目录
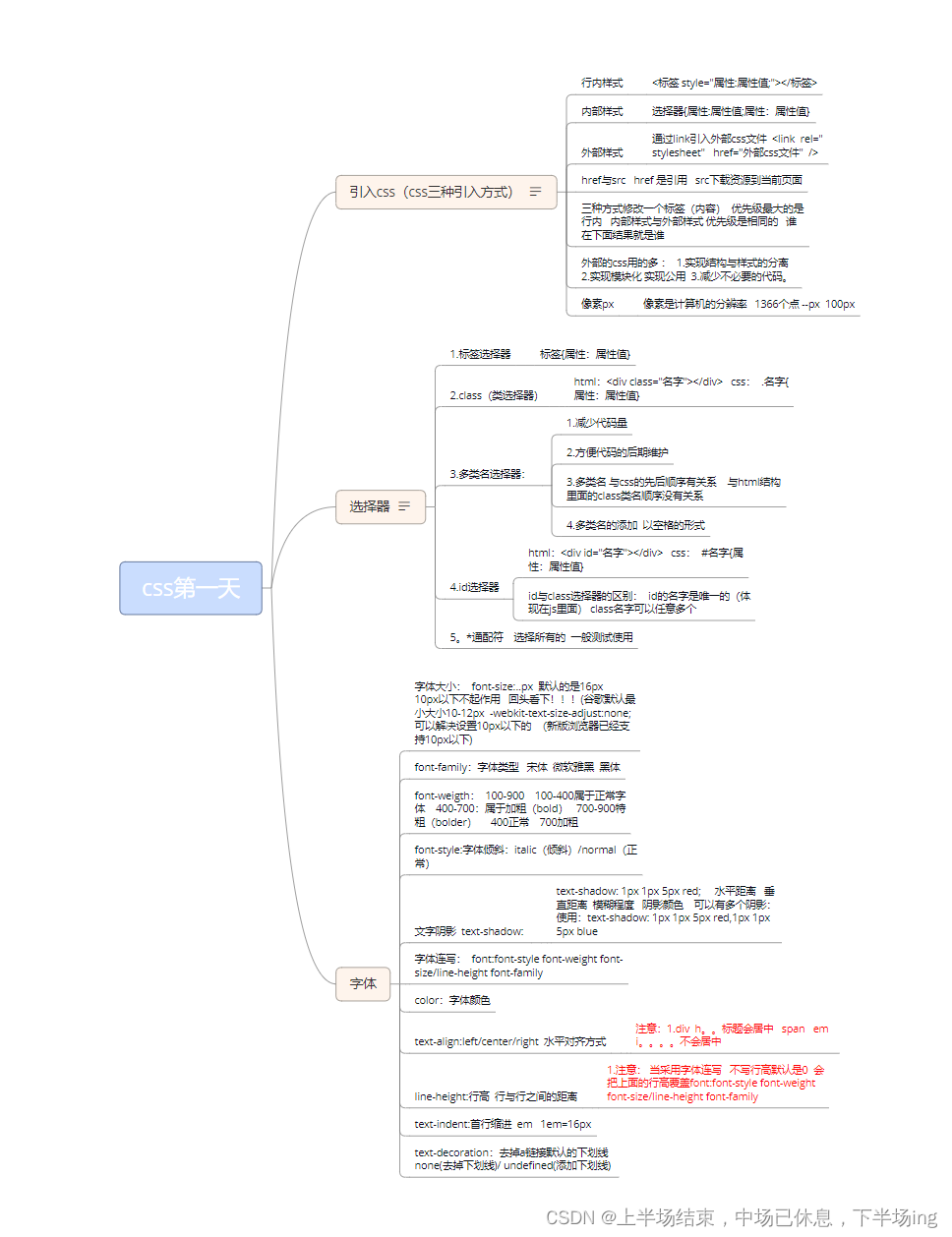
思维导图
一、css简介
1.1 css语法规范
1.2 css代码规格
1. 样式格式书写
2. 样式大小写
3. 空格规范
二、css选择器
2.1 CSS 选择器的作用
2.2 选择器分类
2.3 标签选择器
2.4 类选择器
2.4 类选择器-多类名
2.5 id 选择器
2.6 通配符选择器
2.7 基础选择器总结
三、CSS 字体属性
3.1 字体系列
3.2 字体大小
3.3 字体粗细
3.4 文字样式
3.5 字体复合属性
3.6 字体属性总结
四、CSS 文本属性
4.1 文本颜色
4.2 对齐文本
4.3 装饰文本
4.4 文本缩进
4.5 行间距
4.6 文本属性总结
五、 CSS 引入方式
5.1 CSS 的三种样式表
5.2 内部样式表
5.3 行内样式表
5.4 外部样式表
5.5 CSS 引入方式总结
六、Chrome 调试工具
1. 打开调试工具
2. 使用调试工具
思维导图

一、css简介
1.1 css语法规范
使用HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则。
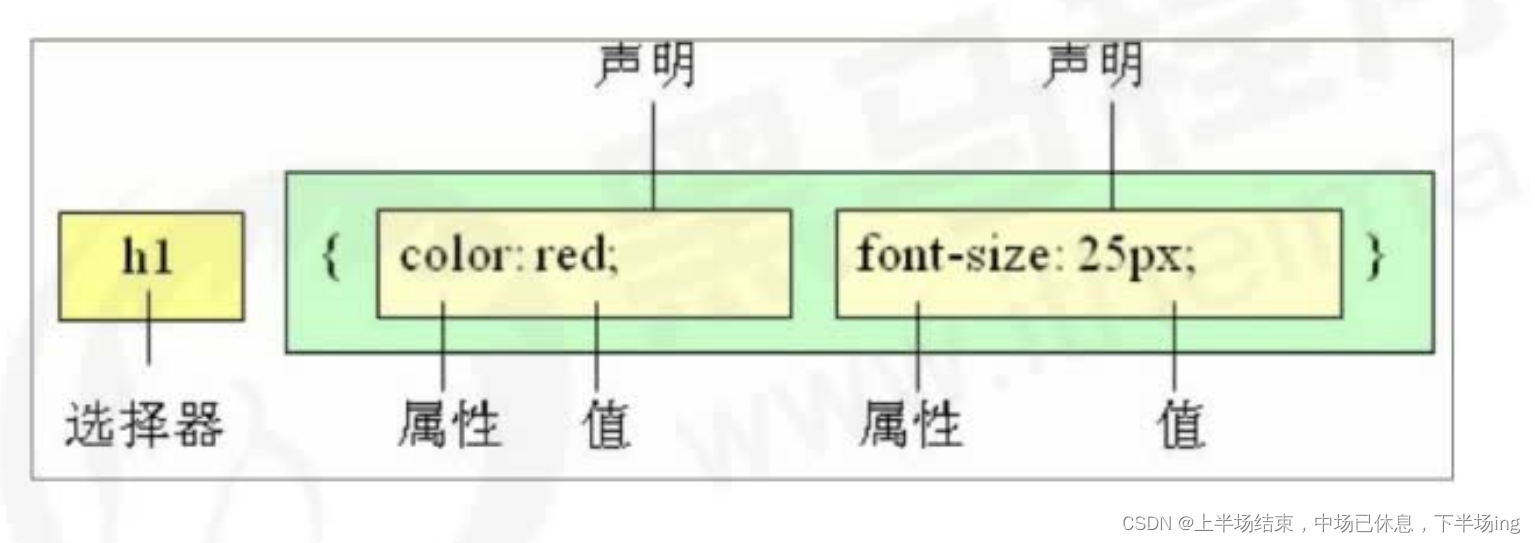
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

1.选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
2.属性和属性值以“键值对”的形式出现
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
4.属性和属性值之间用英文“:”分开
5.多个“键值对”之间用英文“;”进行区分
所有的样式,都包含在<style> 标签内,表示是样式表。<style> 一般写到</head> 上方。
1.2 css代码规格
以下代码书写风格不是强制规范,而是符合实际开发书写方式.
1. 样式格式书写
①紧凑格式
h3 { color: deeppink;font-size: 20px;}②展开格式
h3 {
color: deeppink;
font-size: 20px;
}强烈推荐第二种格式,因为更直观。
2. 样式大小写
h3 {
color: pink;
} h3 {
color: PINK;
}强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
3. 空格规范
h3 {
color: pink;
}①属性值前面,冒号后面,保留一个空格
②选择器(标签)和大括号中间保留空格
二、css选择器
2.1 CSS 选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
以上CSS 做了两件事:
1. 找到所有的h1 标签。选择器(选对人)。
2. 设置这些标签的样式,比如颜色为红色(做对事)。
2.2 选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
1.基础选择器是由单个选择器组成的
2.基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
2.3 标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS 样式。
语法:
- 规范:
- 属性值前面,冒号后面,保留一个空格
- 标签名和大括号中间保留空格
标签名 {
属性1: 属性值1;
}
ul {
}
- 标签选择器的作用是为页面中某一类标签指定统一的CSS样式
- 优点是能快速为页面中同类型的标签统一设置样式
- 缺点是不能设计差异化样式,只能选择全部的当前标签
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法:
.类名 {
属性1: 属性值1;
.....
}
.red {
color: red;
}
- 结构需要用class属性来调用
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。类选择器在HTML 中以class属性表示,在CSS 中,类选择器以一个点“.”号显示。
注意:
①类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
②可以理解为给这个标签起了一个名字,来表示。
③长名称或词组可以使用中横线来为选择器命名。
④不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤命名要有意义,尽量使别人一眼就知道这个类名的目的。
⑥命名规范:见附件(Web 前端开发规范手册.doc)
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
2.4 类选择器-多类名
1.多类名使用方式
- 我们可以给一个标签指定多个类名,简单理解就是一个标签有多个名字
<div class="red font20">林晓</div>
(1)在标签class 属性中写多个类名
(2)多个类名中间必须用空格分开
(3)这个标签就可以分别具有这些类名的样式
2.多类名开发中使用场景
(1)可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
(2)这些标签都可以调用这个公共的类,然后再调用自己独有的类.
(3)从而节省CSS代码,统一修改也非常方便.
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>1.各个类名中间用空格隔开
2.简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
3.这个标签就可以分别具有这些类名的样式
4.从而节省CSS代码,统一修改也非常方便.
5.多类名选择器在后期布局比较复杂的情况下,还是较多使用的
2.5 id 选择器
- id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式
- HTML 元素以 id属性 来设置 id 选择器,CSS中 id 选择器 以 “#” 来定义
语法:
#id名{
属性1:属性值1;
。。。。。
}例如,将id 为nav 元素中的内容设置为红色。
#nav{
color:red;
}注意:id 属性只能在每个HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用.
id选择器和类选择器的区别
①类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
②id选择器好比人的身份证号码,全中国是唯一的,不得重复。
③id 选择器和类选择器最大的不同在于使用次数上。
④类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和JavaScript 搭配使用。
2.6 通配符选择器
在CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法:
*{
属性1:属性值1;
}1.通配符选择器不需要调用,自动就给所有的元素使用样式
2.特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲)
*{
margin: 0;
padding: 0;
}2.7 基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 语法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签 | 不能差异化选择 | 较多 | p {color: red} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav {color: red} |
| id 选择器 | 一次只能选择1个标签 | ID 属性只能在每个 HTML 文档中出现一次 | 一般和 js 搭配 | #nav {color: red} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red} |
1.每个基础选择器都有使用场景,都需要掌握
2.如果是修改样式,类选择器是使用最多的
三、CSS 字体属性
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
3.1 字体系列
CSS 使用font-family 属性定义文本的字体系列。
div { font-family:Arial,"Microsoft Yahe","微软雅黑"; }
1.各种字体之间必须使用英文状态下的逗号隔开
2.一般情况下,如果有空格隔开的多个单词组成的字体,加引号.
3.尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
4.最常见的几个字体:body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; }
3.2 字体大小
CSS 使用font-size 属性定义字体大小。
p{
font-size: 20px;
}
1.px(像素)大小是我们网页的最常用的单位
2.谷歌浏览器默认的文字大小为16px
3.不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
4.可以给body指定整个页面文字的大小
3.3 字体粗细
CSS 使用font-weight属性设置文本字体的粗细。
font-weight: normal | bold | bolder | lighter |number
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的),相当于number=400 |
| bold | 定义粗体(加粗的),相当于number=700 |
| bolder | 定义特粗体 |
| 100-900 | 400等同于 normal,700等同于 bold,注意这个数字后面不跟单位 |
1.学会让加粗标签(比如h 和strong 等) 不加粗,或者其他标签加粗
2.实际开发时,我们更喜欢用数字表示粗细
3.4 文字样式
CSS 使用font-style属性设置文本的风格。
p {
font-style: normal;
}
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 |
| italic | 浏览器会显示斜体的字体样式 |
注意:平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
3.5 字体复合属性
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
<style>
/* 想要div 文字变倾斜 加粗 字号设置为16像素 并且是微软雅黑 */
div {
font-style: italic;
font-weight: 700;
font-size: 16px;
font-family: 'Microsoft yahe';
/* 复合属性:简写的方式 节约代码*/
/* 顺序:font-style font-weight font-size/line-height font-family */
font: italic 700 16px 'Microsoft yahe';
}
</style>
- 顺序:文字样式 文字粗细 文字大小 文字字体
- 使用font属性时,必须按照上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留
font-size和font-family属性,否则 font 属性将不起作用
3.6 字体属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-style | 字体样式 | 记住倾斜是 italic,不倾斜是 normal,实际开发最常用 normal |
| font-weight | 字体粗细 | 加粗是 700 或者 bold ,不加粗是 normal 或者 400,记住数字不加单位 |
| font-size | 字号 | 我们通常用的单位是 px ,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font | 字体连写 | ①字体连写是有顺序的,不能随意换位置 ② 字体和字号必须同时出现 |
四、CSS 文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
4.1 文本颜色
color 属性用于定义文本的颜色。
div {
color: red;
}
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,pink等 |
| 十六进制 | #FF0000, #FF6600,#29D794 |
| RGB代码 | rgb(255,0,0) 或rgb(100%,0%,0%) |
开发中最常用的是十六进制.
4.2 对齐文本
text-align 属性用于设置文本内容的水平对齐方式
div {
text-align:center;
}
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
4.3 装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {
text-decoration: underline;
}
重点记住如何添加下划线,如何删除下划线,其余了解即可。
4.4 文本缩进
text-indent 属性用于指定文本的第一行缩进,通常是将段落的首行缩进
div {
text-indent: 10px;
}
p{
text-indent: 2em;
}
-
通过设置该水属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
-
em是一个相对单位,就是当前元素(font-size)1个文字的大小
-
如果当前元素没有设置大小,则会按照父元素的一个文字大小
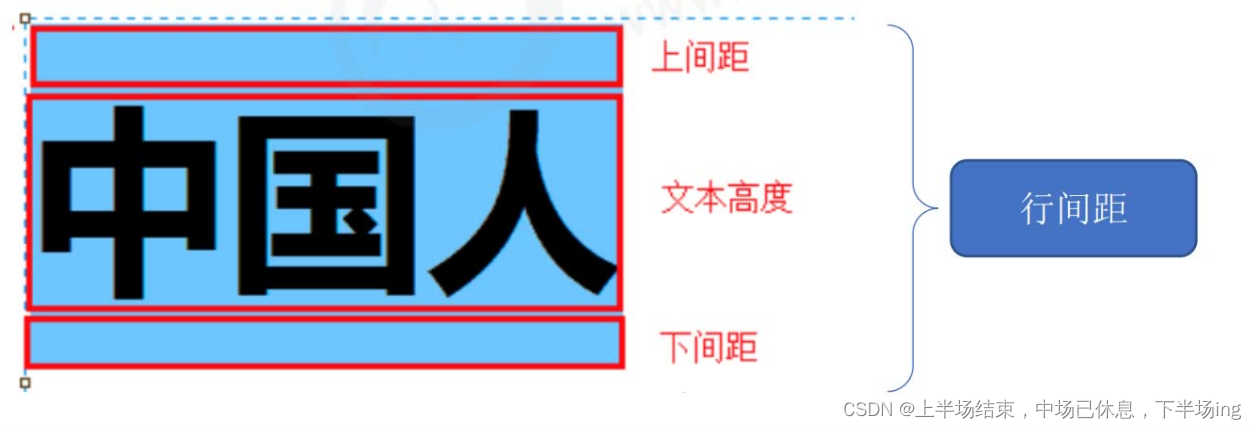
4.5 行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p {
line-height: 26px;
}

行间距包括上间距、文本高度、下间距
4.6 文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 通常用十六进制,而且是简写形式 #fff |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 段落首行缩进 |
| text-decoration | 文本修饰 | 记住添加下划线 underline 取消下划线 none |
| line-height | 行高 | 控制行与行之间的距离 |
五、 CSS 引入方式
5.1 CSS 的三种样式表
按照CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
1.行内样式表(行内式)
2.内部样式表(嵌入式)
3.外部样式表(链接式)
5.2 内部样式表
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的CSS 代码抽取出来,单独放到一个<style> 标签中。
<style>
div
{
color: red;
font-size: 12px;
}
</style><style> 标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中
通过此种方式,可以方便控制当前整个页面中的元素样式设置
代码结构清晰,但是并没有实现结构与样式完全分离
使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
5.3 行内样式表
行内样式表(内联样式表)是在元素标签内部的style 属性中设定CSS 样式。适合于修改简单样式.
<div style="color: red; font-size: 12px;">
青春不常在,
抓紧谈恋爱
</div>style其实就是标签的属性
在双引号中间,写法要符合CSS 规范
可以控制当前的标签设置样式
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
使用行内样式表设定CSS,通常也被称为行内式引入
5.4 外部样式表
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入到HTML 页面中使用.
引入外部样式表分为两步:
1. 新建一个后缀名为.css 的样式文件,把所有CSS 代码都放入此文件中。
2. 在HTML 页面中,使用<link> 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
5.5 CSS 引入方式总结
 六、Chrome 调试工具
六、Chrome 调试工具
Chrome 浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML 结构和CSS 样式。
1. 打开调试工具
打开Chrome 浏览器,按下F12 键或者右击页面空白处检查。

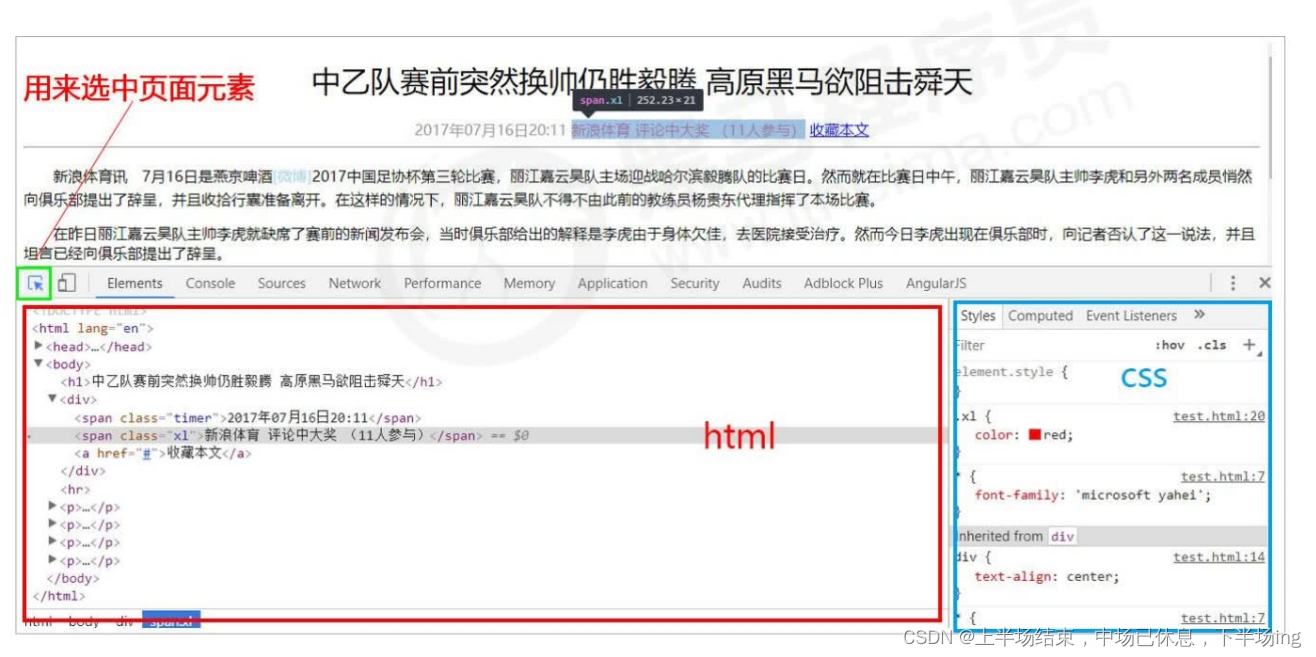
2. 使用调试工具
①Ctrl+滚轮可以放大开发者工具代码大小。
②左边是HTML元素结构,右边是CSS样式。
③右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色。
④Ctrl + 0 复原浏览器大小。
⑤如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
⑥如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。