1 清除默认内外边距
场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的margin和padding,后续自己设置
比如:body标签默认有margin:8px、p标签默认有上下的margin、ul标签默认由上下的margin和padding-left ……
解决方法:
*{
margin: 0;
padding: 0;
/* 盒子自动内减*/
box-sizing:border-box;
}
2 外边距折叠现象
正常情况:
场景:水平布局的盒子,左右的margin正常,互不影响
结果:最终两者距离为左右margin的和
合并现象:
场景:垂直布局 的 块级元素,上下的margin会合并
结果:最终两者距离为margin的最大值
解决方法:避免就好,只给其中一个盒子设置margin即可塌陷现象(坑爹):
场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上 因为父子的上外边界margin-top重合了
结果:导致父元素一起往下移动
解决方法:
1 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
2 给父元素设置overflow:hidden;
3 转换成行内块元素 display:inline-block;
3 行内元素的margin和padding无效情况
场景:给行内元素设置margin和padding时
结果:
1 水平方向的margin和padding布局中有效
2 垂直方向的margin和padding布局中无效,而padding-bottom 会和 div 重叠,因为行内元素不会因 padding 而占据更多空间,它们会按照文本流排列。
代码:清除默认外边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 先注释,再打开,分别看效果 */ *{ margin: 0; padding: 0; /* 盒子自动内减*/ box-sizing:border-box; } div{ width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <div></div> </body> </html>效果图:注意上面和左边的边距变化

代码:盒子外边距合并
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } div{ width: 200px; height: 200px; text-align: center; line-height: 200px; background-color: pink; } .one{ margin-bottom: 20px; } .two{ margin-top: 50px; } </style> </head> <body> <div class="one">盒子一</div> <div class="two">盒子二</div> </body> </html>效果图:
代码:盒子外边距塌陷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } .father{ width: 300px; height: 300px; background-color: pink; } .son{ width: 100px; height: 100px; background-color: green; /* 给子盒子设置上外边距,应该是子对父下移30px才对,但是父子一起下移了 */ /* 这是因为父子的上外边界margin-top重合了 */ margin-top: 30px; } </style> </head> <body> <div class="father"> <div class="son"> </div> </div> </body> </html>效果图:
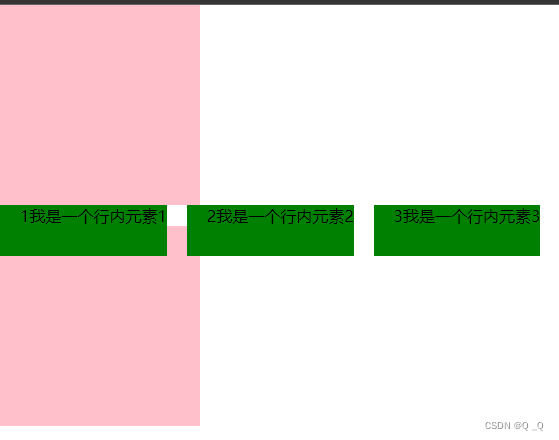
代码:行内元素的margin和padding无效情况
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } div{ width: 200px; height: 200px; text-align: center; line-height: 200px; background-color: pink; } span{ background-color: green; /* 1 水平方向的margin和padding布局中有效 */ margin-right: 20px; padding-left: 20px; /* 2 垂直方向的margin和padding布局中无效 */ margin-top: 30px; /* padding-bottom 会和 div 重叠,因为行内元素不会因 padding 而占据更多空间,它们会按照文本流排列。 */ padding-bottom: 30px; } </style> </head> <body> <div class="one"></div> <span>1我是一个行内元素1</span><span>2我是一个行内元素2</span><span>3我是一个行内元素3</span> <div class="two"></div> </body> </html>效果图: