上一篇文章> Jenkins发布Kubernetes(K8s)集群(基于containerd)
一、SonarQube简介
1、简介
SonarQube是管理代码质量一个开放平台,可以快速的定位代码中潜在的或者明显的错误
2、下载
https://www.sonarsource.com/products/sonarqube/downloads/

二、实验环境
1、k8s环境
版本
v1.26.5,容器为containerd
二进制安装Kubernetes(K8s)集群(基于containerd)—从零安装教程(带证书)
| 主机名 | IP | 系统版本 | 安装服务 |
|---|---|---|---|
| master01 | 10.10.10.21 | rhel7.5 | nginx、etcd、api-server、scheduler、controller-manager、kubelet、proxy |
| master02 | 10.10.10.22 | rhel7.5 | nginx、etcd、api-server、scheduler、controller-manager、kubelet、proxy |
| master03 | 10.10.10.23 | rhel7.5 | nginx、etcd、api-server、scheduler、controller-manager、kubelet、proxy |
| node01 | 10.10.10.24 | rhel7.5 | nginx、kubelet、proxy |
| node02 | 10.10.10.25 | rhel7.5 | nginx、kubelet、proxy |
2、jenkins环境
jenkins入门与安装
容器为docker
| 主机 | IP | 系统版本 |
|---|---|---|
| jenkins | 10.10.10.10 | rhel7.5 |
三、SonarQube安装
1、下载镜像
[root@jenkins ~]# docker pull postgres
[root@jenkins ~]# docker pull sonarqube:9.9.1-community
2、启动
[root@jenkins ~]# mkdir sonarqube
[root@jenkins ~]# cd sonarqube
[root@jenkins sonarqube]# cat docker-compose.yaml
version: "3.1"
services:
db:
image: postgres
container_name: db
ports:
- 5432:5432
networks:
- sonarnet
environment:
POSTGRES_USER: sonar
POSTGRES_PASSWORD: sonar
sonarqube:
image: sonarqube:9.9.1-community
container_name: sonarqube
depends_on:
- db
ports:
- "9000:9000"
networks:
- sonarnet
environment:
SONAR_JDBC_URL: jdbc:postgresql://db:5432/sonar
SONAR_JDBC_USERNAME: sonar
SONAR_JDBC_PASSWORD: sonar
privileged: true
networks:
sonarnet:
driver: bridge
[root@jenkins sonarqube]# docker-compose up -d
3、报错处理
添加
privileged: true即可
[root@jenkins sonarqube]# docker logs -f sonarqube
[0.056s][warning][os,thread] Failed to start thread "VM Thread" - pthread_create failed (EPERM) for attributes: stacksize: 1024k, guardsize: 4k, detached.
Error occurred during initialization of VM
4、浏览器访问
http://10.10.10.10:9000/
默认账号密码:admin/admin


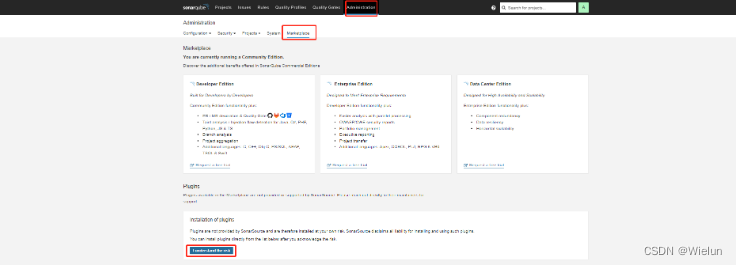
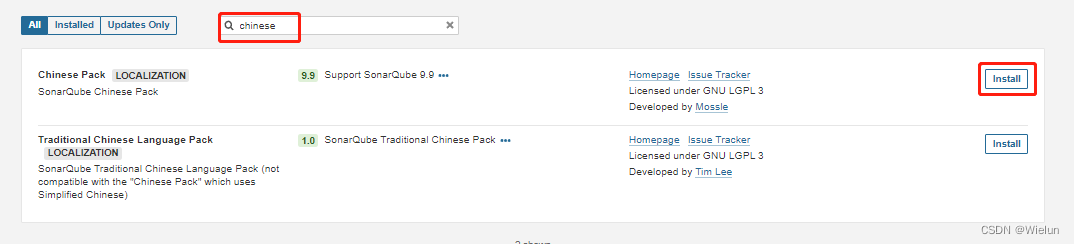
5、配置中文字体
(1)下载字体


(2)重启sonarqube
[root@jenkins sonarqube]# docker restart sonarqube
(3)重新登录查看

四、sonarqube测试代码
1、Maven(方式一)
(1)配置setting
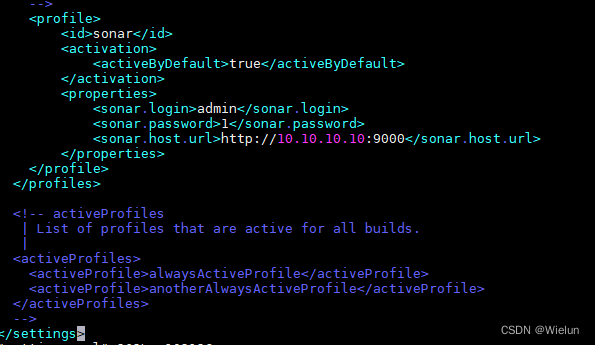
[root@jenkins ~]# vim /usr/local/maven/conf/settings.xml
<profile>
<id>sonar</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<sonar.login>admin</sonar.login>
<sonar.password>1</sonar.password>
<sonar.host.url>http://10.10.10.10:9000</sonar.host.url>
</properties>
</profile>

(2)测试
这里是有个之前的项目,进入自己对应的项目中即可
[root@jenkins ~]# docker exec -it jenkins /bin/bash
root@67460f5b7c78:/# cd /var/jenkins_home/workspace/java-k8s
root@67460f5b7c78:/var/jenkins_home/workspace/java-k8s# ls
Dockerfile Jenkinsfile LICENSE README.md db pipeline.yaml pom.xml src target
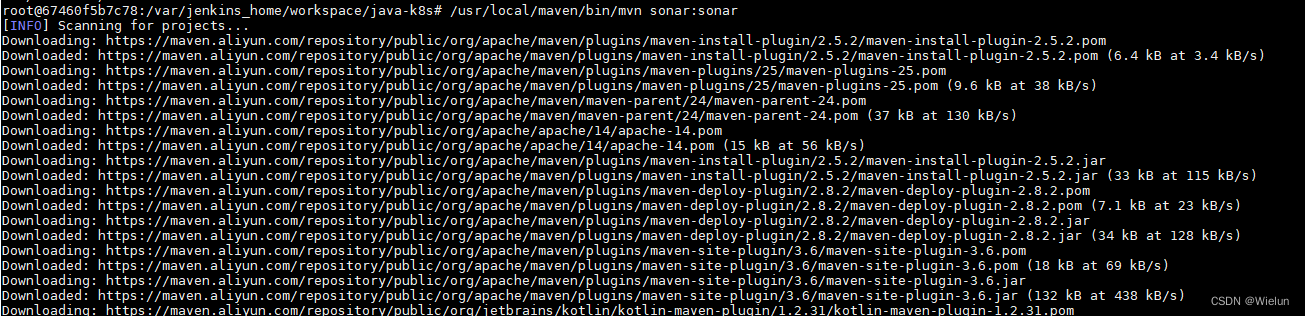
root@67460f5b7c78:/var/jenkins_home/workspace/java-k8s# /usr/local/maven/bin/mvn sonar:sonar

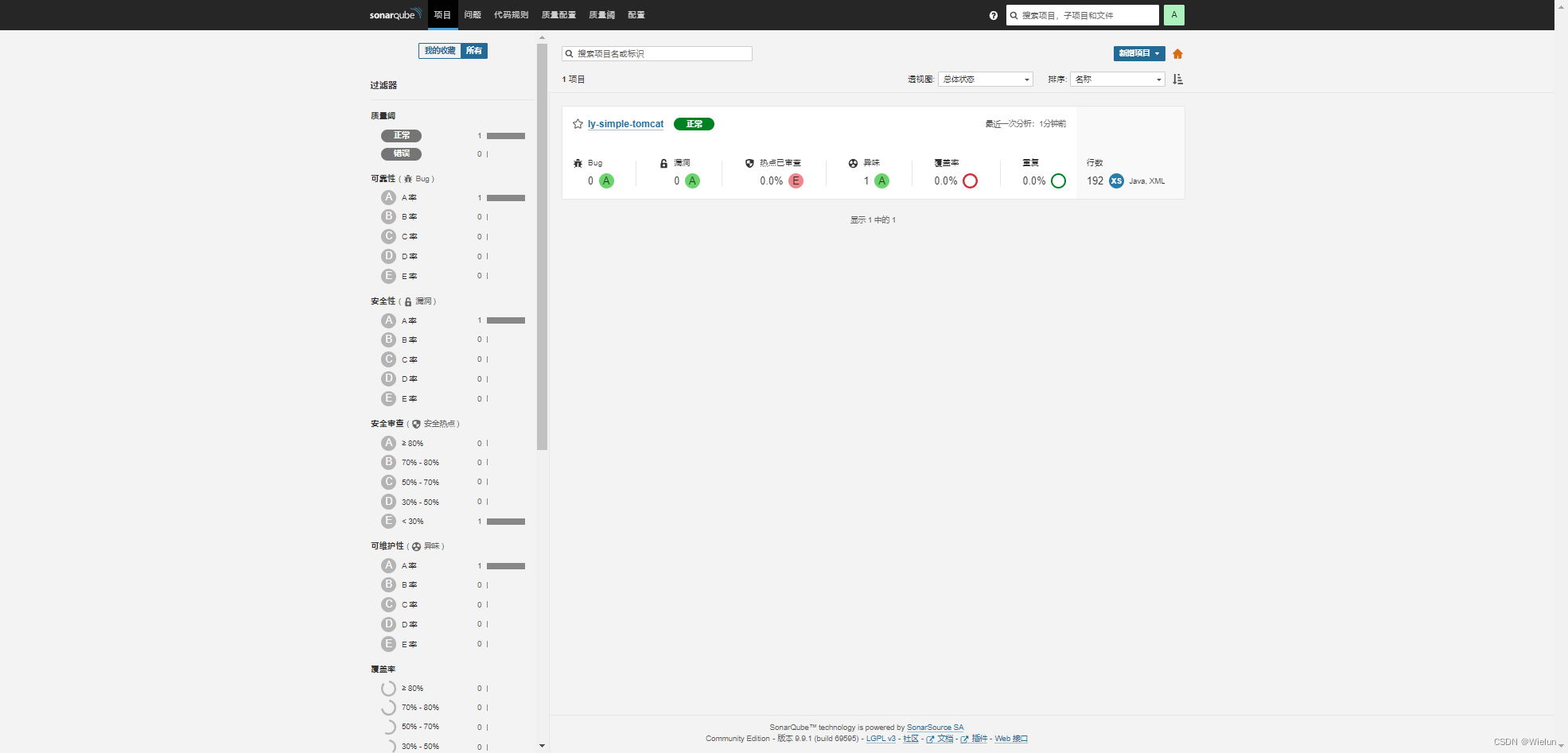
(3)查看结果

2、sonar-scanner(方式二)
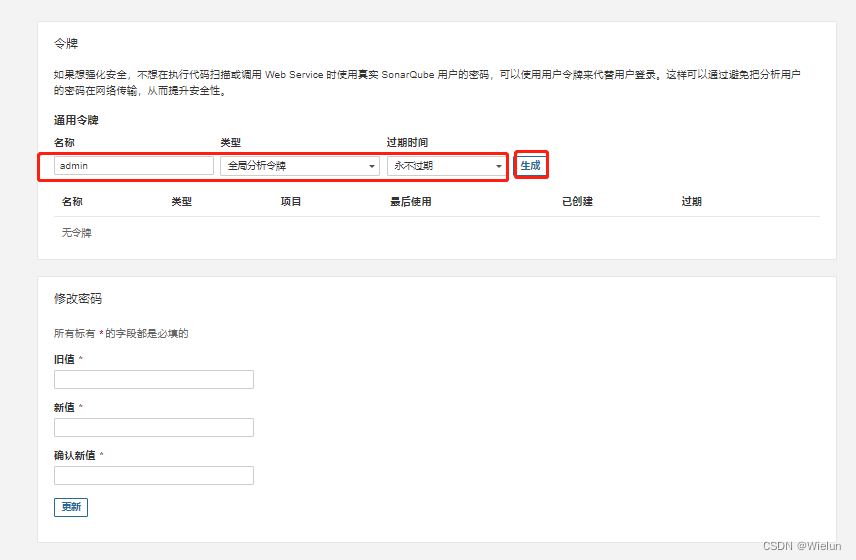
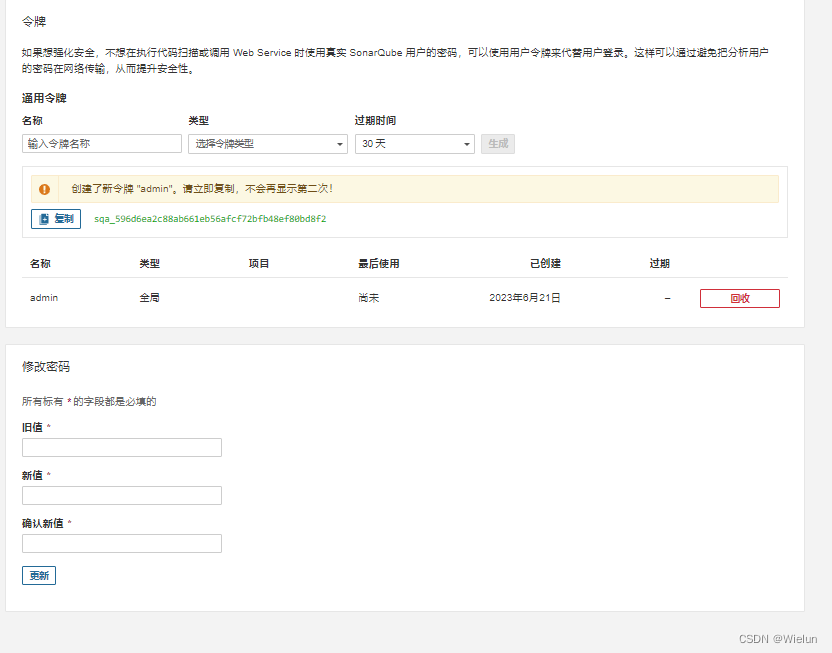
(1)生成token



(2)下载文件
下载地址:https://docs.sonarqube.org/latest/analyzing-source-code/scanners/sonarscanner/
[root@jenkins ~]# unzip sonar-scanner-cli-4.8.0.2856-linux.zip
[root@jenkins ~]# mv sonar-scanner-4.8.0.2856-linux /usr/local/sonar-scanner
(3)重启jenkins
[root@jenkins ~]# docker stop jenkins
[root@jenkins ~]# docker rm jenkins
[root@jenkins ~]# docker run -d --name jenkins -p 8080:8080 -p 50000:50000 -u root \
-v /opt/jenkins_home:/var/jenkins_home \
-v /usr/local/maven:/usr/local/maven \
-v /usr/local/jdk:/usr/local/jdk \
-v /etc/localtime:/etc/localtime \
-v /usr/bin/docker:/usr/bin/docker \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /usr/local/sonar-scanner:/usr/local/sonar-scanner \
--restart=always \
jenkins/jenkins:2.361.4-lts-jdk11
(4)配置sonar-scanner.properties
[root@jenkins ~]# cat /usr/local/sonar-scanner/conf/sonar-scanner.properties
#Configure here general information about the environment, such as SonarQube server connection details for example
#No information about specific project should appear here
#----- Default SonarQube server
sonar.host.url=http://10.10.10.10:9000
#----- Default source code encoding
sonar.sourceEncoding=UTF-8
(5)测试
[root@jenkins ~]# cd /opt/jenkins_home/workspace/java-k8s
[root@jenkins java-k8s]# ls
db Dockerfile Jenkinsfile LICENSE pipeline.yaml pom.xml README.md src target
[root@jenkins java-k8s]# /usr/local/sonar-scanner/bin/sonar-scanner -Dsonar.source=./ -Dsonar.projectname=java-k8s -Dsonar.login=sqa_596d6ea2c88ab661eb56afcf72bfb48ef80bd8f2 -Dsonar.projectKey=java-k8s -D sonar.java.binaries=./target/

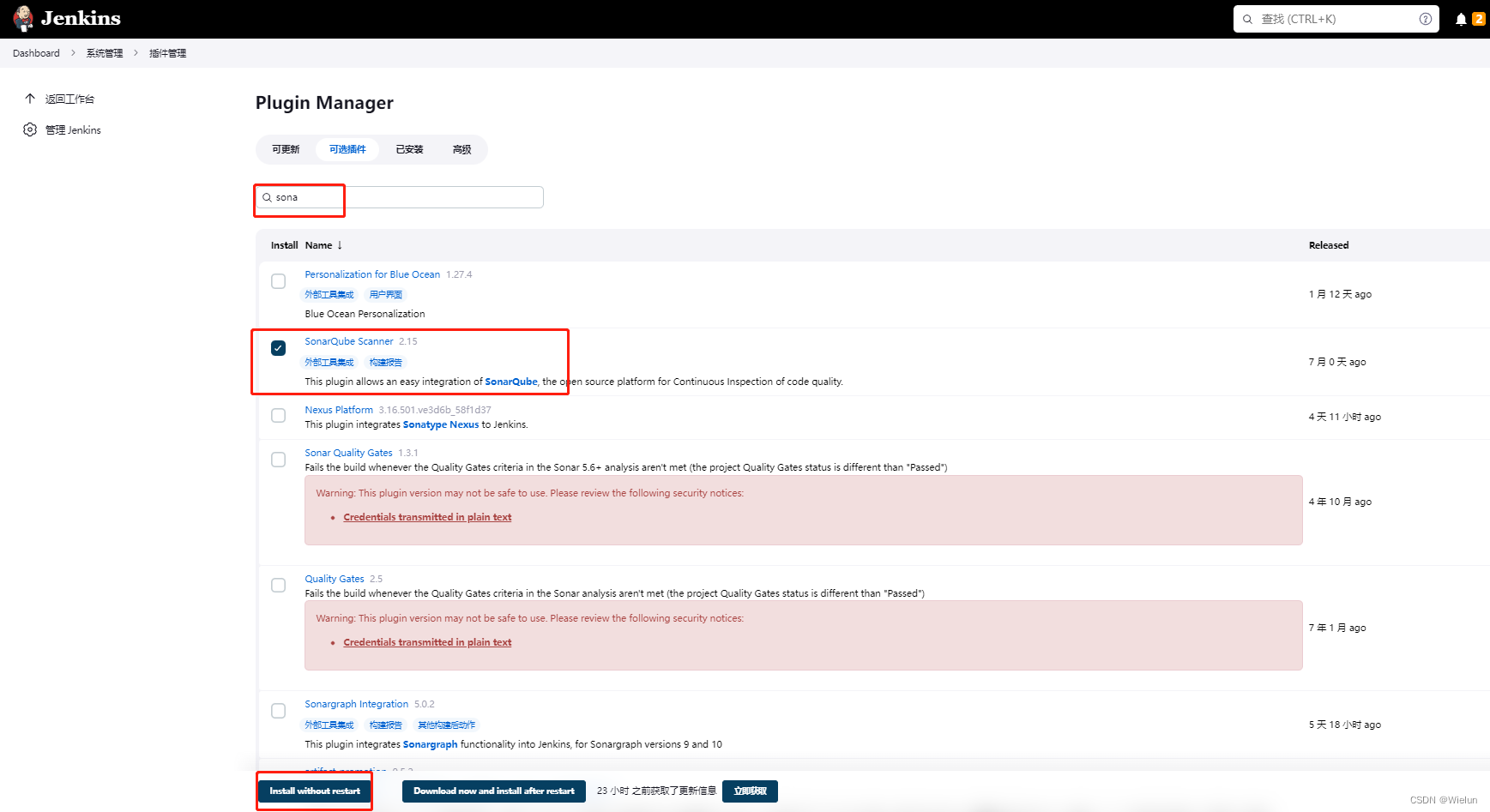
五、Jenkins安装sonar-scanner
1、下载sonar-scanner

然后重启jenkins
2、配置sonar-scanner
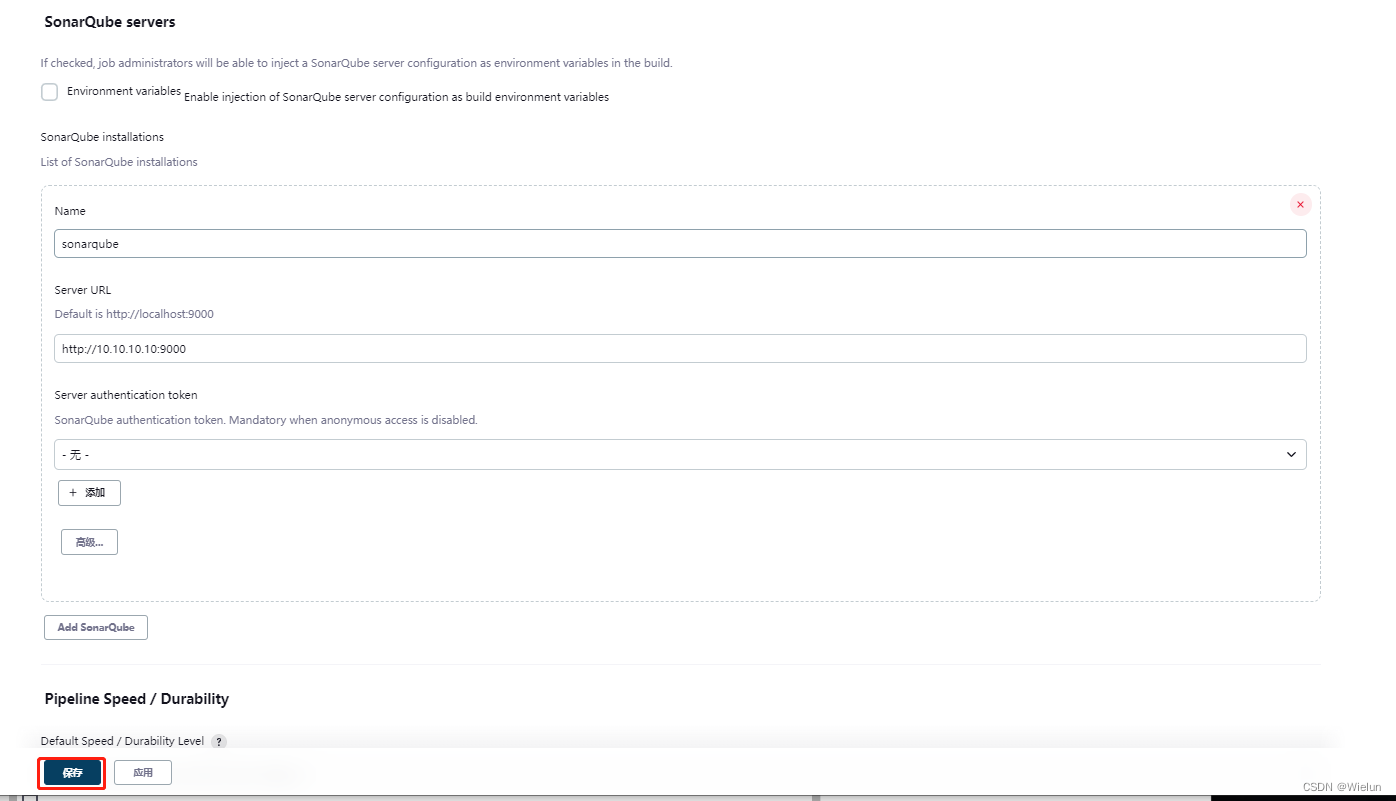
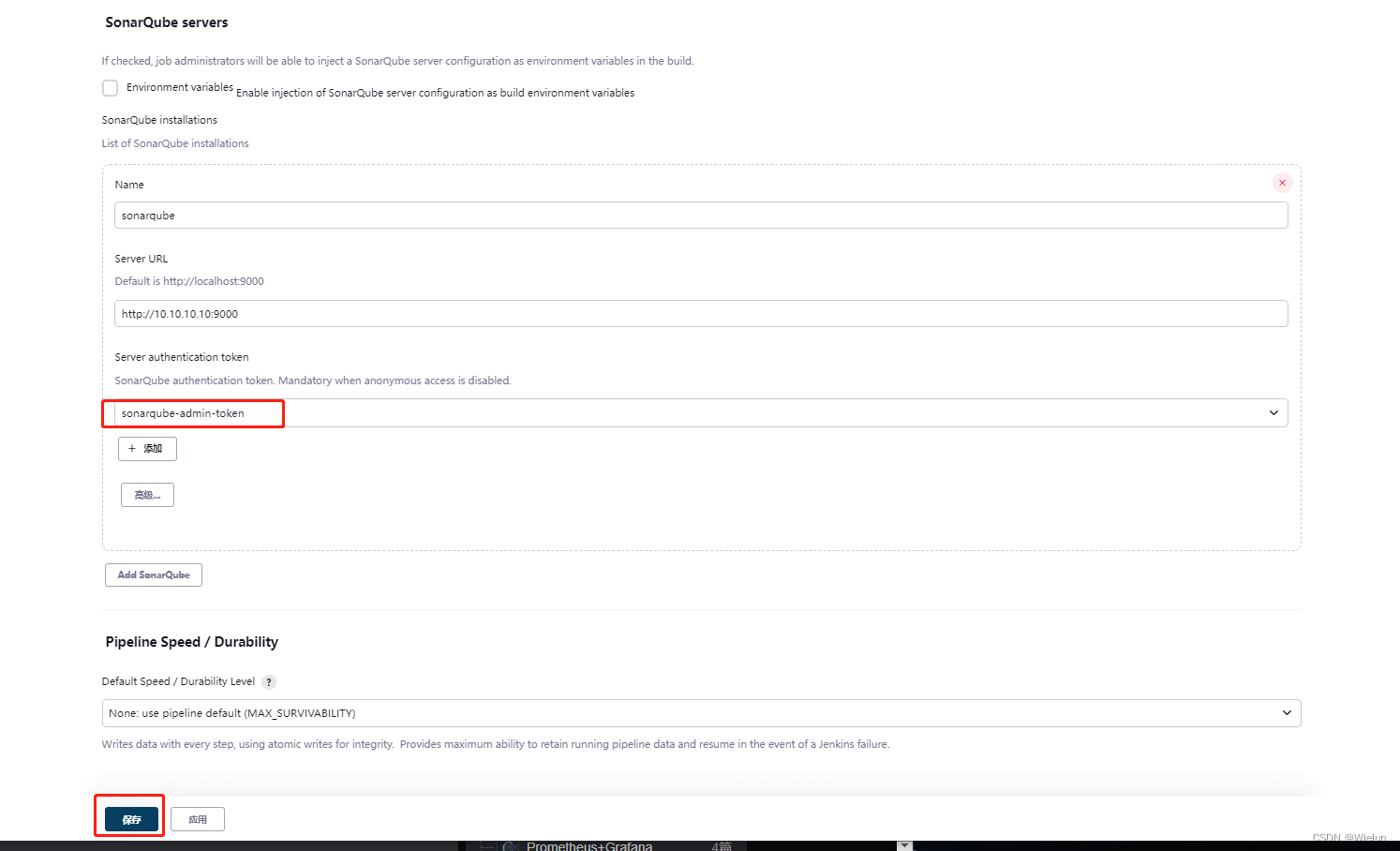
(1)系统配置
系统管理–>系统配置

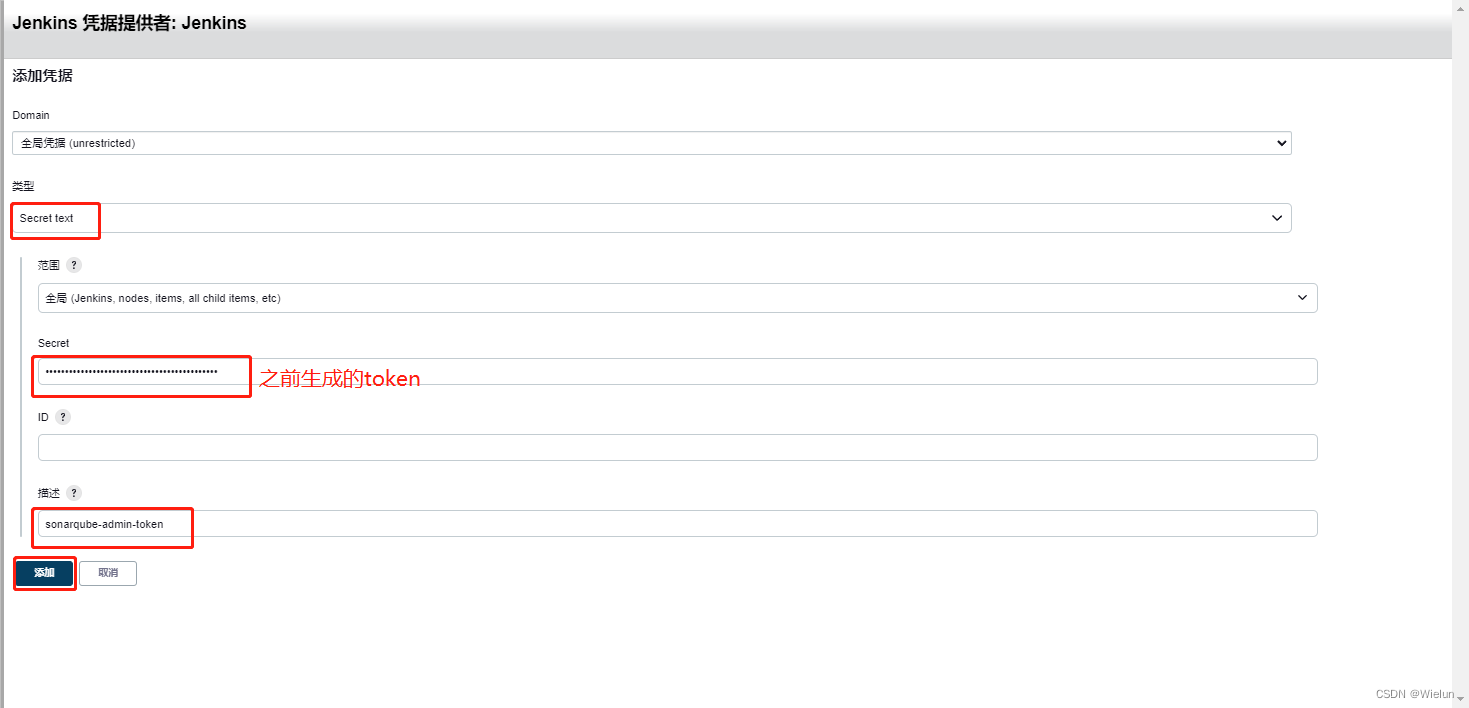
由于卡顿点不了,重新再次进入然后配置token


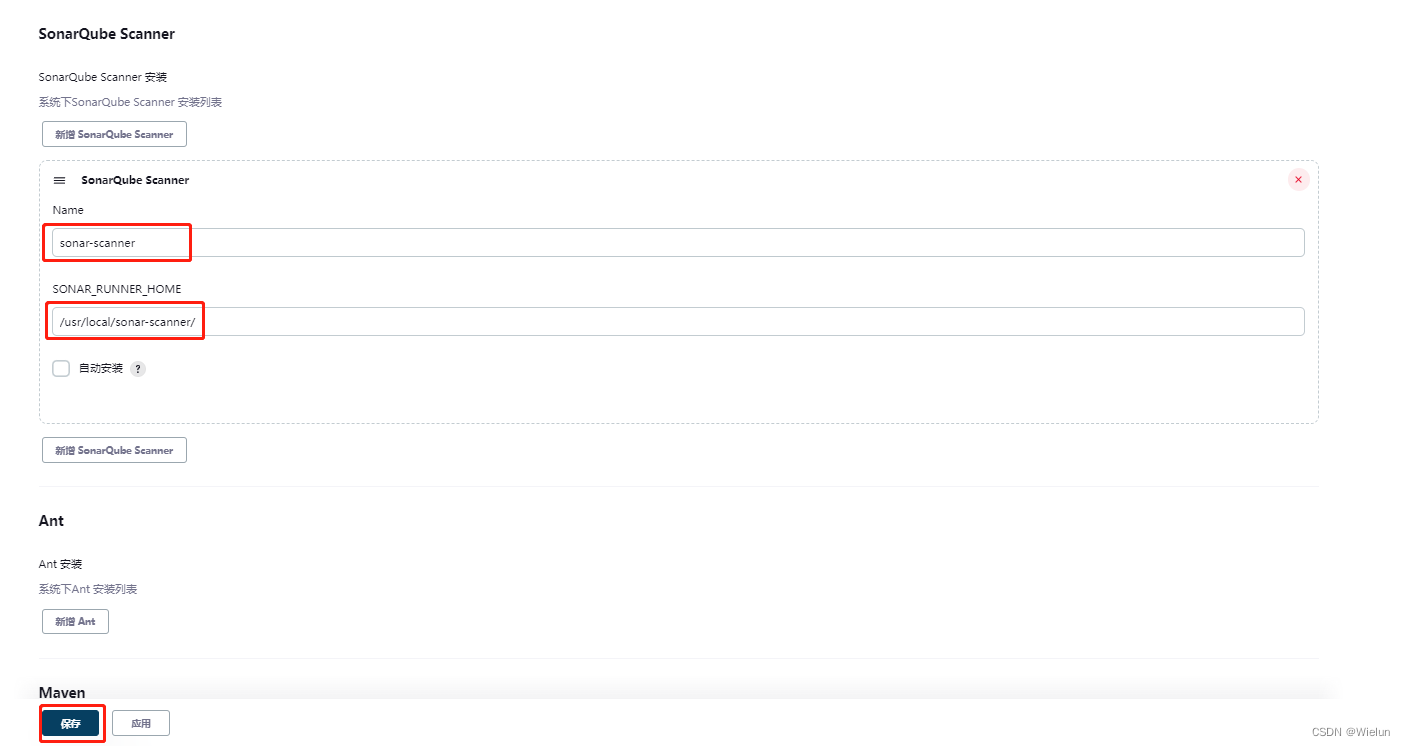
(2)全局工具配置
系统管理–>全局工具配置

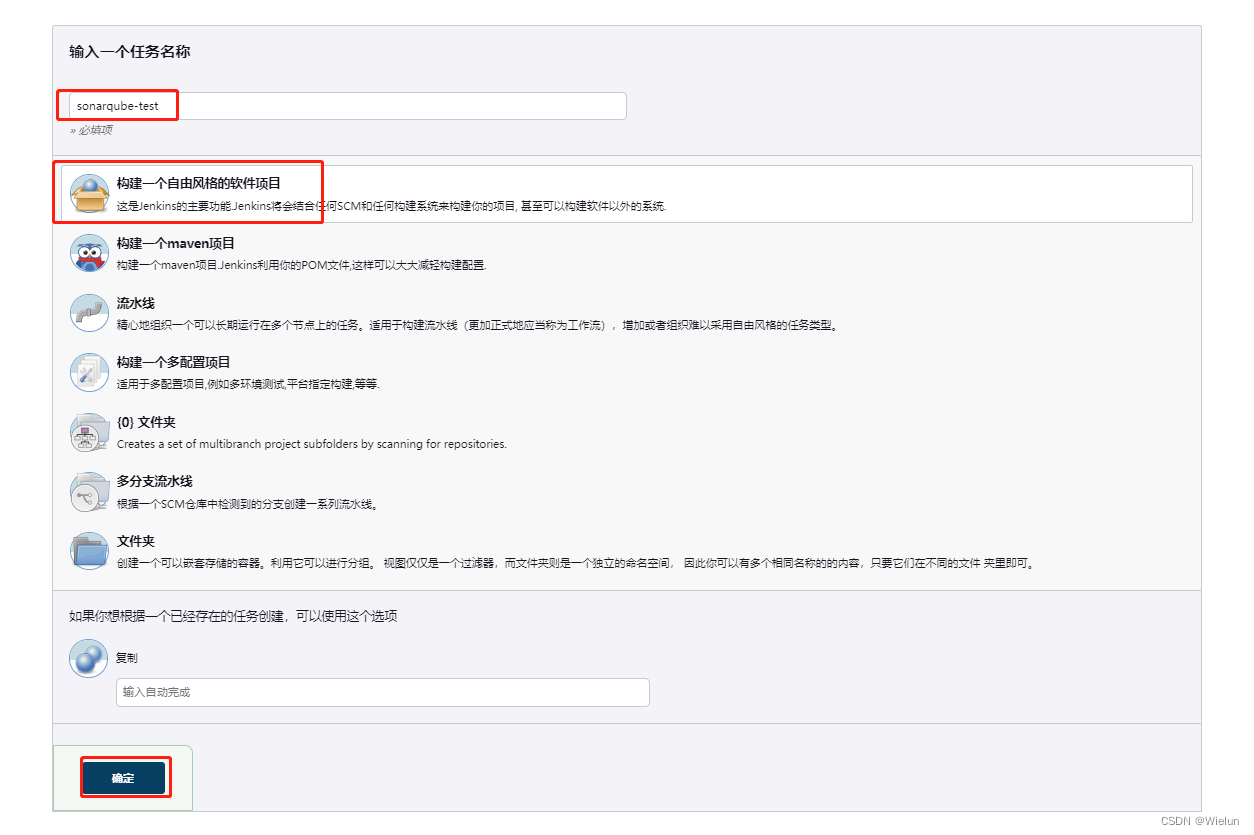
3、创建项目测试
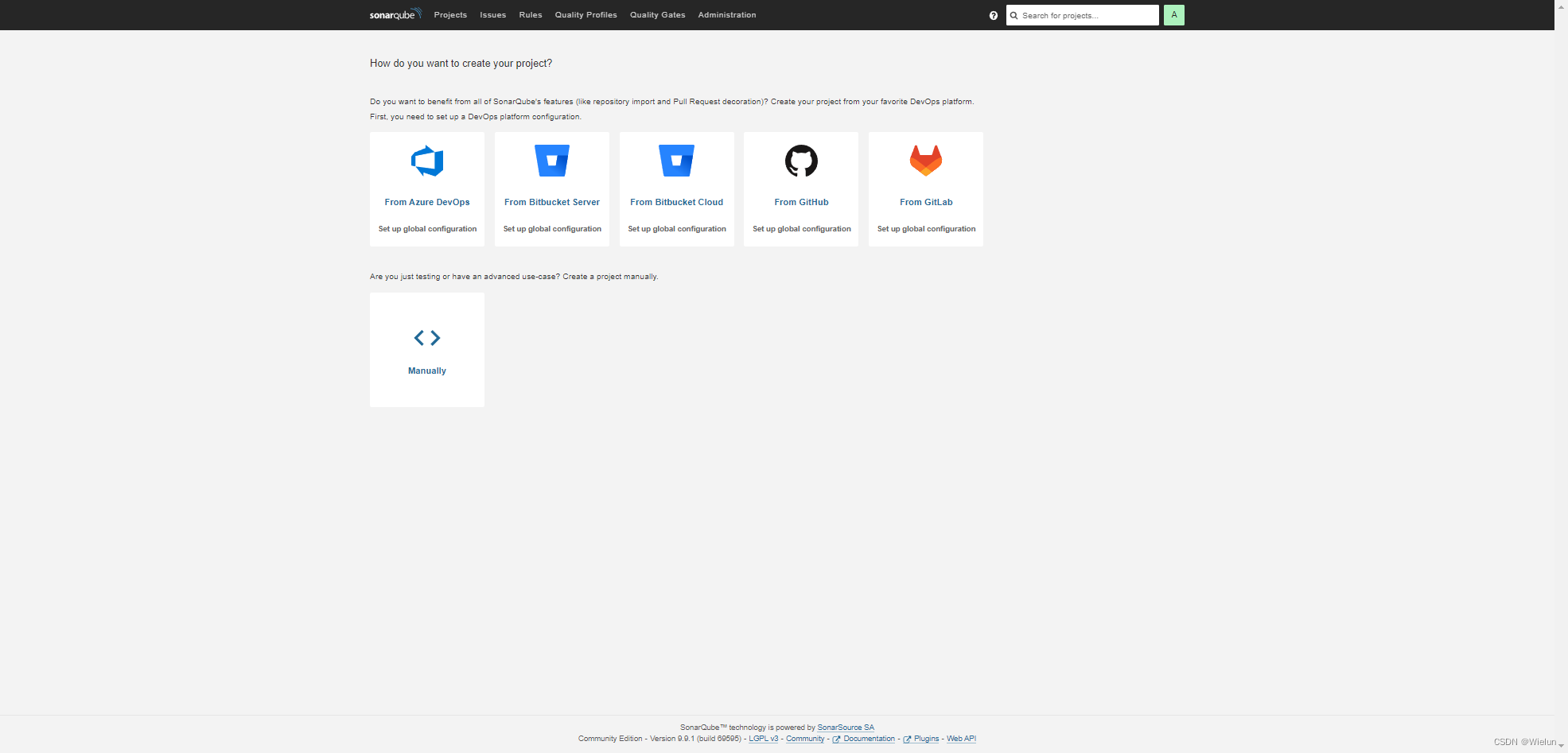
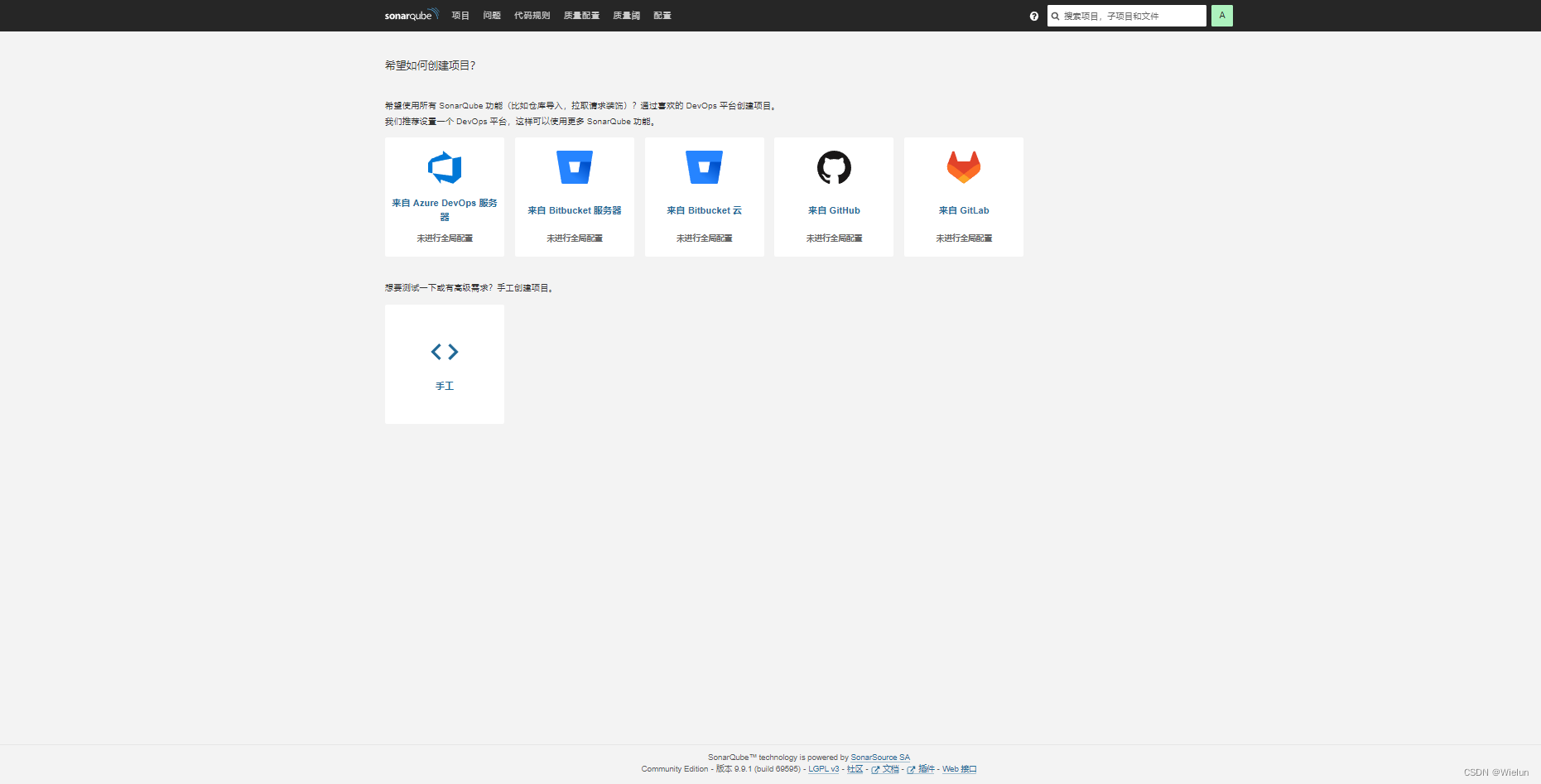
(1)创建项目

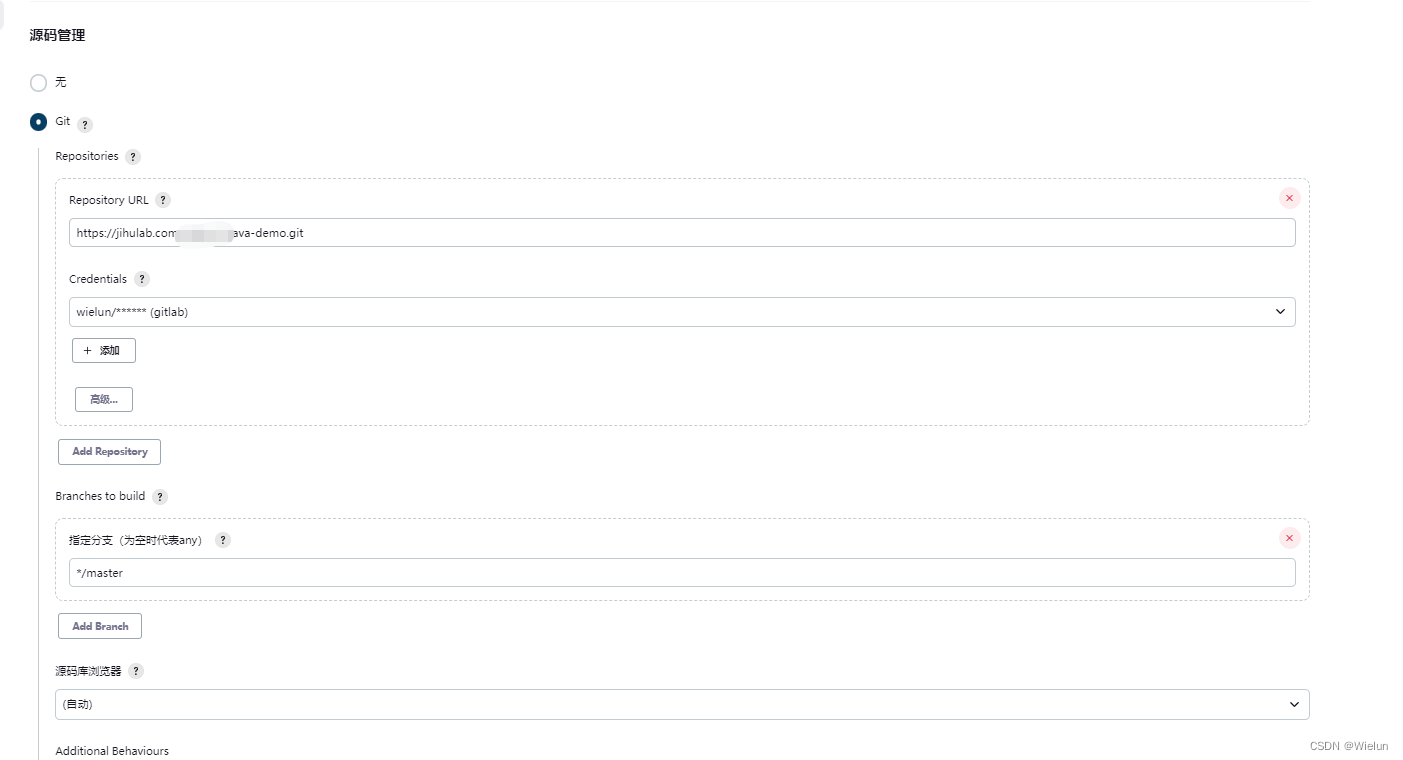
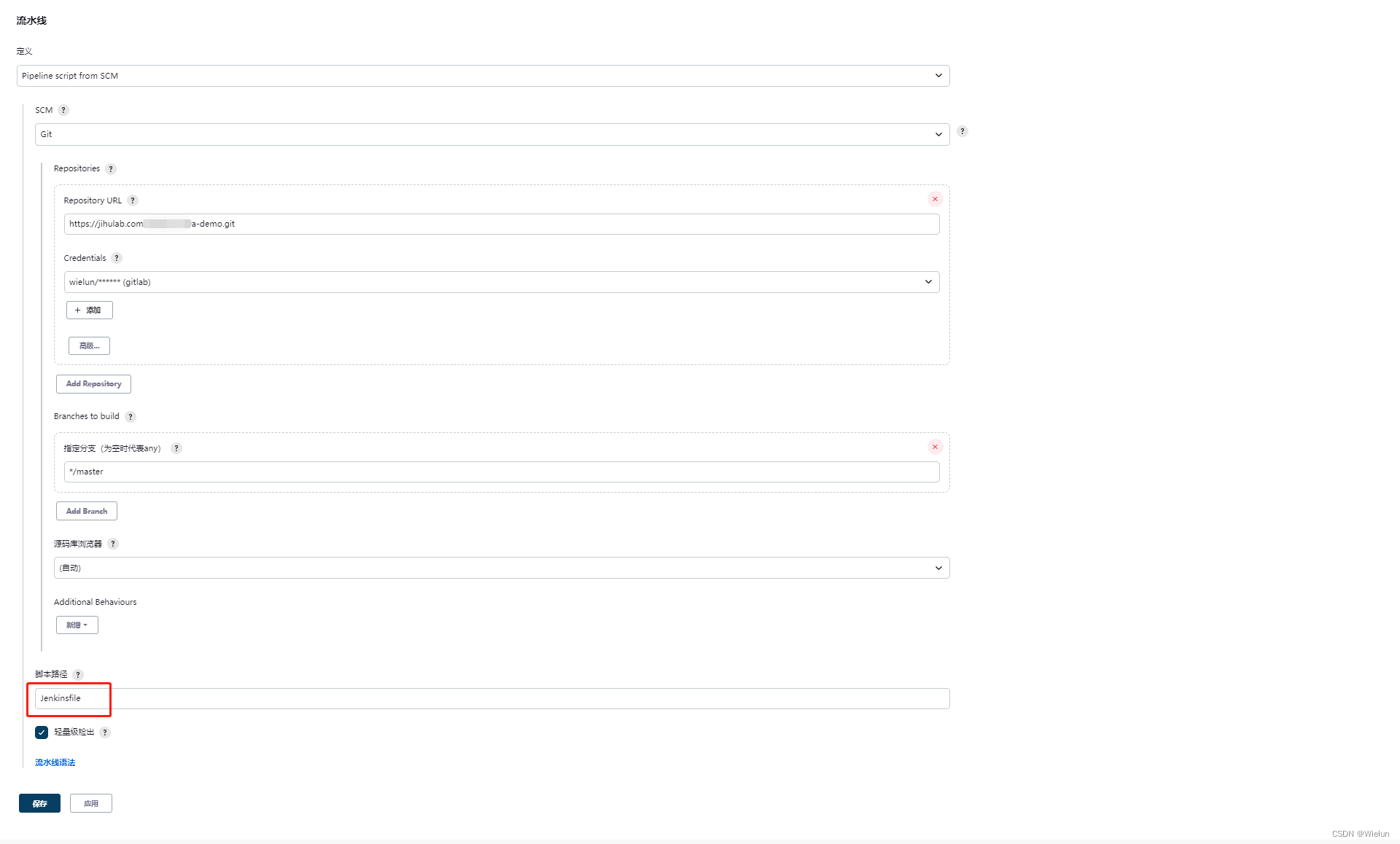
(2)git配置

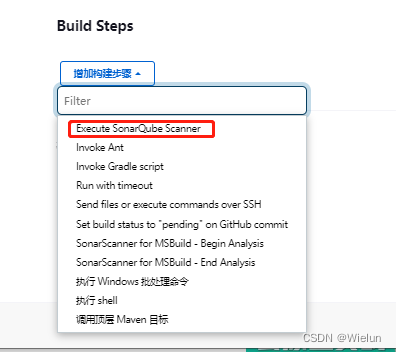
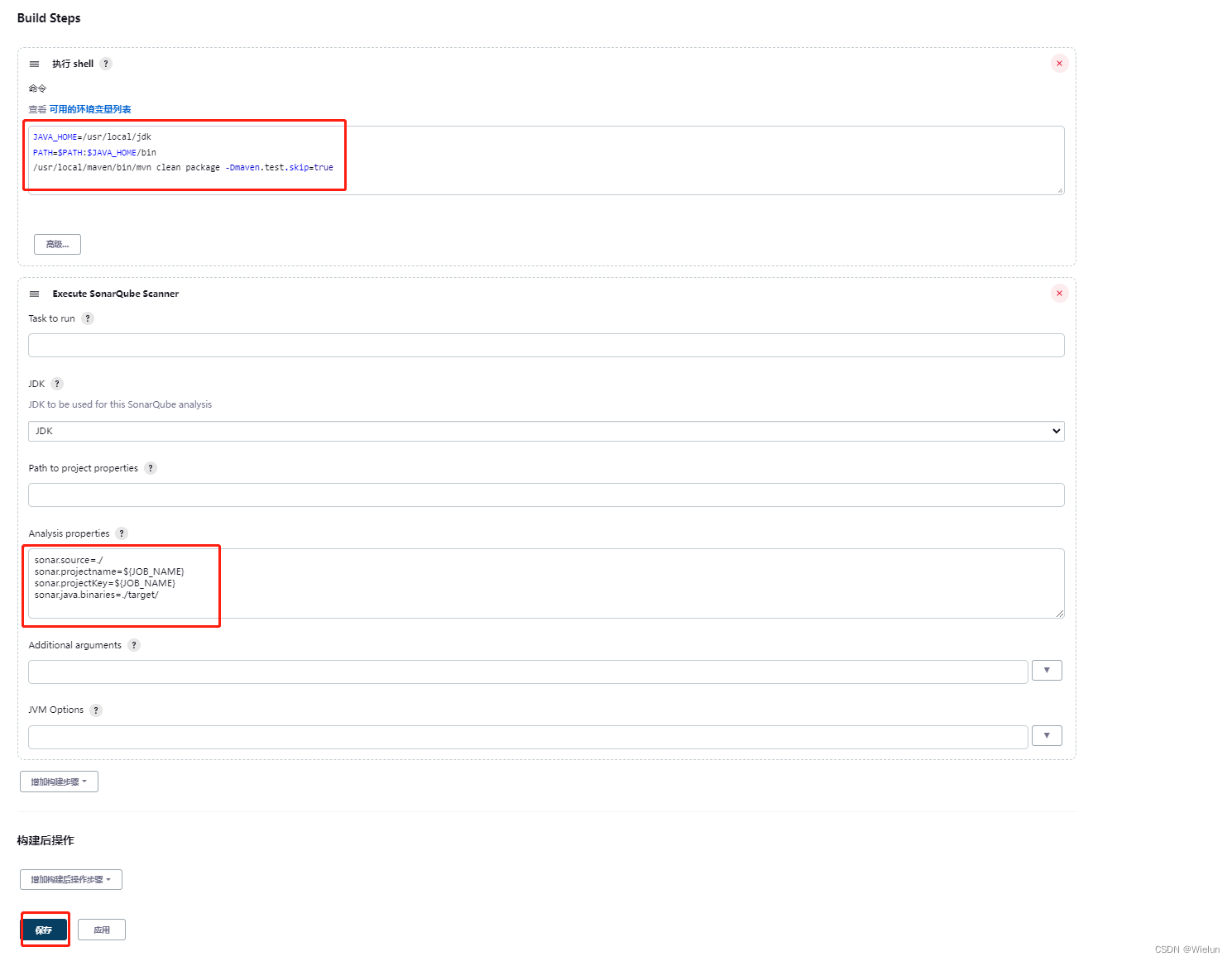
(3)sonarqube配置
JAVA_HOME=/usr/local/jdk
PATH=$PATH:$JAVA_HOME/bin
/usr/local/maven/bin/mvn clean package -Dmaven.test.skip=true
sonar.source=./
sonar.projectname=${JOB_NAME}
sonar.projectKey=${JOB_NAME}
sonar.java.binaries=./target/


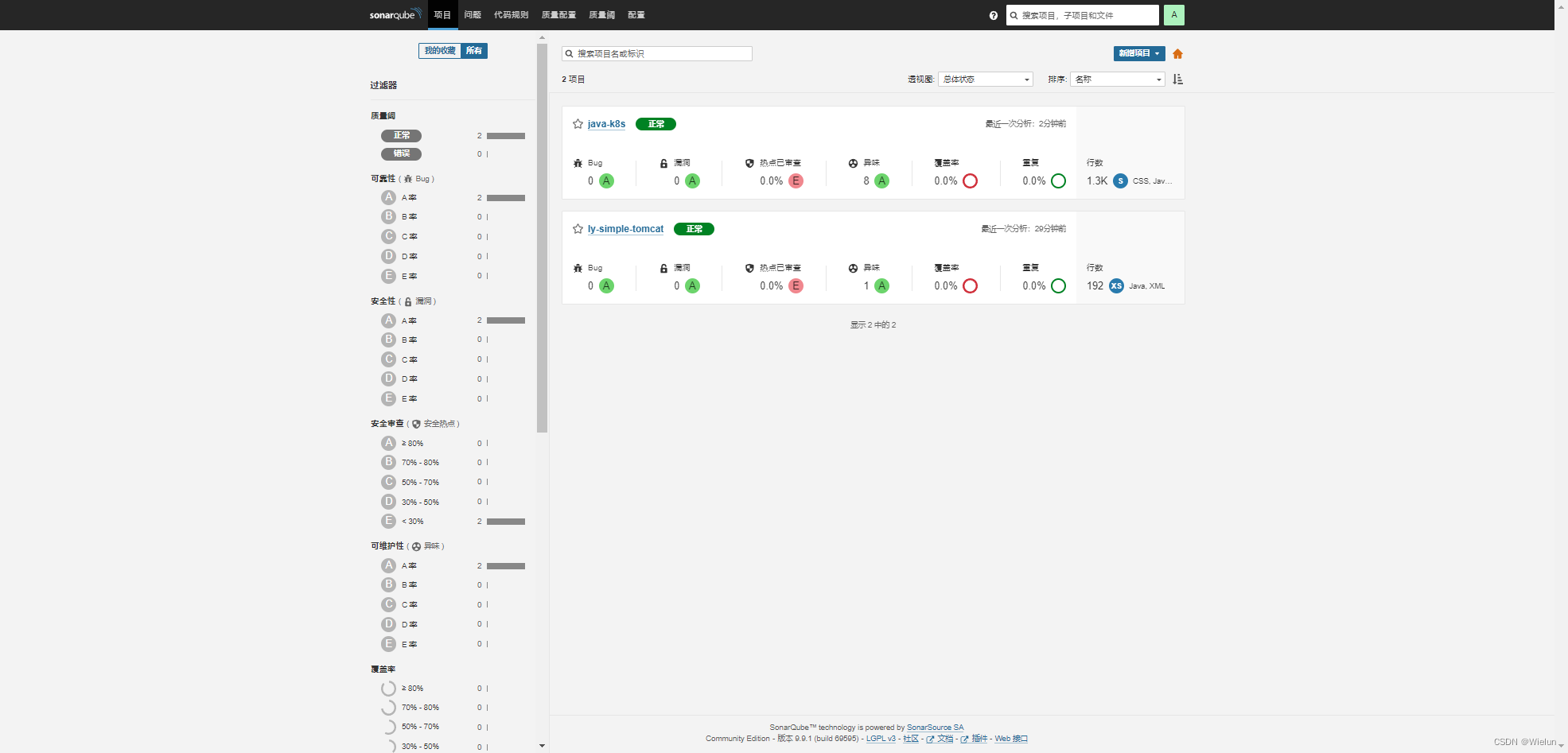
(4)查看结果


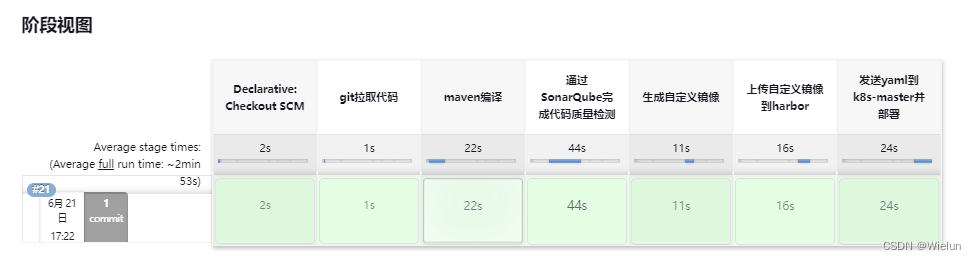
六、通过流水线测试
1、创建流水线项目

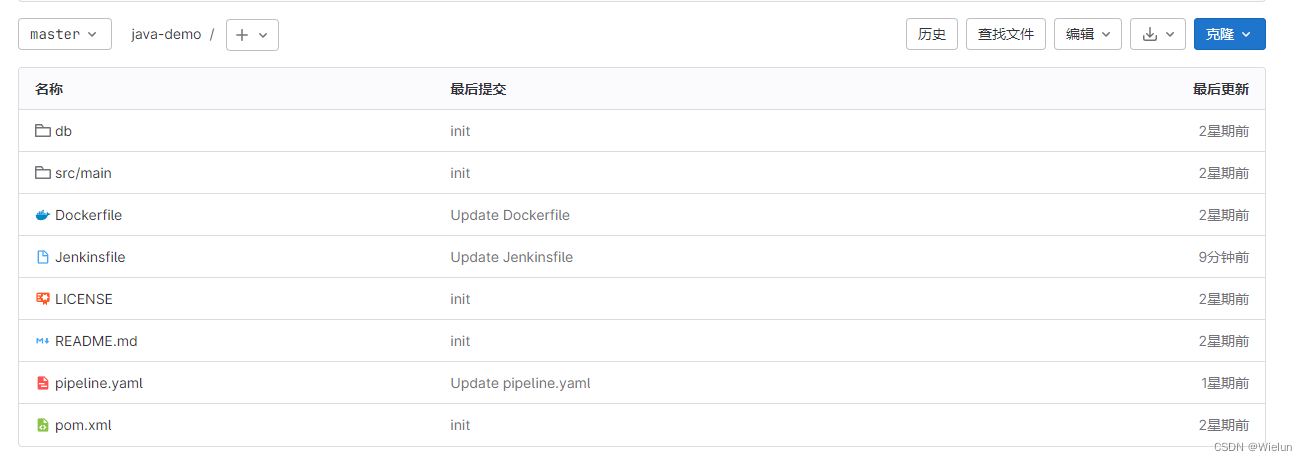
2、查看文件

Dockerfile:
FROM harbor.wielun.com/library/tomcat:8.5.59
MAINTAINER Wielun
RUN rm -rf /usr/local/tomcat/webapps/*
ADD target/*.war /usr/local/tomcat/webapps/ROOT.war
pipeline.yaml:
apiVersion: apps/v1
kind: Deployment
metadata:
namespace: test
name: pipeline
labels:
app: pipeline
spec:
replicas: 2
selector:
matchLabels:
app: pipeline
template:
metadata:
labels:
app: pipeline
spec:
containers:
- name: pipeline
image: harbor.wielun.com/library/java-k8s:latest
imagePullPolicy: Always
ports:
- containerPort: 8080
---
apiVersion: v1
kind: Service
metadata:
namespace: test
name: pipeline
labels:
app: pipeline
spec:
ports:
- port: 8081
targetPort: 8080
selector:
app: pipeline
type: NodePort
---
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
namespace: test
name: pipeline
spec:
ingressClassName: nginx
rules:
- host: "harbor.wielun.com"
http:
paths:
- pathType: Prefix
path: /
backend:
service:
name: pipeline
port:
number: 8081
3、修改Jenkinsfile

pipeline {
agent any
environment {
harborUser = 'admin'
harborPasswd = 'Harbor12345'
HarborAddress = 'harbor.wielun.com'
harborRepo = 'library'
}
stages {
stage('git拉取代码') {
steps {
git credentialsId: '0c71c0f9-8277-xxxx-bb31-540a9324cf08', url: 'https://jihulab.com/xxxx/java-demo.git'
}
}
stage('maven编译') {
steps {
sh '''JAVA_HOME=/usr/local/jdk
PATH=$PATH:$JAVA_HOME/bin
/usr/local/maven/bin/mvn clean package -Dmaven.test.skip=true'''
}
}
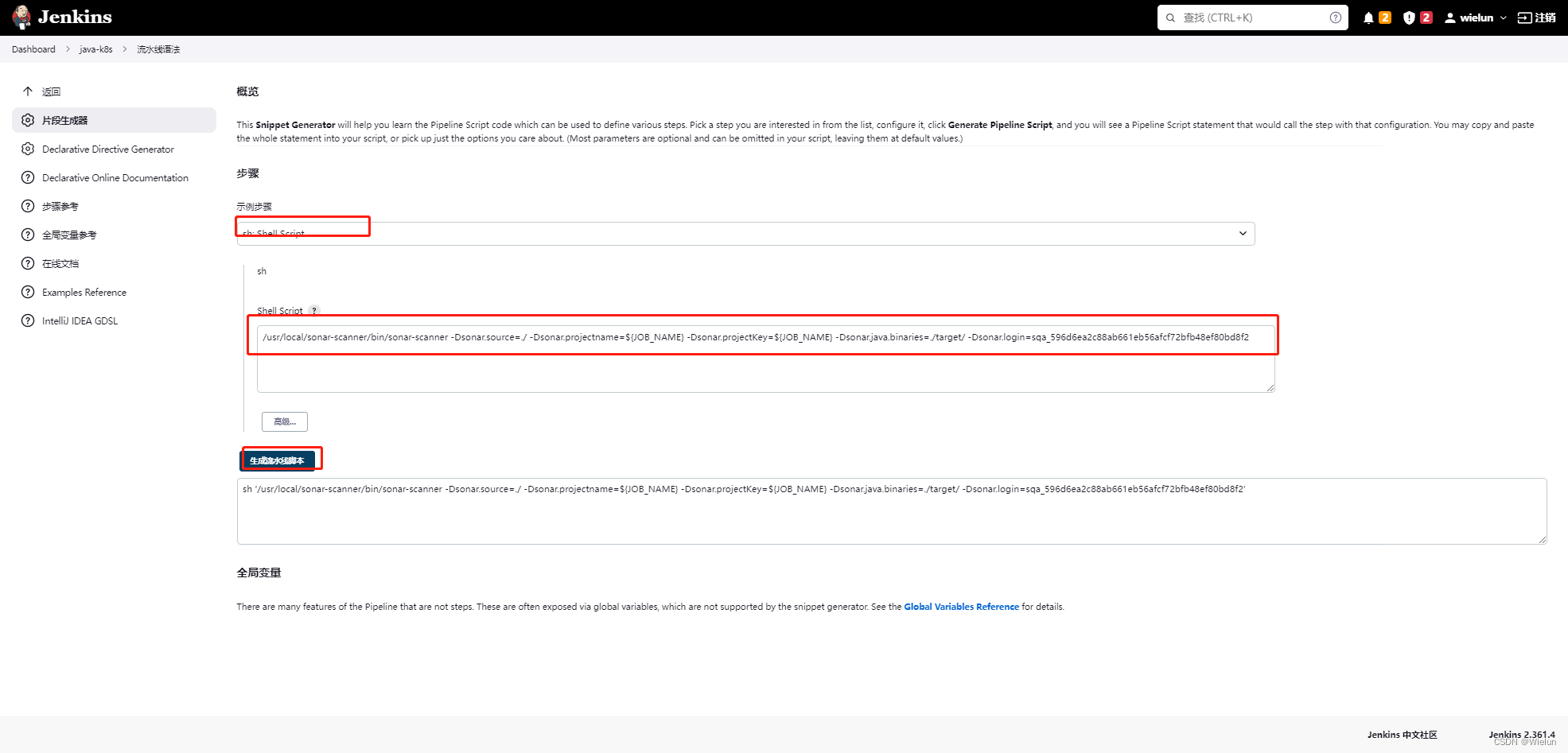
stage('通过SonarQube完成代码质量检测') {
steps {
sh '/usr/local/sonar-scanner/bin/sonar-scanner -Dsonar.source=./ -Dsonar.projectname=${JOB_NAME} -Dsonar.projectKey=${JOB_NAME} -Dsonar.java.binaries=./target/ -Dsonar.login=sqa_596d6ea2c88ab661eb56afcf72bfb48ef80bd8f2'
}
}
stage('生成自定义镜像') {
steps {
sh '''docker build -t ${JOB_NAME}:latest .'''
}
}
stage('上传自定义镜像到harbor') {
steps {
sh '''docker login -u ${harborUser} -p ${harborPasswd} ${HarborAddress}
docker tag ${JOB_NAME}:latest ${HarborAddress}/${harborRepo}/${JOB_NAME}:latest
docker push ${HarborAddress}/${harborRepo}/${JOB_NAME}:latest'''
}
}
stage('发送yaml到k8s-master并部署') {
steps {
sshPublisher(publishers: [sshPublisherDesc(configName: 'k8s-master', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '''
/usr/local/bin/kubectl apply -f /tmp/${JOB_NAME}/pipeline.yaml''', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '${JOB_NAME}', remoteDirectorySDF: false, removePrefix: '', sourceFiles: 'pipeline.yaml')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
}
}
4、查看结果