1、TS 采用类型后置的语法
const str: string = "我是字符串";
const num: number = "我是数值";
const bool: boolean = false;
函数怎么写?
// 有返回值
function sayHello(str: string): string {
return str;
}
// 无返回值
function sayHello(str: string): void {
console.log(str);
}
// 把函数赋值给一个变量
const sayHelloFn: Function = sayHello; //这样写没什么问题,但是会丢失原函数的定义
const sayHelloFn: (str: string): string = sayHello; //正确的写法,这样写会把原定义保留,类型里边的参数名并不必和实际的参数名一样,注意我这里故意写成了 strs 而不是 str。
哪些地方需要加类型
anyway
基础类型
原始类型
- string 字符
- number 数值
- boolean 布尔
这些类型不是大写开头的,原因很简单,大写开头的被 ES 用掉了,而且大写开头的(比如 String)虽然也可以做类型用,但严格意义来说它只是对应原始类型的包裹对象。
在 JS 世界里,空字符串 ‘’ 和 new String(‘’) 是很不一样的概念。
字面量的字符串可以赋给以包裹器为类型的变量,但包裹器对象却无法赋给原始类型的变量。

any
可以匹配任意类型。(但不推荐使用)
- 新写代码没有绝对的理由,则不要用 any。
- 转化 JS 代码,想用 any 来绕过编译错误之前,请一定三思,并尽可能花点时间找到最适合的类型;
- 实在没有办法,这一定给 any 加上注释。
unknown
3.0 版本引入,和 any 对等,任何类型都可以赋给 unknown,但 unknown 只能赋给 unknown 或 any。
通常用于做类型转换的中间类型。

void
有点类似 any 的反义词。它可以作为方法的返回值(即无返回)。
function func(str: string): void {};
void 也可以作为变量的类型,但作为变量的类型是没有意义的,因为除了 null 和 undefined 之外,如果设置了 strictNullChecks: true 的话(默认开启),你只能设置 undefined。
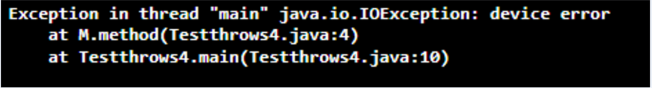
never
表示某个方法会 throw 抛错。
function willThrow(message: string): never {
throw new Error(message);
}
never 类型的数据可以塞给任意类型的变量,反之则不行

null / undefined
这两个既可以做「值」,也可以做类型,基本上不会单独使用,一般会和其他类型合在一起用。