目录
- 什么是热力图
- 热力图的特性及应用场景
- 热力图的特性
- 热力图的应用场景
- Echarts中热力图的常用属性
- vue3中创建热力图
什么是热力图
热力图(Heatmap)是一种基于颜色映射的数据可视化图表,用于展示数据点的密度和分布情况。它使用不同的颜色强度或饱和度来表示数据的密集程度,通过直观的视觉效果帮助用户更好地理解和分析数据。
热力图可以将数据点在二维平面上的位置与其值对应起来,并通过不同颜色的深浅来反映数值的大小。通常,数据点的密集区域会呈现出较深的颜色,而稀疏区域则会呈现出较浅的颜色。这种映射方式使得用户可以一目了然地看到数据的分布情况,从而发现数据的规律和趋势。
热力图的特性及应用场景
热力图的特性
-
直观明了:热力图使用颜色映射来表示数据的密集程度,颜色的变化直观地反映了数据的分布情况。不同颜色的强弱或饱和度可以直观地表达数据的程度差异,使数据更易于理解和分析。
-
自适应调整:热力图可以根据数据的分布情况自动调整颜色的映射范围,使得结果更加合理。这意味着无论数据的范围和分布如何,都能够正确地展示数据的密集程度,避免了因数据变化带来的可视化不一致性。
-
多维数据展示:热力图可以展示多维数据的分布情况。除了二维位置信息外,还可以使用颜色深度、大小和其他视觉编码来表示不同维度的数据。这样可以在一个图表中同时展示多个维度的信息,方便用户综合分析。
-
异常值识别:热力图可以通过颜色变化来帮助用户发现异常值或离群点。异常值往往会在热力图中呈现出与周围数据不一致的颜色,从而引起注意并促使进一步的数据调查和分析。
热力图的应用场景
热力图的应用非常广泛,常用于以下场景
-
地理信息分析:热力图可以用于展示人口分布、疫情热点、犯罪率、地震烈度等地理和空间数据的热点区域。这有助于决策者了解不同区域的密集度和趋势,从而更好地规划和调配资源。
-
商业数据分析:热力图可以帮助商业用户分析销售热点、顾客热衷地区以及市场覆盖情况。通过可视化展示数据的热度,用户可以更好地了解市场需求和潜在商机,制定相应的商业策略。
-
网络流量监测:热力图可以展示网络流量的高峰时段和热点区域,帮助网络管理人员优化网络资源分配和流量管理。这对于提高网络性能、增强用户体验和预测网络负载起到重要作用。
-
用户行为分析:热力图可以分析和可视化用户在网页、应用程序或游戏中的行为热点,例如点击、浏览、购买等。通过热力图,用户可以了解用户兴趣、行为习惯和交互特点,进而优化产品设计和用户体验。
-
市场调研和人群分析:热力图在市场调研和人群分析中可以帮助用户了解用户偏好、需求和行为。例如,可以使用热力图来展示某个地区的人口密度、收入水平或媒体使用习惯,从而为市场定位和推广活动提供数据支持。
Echarts中热力图的常用属性
- type:表示图表的类型,对于热力图,需要设置为"heatmap"。
- data:表示热力图的数据,数据格式为二维数组,每个数据点包括x、y坐标和对应的值。例如:[[x1, y1, value1], [x2, y2, value2], …]。
- itemStyle:热力图的每个数据点的样式配置,可以设置颜色、边框等属性,影响数据点的显示效果。
- label:热力图的标签配置,用于显示每个数据点的数值。可以设置字体大小、颜色等属性。
- emphasis:热力图的高亮样式配置,当鼠标悬停在数据点上时,会显示该数据点的高亮样式,可以设置颜色、边框等属性。
- blur:淡出状态的图形样式。开启 emphasis.focus 后有效。
- coordinateSystem:表示热力图的坐标系,可选值:
cartesian2d: 使用二维的直角坐标系(也称笛卡尔坐标系),通过 xAxisIndex, yAxisIndex指定相应的坐标轴组件。
geo: 使用地理坐标系,通过 geoIndex 指定相应的地理坐标系组件。
calendar: 使用日历坐标系,通过 calendarIndex 指定相应的日历坐标系组件。
vue3中创建热力图
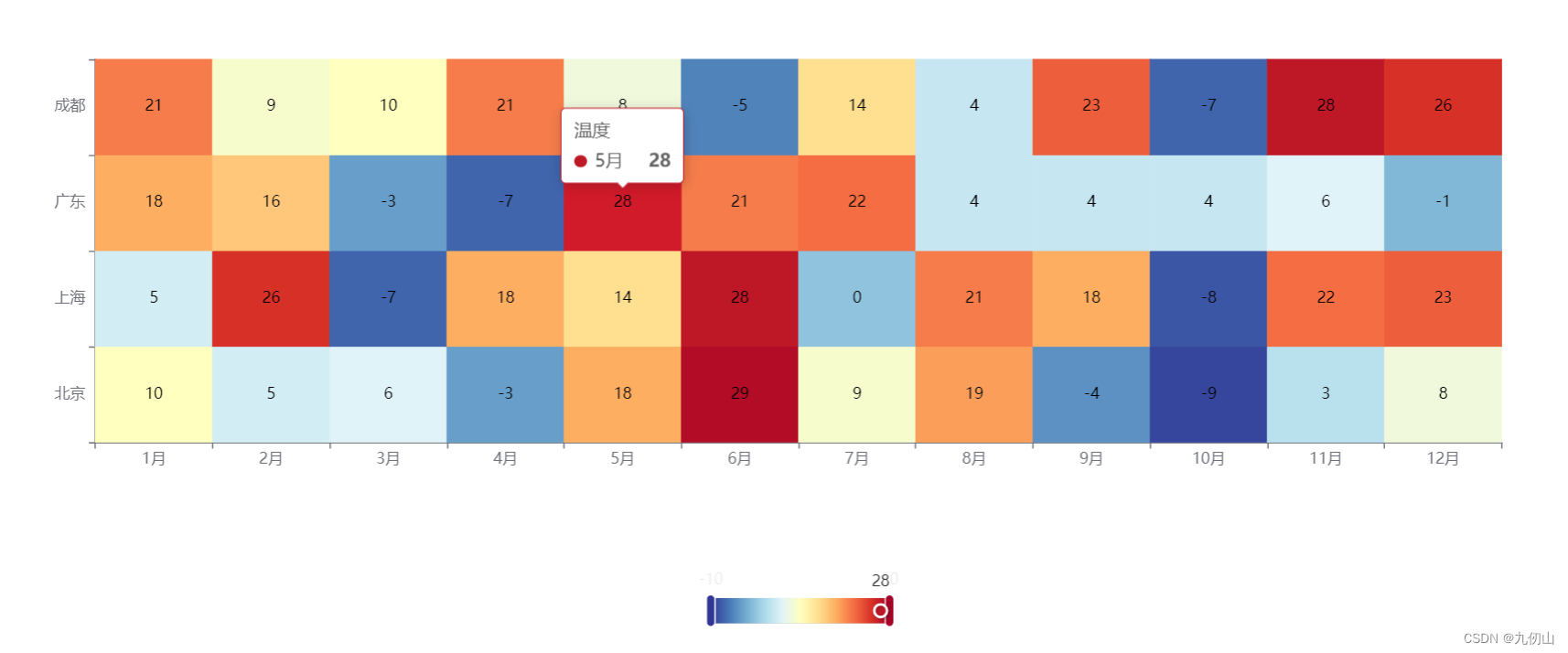
在实际开发中,热力图是非常常见的一种数据可视化工具,这里我们使用热力图来展示北京、上海、广东、成都四个城市不同月份的气温热力图。气温数据不是真实数据,是我用随机函数随机生成的数据。
具体实现过程如下:
- 创建vue项目,安装ECharts库
npm install echarts --save
- 新建HeatmapView.vue文件,使用
import语句引入ECharts库
import * as echarts from 'echarts';
- 创建图表容器:在HeatmapView组件的
template中,添加一个div元素作为图表的容器。给它一个唯一的ref属性,以便在后面初始化图表对象时使用
<template>
<div ref="chart" style="width:100%;height:600px; margin: 20px auto;"></div>
</template>
- 初始化图表对象:在HeatmapView组件中定义chart,
const chart = ref(null)
在mounted生命周期钩子函数中,使用echarts.init方法初始化图表对象。
<script setup>
import { ref, onMounted } from 'vue'
import * as echarts from 'echarts'
const chart = ref(null)
onMounted(() => {
const myChart = echarts.init(chart.value)
})
</script>
- 创建一个函数,用于随机生成气温数据。
function generateTemperatureData() {
const data = [];
const cities = ['北京', '上海', '广东', '成都'];
const months = [
'1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'
];
for (let i = 0; i < cities.length; i++) {
const city = cities[i];
for (let j = 0; j < months.length; j++) {
const month = months[j];
const temperature = Math.floor(Math.random() * 40) - 10; // 生成-10到30之间的随机数
data.push([month, city, temperature]);
}
}
return data;
}
- 定义一个变量data,
const data = generateTemperatureData();
- 配置图表参数,在HeatmapView组件的
mounted生命周期钩子函数中,定义option对象,在里面配置图表数据,并使用chart.setOption方法配置图表的参数。
const option = {
tooltip: {
position: 'top',
},
animation: false,
grid: {
height: '50%',
top: '10%',
},
xAxis: {
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], // x轴数据为月份
splitArea: {
show: true,
},
},
yAxis: {
type: 'category',
data: ['北京', '上海', '广东', '成都'], // y轴数据为城市名称
splitArea: {
show: true,
},
},
visualMap: {
min: -10,
max: 30,
calculable: true,
orient: 'horizontal',
left: 'center',
bottom: '15%',
inRange: {
color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026'],
},
},
series: [{
name: '温度',
type: 'heatmap',
data: data,
label: {
show: true,
color: '#000000',
},
}],
}
myChart.setOption(option)
运行程序,刷新浏览器看下效果:

热力图的展示方式由三种,即二维的直角坐标系(也称笛卡尔坐标系)、地理坐标系和日历坐标系三种,在实际项目中,我们也常常和地理坐标系结合使用,在地图上以热力图形式展示某类数据的聚集程度,视觉效果也很好,有兴趣的小伙伴可以自行将上面的示例结合中国地图进行展示,这里就不赘述了。
好了,关于热力图的相关内容就介绍到这里,喜欢的小伙伴点赞关注收藏哦,你也可以通过微信公众号搜索“九仞山”关注我,获取更多内容。