文章目录
- 前言
- 1. 关于Salesforce DX环境
- 2. 配置Visual Studio Code
- 2.1 安装CLI
- 2.2 设置Visual Studio Code
- 3. 创建一个Hello World Lightning web component 来检证开发环境
- 3.1 创建一个Salesforce DX project
- 3.2 将deploy好的组件加到lightning App中
前言
此处解释关于本文中提到的一些专有名词的缩写:
- Salesforce DX:salesforce Developer Experience (salesforce开发人员体验)
- LWC:Lightning Web Component(注意首字母是大写的,是一个概念,小写的话有组件本身的含义)
- CLI:Command Line Interface(命令行界面)
- version control system (VCS):版本控制系统
1. 关于Salesforce DX环境
- 要创建和开发LWC并使用其强大的功能和性能优势,首先需要设置 Salesforce DX,它是一组简化整个开发生命周期的工具
- 它改进了团队开发和协作,促进了自动化测试和持续集成,并使发布周期更加高效和敏捷。
2. 配置Visual Studio Code
Visual Studio Code是Salesforce开发人员的首选代码编辑器。免费,开源,可用于Windows,Linux和macOS。此编辑器还有很多好用的插件
2.1 安装CLI
使用 Salesforce CLI 控制 Salesforce apps的整个应用程序生命周期,为开发和测试创建环境,在组织和VCS 之间同步源代码,并执行测试。
详细可参照 Salesforce CLI 设置指南
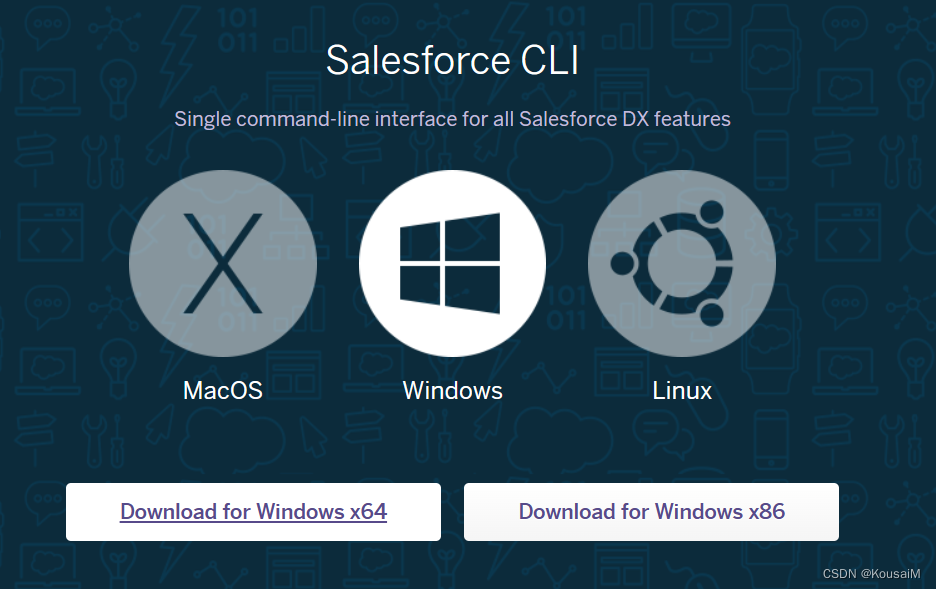
点击 安装 CLI 下载CCI:下载之后直接双击安装即可,没什么难度


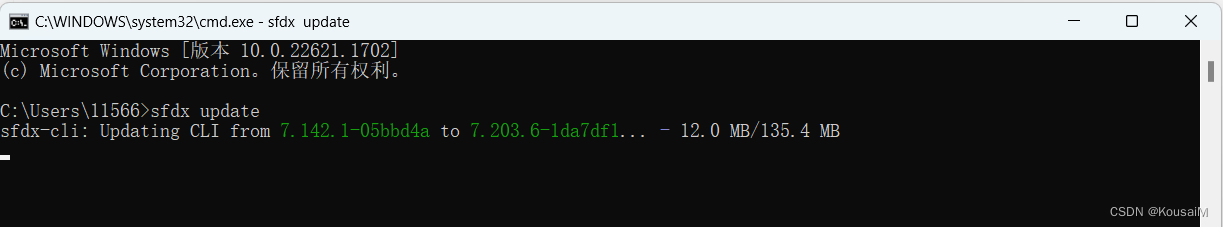
在命令行运行以下命令,确认 CLI 已正确安装并在最新版本上。
sfdx update

2.2 设置Visual Studio Code
①安装配置JDK
Salesforce 插件(Salesforce Extension)中的某些功能,特别是关于Apex的支持,在Visual Studio Code 中依赖于 Java 平台标准版开发工具包 (JDK)。
它需要安装 JDK 版本 17(推荐)、JDK 版本 11 或 JDK 版本 8。如果你已经安装了其他版本的 Java,则还需要安装 JDK 17 / JDK 11 / JDK 8。
参照 Salesforce Extensions: Java Setup 配置设置
②安装VSCode
下载并安装 最新版本的 Visual Studio Code
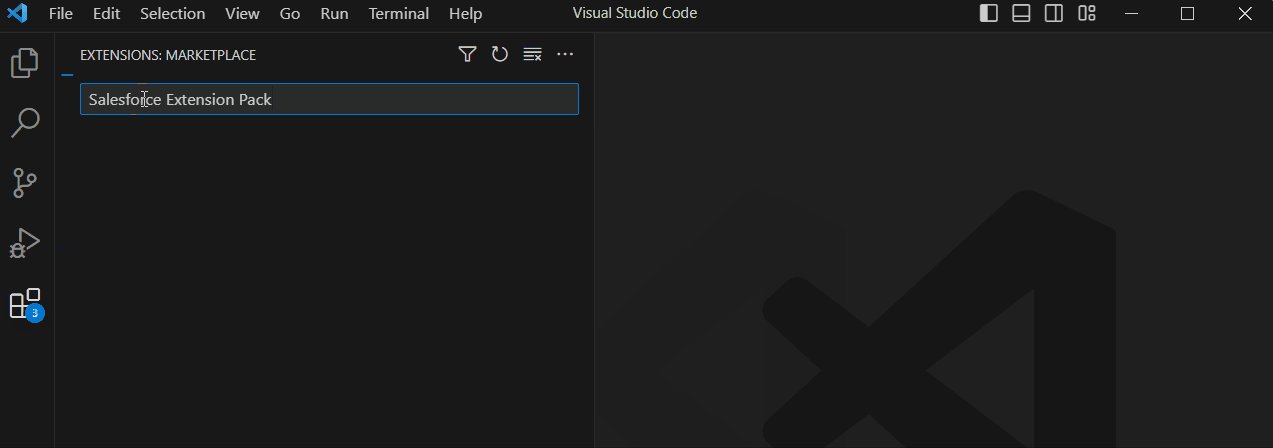
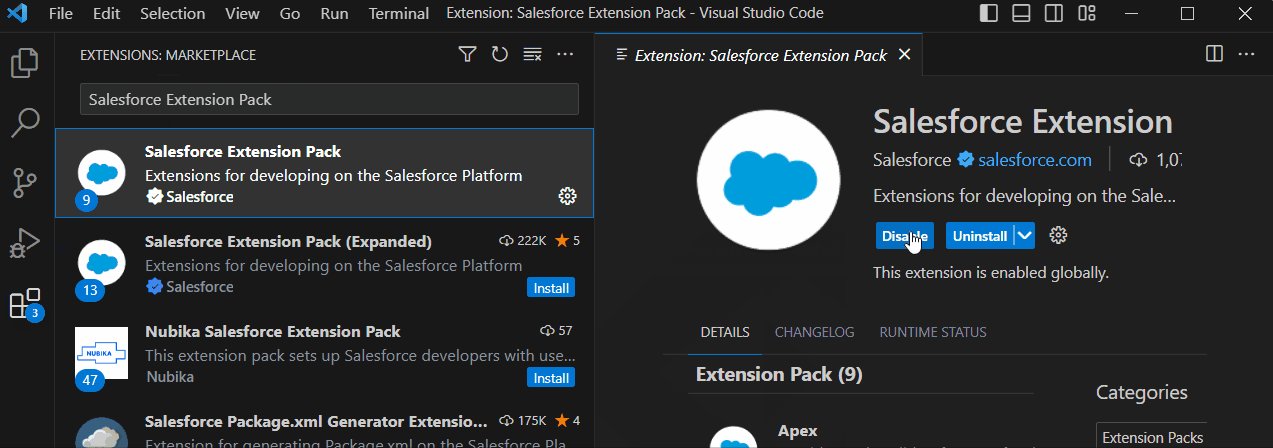
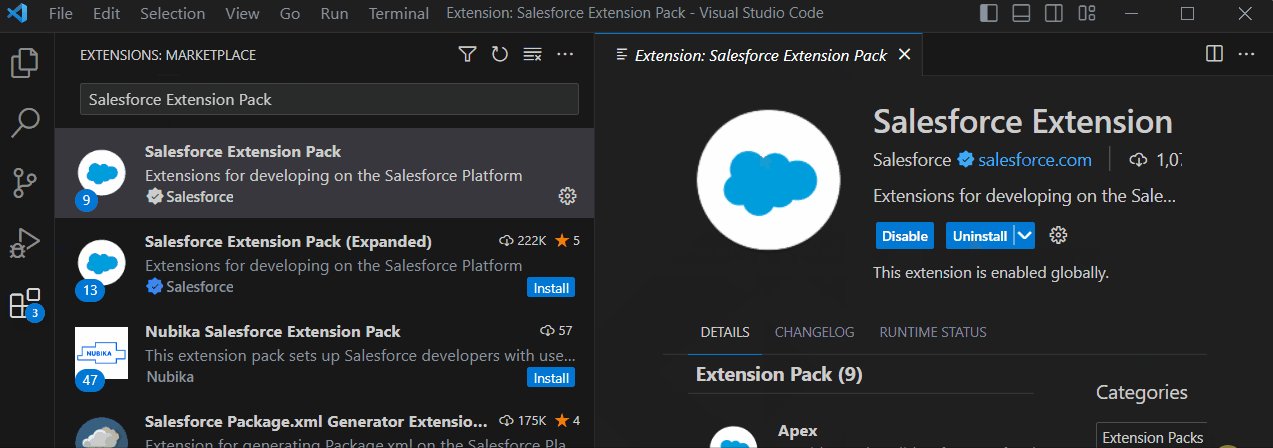
③在VSCode中安装Salesforce Extension Pack(点击左列4个格子的那个扩展图标,搜索)

④ 确保开发环境已经准备就绪
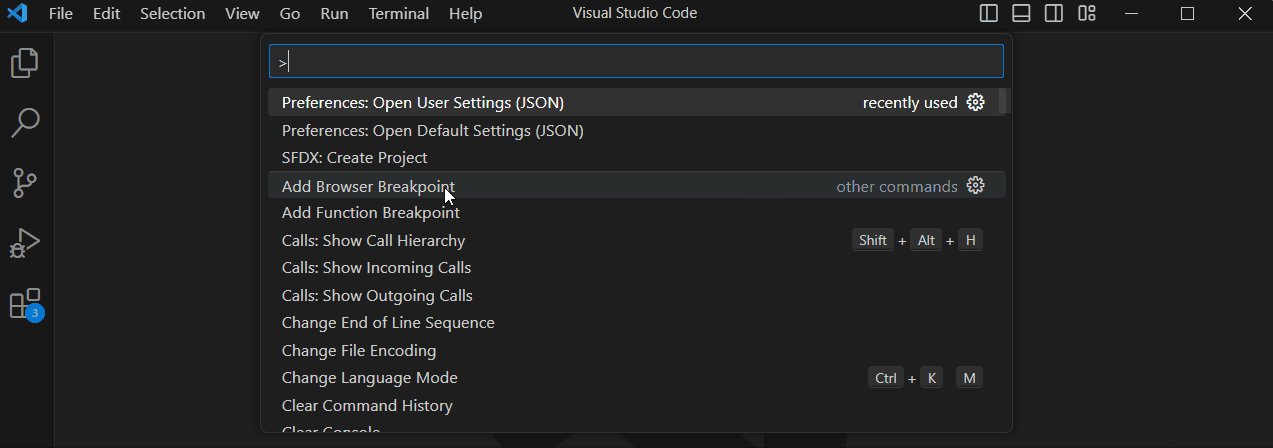
在Visual Studio Code中,按Ctrl+Shift+P(Windows系统)或Cmd+Shift+P(macOS系统)打开命令面板。
输入sfdx,以筛选 Salesforce Extensions提供的命令。

3. 创建一个Hello World Lightning web component 来检证开发环境
上面已经设定好了开发环境,接下来创建一个简单的Lightning web component
3.1 创建一个Salesforce DX project
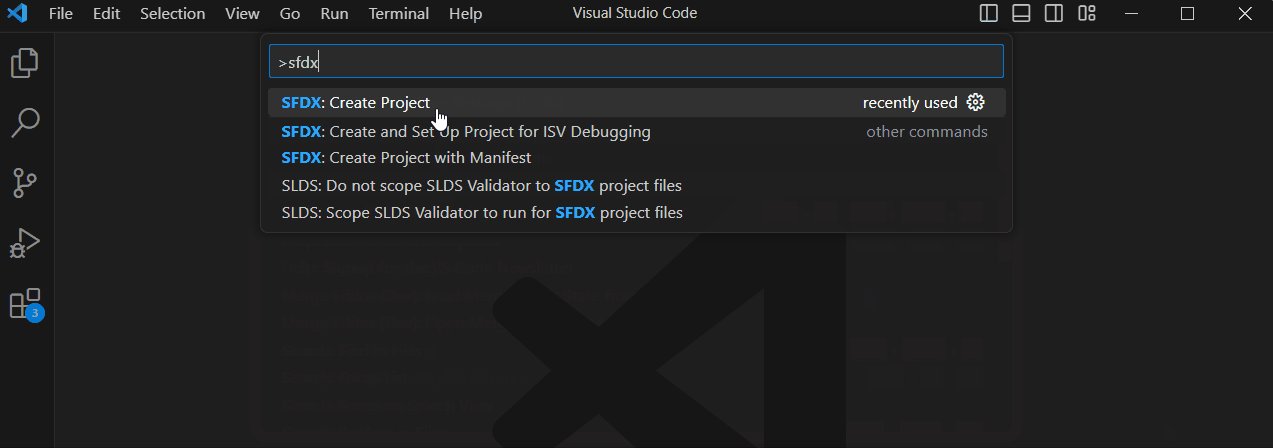
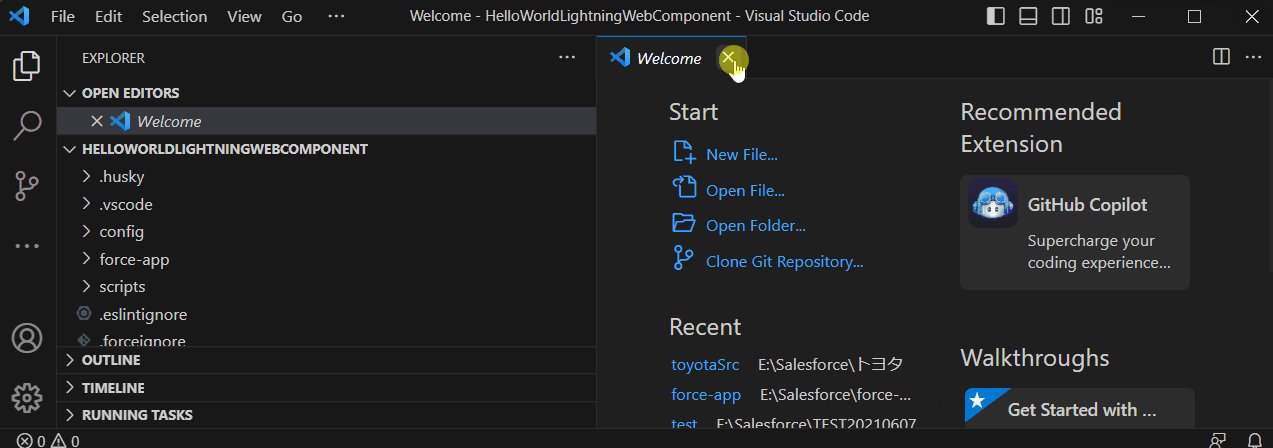
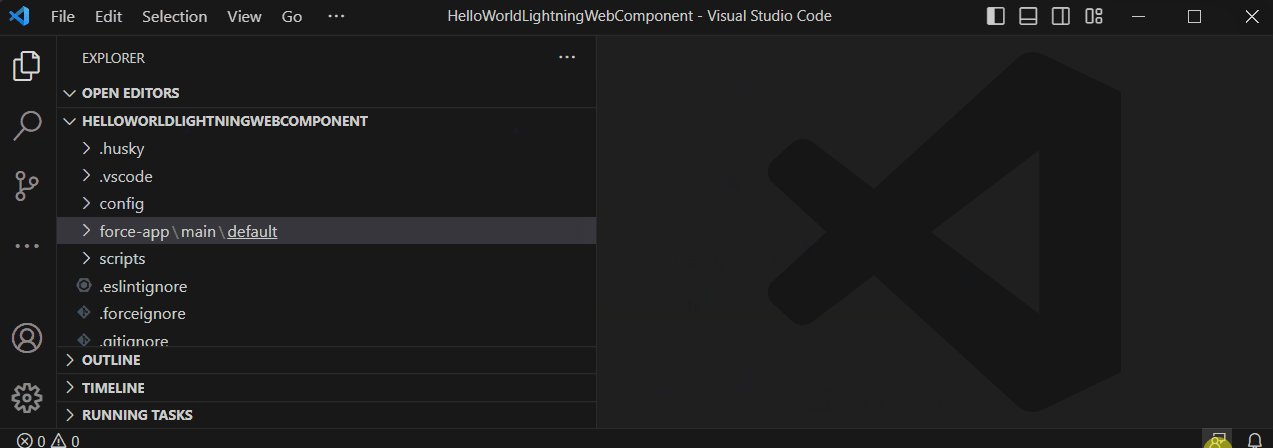
①在Visual Studio Code中,按Ctrl+Shift+P(Windows)或Cmd+Shift+P(macOS)打开命令面板。
选择:SFDX: Create Project.
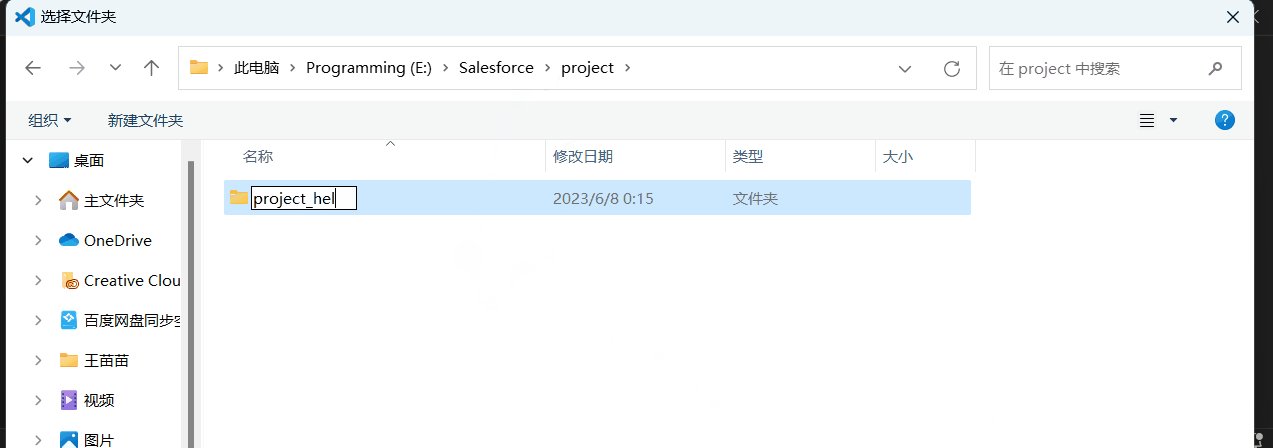
输入project名:HelloWorldLightningWebComponent
详细操作见下图

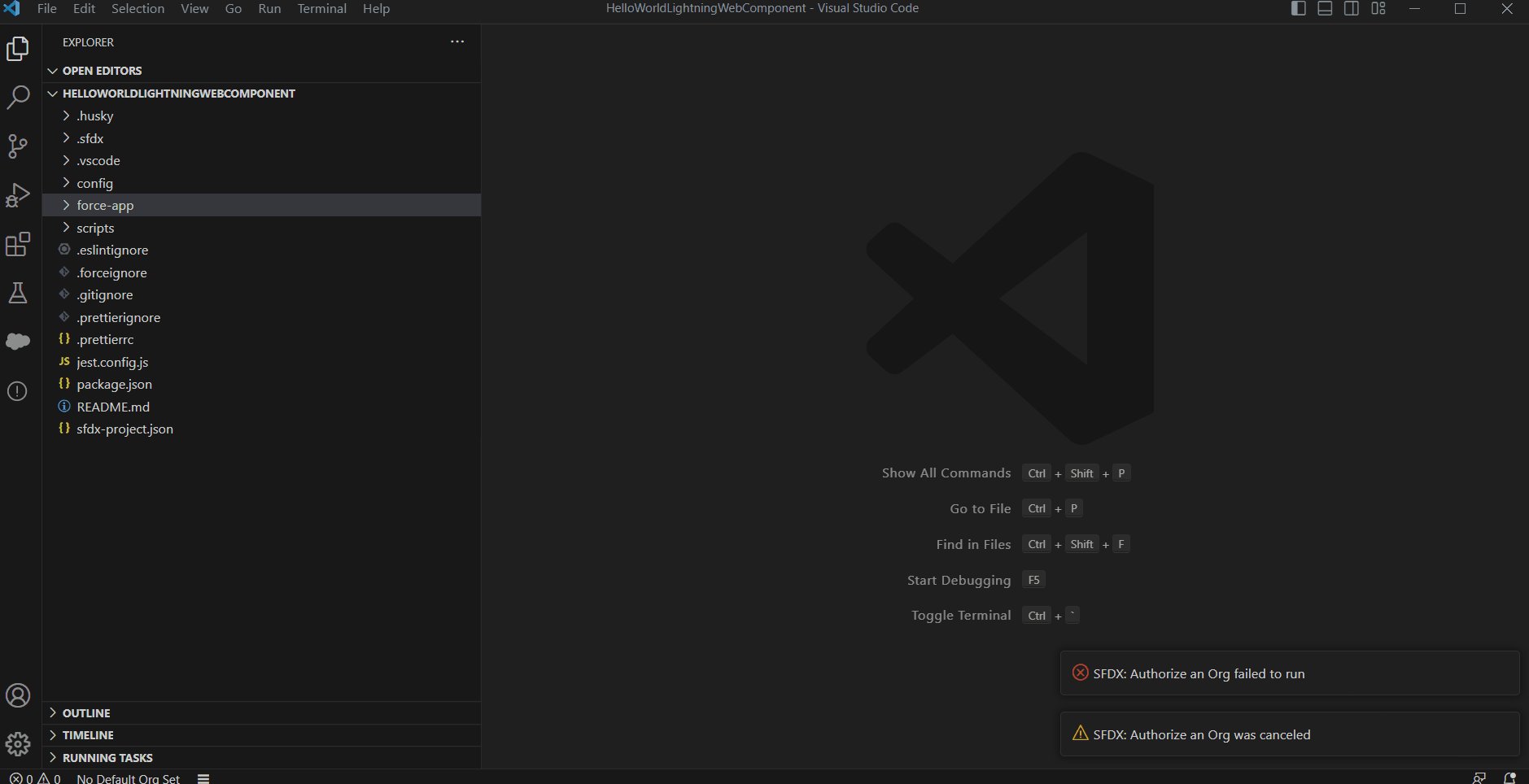
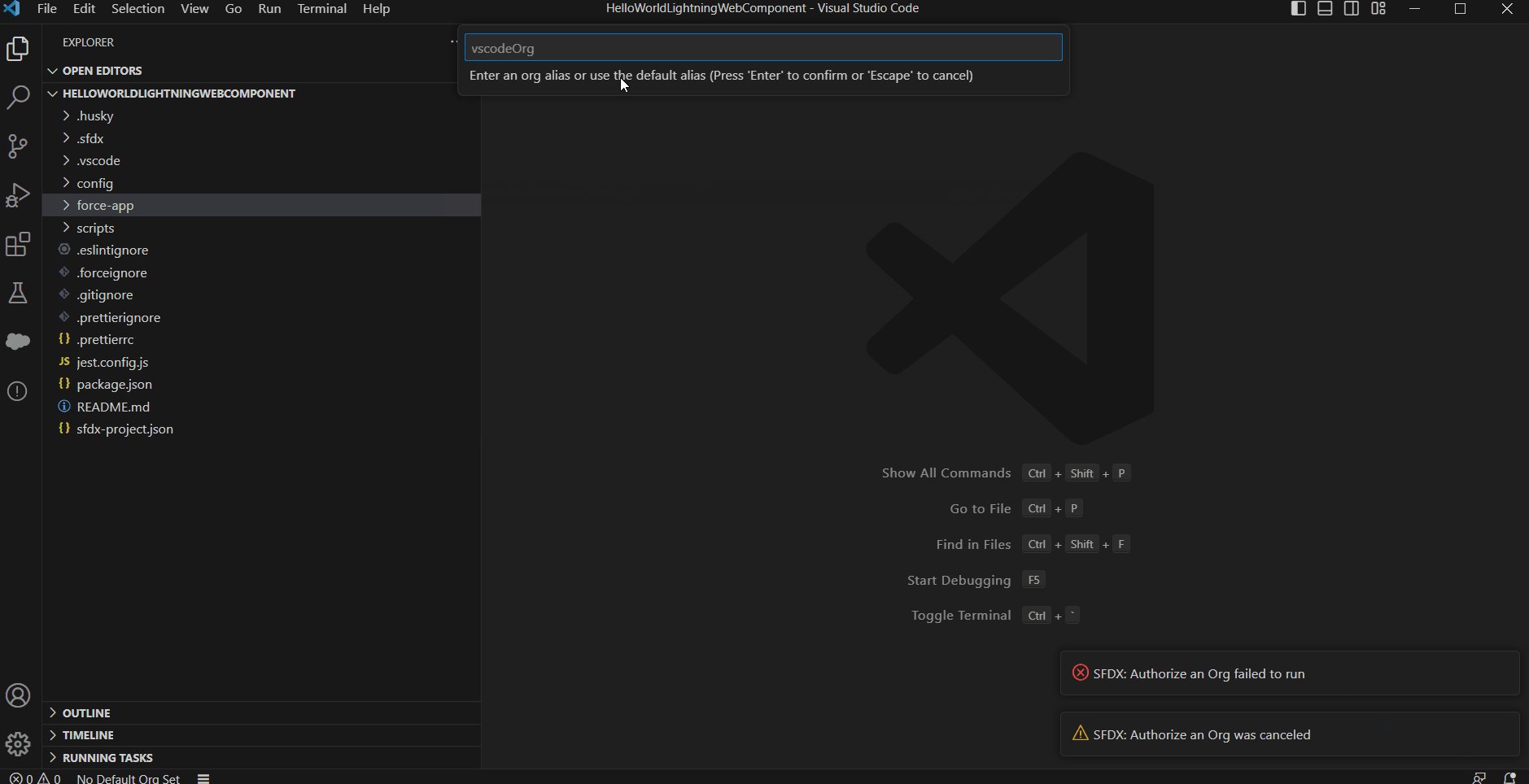
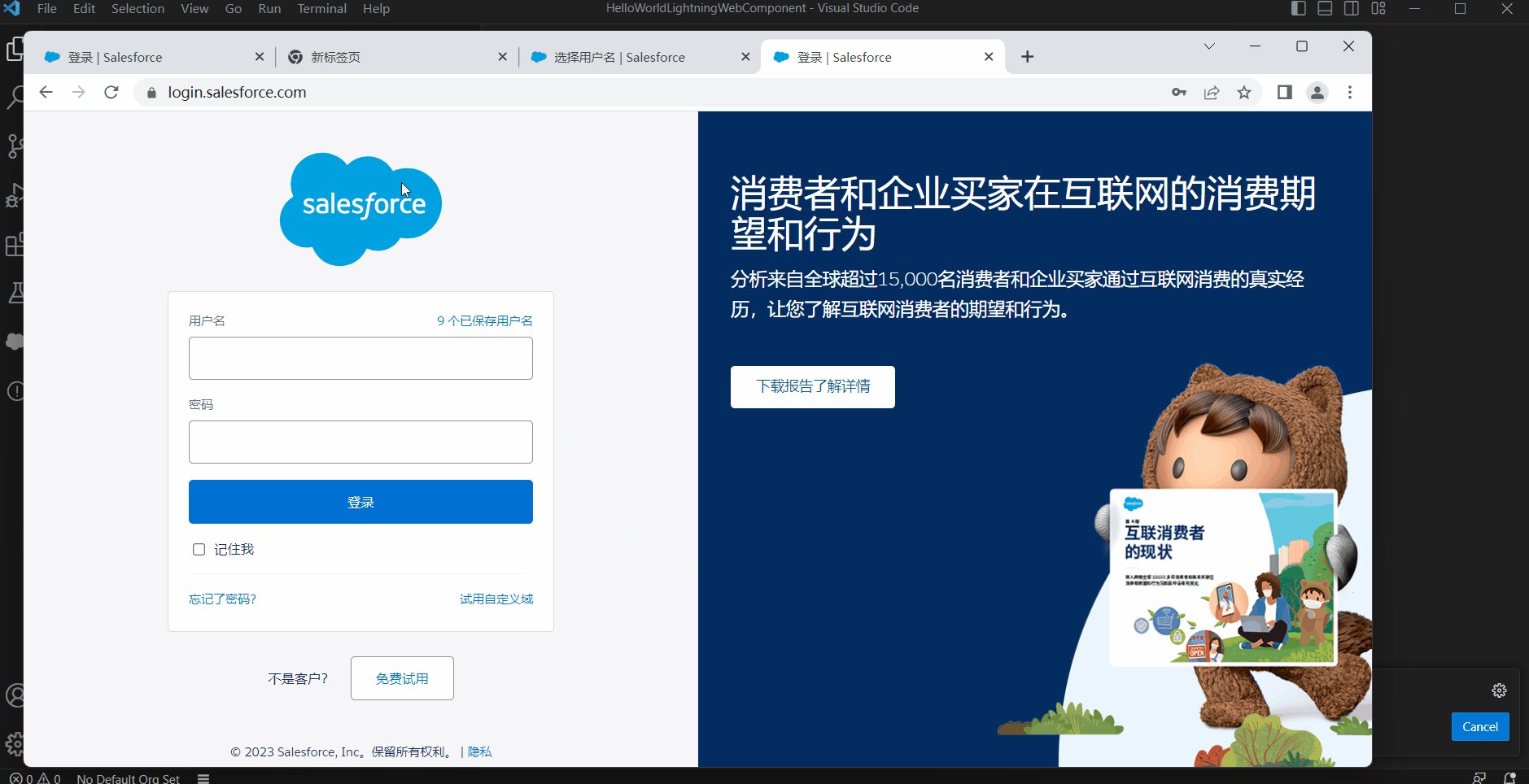
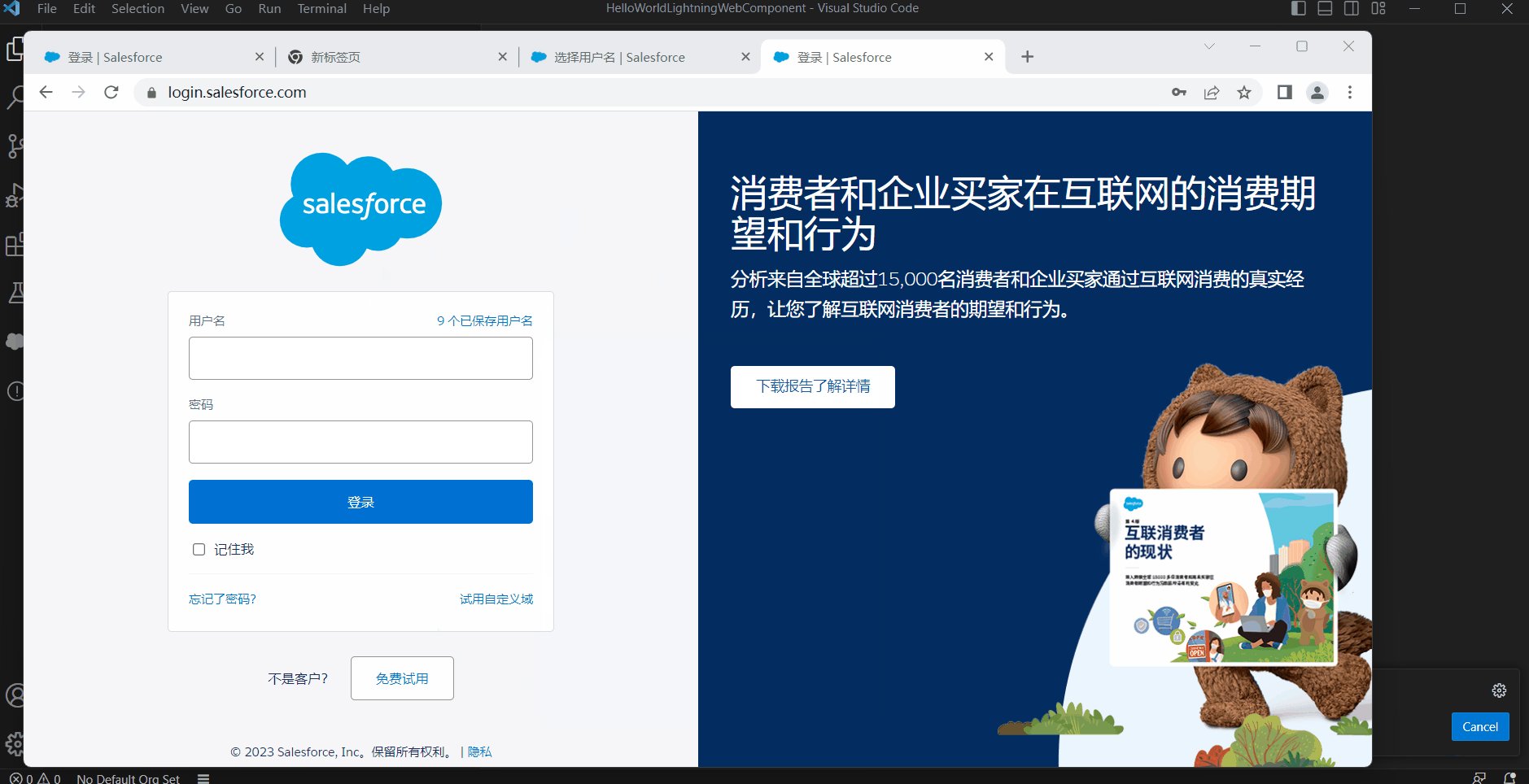
②授权salesforce环境账户
在Visual Studio Code中,按Ctrl+Shift+P(Windows)或Cmd+Shift+P(macOS)打开命令面板。
按照下面操作进行身份验证
浏览器中验证身份后,CLI会记住凭证,并显示授权成功的消息


③创建Hello World Lightning web component
在Visual Studio Code中,按Ctrl+Shift+P(Windows)或Cmd+Shift+P(macOS)打开命令面板。
按照如下步骤创建组件,并deploy到环境中

helloWorld.html
<template>
<lightning-card title="HelloWorld" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<p>Hello, {greeting}!</p>
<lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input>
</div>
</lightning-card>
</template>
helloWorld.js
import { LightningElement } from 'lwc';
export default class HelloWorld extends LightningElement {
greeting = 'World';
changeHandler(event) {
this.greeting = event.target.value;
}
}
helloWorld.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
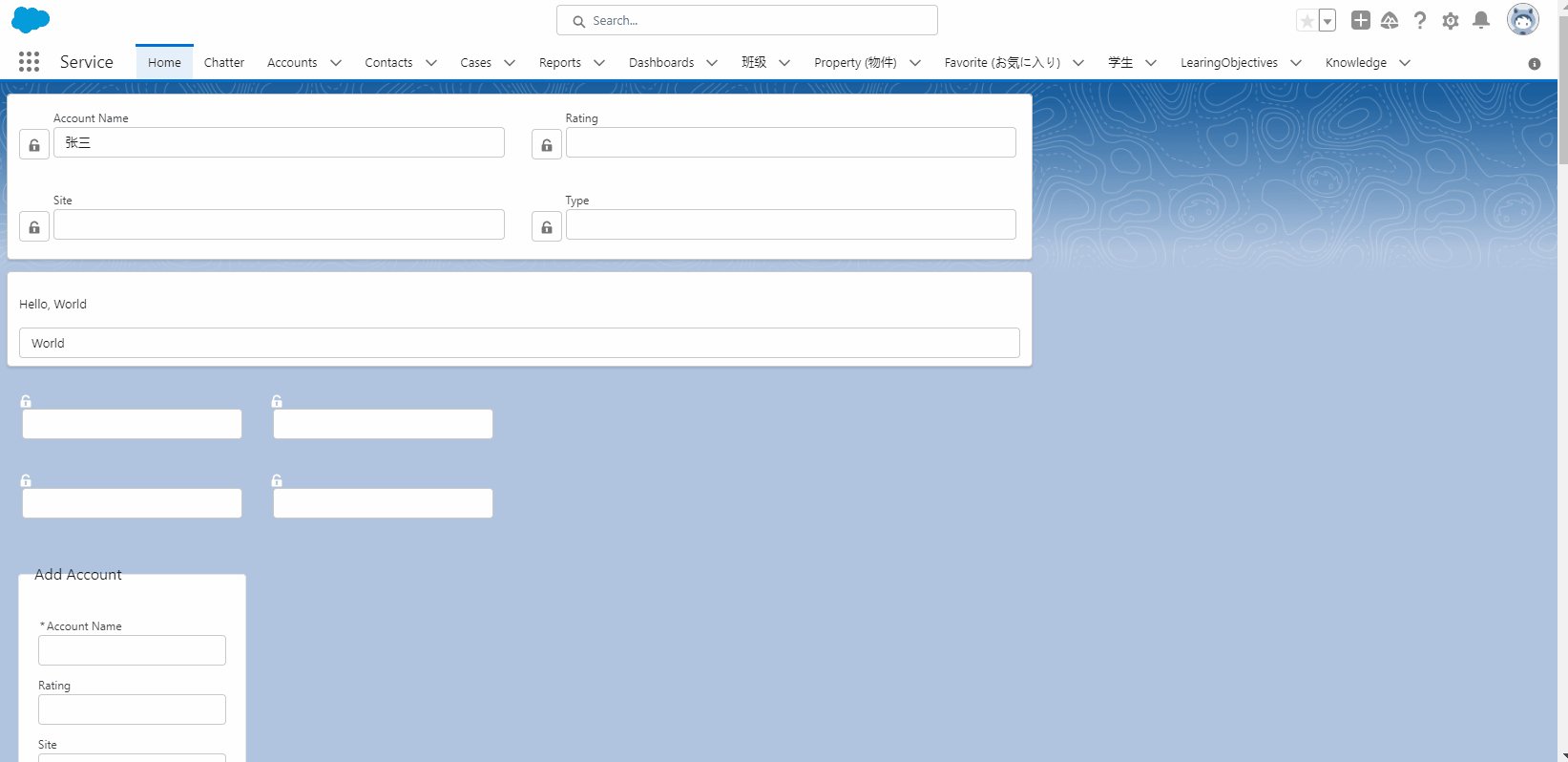
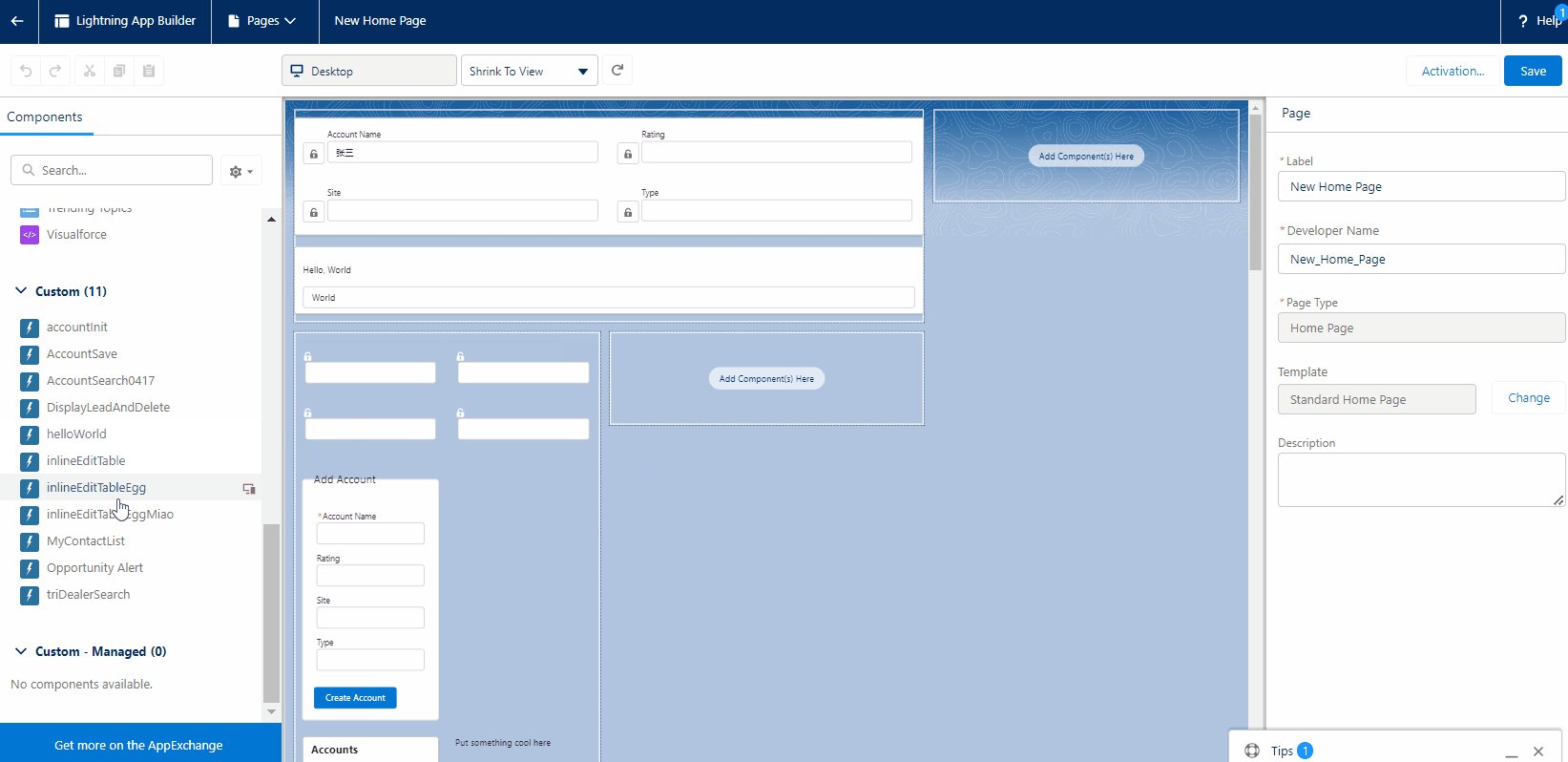
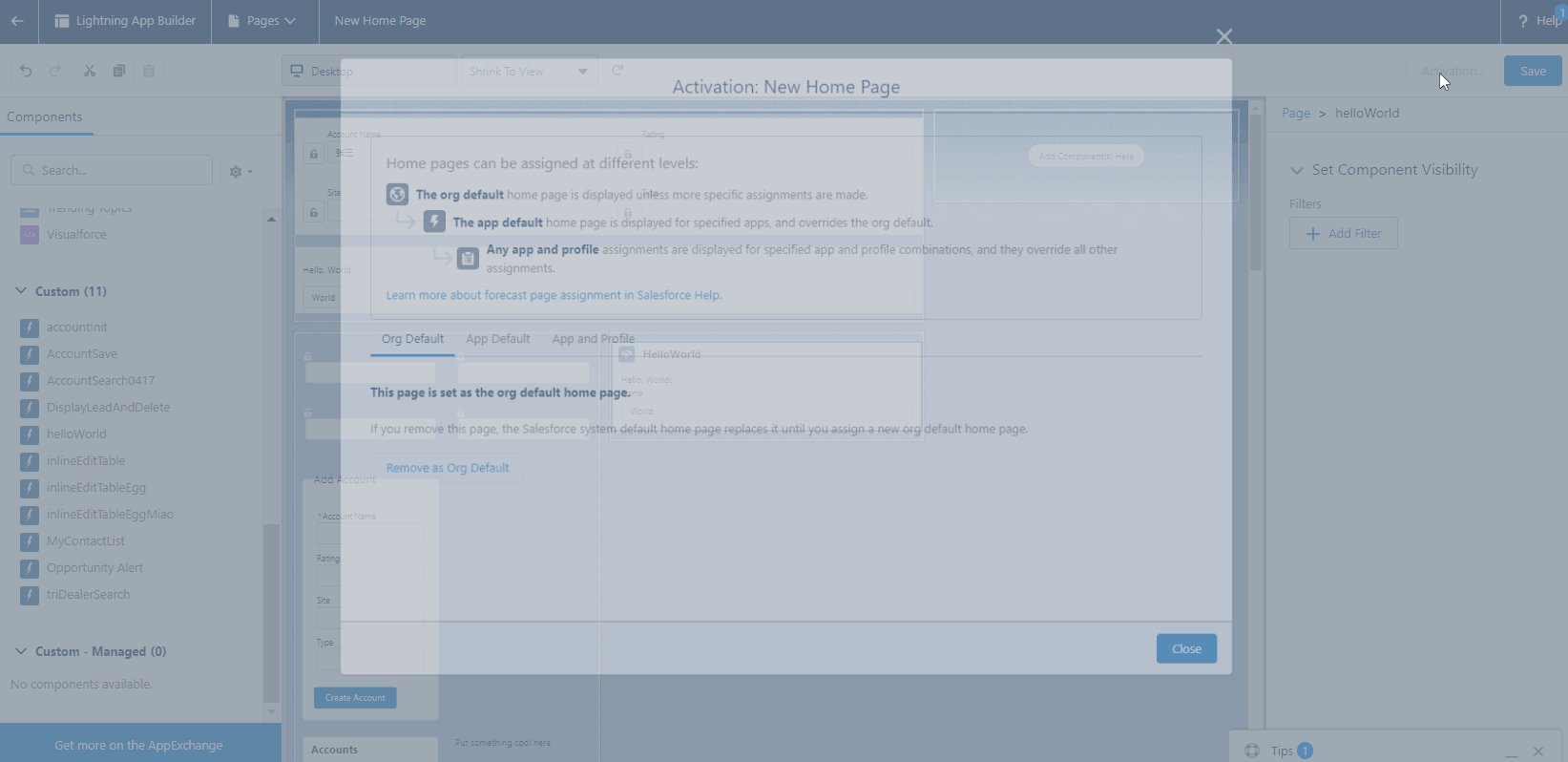
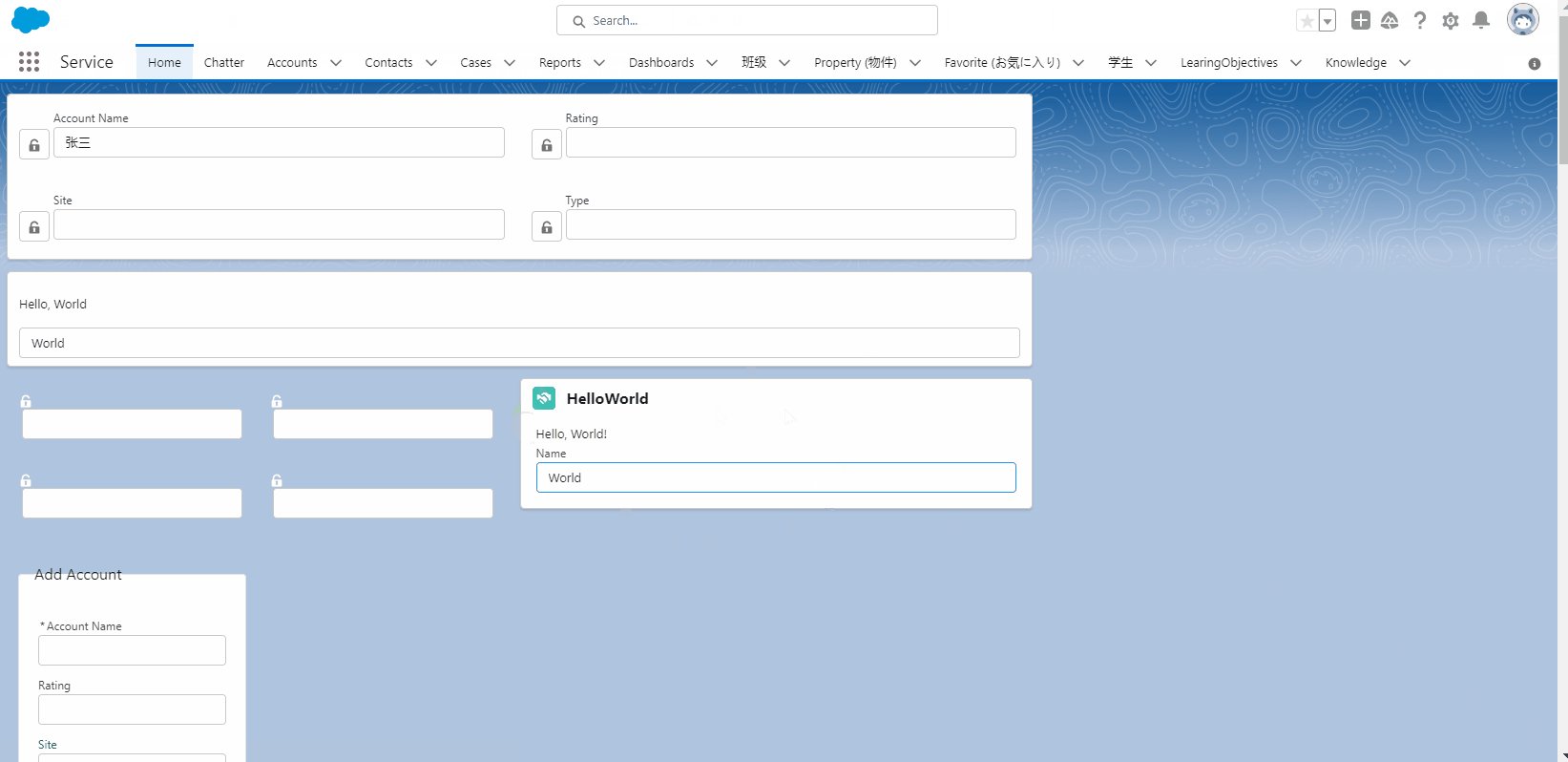
3.2 将deploy好的组件加到lightning App中