图形验证码显示及验证
开发项目时,在登陆或者注册功能中为防止脚本恶意破坏系统,故而添加图形验证码。
文章目录
- 图形验证码显示及验证
- 1 安装配置
- 2 验证码显示及正确性验证
- 3 效果显示
1 安装配置
-
安装第三方库
pip install django-simple-captcha -
配置settings.py
INSTALLED_APPS = [ ...... 'captcha', ] -
将已存在的数据库迁移文件集同步到数据库中
python manage.py migrate -
配置urls.py:
urlpatterns += [ path('captcha/', include('captcha.urls')), ]
2 验证码显示及正确性验证
注意:请将代码中的<form>替换为从视图层传入前端的form表单名称。
- 验证码显示
- 将
captcha = CaptchaField()写入forms.py; - 在前端显示图形验证码的位置输入:
{{ <form>.captcha }}。不需要撰写额外的html语句,这部分会自动生成。
- 将
- 正确性验证时不需要在form表单中创建局部钩子,其验证会包含在视图层中的
<form>.is_valid()中完成。
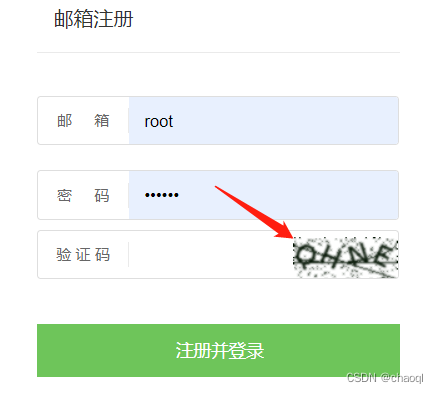
3 效果显示


![[python][yolov8][深度学习]将yolov8实例分割成一个类几句代码完成实例分割任务](https://i1.hdslb.com/bfs/archive/901f587718f84878626aadaab7d6fa3e7176379c.jpg@100w_100h_1c.png@57w_57h_1c.png)













![[皮尔逊相关系数corrwith]使用案例:电影推荐系统](https://img-blog.csdnimg.cn/172e8d0d7b314338b76f1e64f7b32bec.png)