一、几何体的_UV_以及法向属性
-
UV属性是一组二维坐标,每个顶点都有一个对应的UV坐标。在三维模型上贴上二维的纹理贴图时,需要将所有顶点映射到纹理上的对应位置。UV属性的取值范围一般是[0,1],表示纹理上的相对位置。通过修改UV属性,可以在UV贴图上切换不同的图案或调整纹理贴图的映射效果。
-
法向属性是每个顶点的法向量,用于确定顶点所在面的方向和光照效果。在three.js中,光照效果是基于每个顶点的法向量和光线方向计算的。因此,为了让模型的光照效果更真实,在创建几何体时需要设置每个顶点的法向量信息。通过修改法向属性,可以调整模型的光照效果和表面平滑度。
以下是在Three.js中创建一个立方体,并为其设置UV和法向属性的示例代码:
// 创建一个立方体
var geometry = new THREE.BoxGeometry(1, 1, 1);
// 设置UV属性
geometry.faceVertexUvs[0][0] = [new THREE.Vector2(0,0), new THREE.Vector2(0,1), new THREE.Vector2(1,1)];
geometry.faceVertexUvs[0][1] = [new THREE.Vector2(0,0), new THREE.Vector2(1,1), new THREE.Vector2(1,0)];
geometry.faceVertexUvs[0][2] = [new THREE.Vector2(0,0), new THREE.Vector2(1,0), new THREE.Vector2(1,1)];
geometry.faceVertexUvs[0][3] = [new THREE.Vector2(0,0), new THREE.Vector2(0,1), new THREE.Vector2(1,1)];
geometry.faceVertexUvs[0][4] = [new THREE.Vector2(0,0), new THREE.Vector2(1,0), new THREE.Vector2(1,1)];
geometry.faceVertexUvs[0][5] = [new THREE.Vector2(0,0), new THREE.Vector2(0,1), new THREE.Vector2(1,1)];
// 设置法向属性
geometry.computeVertexNormals();
// 创建一个材质和网格
var material = new THREE.MeshPhongMaterial({color: 0xffffff});
var mesh = new THREE.Mesh(geometry, material);
// 添加网格到场景中
scene.add(mesh);
二、BufferGeometry类介绍
Three.js中的BufferGeometry是一种高效的几何体对象,它是在WebGL上操作顶点缓冲区的优化版本。与基本几何形状不同,BufferGeometry是基于类型化数组的,可以直接传递给着色器程序,这就提高了性能,减少了内存开销。BufferGeometry还允许我们在不同的顶点属性之间传递数据,如纹理坐标、法线或颜色。因此,它是三维场景渲染中常用的一种对象类型。
在BufferGeometry中,我们需要自己定义模型的顶点、法线、颜色和纹理坐标等信息。与基本几何形状不同,BufferGeometry几何体对象不具备任何默认的属性,这就需要我们手动添加属性。
为了使用BufferGeometry,我们需要使用一些常用的数据类型,如Float32Array、Uint16Array、Uint32Array等,来创建相应的数组。在BufferGeometry中,我们定义完数组之后,需要使用THREE.BufferAttribute将数组传递给BufferGeometry对象。具体而言,我们可以通过如下方式来创建和设置BufferGeometry:
var geometry = new THREE.BufferGeometry();
var vertexPositions = [
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, -1.0, 1.0
];
var vertices = new Float32Array(vertexPositions);
var attribute = new THREE.BufferAttribute(vertices, 3);
geometry.addAttribute('position', attribute);
上面的代码中,我们首先创建了一个BufferGeometry对象,并定义了一个顶点数组vertexPositions。然后,我们将该数组转换为Float32Array类型,并使用三元组来表示每一个顶点的坐标。接着,我们创建了一个BufferAttribute,将vertices数组传递给它,并用addAttribute方法将该属性添加到geometry对象中。在此例中,“position”是指顶点坐标属性。
通过这种方式,我们可以定义并设置顶点属性、法线、颜色和纹理坐标等。在创建BufferGeometry对象后,我们可以使用Mesh、Line和Points等对象将其渲染到画布上。总之,BufferGeometry是WebGL渲染中最高效的几何体对象之一,可以让我们更好地掌握WebGL渲染的核心原理。
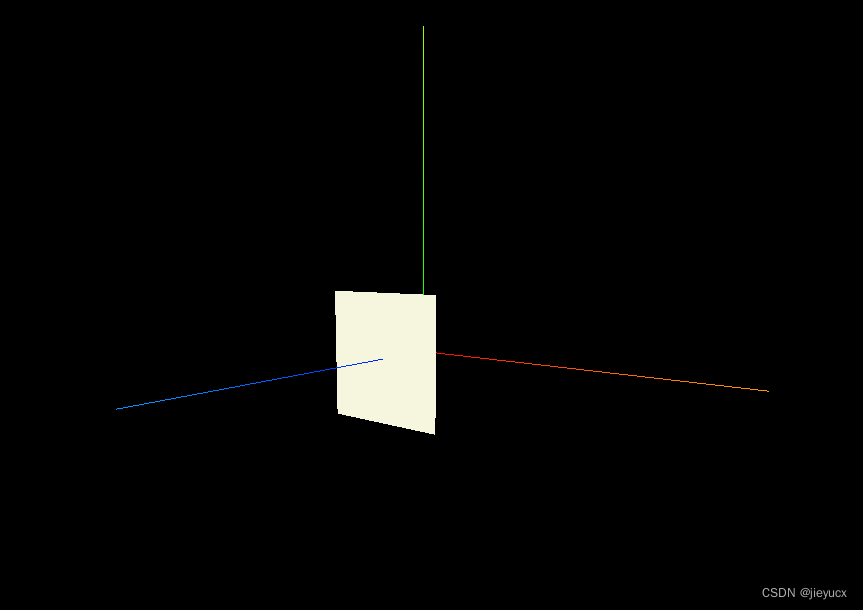
三、使用BufferGeometry创建一个矩形

完整代码:
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 目标:BufferGeometry
// 1、创建场景
const scene = new THREE.Scene();
// 2、创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);
// 添加物体
/********************************************************************************/
// 创建几何体
const geometry = new THREE.BufferGeometry();
const vertices = new Float32Array([
-1.0, -1.0, 1.0, 1.0, -1.0, 1.0, 1.0, 1.0, 1.0, 1.0, 1.0, 1.0, -1.0, 1.0, 1.0, -1.0, -1.0, 1.0,
]);
geometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const material = new THREE.MeshBasicMaterial({ color: 0xf6f5dd });
// 根据几何体和材质创建物体
const mesh = new THREE.Mesh(geometry, material);
console.log(mesh);
scene.add(mesh);
/********************************************************************************/
// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// console.log(renderer);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);
// // 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera);
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
function render() {
controls.update();
renderer.render(scene, camera);
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame(render);
}
render();
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// console.log("画面变化了");
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight;
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio);
});