【五子棋实战】第6章 调用接口进行联调
- Ajax调用接口
- 调用五子棋接口
- 点击优化
- 尾声
- 更多待开发的功能
Ajax调用接口
引入Jquery,使用JQ封装的ajax,demo如下:
<script src="jquery-3.5.0.min.js"></script>
<script>
$.ajax({
url: 'http://localhost:5000/api/next_step',
type: 'POST',
data: { 'board':board.value.toString(), 'depth': 3, 'ratio':1, 'length': 15},
dataType: 'json',
success: function(response) {
console.log(response);
},
error: function(error) {
console.log(error);
}
});
</script>
调用五子棋接口
$.ajax({
url: 'http://localhost:5000/api/next_step',
type: 'POST',
data: { 'board':board.value.toString(), 'depth': 3, 'ratio':1, 'length': 15},
dataType: 'json',
success: function(response) {
console.log(response);
if(response.code === 200){
if(response.data.flag === true){
alert(response.data.player + "win !!");
return;
}
var data = response.data;
var i = data.x;
var j = data.y;
if(currentPlayer == 1){
var c = new Chess(i,j,black_flag);
board.value[i][j]=black_flag;
}else{
var c = new Chess(i,j,white_flag);
board.value[i][j]=white_flag;
}
board.chessList.push(c);
draw.drawChessAll(board.chessList);
currentPlayer = (currentPlayer === 1) ? 2 : 1;
}else{
alert(response.msg);
}
$("span").css("display","none");
},
error: function(error) {
console.log(error);
}
});
以上代码是一个使用 Ajax 进行 POST 请求的示例。请求发送到 http://localhost:5000/api/next_step,请求参数包括 board、depth、ratio 和 length。成功响应后,根据返回结果进行相应的处理。如果返回的 code 为 200,且 flag 为 true,则显示获胜信息;否则根据返回结果更新棋盘状态,并进行相应的绘制和切换玩家操作。若请求出错,则输出错误信息到控制台。
点击优化
在电脑计算过程中,我们要控制再次点击并不会绘制棋子。我采取的方法是在点击之后,取消和棋盘绑定的点击事件函数,等到电脑算完之后,再次重新绑定。
尾声
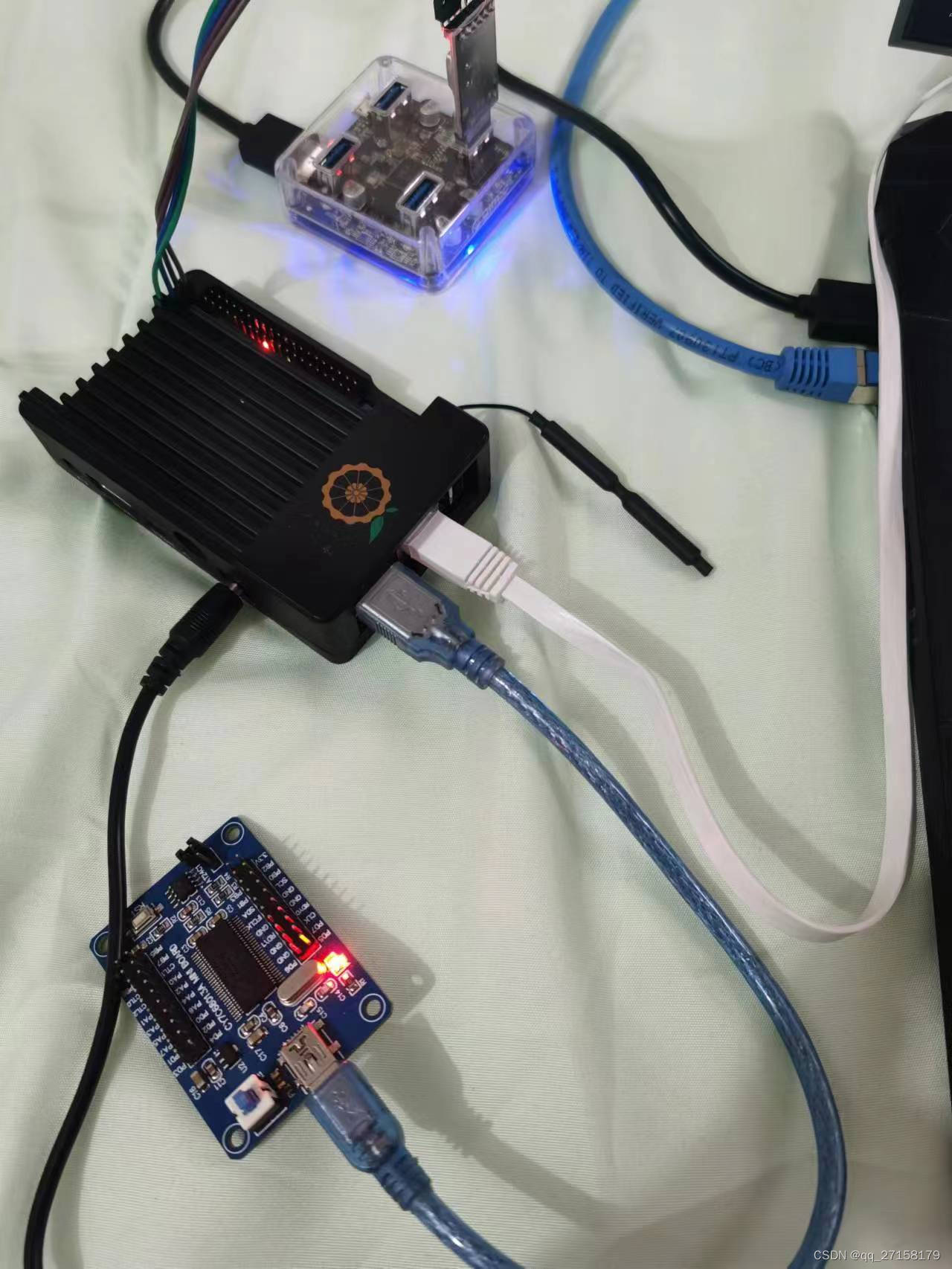
一切准备就绪后,就可以下棋了:

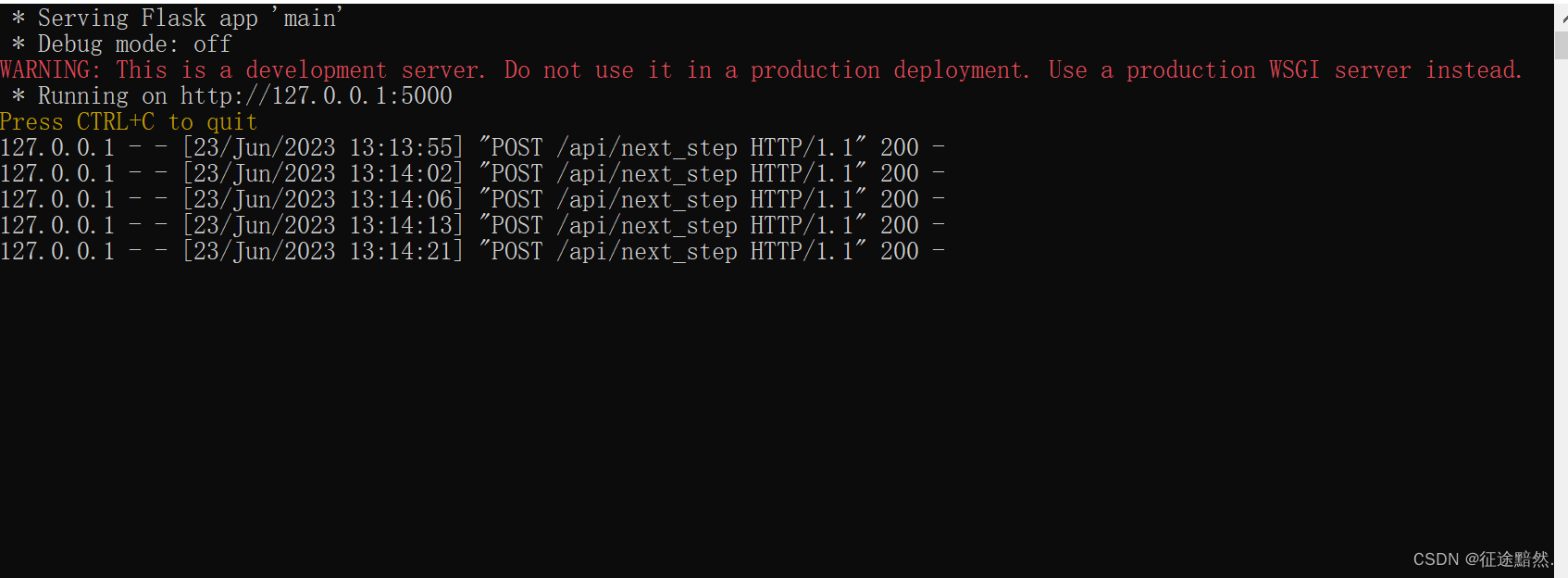
可以看到每次接口调用,服务器后台都会打印日志:

更多待开发的功能
1、可以改写下棋逻辑,让电脑分别扮演黑白棋和自己下,看看能不能下满棋盘
2、本项目只提供了核心功能,支持前端界面跨平台、自定义
3、在游戏工具栏上,我也预留了配置项,比如棋盘边长、游戏难度(进攻系数和遍历深度)、棋子统计(step)、电脑计算时间等等,包括你可以自定义自己的工具栏,比如玩家姓名、菜单页面等等














![[晕事]今天做了件晕事14,查单词charp](https://img-blog.csdnimg.cn/e8037951e7634f138e385679fbaaf7f6.jpeg#pic_center)