本文将教大家如何用AXURE中的动态面板制作树
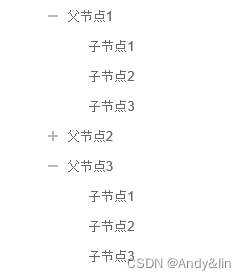
一、效果

预览地址:https://1rmtjd.axshare.com
二、功能
1、点击“+”,展开子节点
2、点击“-”子节点折叠
三、制作
1、父节点制作
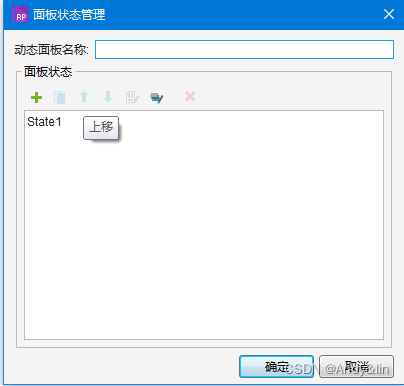
拖入一个动态面板,进入,如图:

拖入一个矩形组件,其大小为120×30,在其上加入“+”图片,并赋值为父节点1,图片和矩形组合一起,如图:

拖入一个矩形组件,其大小为120×30,在其上加入“+”图片,并赋值为父节点2,图片和矩形组合一起,如图:

拖入一个矩形组件,其大小为120×30,在其上加入“+”图片,并赋值为父节点3,图片和矩形组合一起,如图:

2、子节点制作
拖入一个动态面板命名为1,点击进入拖入三个矩形,分别赋值为子节点1、子节点2、子节点3,并组合一起,如图:

其动态面板设置为隐藏状态并放置在父节点1组合下方,如图:

拖入一个动态面板命名为2,点击进入拖入三个矩形,分别赋值为子节点1、子节点2、子节点3,并组合一起,如图:

其动态面板设置为隐藏状态并放置在父节点2组合下方,如图:

拖入一个动态面板命名为3,点击进入拖入三个矩形,分别赋值为子节点1、子节点2、子节点3,并组合一起,如图:

其动态面板设置为隐藏状态并放置在父节点3组合下方,如图:

四、交互
1、父节点1矩形
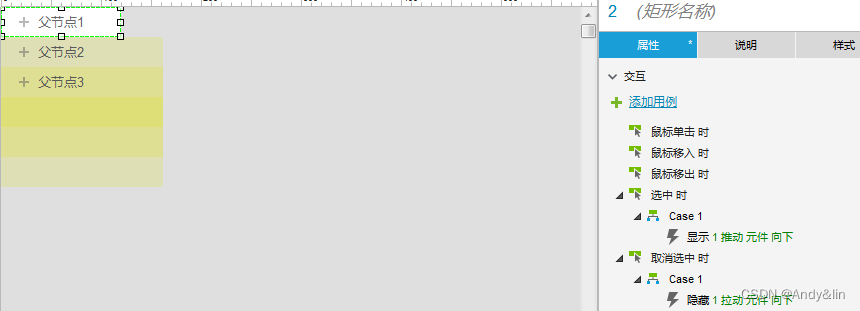
父节点1的选中时和取消选中时设置,如图:

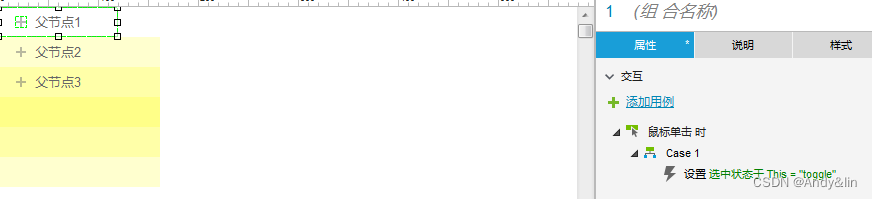
“+”和父节点1矩形组合鼠标点击时交互设置,如图:

2、父节点2矩形
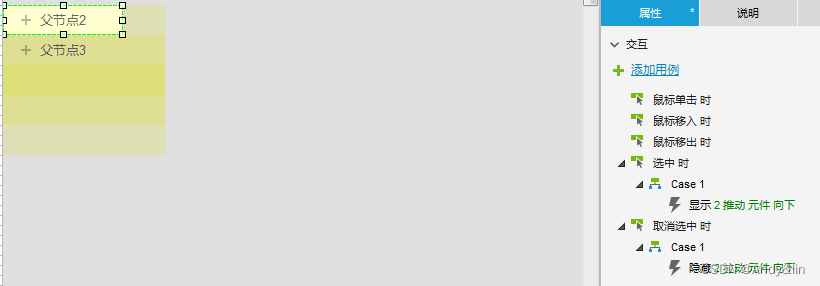
父节点2的选中时和取消选中时设置,如图:

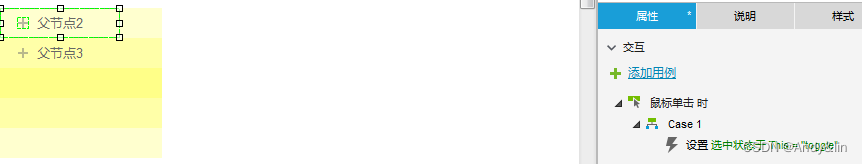
“+”和父节点2矩形组合鼠标点击时交互设置,如图:

3、父节点3矩形
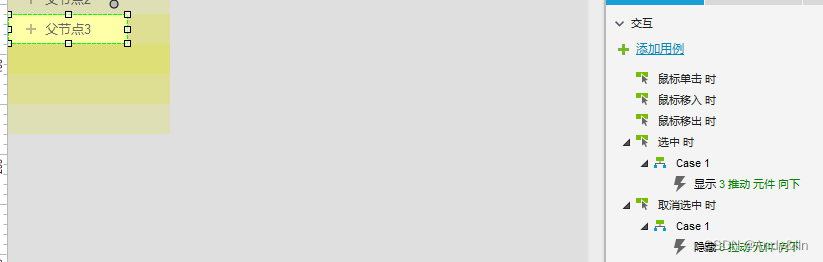
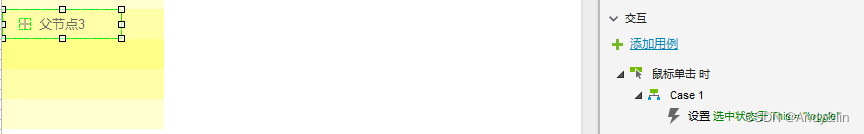
父节点3的选中时和取消选中时设置,如图:

“+”和父节点3矩形组合鼠标点击时交互设置,如图:

制作完成