文章目录
- 概述
- 基础概念
- 属性
- 使用
- 简单入门使用
- 柱状图的中间显示数据
- 来源
概述
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
可以流畅的运行在 PC 和移动设备上
基础概念
1、echarts 实例:
- 一个网页中可以创建多个 echarts 实例。
- 每个 echarts 实例中可以创建多个图表和坐标系等。
- dom节点作为echarts的渲染容器,每一个echart独占一个dom节点。
2、系列(series)
系列:一组数值以及他们映射成的图.
一个系列包含的要素:一组数值、图表类型、以及其他的关于这些数据如何映射成图的参数等。
图表类型 (series.type)包括:
- line(折线图)
- bar(柱状图)
- pie(饼图)
- scatter(散点图)
- graph(关系图)
- tree(树图)等
数据(series.data):
导入的数值。
- ECharts 4 以前,数据只能声明在各个“系列(series)”中
- ECharts 4 开始支持了 dataset
组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以基于数据指定数据到视觉的映射。 - 关于数据我们会在后面进行学习,这里不展开详细叙述。
通用的样式(series.itemStyle):
包括阴影、透明度、颜色、边框颜色、边框宽度等。
3、组件(component):
legend图例组件,用于点击对应的图例是否显示,例如:
- xAxis(直角坐标系 X 轴)
- yAxis(直角坐标系 Y 轴)
- grid(直角坐标系底板)
- angleAxis(极坐标系角度轴)
- radiusAxis(极坐标系半径轴)
- polar(极坐标系底板)
- geo(地理坐标系)
- dataZoom(数据区缩放组件)
- visualMap(视觉映射组件)
- tooltip(提示框组件)
- toolbox(工具栏组件)
- series(系列)
等。
4、option 描述图表
option表述了:数据、数据如何映射成图形、交互行为。
例如:使用option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。
option是个大的 JavaScript 对象,他的内部有大量的属性,每个属性是一类组件。而多个同类组件,可以组成数组。
5:组件的定位
不同的组件、系列,常有不同的定位方式:
1)类 CSS 的绝对定位:
多数组件和系列,都能够基于 top/right/down/left/width/height绝对定位。这种绝对定位的方式,类似于 CSS 的绝对定位。
其中,他们每个值都可以是:
绝对数值(例如 bottom: 54 表示:距离 echarts 容器底边界 54 像素)。
基于 echarts 容器高宽的百分比(例如 right: ‘20%’ 表示:距离 echarts 容器右边界的距离是 echarts 容器宽度的 20%)。
2)中心半径定位:
少数圆形的组件或系列,可以使用“中心半径定位”,例如,pie(饼图)、sunburst(旭日图)、polar(极坐标系)。
中心半径定位,往往依据 center(中心)、radius(半径)来决定位置。
3)其他定位:
少数组件和系列可能有自己的特殊的定位方式。在他们的文档中会有说明。
6、坐标系
- 很多系列需要运行在 “坐标系” 上。
例如 line(折线图)、bar(柱状图)等,需要在 “坐标系” 上才能运行。
- 一个坐标系,可能由多个组件协作而成。
我们以最常见的直角坐标系来举例。直角坐标系中,包括有 xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)三种组件。xAxis、yAxis 被 grid 自动引用并组织起来,共同工作。
- 一个系列,往往能运行在不同的坐标系中。
例如,一个scatter(散点图)能运行在直角坐标系、极坐标系、地理坐标系(GEO)等各种坐标系中。同样,一个坐标系,也能承载不同的系列。
属性
1、title:写标题,属性如下
show:false/true 标题是否显示;
text:标题内容;textstyle修饰标题样式
subtext:副标题,也可以算是内容;subtextStyle修饰副标题样式;
2、legentd:图例组件展现了不同系列的标记(symbol),颜色和名字;
show:false/true 是否显示;
data:图例的数据数组;
3、grid:直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图;
show:false/true 是否显示;
top、left、right、bottom标识上左右下的边距;
4、xAxis :直角坐标系 grid 中的 x 轴,单个 grid 组件最多只能放上下两个 x 轴。
type:坐标轴类型。
'value’数值轴,适用于连续数据。
'category’类目轴,适用于离散的类目数据,为该类型时必须通过data设置类目数据。
'time’时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
data:类目数据,在类目轴(type: ‘category’)中有效。
5、yAxis:直角坐标系 grid 中的 y 轴,单个 grid 组件最多只能放左右两个 y 轴。
type:坐标轴类型。
'value’数值轴,适用于连续数据。
'category’类目轴,适用于离散的类目数据,为该类型时必须通过data设置类目数据。
'time’时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
6、dataZoom:组件 用于对数据进行区域缩放,从而能自由关注细节的数据信息,或者概览数据整体。
type:slider; 是否显示 组件。如果设置为false,不会显示,但是数据过滤的功能还存在;
backgroundColor:组件的背景颜色。
realtime:拖动时,是否实时更新系列的视图。如果设置为false,则只在拖拽结束的时候更新。
top、left、right、bottom标识上左右下的边距;
7、tooltip:提示框组件。
show:false/true 是否显示;
trigger:触发类型;
‘item’:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
‘axis’:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
8、color:调色盘颜色列表。如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
默认为:[‘#c23531’,‘#2f4554’, ‘#61a0a8’, ‘#d48265’, ‘#91c7ae’,‘#749f83’, ‘#ca8622’, ‘#bda29a’,‘#6e7074’, ‘#546570’, ‘#c4ccd3’];
9、seriers:系列列表。每个系列通过type 决定自己的图表类型;
series[i]-line:折线
itemStyle折线拐点标志的样式;
series[i]-bar:柱状图通过柱形的高度来表现数据的大小,用于有至少一个类目轴的直角坐标系上。
series[i]-pie:饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例。、
10、itemStyle 样式:
normal:color 颜色;
使用
简单入门使用
1、引用echarts.js文件
注意:需要引用时请到官网下载echarts.js文件。
<script type="text/javascript" src="js/echarts.js"></script>
2、准备一个放视图的div(自定义)
<div id="chartmain" style="width:600px; height: 400px;"></div>
3、设置参数,初始化自定义的图标
<script type="text/javascript">
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//var myChart = echarts.init($("#chartmain")[0]); jquery方式
//指定图标的配置和数据
var option = {
title:{
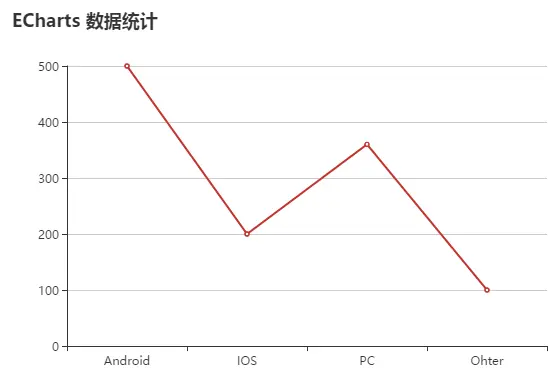
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{
},
series:[{
name:'访问量',
type:'line',
data:[500,200,360,100]
}]
};
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
这样简单的一个统计图表就出来了,官网使用的柱状图,我这边改用了折线图。

柱状图的中间显示数据
改变position的值:
1、外部位置:top:在柱状图顶部,bottom:在柱状图底部,right:在柱状图的右边,left:在柱状图左边。
2、内部位置:inside:在柱状图中间,insideRight:在柱状图内部的右边,insideLeft:在柱状图内部的右边,insideTop:在柱状图内部的顶部,insideBottom:在柱状图内部的底部。
代码demo:
series : [
{
name:'机器数量',
type:'bar',
barWidth: '60%',
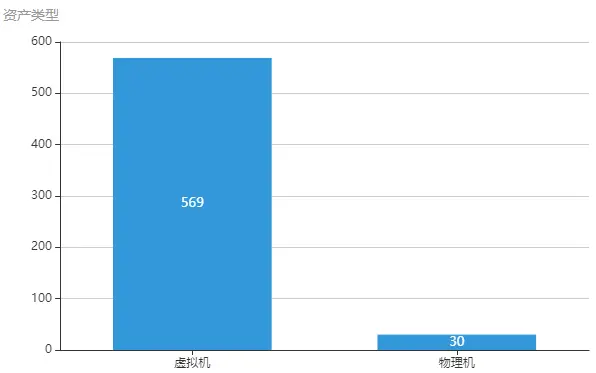
data:[569, 30],
itemStyle:{
normal:{
label:{
show:true, //表示是否显示
position: 'inside', //改变数字的位置
textStyle: { //改变字体的颜色和字体大小
color: '#ffff',
fontSize: 13
},
formatter: function(params){
if(params.value == 0){
return '';
}else {
return params.value;
}
}
}
}
}
}
]
拿一个实例展示一下 inside:在柱状图中间:

来源
ECharts – ECharts基础概念
EChart介绍和使用