目录
- 什么是散点图
- 散点图的特点及应用场景
- 散点图的特点
- 散点图的应用场景
- Echarts中散点图的常用属性
- Vue3中创建散点图
- 美化散点图样式
在数据分析和可视化过程中,散点图是一种常见且重要的工具。散点图可以帮助我们直观地观察两个变量之间的关系,并发现其中的模式和趋势。今天就让我们认识下散点图
什么是散点图
散点图是一种用于展示两个变量之间关系的图表。它通过在坐标系中绘制数据点来表示两个变量之间的关系。其中一个变量通常被称为自变量,另一个变量被称为因变量。
在散点图中,每个数据点都代表了一个观测值,其中自变量的值被绘制在横轴上,因变量的值被绘制在纵轴上。数据点的位置可以反映出两个变量之间的相关性,例如正相关、负相关或无关。
散点图通常用于探索数据集中的变量之间的关系,以及识别任何潜在的趋势或异常值。它也可以用于比较两个或多个数据集之间的关系,以及评估预测模型的准确性。
在制作散点图时,通常还可以添加趋势线或回归线来更好地展示两个变量之间的关系。此外,可以使用不同的符号和颜色来表示不同的数据组或类别,以便更好地区分它们。
散点图的特点及应用场景
散点图的特点
散点图具有以下特点:
-
变量关系展示:散点图可以直观地展示两个变量之间的关系,通过点的位置来表示数据的取值。横轴通常表示一个变量,纵轴表示另一个变量,每个点的位置对应着两个变量的取值。
-
数据分布观察:散点图可以帮助我们观察数据的分布情况。通过观察点的密集程度和分布模式,我们可以了解数据的集中度、离散程度以及可能存在的趋势。
-
相关性分析:散点图可以帮助我们分析两个变量之间的相关性。通过观察点的分布趋势,我们可以判断变量之间的线性关系、正相关或负相关等。
-
异常值检测:散点图可以帮助我们发现数据中的异常值或离群点。异常值通常表现为与其他点有较大距离或明显偏离整体趋势的点。
-
聚类分析:散点图可以帮助我们进行聚类分析。通过观察点的聚集程度和分组情况,我们可以发现数据中的群组或类别。
-
多变量展示:散点图可以展示多个变量之间的关系。除了横轴和纵轴表示的两个变量外,我们还可以通过点的颜色、大小、形状等来表示其他变量的取值,实现多维度的展示。
-
可交互性:散点图通常具有交互功能。我们可以通过鼠标悬停或点击等操作,获取点的具体数值或显示附加信息,以增强数据探索的灵活性和交互性。
散点图的应用场景
-
数据探索与分析:散点图可用于数据探索和分析。通过观察散点图中点的分布和趋势,可以帮助我们发现数据中的模式、关联性和异常值,提供洞察力和决策支持。
-
经济和金融领域:散点图在经济和金融领域中得到广泛应用。它可以用于展示股票价格与市值、利率与通胀率、收入与消费等变量之间的关系,帮助分析市场趋势和风险。
-
生物医学研究:散点图可用于生物医学研究中的数据可视化。例如,可以用散点图展示药物剂量与治疗效果、基因表达水平与疾病风险之间的关系。
-
地理和地球科学:散点图可用于显示地理位置和属性之间的关系。例如,可以将地震发生地点和震级用散点图展示,以便研究地震分布和地质活动。
-
社会科学研究:散点图可用于社会科学领域中的数据分析。例如,可以用散点图表示人口统计数据中的教育水平与收入之间的关系,或者犯罪率与社会经济因素之间的关系。
-
环境科学:散点图可以用于环境科学中的数据可视化。例如,可以用散点图展示气温与降雨量之间的关系,或者污染物浓度与空气质量之间的关系。
-
产品销售与市场营销:散点图可用于分析产品销售与市场营销数据。例如,可以用散点图展示广告投入与销售额之间的关系,或者市场份额与产品价格之间的关系。
散点图可适用于各行各业的数据可视化和分析需求。通过散点图,我们可以更好地理解数据的关系和趋势,从而做出有针对性的决策和战略规划。
Echarts中散点图的常用属性
-
type:指定图表的类型为’scatter’,表示创建一个散点图。
-
data:表示散点的数据,每个数据项是一个数组,包含横轴和纵轴的数值。例如:[[1, 2], [3, 4], [5, 6]]。
-
symbol:表示散点的形状,可以是预定义的形状字符串(如’circle’
,‘rect’,‘roundRect’,‘triangle’,‘diamond’,‘pin’,‘arrow’,'none’等),或者自定义的图片链接。如果定义为图片链接, 可以通过'image://url'设置图片,其中 URL 为图片的链接,或者dataURI。URL 为图片链接例如:
'image://http://example.website/a/b.png'
URL 为dataURI例如:
'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'可以通过
'path://'将图标设置为任意的矢量路径。这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。
例如:
'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z'
如果需要每个数据的图形不一样,可以设置为如下格式的回调函数:
(value: Array|number, params: Object) => string
其中第一个参数 value 为 data中的数据值。第二个参数params 是其它的数据项参数。
-
symbolSize:表示散点的大小,可以是一个固定的数值,也可以是一个数组,根据数据项的值来动态调整散点的大小。如果需要每个数据的图形大小不一样,可以设置为如下格式的回调函数:
(value: Array|number, params: Object) => number|Array其中第一个参数value为 data 中的数据值。第二个参数params是其它的数据项参数。 -
itemStyle:表示散点的样式,可以设置颜色、透明度、边框等属性。例如,可以使用’color’属性设置散点的颜色。
-
label:表示标签的样式,可以设置显示位置、字体样式、显示内容等。例如,可以使用’show’属性设置是否显示标签。
Vue3中创建散点图
- 创建vue项目,安装ECharts库
npm install echarts --save
- 新建ScatterView.vue文件,使用
import语句引入ECharts库
import * as echarts from 'echarts';
- 创建图表容器:在ScatterView组件的
template中,添加一个div元素作为图表的容器。给它一个唯一的ref属性,以便在后面初始化图表对象时使用
<template>
<div ref="chart" style="width:680px;height: 400px; margin: 20px auto;"></div>
</template>
- 初始化图表对象:在ScatterView组件中定义chart,
const chart = ref(null)
在mounted生命周期钩子函数中,使用echarts.init方法初始化图表对象。
<script setup>
import { ref, onMounted } from 'vue'
import * as echarts from 'echarts'
const chart = ref(null)
onMounted(() => {
const myChart = echarts.init(chart.value)
})
</script>
- 配置图表参数,在ScatterView组件的
mounted生命周期钩子函数中,定义option对象,在里面配置图表数据,并使用chart.setOption方法配置图表的参数。
onMounted(() => {
const myChart = echarts.init(chart.value)
const option = {
xAxis: {},
yAxis: {},
series: [
{
type: "scatter",//散点图
symbolSize: 20,
data: [
[9.0, 7.04],
[18.07, 4.33],
[3.0, 9.65],
[9.05, 8.23],
[18.0, 9.76],
[15.0, 7.56],
[23.4, 5.31],
[10.1, 7.47],
[16.0, 8.26],
[12.7, 3.53],
[9.35, 7.2],
[7.4, 8.2],
[3.07, 4.82],
[18.2, 6.83],
[2.02, 4.47],
[1.05, 3.33],
[4.05, 4.96],
[6.03, 7.24],
[17.0, 6.55],
[12.0, 8.84],
[8.18, 5.82],
[6.32, 5.68],
],
},
],
}
myChart.setOption(option)
})
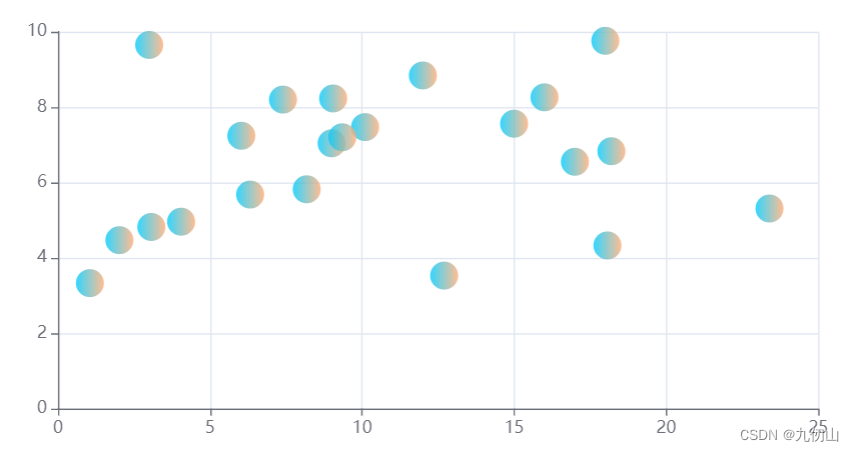
运行程序,刷新浏览器,一个基本的散点图已经生成了,看下效果

美化散点图样式
- 设置散点图的颜色渐变
color: {//线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [
{
offset: 0,
color: "#00CCFF", // 0% 处的颜色
},
{
offset: 1,
color: "rgba(255, 173, 119, 1)", // 100% 处的颜色
},
],
globalCoord: true, // 如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
},

2. 设置鼠标悬浮高亮动画
emphasis: {//高亮的图形和标签样式
itemStyle: {
borderColor: "rgba(102,205,46,0.30)",
borderWidth: 30,
},
},

3. 修改散点图边框样式
itemStyle: {
borderColor: "rgba(102,205,46,0.80)", // 修改散点边框颜色
borderWidth: 2, // 修改散点边框宽度
},
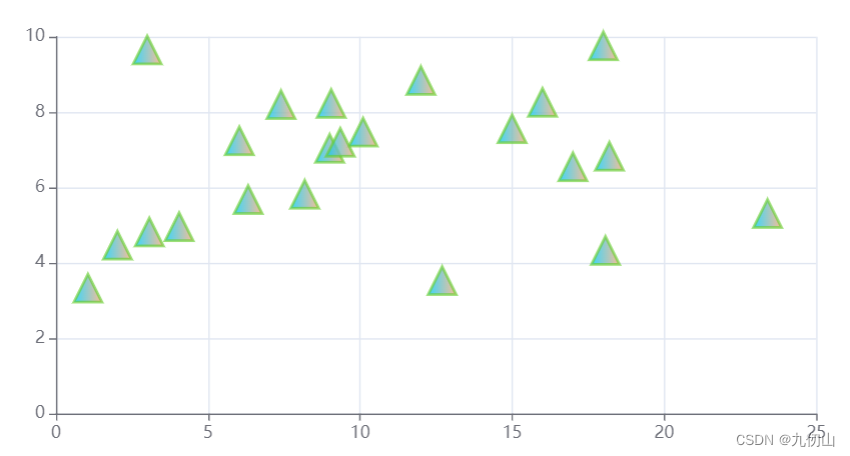
- 修改散点图形状
symbol:'triangle',
设置完成后,刷新浏览器,看效果

散点图作为一种重要的数据可视化工具,可以帮助我们直观地展示两个变量之间的关系,并发现其中的模式和趋势。
通过有效利用散点图,我们能够更好地理解数据的关系和变化,并从中获得有价值的见解和决策支持。
好了,关于散点图的内容,就写这么多吧,有问题的小伙伴评论区留言,你也可以通过公众号搜索“九仞山”关注我,获取更多信息。