前端博主,热衷各种前端向的骚操作,经常想到哪就写到哪,如果有感兴趣的技术和前端效果可以留言~博主看到后会去代替大家踩坑的~
主页: oliver尹的主页
格言: 跌倒了爬起来就好~
一、前言
本文内容来自于《State of Frontend 2022》,这是一份关于国内外在2022年前端,这份报告其实之前就出了,在最近和我司的小伙伴聊天的时候发现有小伙伴感兴趣但没有看过,所以想简单分享一下其中的一部分,看个乐吧!
耐心看完,也许会有所收获~
二、正文内容
这篇调查报告一共分为 13个小节,本文为1-5小结,报告从不同的角度分享了一下在2022年前端生态圈的一些现状,有预期的,也有超预期的;
2.1 01 Intro
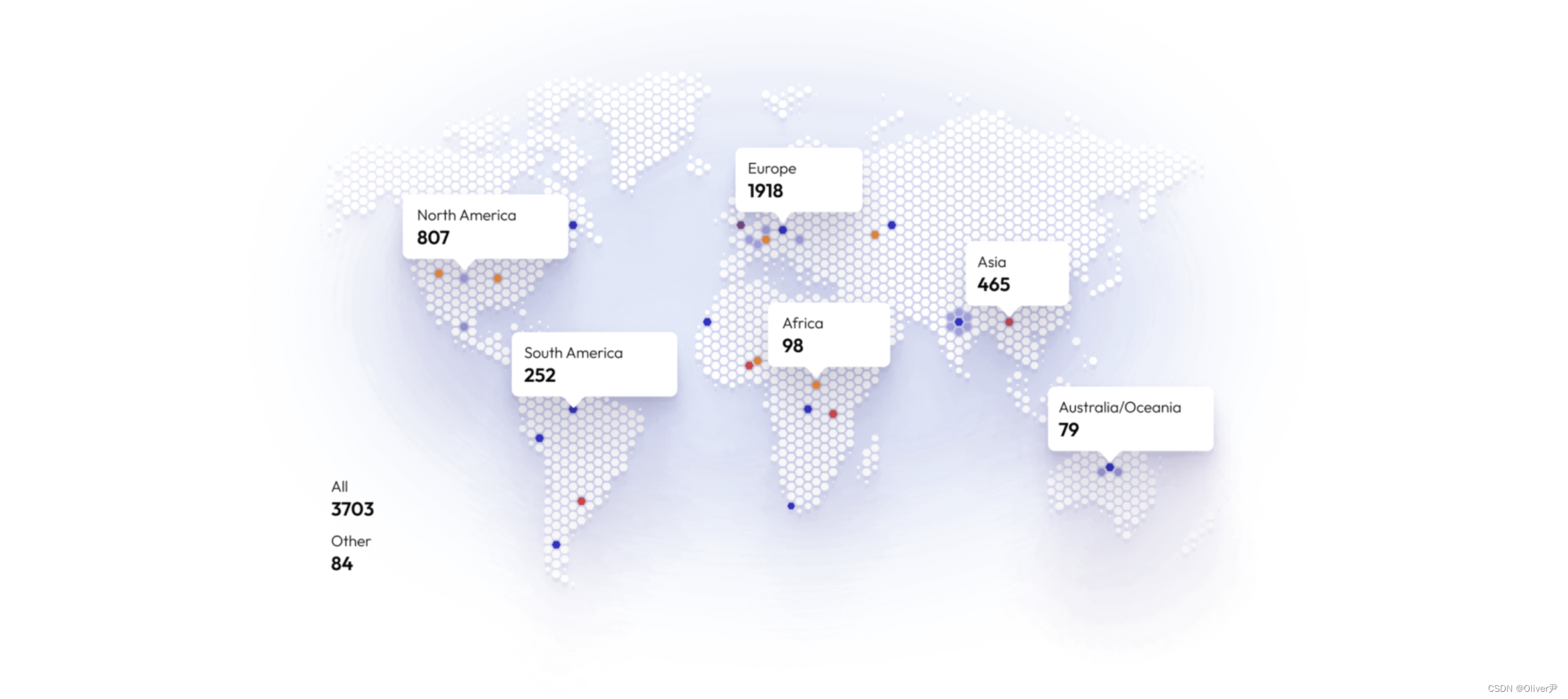
第一小节是对调研的对象和地区以及总体内容做了一个简单的概述,说明了一下报告的背景,这份报告来自于125个国家的3703位开发者,并且还有19个前端专家;
并且报告还说,相比前几年前端的日新月异,2022年的前端逐渐趋于成熟与稳定,新的框架确实在不断推出,但是在某些领域中对这些新框架的推行没有那么顺利了(PS:毕竟React和Vue已经非常成熟了)
然后就是一些感谢和推广,没有那么重要~跳过~

2.2 02 Developers & work conditions
第二小节是对开发者以及工作环境作出的一个统计~大致如下:
首先是工作条件,在受访者中,高达56%的开发者表示是远程工作,只有5%的开发者表示是在办公室,远程开发者的比例是如此的高,并且这种工作理念非常新颖,以至于在2020年的报告中根本没有统计到这个点...
这种工作条件能否在今年持续下去是一个未知状态,毕竟这种工作模式的弊端显而易见,沟通成本会大量提升,相比纯远程办公 混合模式 可能会更加适合实际情况,也就是一部分时间在家,一部分时间在办公室;

接着是对前端工作的开发人员进行的统计,统计发现,干前端的不一定是前端工程师,还有很多其他的人在兼职干着前端的活!(PS:哈哈...不过也要有警惕,这说明前端的技术入门容易,竞争更激烈)
然后是对工作年限进行统计,28.4%的开发者是工作年限5~10年,24.1%的开发者表示工作了超过10年...(PS:也算是好事吧,说明前端这个行业是有深耕的条件的);

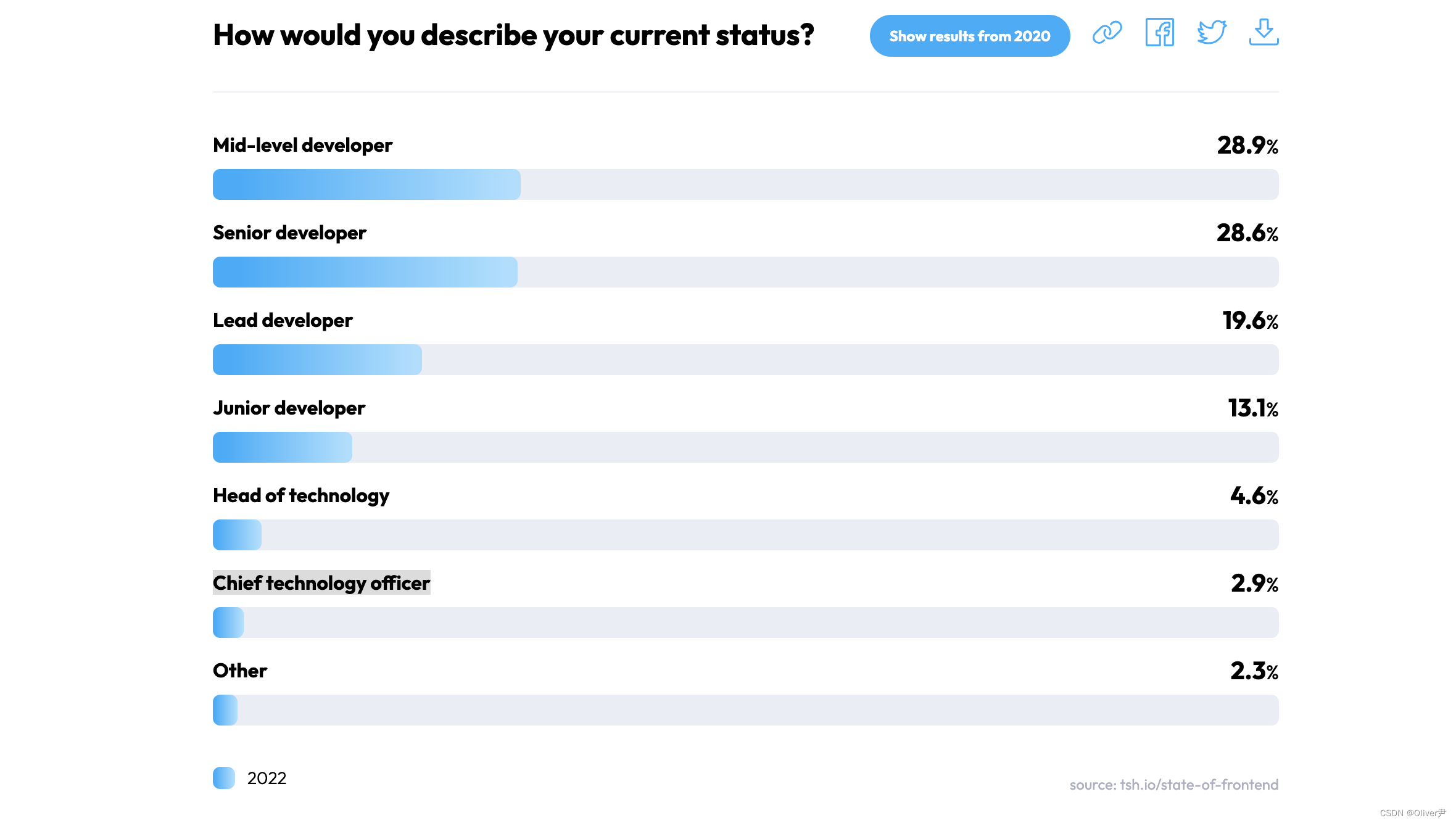
其中,超过半数以上的都成为了中高级以上的职位,28.9%的中级,28.6%的高级,还有首席技术官,还有技术领导等等(PS:从统计上看,晋升到团队核心,领导、首席技术官都是有可能的,当然,到这个级别精通前端是其中一方面了,除了卓越的眼界,前后端,各种技术栈肯定是都比较理解的,从没听说光靠前端或者光靠后端就走到首席技术官的)

另外,值得注意的是,这份报告中约有18%的受访者来自于非科技型公司,某种程度上说,这份报告是有一定可信度的;(PS:当然,也仅仅是一定程度上的可信)
2.3 03 Frameworks
从这一节开始就是关于技术的了,开发者会为项目选择一个好的框架~并且会遵循一些社区上关于使用的最佳实践~
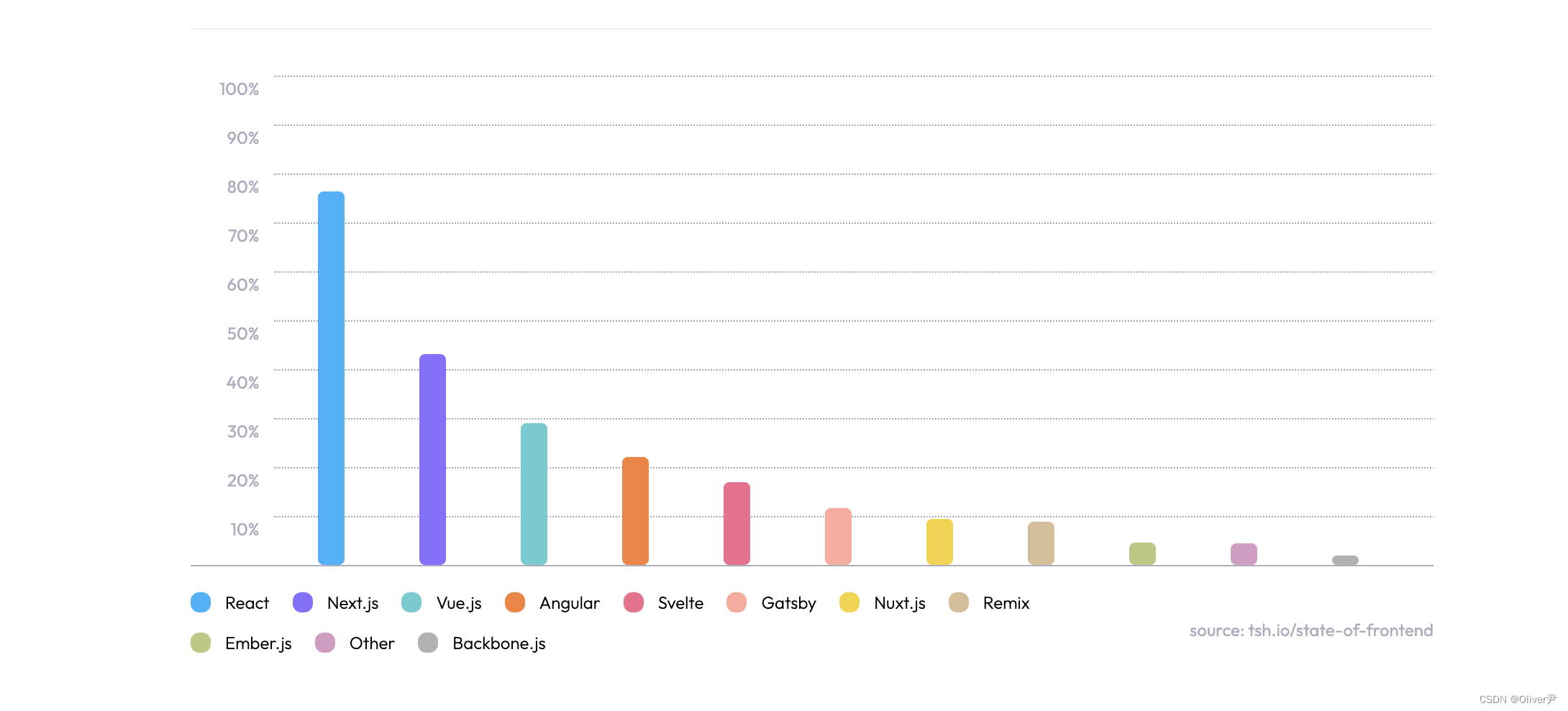
在过去的一年中最受欢迎的框架前三名分别是:React,Next.js,Vue.js;(PS:最受欢迎的框架依然还是React,但是翻看一下国内的招聘软件,中小型公司的前端技术栈更偏向于Vue,中大型企业更倾向于React,具体还得看项目组)

过去一年中最不受欢迎的框架前三名是:Angular,React,Gatsby;(PS:Angular真的是时代的眼泪了.....翻看了多个招聘软件,对于Angular的需求真的是少之又少,基本就是老旧项目的维护,个人不建议投入过多精力去深入了解~有这个精力大把的新框架,新库可以去学习)

在将来最想学习的框架,前三名分别是:Svelte,Remix,Next.js;(PS:Svelte确实可以,但是想要撼动React或者Vue的地位很难...又要到了高呼学不动了,学不动了的时候了,不过国内要求Svelte的比较少,翻了下招聘软件,甚至比Angular还少,对于一般的开发者而言,还是精通React或者Vue来的价值高,这两者绝对是领头地位)
2.4 04 Libraries
过去一年中哪个库是经常用并且最喜欢的,前三名分别是:Axios,Lodash,Redux;(PS:Axios的使用率是真的高,超过60%了,Axios与其说是一个库,某种程度上可以说它是一种标准了!)

接着报告说到Redux,Redux很难但是真的很有用,它可以很好的处理大型项目的状态管理,但是,Redux的入门难度非常高,初期对于Redux可能很难接受,但尽管难,也要学习,因为它可以给简历增色;(PS:Redux虽然说是单独的一个库,但我翻看了一下招聘软件,发现用到Redux几乎都是React,在Vue为主的相关的岗位里更多的要求是针对VueX的,要不要学,看个人,我建议初学者可以不考虑,前端的生态圈很庞大,Redux的优先级并没有特别高);
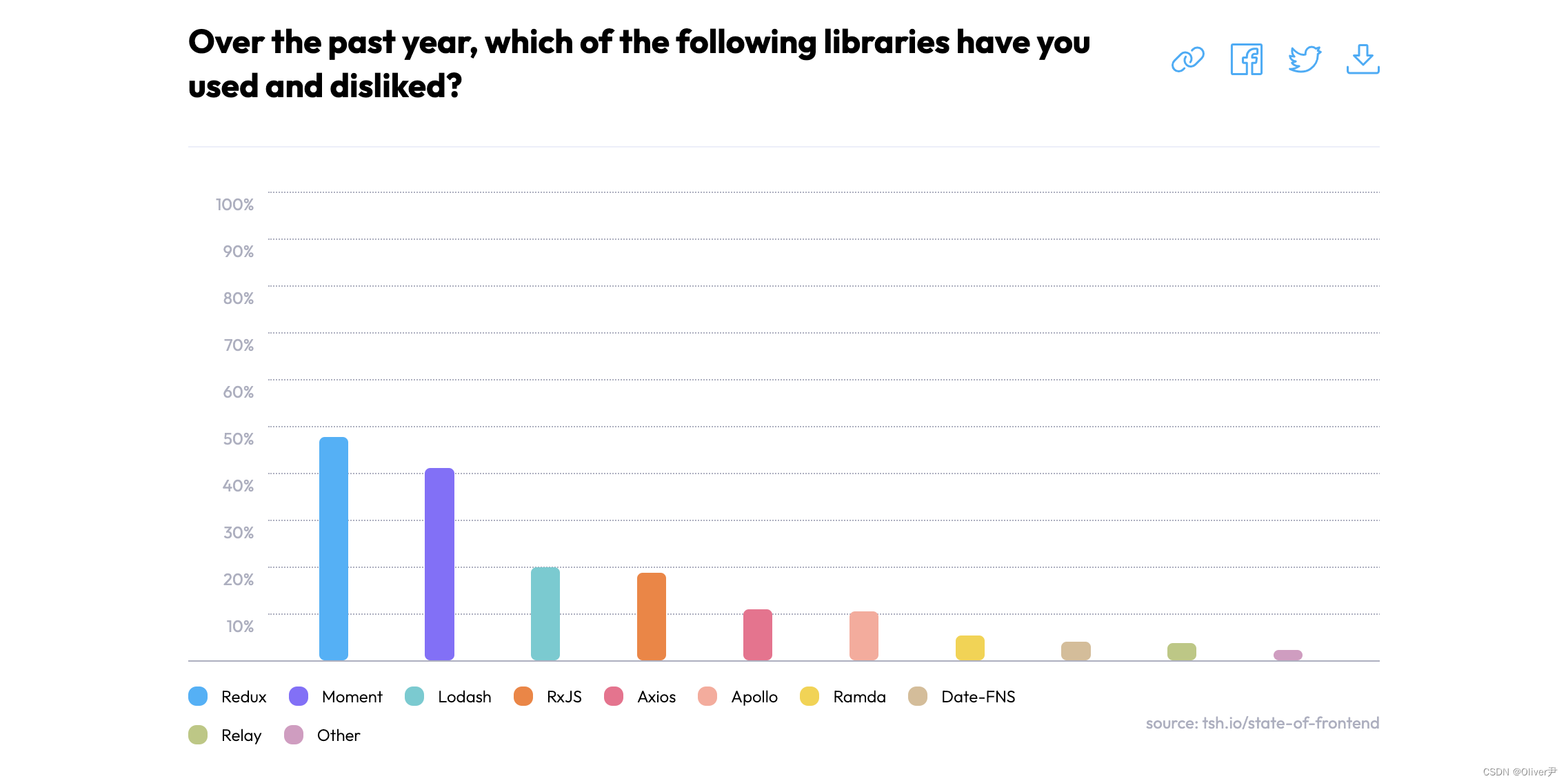
过去一年中,最不喜欢的库,前三名分别是:Redux,Moment,Lodash;

Redux的高难度成为第一名完全可以理解,重点是第二名Monent,这个库官方自己都已经不再维护,并且推荐其他库了,仍然有超过40%的人使用了它....
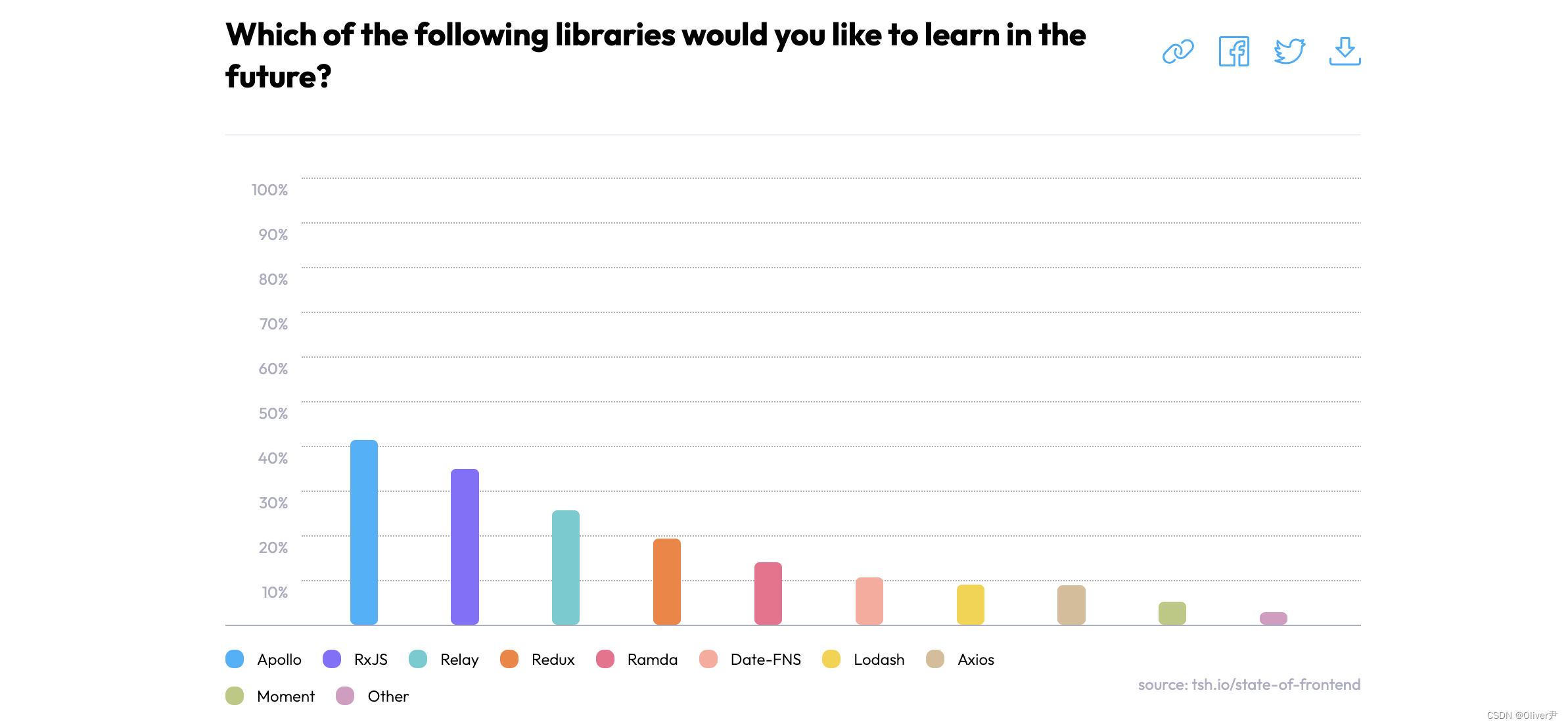
在未来有哪个库是希望学习的,前三名分别是:Apollo,RxJS,Relay;(PS:好家伙,直接好家伙,讲真的,这三个库之前都没有听说过,看来还得继续去了解了解啊~)

在过去的一年中,关于组件库 或者说UI框架这一块最喜欢的是:

将近30%的人喜欢自己自定义,这也是正常的,类似于AntDesign这种其实更适合于admin类型的后台管理系统,如果是直接面向用户的,那么必然还是要跟着设计师走的;
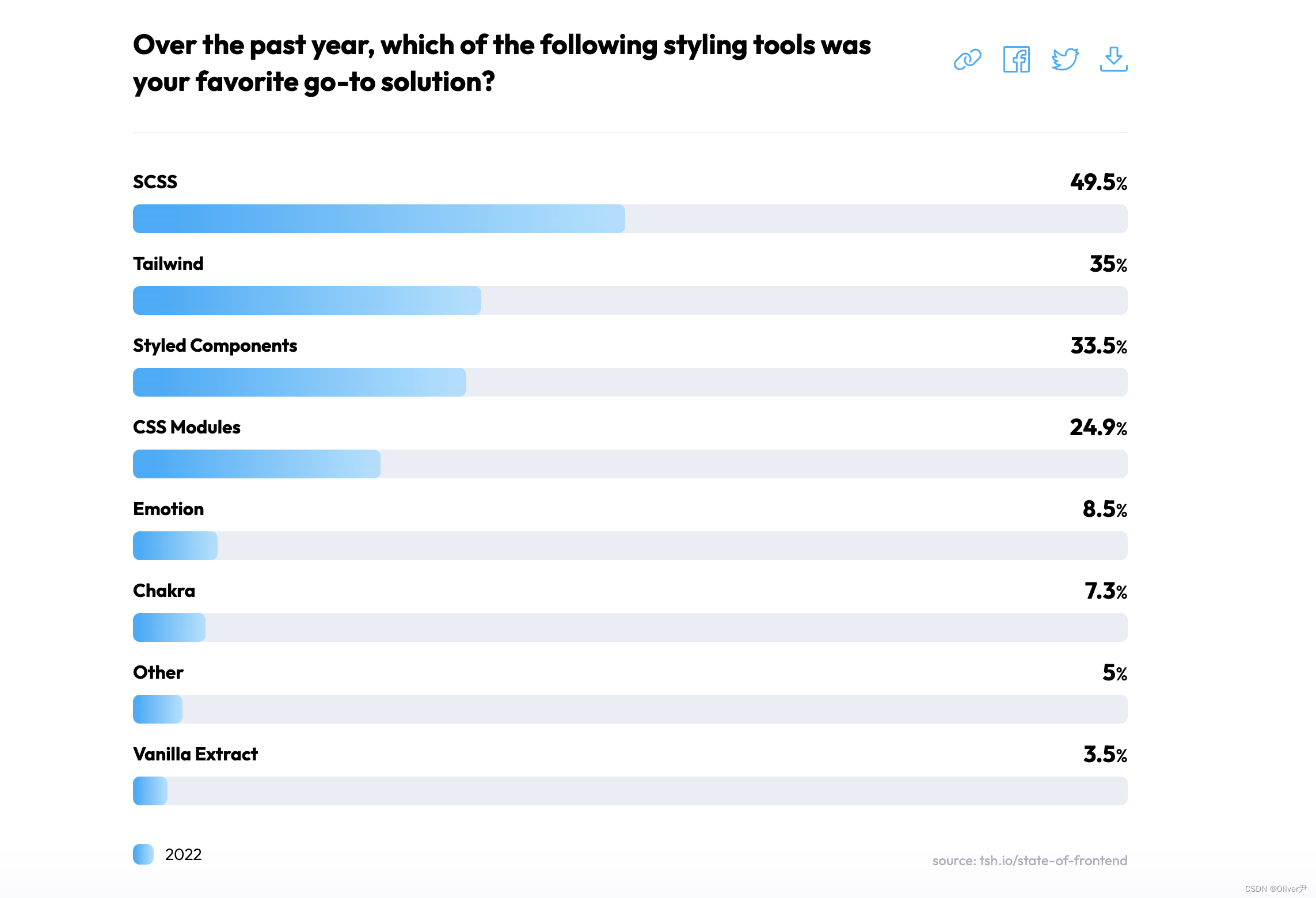
至于CSS的工具中,SCSS占据了半壁江山,报告中直接说到
Having nearly half of respondents say they don’t only use SASS but it’s the favorite is incredible to me, and I happen to agree since it’s a favorite of mine as well

(PS:在现代框架中,SCSS,Less等CSS辅助工具已然是非常重要的一环,如果小伙伴对这一块还没有来得及学习,我建议认真看一下,它的优先级我觉得仅仅在框架之后,还是非常有必要的)
另外,值得注意的是 Tailwind,它的排名能有这么高是着实没有想到的,在结合框架的情况下使用这种编写方式可能真的对工作效率提升巨大吧;
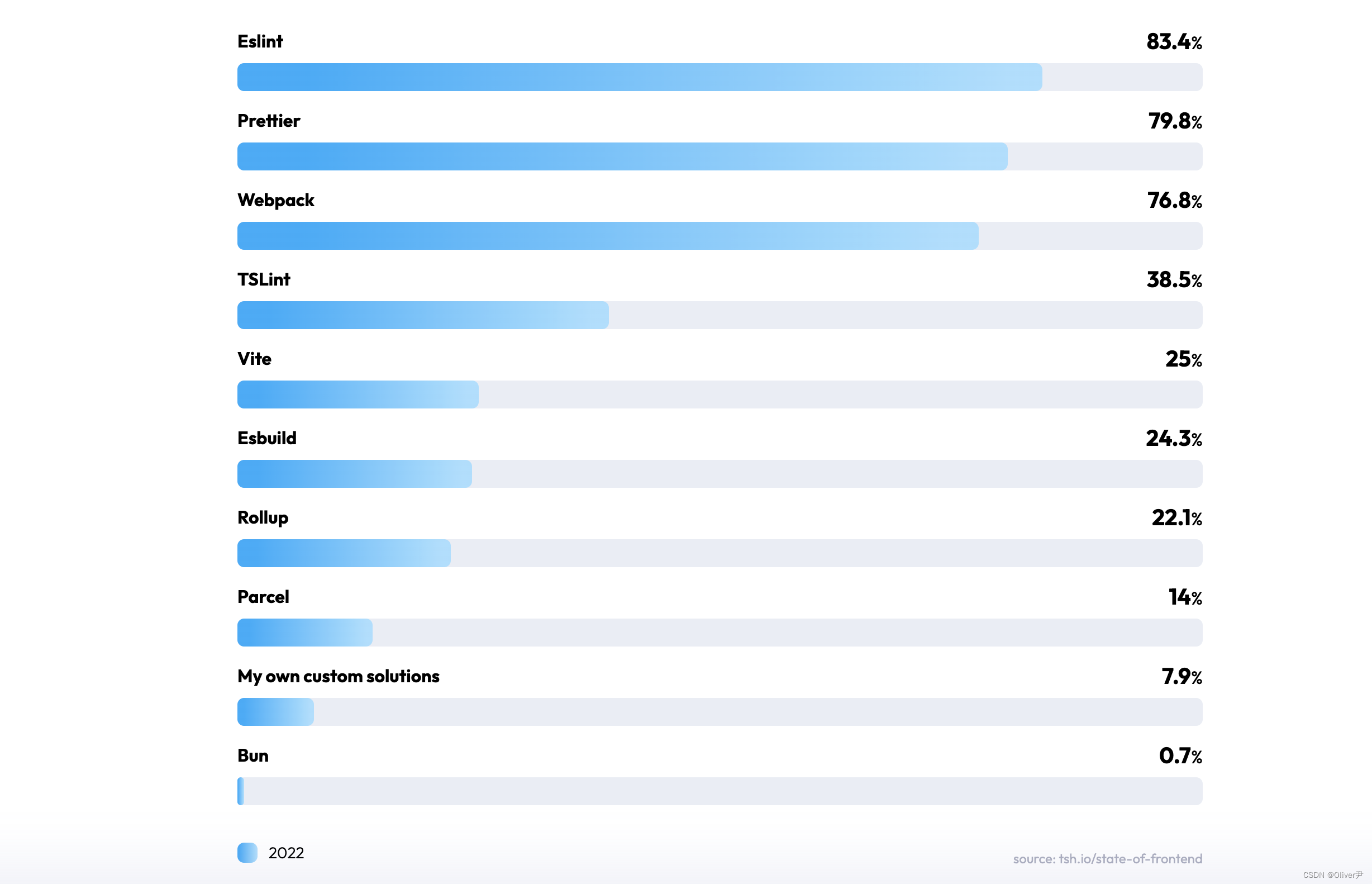
关于开发工具,统计的结果前三名如下:Eslint,Prettier,Webpack;

关于这三者,基本现代项目大多会用到,Eslint不用说,多人协同开发下Eslint确实很有效,不管是语法上还是格式上,与之对应的TSLint是针对TypeScript的,不过以我个人所知道的来说貌似很多团队即使装Eslint,也没有启用,原因很简单,对于不熟悉的来说它极其影响开发效率,以快速交付的团队来说,进度大于质量,为了赶进度,可以适当抛弃一些质量,同理这个原因也适用于TypeScript;
Prettier,格式化工具,使用率非常高,确实好用,也可以配合Eslint进行代码编写规范上的约束;
至于webpack,不能说不好用,只是说它在设计架构上天然弱于Vite,Vite在未来确实可能会替代Webpack;
2.5 05 Typescript
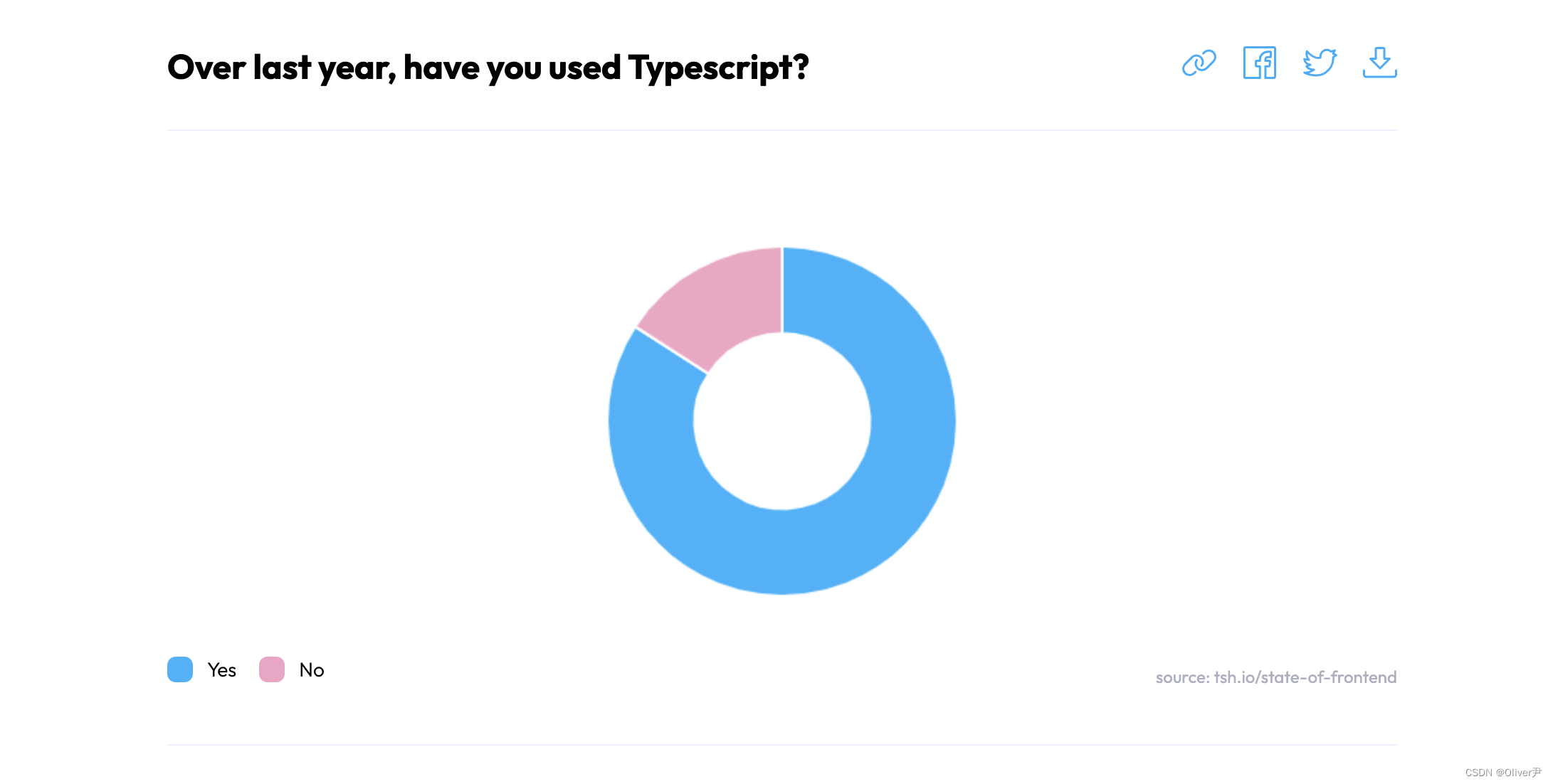
这一个小节讲的全部是关于Typescript,Typescript终于出息了~
过去一年中使用过Typescript的比例高达84%;

这个比例说明Typescript确实已经成为新项目开发的主流,它受到了开发人员的普遍欢迎,报告甚至说到
TS made web development way less frustrating than it was before
它的语法确实可以大大提高程序的可靠性,能在开发阶段就可以帮助我们排查出许多语法问题;它使得前端代码更加可控;不仅如此,在微软的推动下Typescript也许在某一天会成为行业标准!
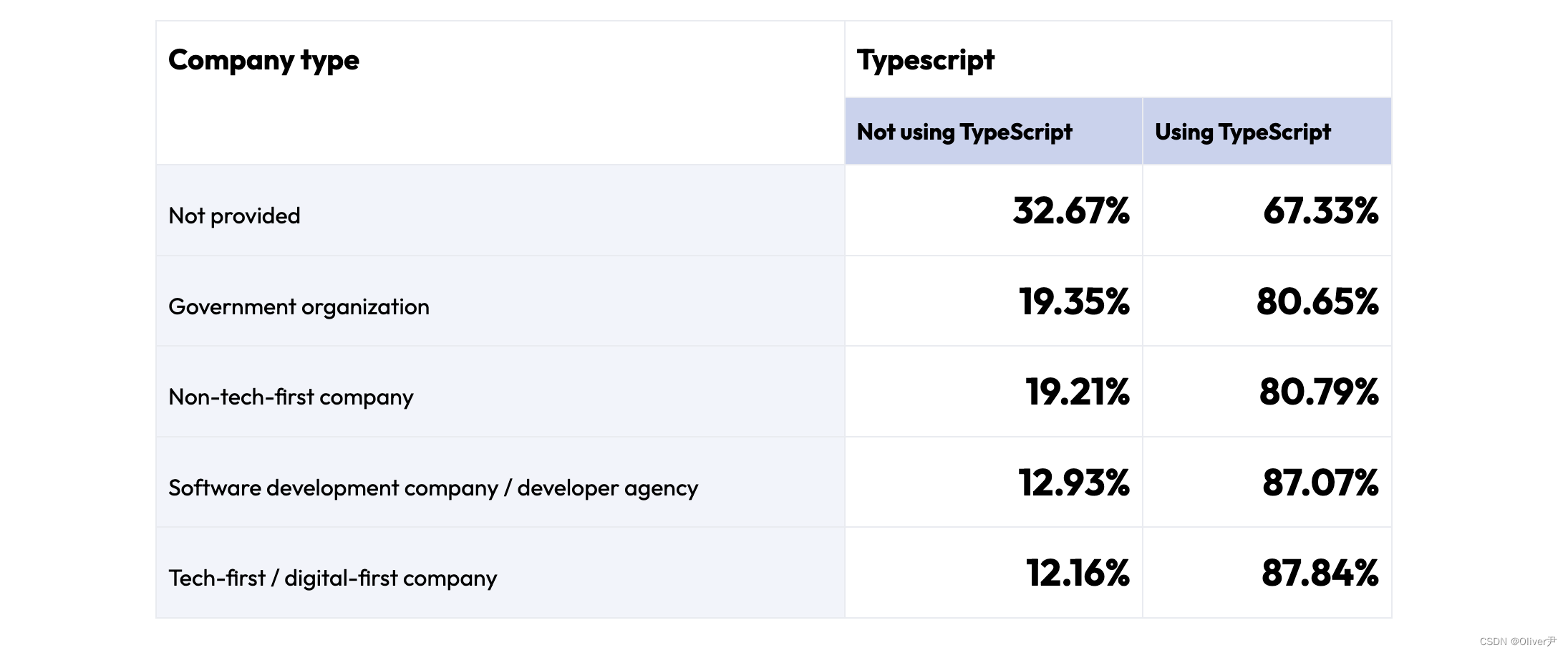
在现代项目中,很少还会有商业项目会完全不是用TS,如果对这些不是用TS的项目进行调查,那么会发现绝大多数是属于政府类的,科技型的公司已然基本接受Typescript了

关于Typescript的未来,跟前两年的预测相比发生了很大的变化,放在前两年几乎没人敢确定未来是属于JavaScript还是Typescript,毕竟就前端的发展速度来看,一切皆有可能,但今年结果不同了

支持Typescript逐渐变多,虽然还没有到50%,但结果已经出现了一定程度的倾斜;Typescript是否会取代Javascript目前还依然是一个疑问,可以继续往后观察;
三、小结
篇幅的原因,关于报告的内容先分享到这~到这不难发现,说是技术趋于稳定,但前端的发展依然很快,框架依然不断推新中,只不过在React和Vue的统治下很难再出现前几年那种颠覆性的改革;
就现在的前端而言,如果有初学的小伙伴问哪些是前端必须要学的,通过报告的统计以下这几个处于第一梯队,是要优先去学习了解的;
框架:React/Vue,二选一;
前端库:axios,lodash,任意一个类似于ant-design的组件库;
辅助工具:Eslint,Prettier,Webpack;
CSS工具:Scss;
Typescript;