Vue3使用Element-plus时消息弹框ElMessage没有样式
问题描述
Element-plus在使用ElMessage消息弹框的时候没有样式,按照官方的按需加载的方式引入的

1、Element-plus使用了自动按需导入,vite.config.js配置如下:
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
- 代码手动导入了API,如下
import { ElMessage } from "element-plus";
ElMessage.success('修改成功!')
解决方案
解决没有样式的问题
将上述代码导入import部分的代码去掉,直接调用。
// 去掉引用
// import { ElMessage } from 'element-plus'
使用的时候直接调用
ElMessage.success('修改成功!')
成功解决!

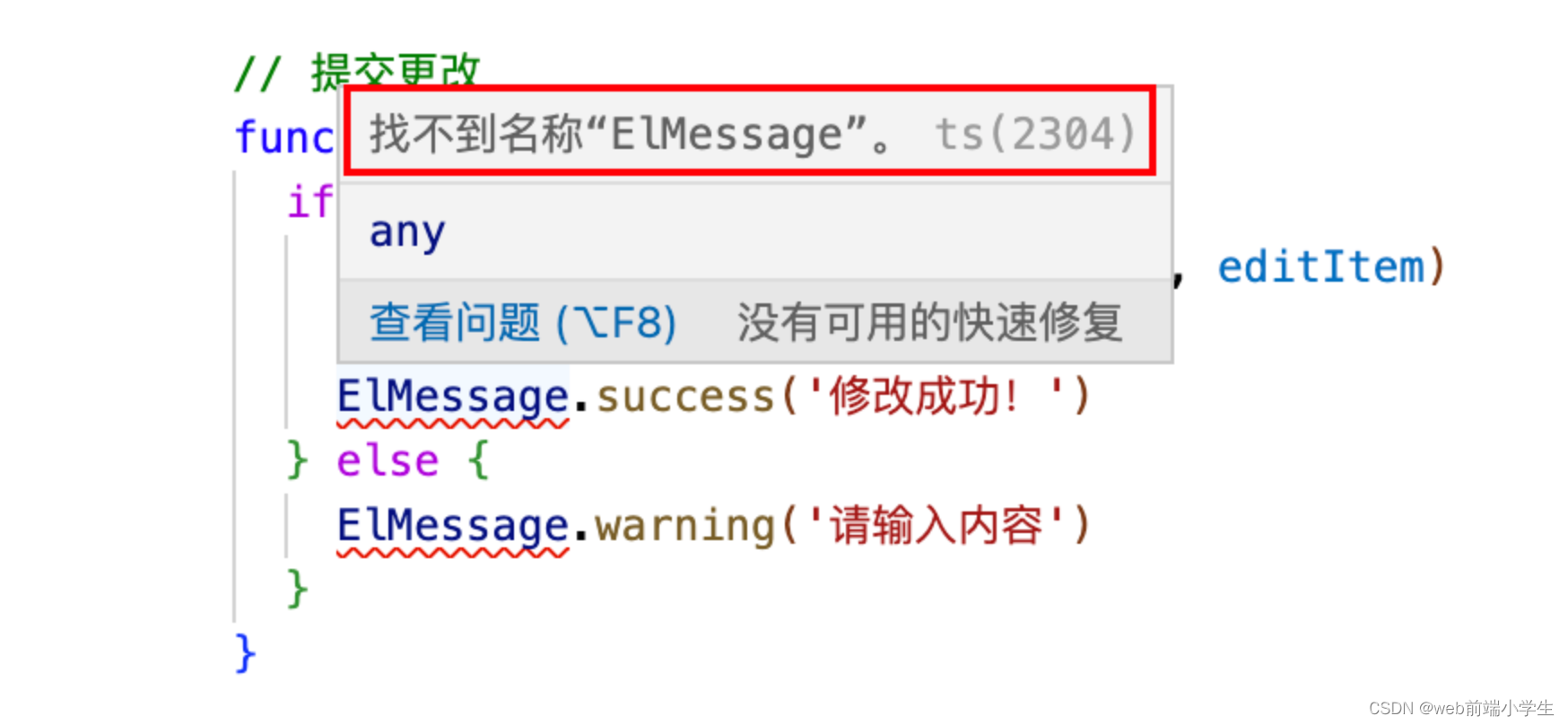
解决ts报错的问题
如果是使用了ts的话,会报找不到名称ElMessage这样的一个错误

解决办法: 在tsconfig.json中的include字段中添加auto-imports.d.ts就可以了,这样就会自动引入了。
"include": ["env.d.ts", "src/**/*", "src/**/*.vue", "auto-imports.d.ts"],
参考文章:
vue3项目,Element-plus ElMessage API 调用样式丢失问题
element-plus在vue3中样式不显示的问题