目录
1-列表页面功能开发
1.1-需求原型分析
1.2-接口和数据类型定义
1.3-获取服务端数据渲染页面
2-新增编辑菜单
2.1-原型需求分析
2.2-表单数据收集和页面结构开发
2.3-提交或者取消
3-删除菜单
4-首页开发
5-暗黑模式的切换和主题颜色
5.1-暗黑模式
5.2-主题颜色切换
1-列表页面功能开发
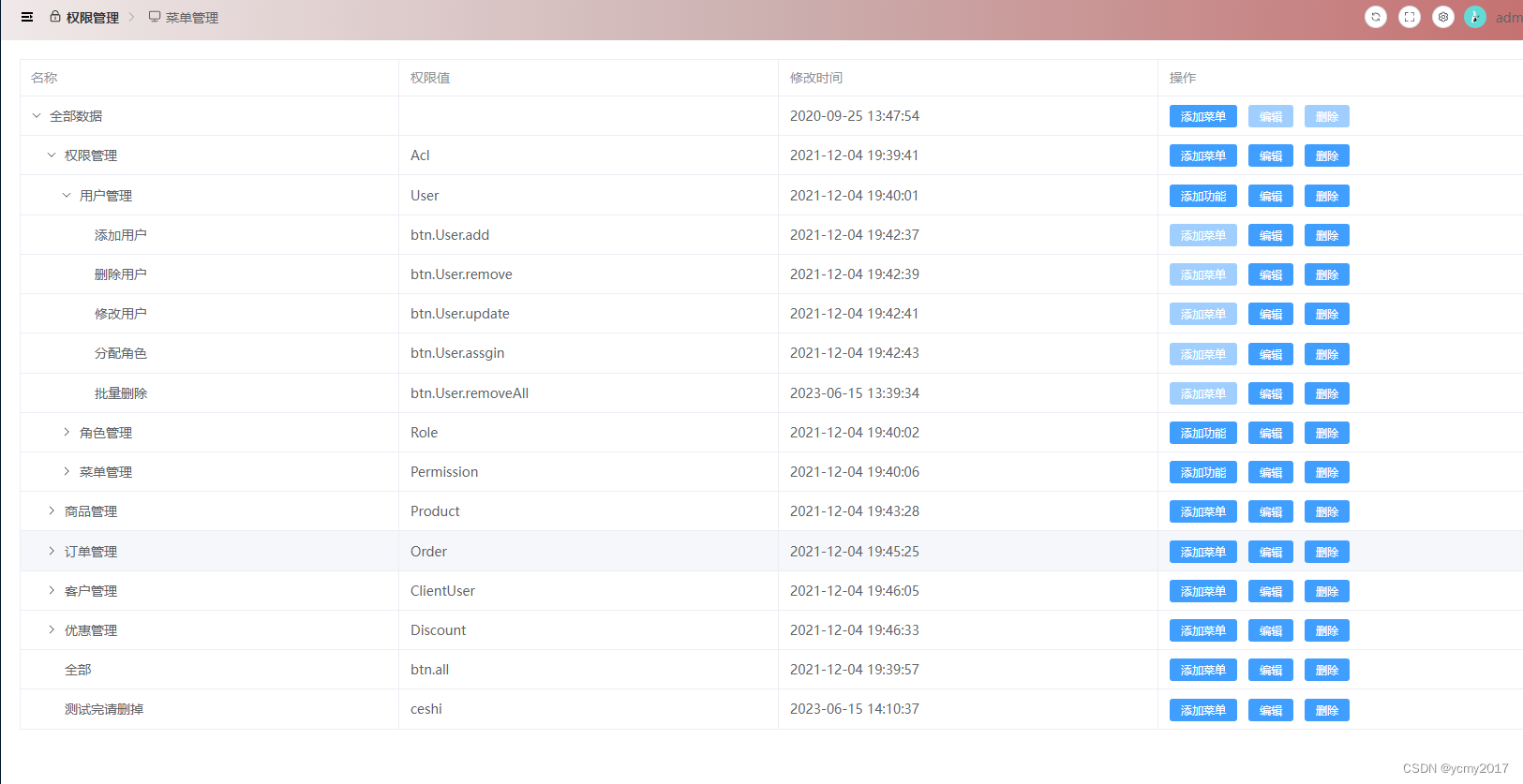
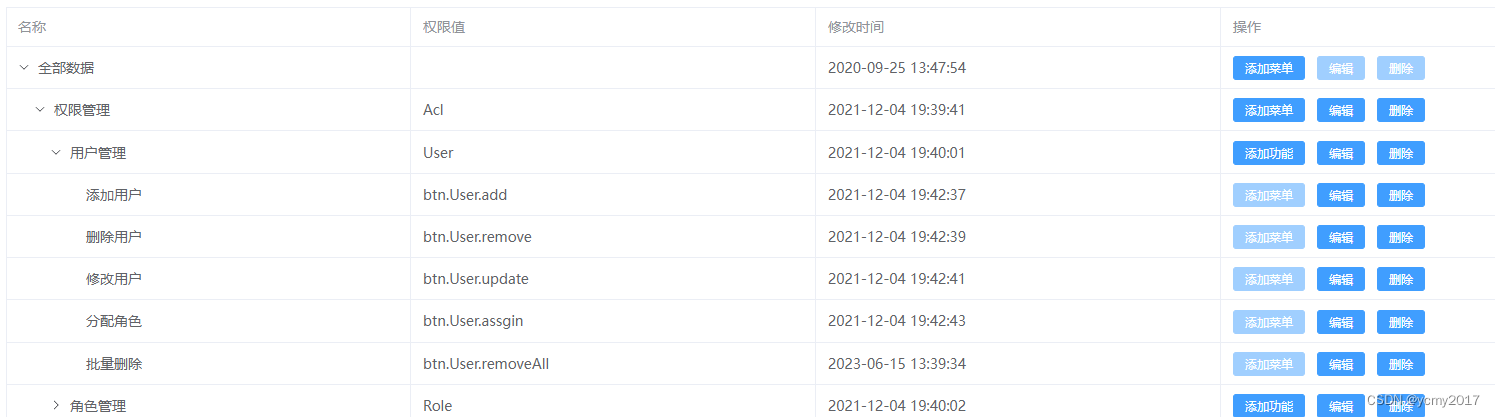
1.1-需求原型分析

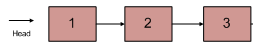
我们看到整体页面结构是个table结构,需要使用到el-table组件,树形数据与懒加载这种table。支持树类型的数据的显示。 当 row 中包含 children 字段时,被视为树形数据。 渲染嵌套数据需要 prop 的 row-key。 此外,子行数据可以异步加载。 设置 Table 的lazy属性为 true 与加载函数 load 。 通过指定 row 中的hasChildren字段来指定哪些行是包含子节点。 children 与hasChildren都可以通过 tree-props 配置。
1.2-接口和数据类型定义
此模块用到的接口和数据类型再次一并定义;
文件src\api\acl\menu\index.ts定义数据的接口相关信息:
import request from '@/utils/request'
import type { PermisstionResponseData, MenuParams } from './type'
//枚举地址
enum API {
//获取全部菜单与按钮的标识数据
ALLPERMISSTION_URL = '/admin/acl/permission',
//给某一级菜单新增一个子菜单
ADDMENU_URL = '/admin/acl/permission/save',
//更新某一个已有的菜单
UPDATE_URL = '/admin/acl/permission/update',
//删除已有的菜单
DELETEMENU_URL = '/admin/acl/permission/remove/',
}
//获取菜单数据
export const reqAllPermisstion = () =>
request.get<any, PermisstionResponseData>(API.ALLPERMISSTION_URL)
//添加与更新菜单的方法
export const reqAddOrUpdateMenu = (data: MenuParams) => {
if (data.id) {
return request.put<any, any>(API.UPDATE_URL, data)
} else {
return request.post<any, any>(API.ADDMENU_URL, data)
}
}
//删除某一个已有的菜单
export const reqRemoveMenu = (id: number) =>
request.delete<any, any>(API.DELETEMENU_URL + id)
文件src\api\acl\menu\type.ts定义数据类型:
//数据类型定义
export interface ResponseData {
code: number
message: string
ok: boolean
}
//菜单数据与按钮数据的ts类型
export interface Permisstion {
id?: number
createTime: string
updateTime: string
pid: number
name: string
code: null
toCode: null
type: number
status: null
level: number
children?: PermisstionList
select: boolean
}
export type PermisstionList = Permisstion[]
//菜单接口返回的数据类型
export interface PermisstionResponseData extends ResponseData {
data: PermisstionList
}
//添加与修改菜单携带的参数的ts类型
export interface MenuParams {
id?: number //ID
code: string //权限数值
level: number //几级菜单
name: string //菜单的名字
pid: number //菜单的ID
}
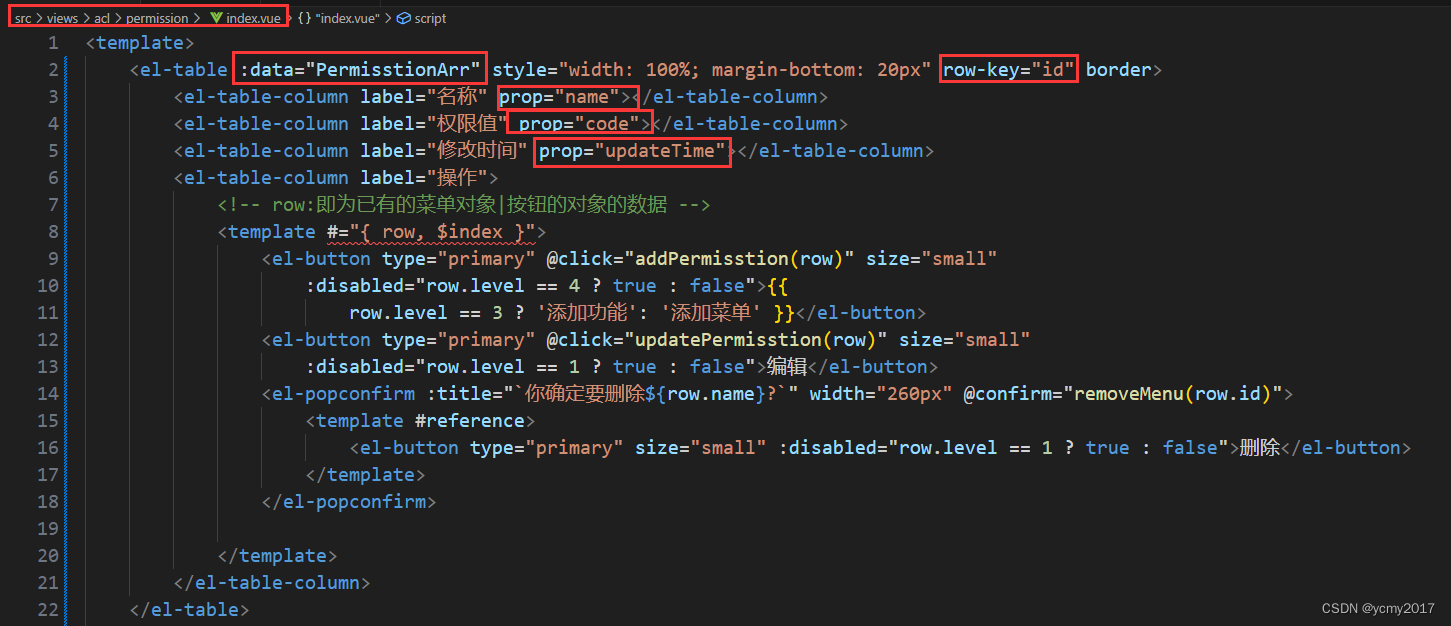
1.3-获取服务端数据渲染页面
当组件页面加载的后,我们就需要向服务端发起请求获取服务端相关信息。我们需要在组件中接受服务端返回的数据。
文件src\views\acl\permission\index.vue定义接受的数据和导入需要的API
import { ref, onMounted, reactive } from "vue";
//引入获取菜单请求API
import { reqAllPermisstion, reqAddOrUpdateMenu, reqRemoveMenu } from '@/api/acl/menu';
//引入ts类型
import type { MenuParams, PermisstionResponseData, PermisstionList, Permisstion } from '@/api/acl/menu/type';
import { ElMessage } from "element-plus";
//存储菜单的数据
let PermisstionArr = ref<PermisstionList>([]);
//组件挂载完毕
onMounted(() => {
getHasPermisstion();
});
//获取菜单数据的方法
const getHasPermisstion = async () => {
let result: PermisstionResponseData = await reqAllPermisstion();
if (result.code == 200) {
PermisstionArr.value = result.data;
}
}获取到服务端返回的数据,我们需要在组件页面动态渲染数据:

2-新增编辑菜单
2.1-原型需求分析



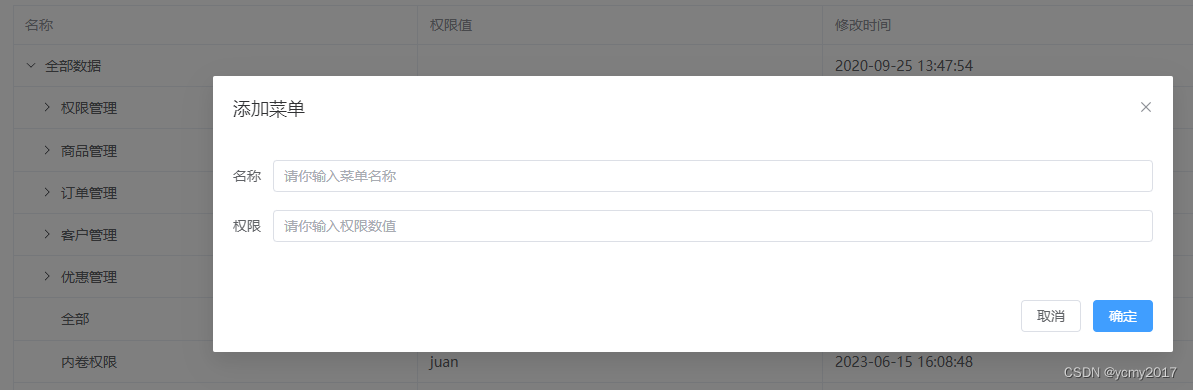
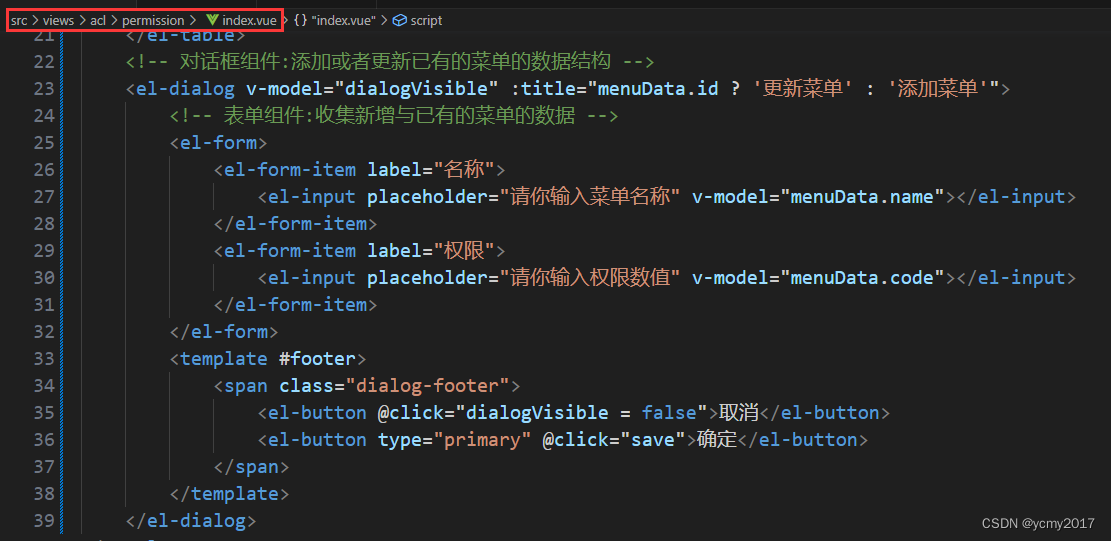
我们留意细节,按钮名称分为添加菜单和添加功能,还有置灰状态。当你是一级,二级的时候,按钮名称是添加菜单,三级的时候,按钮名称是添加功能,四级的时候,按钮处于置灰状态。而且那个一级菜单 全部数据是不可编辑的。点击添加/编辑按钮,弹出对话框,我们需要使用到el-dialog组件。对话框里面是个表单组件,我们需要定义接受表单的数据对象。然后收集数据提交给服务端。
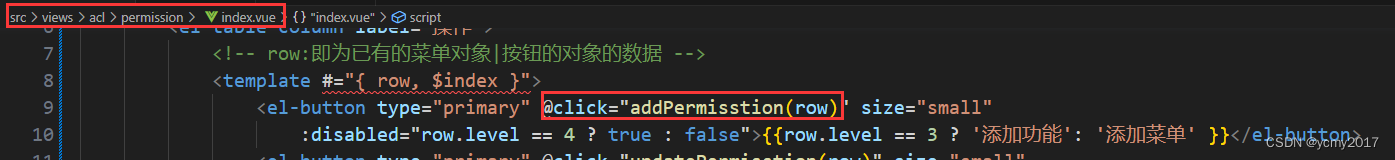
2.2-表单数据收集和页面结构开发
//控制对话框的显示与隐藏
let dialogVisible = ref<boolean>(false);
//携带的参数
let menuData = reactive<MenuParams>({
"code": "",
"level": 0,
"name": "",
"pid": 0,
})点击新增按钮时,需要清空之前的数据,然后给将当前选中的菜单id赋值给子菜单的父id

//添加菜单按钮的回调
const addPermisstion = (row: Permisstion) => {
//清空数据
Object.assign(menuData, {id: 0,code: "",level: 0,name: "",pid: 0})
//对话框显示出来
dialogVisible.value = true;
//收集新增的菜单的level数值
menuData.level = row.level + 1;
//给谁新增子菜单
menuData.pid = (row.id as number);
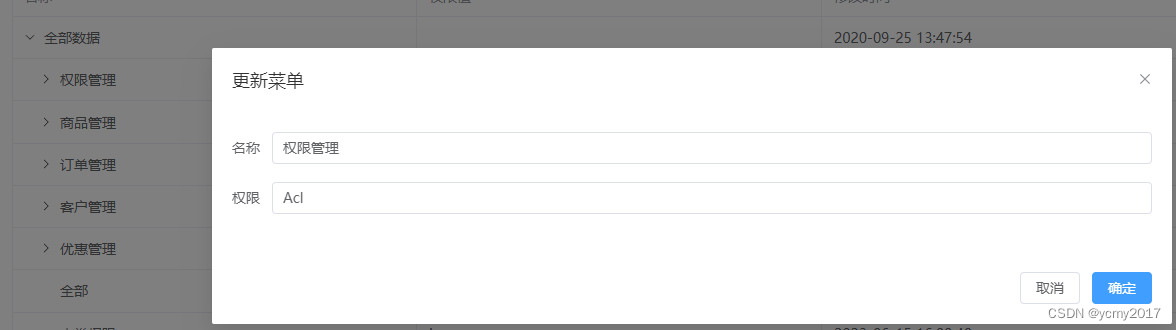
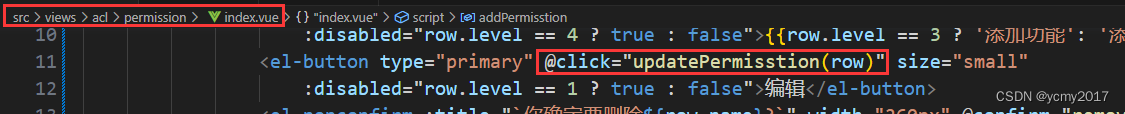
}点击编辑按钮,需要带当前菜单按钮的信息,进行回显。

//编辑已有的菜单
const updatePermisstion = (row: Permisstion) => {
dialogVisible.value = true;
//点击修改按钮:收集已有的菜单的数据进行更新
Object.assign(menuData, row);
}组件页面对话框的结构代码:

2.3-提交或者取消
收集到表单的数据后,我们点击确定按钮,需要提交数据给服务器。隐藏对话框,弹框提示成功还是失败,获取菜单数据信息。点击取消,直接隐藏对话框就行。

//确定按钮的回调
const save = async () => {
//发请求:新增子菜单|更新某一个已有的菜单的数据
let result: any = await reqAddOrUpdateMenu(menuData);
if (result.code == 200) {
//对话框隐藏
dialogVisible.value = false;
//提示信息
ElMessage({ type: 'success', message: menuData.id ? '更新成功' : '添加成功' })
//再次获取全部最新的菜单的数据
getHasPermisstion();
}
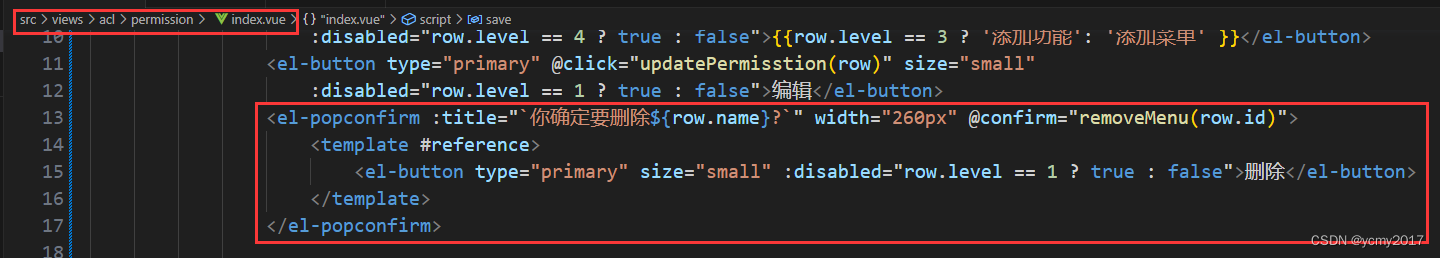
}3-删除菜单
当我们点击删除按钮的时候,我们需要弹框提示用户,是否需要删除菜单,用户点击确定就删除菜单。需要注意我们一级菜单-全部数据是不能删除的。删除完菜单后,提示用户信息,然后重新获取菜单信息。

//删除按钮回调
const removeMenu = async (id: number) => {
let result = await reqRemoveMenu(id);
if (result.code == 200) {
ElMessage({ type: 'success', message: '删除成功' });
getHasPermisstion();
}
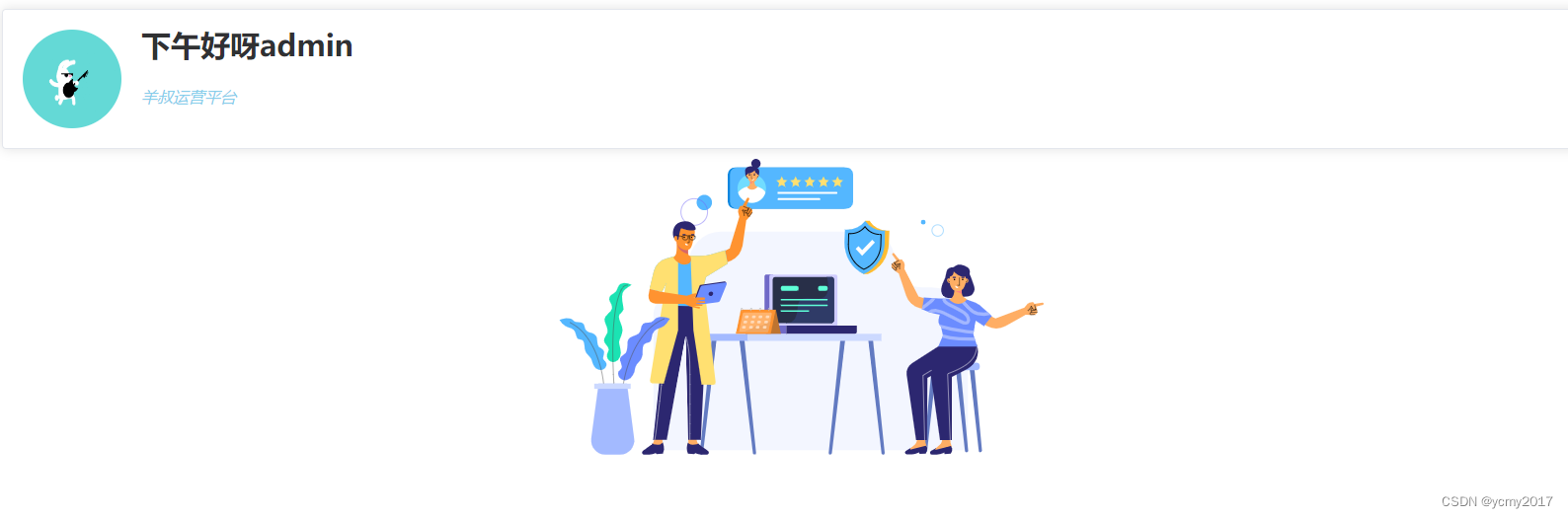
}4-首页开发

首页上部分是一个card组件,使用el-card来实现,有图像和用户名还要动态展示上午,下午好的提示语。我们的图像和用户名已经在仓库中了,所以我们直接获取就行。下面是一个矢量图,矢量图我们已经注册威全局组件,直接使用即可。
页面src\views\home\index.vue结构如下:
<template>
<el-card>
<div class="box">
<img :src="userStore.avatar" alt="" class="avatar">
<div class="bottom">
<h3 class="title">{{ getTime() }}好呀{{ userStore.username }}</h3>
<p class="subtitle">羊叔运营平台</p>
</div>
</div>
</el-card>
<div class="bottoms">
<svg-icon name="welcome" width="600px" height="300px"></svg-icon>
</div>
</template>
相关样式和简单的ts如下:
<script setup lang="ts">
import { getTime } from '@/utils/time';
//引入用户相关的仓库,获取当前用户的头像、昵称
import useUserStore from '@/store/modules/user';
//获取存储用户信息的仓库对象
let userStore = useUserStore();
</script><style scoped lang="scss">
.box {
display: flex;
.avatar {
width: 100px;
height: 100px;
border-radius: 50%;
}
.bottom {
margin-left: 20px;
.title {
font-size: 30px;
font-weight: 900;
margin-bottom: 30px;
}
.subtitle {
font-style: italic;
color: skyblue;
}
}
}
.bottoms{
margin-top: 10px;
display: flex;
justify-content: center;
}
</style>5-暗黑模式的切换和主题颜色
5.1-暗黑模式
Element Plus 终于支持了暗黑模式!暗黑模式 | Element Plus;按照官方文档的步骤操作
需要给el-switch开关绑定一个事件。我们首先需要在入口文件main.ts中引入相关的样式:
import 'element-plus/theme-chalk/dark/css-vars.css'


定义一个变量,控制开关;然后开关发生变化的时候,如果您只需要暗色模式,只需在 html 上添加一个名为 dark 的类 。
//收集开关的数据
let dark = ref<boolean>(false);
//switch开关的chang事件进行暗黑模式的切换
const changeDark = () => {
//获取HTML根节点
let html = document.documentElement;
//判断HTML标签是否有类名dark
dark.value ? html.className = 'dark' : html.className = '';
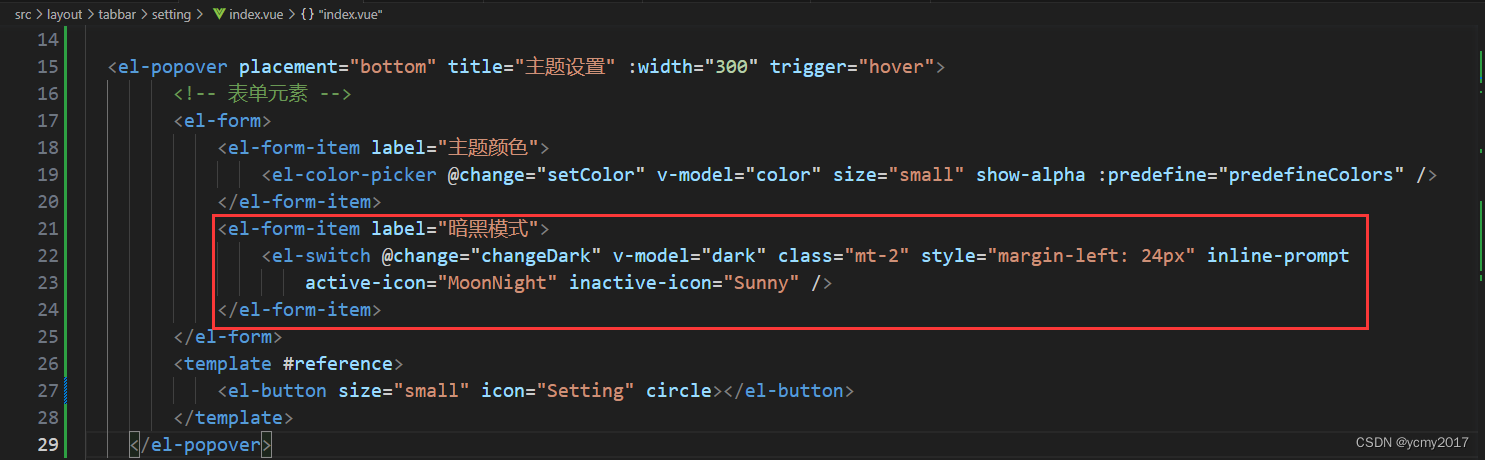
}5.2-主题颜色切换
主题颜色的切换,我们需要使用到取色器组件el-color-picker来操作。

定义变量和取色器候选颜色,点击后我们需要修改根节点的样式对象的属性与属性值:
//颜色组件组件的数据
const color = ref('rgba(255, 69, 0, 0.68)')
const predefineColors = ref([
'#ff4500',
'#ff8c00',
'#ffd700',
'#90ee90',
'#00ced1',
'#1e90ff',
'#c71585',
'rgba(255, 69, 0, 0.68)',
'rgb(255, 120, 0)',
'hsv(51, 100, 98)',
'hsva(120, 40, 94, 0.5)',
'hsl(181, 100%, 37%)',
'hsla(209, 100%, 56%, 0.73)',
'#c7158577',
])
//主题颜色的设置
const setColor = ()=>{
//通知js修改根节点的样式对象的属性与属性值
const html = document.documentElement;
html.style.setProperty('--el-color-primary',color.value);
}