文章目录
- ✨文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持😘
- 前言
- Mocha
- 1、编写测试
- 2、SumJS代码
- 3、使用内置断言库
- 4、第三方库 chai断言库
- 5、第三方库 异步断言
- 6、http测试
- 7、钩子函数
- 更多包工具
- 总结
✨文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持😘
⡖⠒⠒⠒⠤⢄⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸ ⠀⠀⠀⡼⠀⠀⠀⠀ ⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢶⣲⡴⣗⣲⡦⢤⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣰⠋⠉⠉⠓⠛⠿⢷⣶⣦⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢠⠇⠀⠀⠀⠀⠀⠀⠘⡇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⡞⠀⠀⠀⠀⠀⠀⠀⢰⠇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡴⠊⠉⠳⡄⠀⢀⣀⣀⡀⠀⣸⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠰⠆⣿⡞⠉⠀⠀⠉⠲⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠈⢧⡀⣀⡴⠛⡇⠀⠈⠃⠀⠀⡗⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⣿⣱⠃⡴⠙⠢⠤⣀⠤⡾⠁⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⢀⡇⣇⡼⠁⠀⠀⠀⠀⢰⠃⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⣸⢠⣉⣀⡴⠙⠀⠀⠀⣼⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡏⠀⠈⠁⠀⠀⠀⠀⢀⡇⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠀⠀⠀⠀⠀⠀⡼⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠀⠀⠀⠀⠀⠀⠀⣰⠃⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⣀⠤⠚⣶⡀⢠⠄⡰⠃⣠⣇⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⢀⣠⠔⣋⣷⣠⡞⠀⠉⠙⠛⠋⢩⡀⠈⠳⣄⠀⠀⠀⠀⠀⠀⠀
⠀⡏⢴⠋⠁⠀⣸⠁⠀⠀⠀⠀⠀ ⠀⣹⢦⣶⡛⠳⣄⠀⠀⠀⠀⠀
⠀⠙⣌⠳⣄⠀⡇ 不能 ⡏⠀⠀ ⠈⠳⡌⣦⠀⠀⠀⠀
⠀⠀⠈⢳⣈⣻⡇ 白嫖 ⢰⣇⣀⡠⠴⢊⡡⠋⠀⠀⠀⠀
⠀⠀⠀⠀⠳⢿⡇⠀⠀⠀⠀⠀⠀⢸⣻⣶⡶⠊⠁⠀⠀
⠀⠀⠀⠀⠀⢠⠟⠙⠓⠒⠒⠒⠒⢾⡛⠋⠁⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⣠⠏⠀⣸⠏⠉⠉⠳⣄⠀⠙⢆⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⡰⠃⠀⡴⠃⠀⠀⠀⠀⠈⢦⡀⠈⠳⡄⠀⠀⠀⠀⠀⠀⠀
⠀⠀⣸⠳⣤⠎⠀⠀⠀⠀⠀⠀⠀⠀⠙⢄⡤⢯⡀⠀⠀⠀⠀⠀⠀
⠀⠐⡇⠸⡅⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠹⡆⢳⠀⠀⠀⠀⠀⠀
⠀⠀⠹⡄⠹⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣇⠸⡆⠀⠀⠀⠀⠀
⠀⠀⠀⠹⡄⢳⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢹⡀⣧⠀⠀⠀⠀⠀
⠀⠀⠀⠀⢹⡤⠳⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣷⠚⣆⠀⠀⠀⠀
⠀⠀⠀⡠⠊⠉⠉⢹⡀⠀⠀⠀⠀⠀⠀⠀⠀⢸⡎⠉⠀⠙⢦⡀⠀
⠀⠀⠾⠤⠤⠶⠒⠊⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠉⠙⠒⠲⠤⠽
前言
Node.js是一个javascript运行环境。它让javascript可以开发后端程序,实现几乎其他后端语言实现的所有功能,可以与```PHP、Java、Python、.NET、Ruby等后端语言平起平坐。- Nodejs是基于V8引擎,V8是Google发布的开源JavaScript引擎,本身就是用于Chrome浏览器的JS解释,但是Node之父
Ryan Dahl 把这V8搬到了服务器上,用于做服务器的软件。
把这V8搬到了服务器上,用于做服务器的软件。
Mocha
- 功能
- 单元测试通过后有什么意义呢? 如果我们对abs()函数代码做了修改,只需要再跑一遍单元测试,如果通过,说明我们的修改不会对abs()函数原有的行为造成影响,如果测试不通过,说明我们的修改与原有行为不一致,要么修改代码,要么修改测试。
- 这种以测试为驱动的开发模式最大的好处就是确保一个程序模块的行为符合我们设计的测试用例。在将来修改的时候,可以极大程度地保证该模块行为仍然是正确的。
mocha是JavaScript的一种单元测试框架,既可以在浏览器环境下运行,也可以在Node.js环境下运行。 - 使用mocha,我们就只需要专注于编写单元测试本身,然后,让mocha去自动运行所有的测试,并给出测试结果。
mocha的特点主要有:
- 既可以测试简单的JavaScript函数,又可以测试异步代码,因为异步是JavaScript的特性之一;
- 可以自动运行所有测试,也可以只运行特定的测试;
- 可以支持before、after、beforeEach和afterEach钩子来编写初始化代码。
1、编写测试
-
使用库 :mocha
Npm : https://www.npmjs.com/package/mocha
2、SumJS代码
module.exports = function (...rest) {
var sum = 0;
for (let m of rest) {
sum += m
}
return sum
}
3、使用内置断言库
导入库 : const assert =require(“assert”)
- 前置配置
package.json配置

- 文件创建规范

- 内置断言方式代码测试
const assert = require("assert")
const sum = require("../sum")
//describe 一组测试,嵌套 、it 一个测试
describe("大的组1测试", () => {
describe('小的组1测试', () => {
it("sum() 结果应该返回 0", () => {
assert.strictEqual(sum(), 0)
})
it("sum(1) 结果应该返回 1", () => {
assert.strictEqual(sum(1), 1)
})
})
describe('小的组2测试', () => {
it("sum(1,2) 结果应该返回 3", () => {
assert.strictEqual(sum(1, 2), 3)
})
it("sum(1,2,3) 结果应该返回 6", () => {
assert.strictEqual(sum(1, 2, 3), 6)
})
})
})
describe("大的组2测试", () => {
it("Sum(999) 输出结果为999", () => {
assert.strictEqual(sum(999, 0), 999)
})
})
输出演示

4、第三方库 chai断言库
官方 : https://www.chaijs.com/
图示

代码演示
chai.assert
const chai = require('chai')
const assert = chai.assert;
describe('功能测试', function () {
it('功能一切正常!', function () {
var value = "hello";
assert.typeOf(value, 'string') //类型是否是字符串
assert.equal(value, 'hello') //是不是等于Hello
assert.lengthOf(value, 5) //长度是否等于5
})
})
chai.should
const chai = require('chai');
chai.should();
describe('测试功能!', function () {
it('功能一切正常!', function () {
var value = 'hello'
//代码翻译 : 该值应该存在 应该等于 hello 且 长度为5 且 是字符串类型 且 不等于hello2
value.should.exist.and.equal('hello').and.have.length(5).and.be.a('string').and.not.equal('hellow')
})
});
chai.expect;
var chai = require('chai');
var expect = chai.expect;
describe('功能测试', function () {
it('功能一些正常!', function () {
var number = 3
var value = 'hello'
expect(number).to.be.at.most(5) //小于等于3
expect(number).to.be.at.least(3) //大于大于3
expect(number).to.be.within(1, 4) //介于1,4之间
expect(value).to.exist //存在
expect(value).to.be.a('string') //类型类型
expect(value).to.equal('hello') //是否等于
expect(value).to.not.equal('您好') //不等于
expect(value).to.have.length(5) //长度
})
});
5、第三方库 异步断言
const fs = require("fs")
const fsp = fs.promises
var assert = require("assert") //内置库
//fs文件读取异步测试
describe('异步测试1', () => {
it("异步读取文件1", (done) => {
fs.readFile("./1.txt", "utf8", (err, data) => {
if (err) {
done(err)
} else {
assert.strictEqual(data, "hello")
done()
}
})
})
})
//primise文件读取异步测试
describe('异步测试2', () => {
it("异步读取文件2", async () => {
var data = await fsp.readFile("./1.txt", "utf8")
assert.strictEqual(data, "hello")
})
})
6、http测试
第三方库 : npm install supertest
------服务器------
const Koa = require("koa")
const app = new Koa()
app.use((ctx) => {
ctx.body = "<h1>hello</h1>"
})
// app.listen(3000)
module.exports = app
------客户端------
var axios = require("axios")
var assert = require("assert")
var supertest = require("supertest")
var app = require("../app")
// 普通测试
describe('测试接口1', () => {
it("返回html代码片段测试1", async () => {
//axios axios.get
var res = await axios.get("http://localhost:3000/")
assert.strictEqual(res.data, "<h1>hello</h1>")
})
})
//利用supertest库模块
describe('测试接口2', () => {
let server = app.listen(3000)
it("返回html代码片段测试2", async () => {
//axios axios.get
await supertest(server).get("/")
.expect("Content-Type", /text\/html/)
.expect(200, '<h1>hello</h1>')
})
after(() => {
server.close()
})
})
7、钩子函数
describe('#hello.js', () => {
describe('#sum()', () => {
before(function () { //执行之前
console.log('before:');
});
after(function () { //执行之后
console.log('after.');
});
beforeEach(function () { //每个执行之前
console.log(' beforeEach:');
});
afterEach(function () { //每个执行之后
console.log(' afterEach.');
});
});
});
钩子演示代码
第一种
var sum = require("../sum")
var chai = require("chai")
var assert = chai.assert
var expect = chai.expect
chai.should()
//describe 一组测试,嵌套 、 it 一个测试
describe("大的组1测试", () => {
before(function () {
console.log('before:');
});
after(function () {
console.log('after.');
});
beforeEach(function () {
console.log(' beforeEach:');
});
afterEach(function () {
console.log(' afterEach.');
});
describe('小的组1测试', () => {
it("sum() 结果应该返回 0", () => {
assert.equal(sum(), 0)
})
it("sum(1) 结果应该返回 1", () => {
sum(1).should.exist.and.equal(1)
})
})
describe('小的组2测试', () => {
it("sum(1,2) 结果应该返回 3", () => {
expect(sum(1, 2)).to.equal(3)
})
it("sum(1,2,3) 结果应该返回 6", () => {
assert.equal(sum(1, 2, 3), 6)
})
})
})

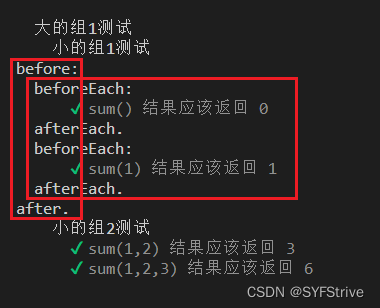
第二种
var sum = require("../sum")
var chai = require("chai")
var assert = chai.assert
var expect = chai.expect
chai.should()
//describe 一组测试,嵌套 、 it 一个测试
describe("大的组1测试", () => {
describe('小的组1测试', () => {
it("sum() 结果应该返回 0", () => {
assert.equal(sum(), 0)
})
it("sum(1) 结果应该返回 1", () => {
sum(1).should.exist.and.equal(1)
})
before(function () {
console.log('before:');
});
after(function () {
console.log('after.');
});
beforeEach(function () {
console.log(' beforeEach:');
});
afterEach(function () {
console.log(' afterEach.');
});
})
describe('小的组2测试', () => {
it("sum(1,2) 结果应该返回 3", () => {
expect(sum(1, 2)).to.equal(3)
})
it("sum(1,2,3) 结果应该返回 6", () => {
assert.equal(sum(1, 2, 3), 6)
})
})
})

更多包工具
工具 : https://www.npmrc.cn/en/awesome-npm-packages.html/pageTools
总结
以上是个人学习Node的相关知识点,一点一滴的记录了下来,有问题请评论区指正,共同进步,这才是我写文章的原因之,如果这篇文章对您有帮助请三连支持一波