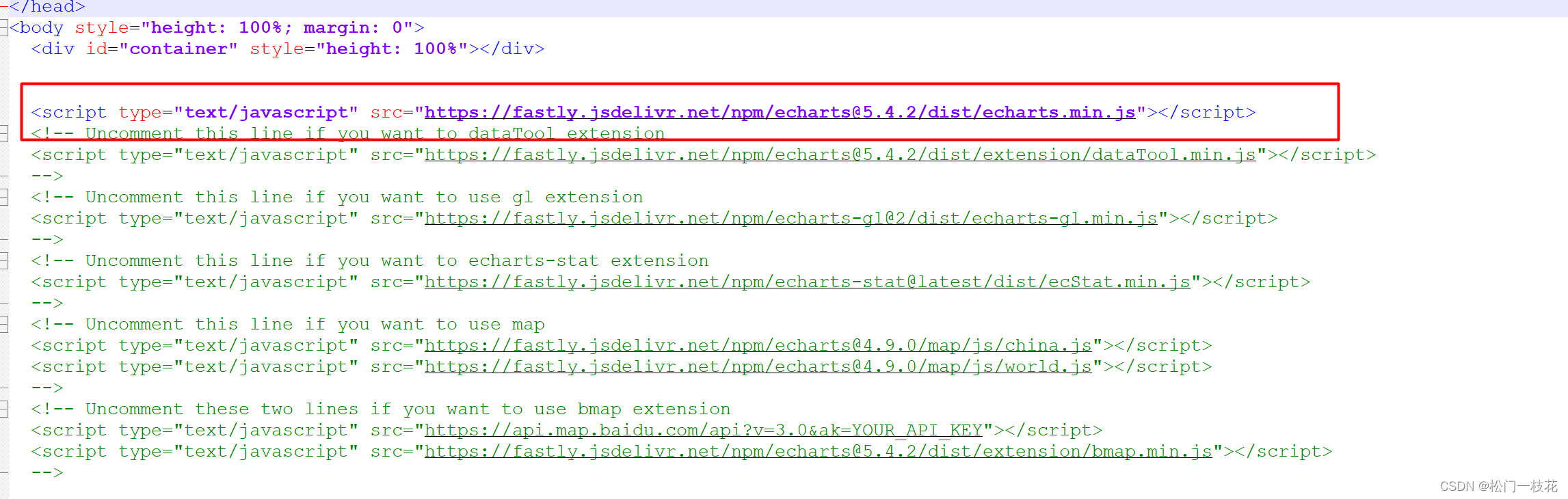
Chart.setOption(option, true);
}}, 1000);js地址可以从echarts下载的图表案例html中查看echarts的版本,
如果
https://fastly.jsdelivr.net/npm/echarts@5.4.2/dist/echarts.min.js
不能访问
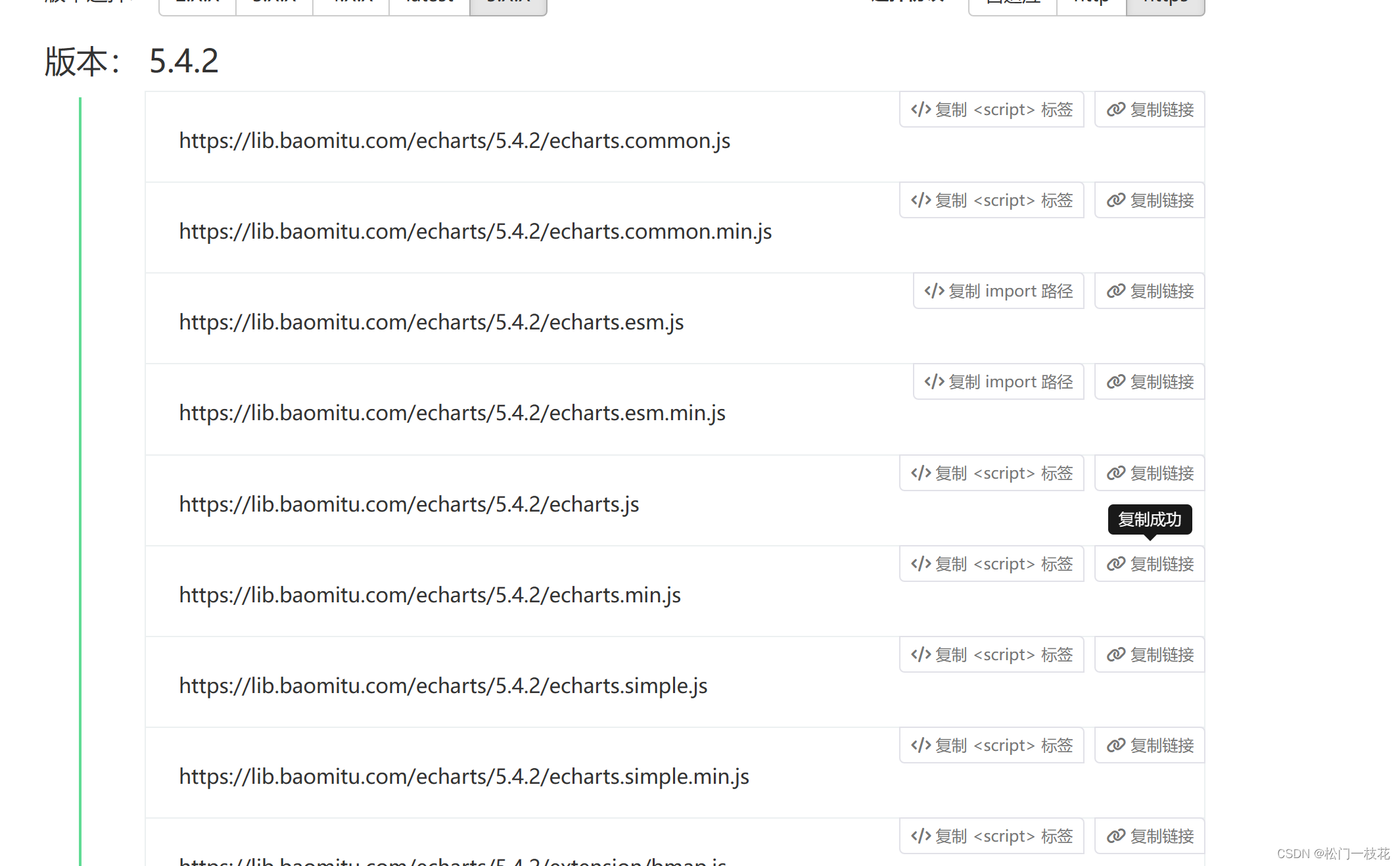
需要到国内cdn网站查询,引入国内的地址。

国内cdn托管地址:静态资源托管库 (baomitu.com) ,搜索echarts,选择对应版本

注意:一定要检查下cdn能否访问,文件是否存在。
代码中的:var dom =$('[data-label=Demo]').get(0);
data-label=Demo,就是矩形的名称
第五步:将Echarts示例中JS代码替换到基础代码中“option = {};”

最终代码:
javascript:
$axure.utils.loadJS('https://lib.baomitu.com/echarts/5.4.2/echarts.js');
setTimeout(function(){
var dom =$('[data-label=Demo]').get(0);
var Chart = echarts.init(dom);
var option = option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
if (option && typeof option === "object"){
Chart.setOption(option, true);
}}, 1000);第六步:将代码在矩形Demo中引用
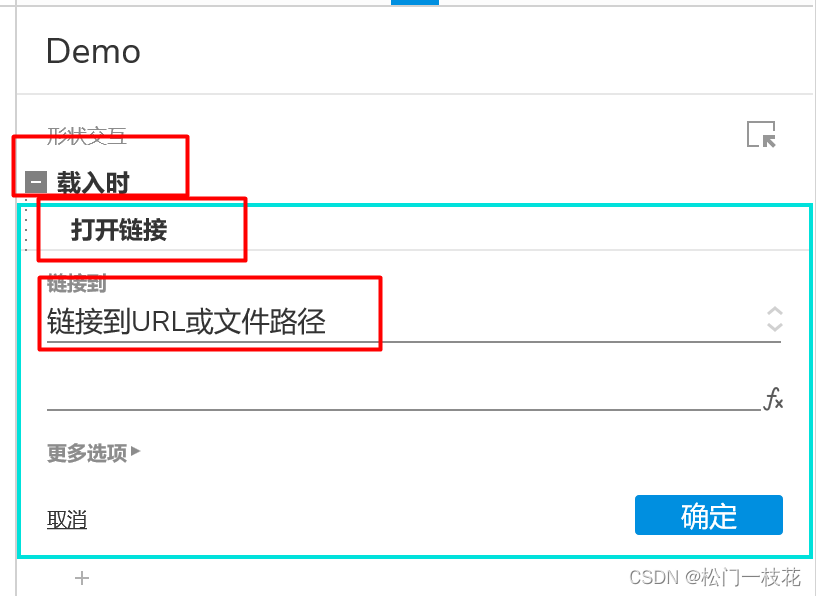
1.交互--新建交互--选择“载入时”

2.选择“打开链接”--“链接到URL或文件路径”

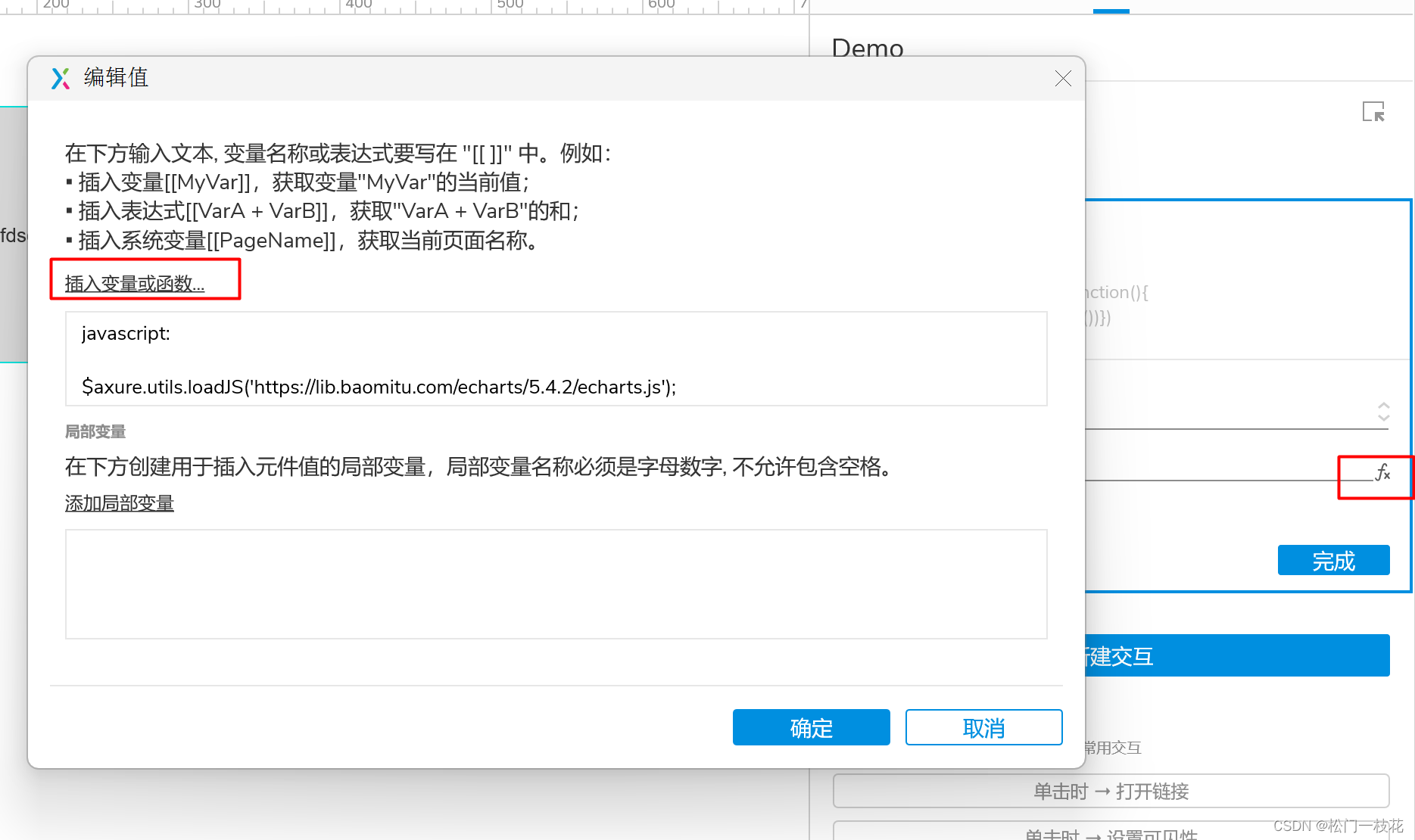
3.在fx中输入代码

第七步:保存运行
如果没有加载出来,多刷几次,一般是js文件没加载到












![[LeetCode周赛复盘] 第 107 场双周赛20230624](https://img-blog.csdnimg.cn/6d38bd32984d48baaa0af82b82b21081.png)