文章目录
- Selenium 的概述:
- Selenium 的安装与环境配置:
- Selenium WebDriver 的基本概念:
- 定位元素的方法:
- 常用操作方法:
- 获取所有的 cookie:
- 获取指定名称的 cookie:
- 添加 cookie:
- 删除指定名称的 cookie:
- 删除所有的 cookie:
- 设置 cookie 的有效期:
- Selenium常用的操作方法
- 处理浏览器窗口和弹出框:
- 处理表单和下拉列表:
- 高级技巧与解决方案:
- 浏览器操作和页面处理:
- 完结
Selenium 的概述:

Selenium 是一个用于自动化浏览器操作的工具集。它通过模拟用户在浏览器中的行为,如点击、输入、表单提交等,来实现自动化测试和网页数据抓取等功能。Selenium 针对不同的浏览器提供了不同的 WebDriver 接口,如 ChromeDriver、GeckoDriver(Firefox)、WebDriver(Safari)等。
Selenium 的安装与环境配置:

以下是基本的安装和环境配置步骤:
- 安装 Python 和 pip:确保已经安装了 Python,并使用以下命令验证安装是否成功:
python --version
- 安装 Selenium:使用 pip 命令安装 Selenium,运行以下命令:
pip install selenium
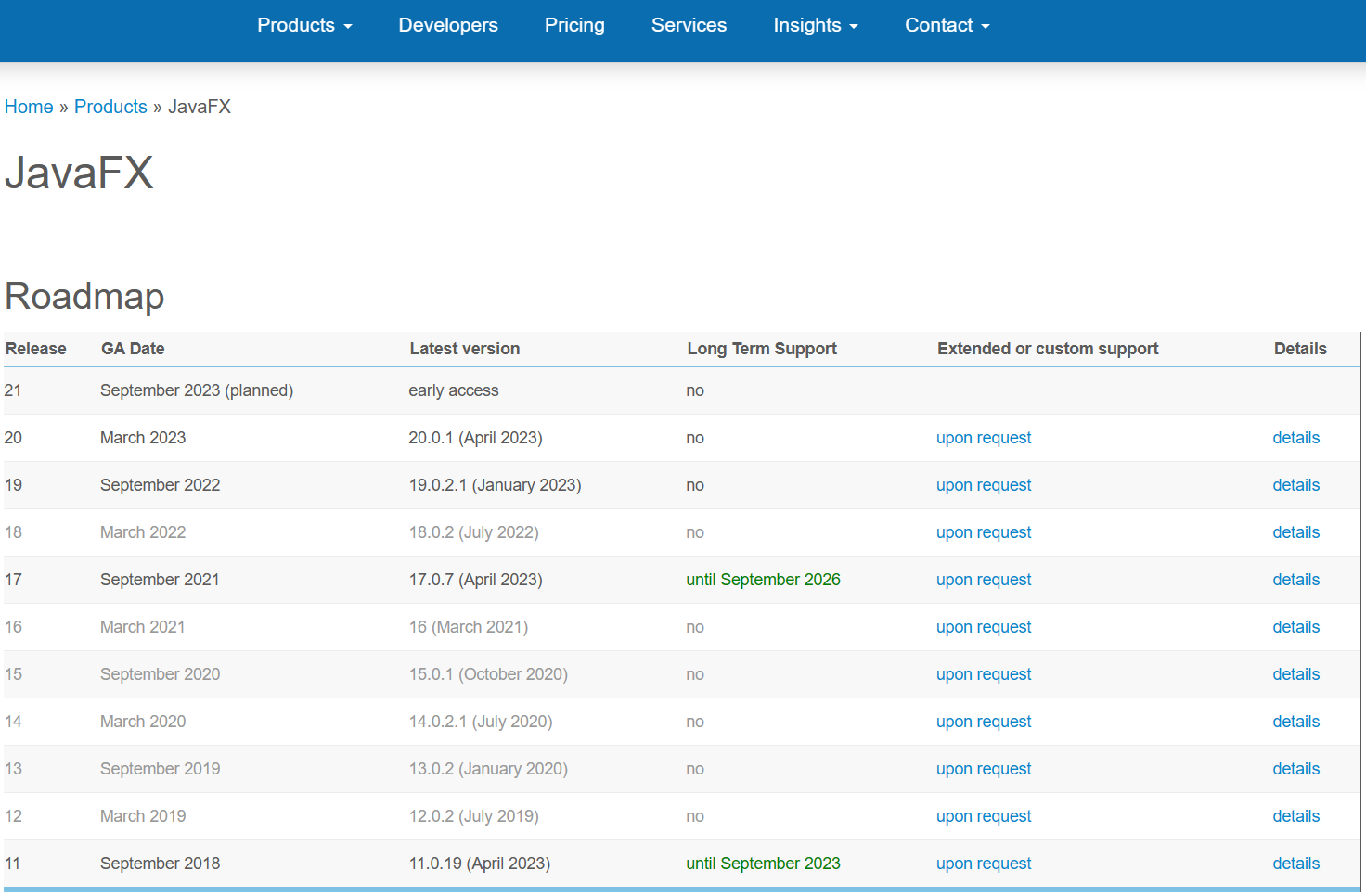
- 下载浏览器驱动程序:根据你所使用的浏览器类型和版本,下载相应的浏览器驱动程序。常见的浏览器驱动程序有 ChromeDriver、GeckoDriver(Firefox)、WebDriver(Safari)等。
- 将驱动程序添加到环境变量:将下载的驱动程序所在的路径添加到系统的环境变量中,这样 Selenium 才能找到并使用该驱动程序。
Selenium WebDriver 的基本概念:

Selenium WebDriver 是 Selenium 的核心组件,它提供了一系列 API 接口,用于与浏览器进行交互。在使用 WebDriver 之前,需要实例化一个 WebDriver 对象,并指定要使用的浏览器和驱动程序。以下是示例代码:
from selenium import webdriver
# Chrome 浏览器示例
driver = webdriver.Chrome("path/to/chromedriver.exe")
# Firefox 浏览器示例
driver = webdriver.Firefox("path/to/geckodriver.exe")
定位元素的方法:

Selenium 提供多种方式来定位页面上的元素。常见的定位方法包括:
- 通过 ID 定位元素:
element = driver.find_element_by_id("element_id")
- 通过 XPath 定位元素:
element = driver.find_element_by_xpath("//tag[@attribute='value']")
- 通过 CSS 选择器定位元素:
element = driver.find_element_by_css_selector("tag[attribute='value']")
- 通过链接文本定位元素:
element = driver.find_element_by_link_text("link_text")
- 通过部分链接文本定位元素:
element = driver.find_element_by_partial_link_text("partial_link_text")
- 通过标签名定位元素:
element = driver.find_element_by_tag_name("tag_name")
- 通过类名定位元素:
element = driver.find_element_by_class_name("class_name")
- 通过名称定位元素:
element = driver.find_element_by_name("name")
常用操作方法:

获取所有的 cookie:
cookies = driver.get_cookies()
该方法返回一个列表,包含当前页面的所有 cookie。每个 cookie 都以字典的形式表示,包括名称、值、域名、路径等信息。
获取指定名称的 cookie:
cookie = driver.get_cookie("cookie_name")
使用该方法可以获取指定名称的 cookie。返回的结果是一个字典,包含 cookie 的各个属性。
添加 cookie:
cookie = {"name": "cookie_name", "value": "cookie_value"}
driver.add_cookie(cookie)
使用该方法可以添加一个新的 cookie。需要提供一个包含 cookie 名称和值的字典对象。
删除指定名称的 cookie:
driver.delete_cookie("cookie_name")
该方法用于删除指定名称的 cookie。
删除所有的 cookie:
driver.delete_all_cookies()
使用该方法可以删除当前页面的所有 cookie。
设置 cookie 的有效期:
driver.add_cookie({"name": "cookie_name", "value": "cookie_value", "expires": "expiry_date"})
可以通过给 cookie 字典对象添加 "expires" 属性,并指定有效期来设置 cookie 的过期时间。"expiry_date" 的格式可以是时间戳或日期字符串。
Selenium常用的操作方法
- 输入文本:
element.send_keys("text")
- 单击元素:
element.click()
- 获取元素属性:
attribute_value = element.get_attribute("attribute")
- 页面导航:
# 打开指定 URL
driver.get("https://www.example.com")
# 返回上一个页面
driver.back()
# 前进到下一个页面
driver.forward()
处理浏览器窗口和弹出框:
在 Selenium 中,可以使用以下方法处理浏览器窗口切换和处理弹出框:
- 窗口切换:
# 切换到指定窗口
driver.switch_to.window("window_handle")
- 弹出框处理:
# 切换到弹出框
alert = driver.switch_to.alert
# 接受弹出框
alert.accept()
# 关闭弹出框
alert.dismiss()
处理表单和下拉列表:
Selenium 提供了相应的方法来处理表单字段和下拉列表:
- 输入文本到表单字段:
element.send_keys("text")
- 选择下拉列表选项:
from selenium.webdriver.support.ui import Select
select = Select(driver.find_element_by_id("select_id"))
# 通过可见文本选择选项
select.select_by_visible_text("option_text")
# 通过值选择选项
select.select_by_value("option_value")
高级技巧与解决方案:
- 等待页面加载:使用显示等待或隐式等待来等待页面加载完成。以下是示例代码:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 显示等待,等待元素可见
element = WebDriverWait(driver, 10).until(
EC.visibility_of_element_located((By.ID, "element_id"))
)
# 隐式等待,全局等待
driver.implicitly_wait(10)
- 处理多窗口切换:使用
window_handles属性获取所有窗口句柄,并使用switch_to.window()方法切换窗口。以下是示例代码:
# 获取当前窗口句柄
current_handle = driver.current_window_handle
# 获取所有窗口句柄
all_handles = driver.window_handles
# 切换到新窗口
for handle in all_handles:
if handle != current_handle:
driver.switch_to.window(handle)
break
- 处理文件上传和下载:使用
send_keys()方法指定文件路径来上传文件,或使用浏览器设置来配置文件下载。以下是示例代码:
# 文件上传
driver.find_element_by_id("file_input").send_keys("path/to/file")
# 文件下载
# 可以将浏览器的下载目录设置为指定路径
- 处理页面滚动:使用 JavaScript 执行滚动操作。以下是示例代码:
# 滚动到页面底部
driver.execute_script("window.scrollTo(0, document.body.scrollHeight)")
浏览器操作和页面处理:
- 最大化浏览器窗口:
driver.maximize_window()
这个方法用于将浏览器窗口最大化,以便更好地查看网页内容。
- 截取屏幕截图:
driver.save_screenshot("path/to/screenshot.png")
使用这个方法可以将整个浏览器窗口的屏幕截图保存为指定路径的图像文件。
- 刷新页面:
driver.refresh()
该方法用于刷新当前页面,相当于点击浏览器的刷新按钮。
- 获取当前页面的标题:
title = driver.title
使用该方法可以获取当前页面的标题,并将其存储在变量 title 中。
- 获取当前页面的 URL:
url = driver.current_url
这个方法返回当前页面的 URL,并将其存储在变量 url 中。
- 在文本框中清除文本:
text_field.clear()
该方法用于清除文本框中的文本内容,适用于 <input> 或 <textarea> 元素。
- 获取元素的文本内容:
text = element.text
使用该方法可以获取特定元素的文本内容,并将其存储在变量 text 中。这对于提取网页上的文本信息非常有用。
- 获取元素的 CSS 属性:
css_property = element.value_of_css_property("property")
这个方法允许你获取特定元素的 CSS 属性值。你需要将 "property" 替换为要获取的具体属性名称,比如 "color"、"font-size" 等。获取到的属性值将存储在变量 css_property 中。
完结

















![环境配置 | Git的安装及配置[图文详情]](https://img-blog.csdnimg.cn/af3eedab5bf34413a3adbc21a55e9136.png)