主要学习这个技术文档即可
WooCommerce REST API 技术文档
WooCommerce 官方文档
github : woocommerce/woocommerce
以下设置以及测试代码,都来自 WooCommerce REST API 技术文档
设置 REST API
- 设置 – 固定链接 (Settings > Permalinks.)
- WooCommerce – 设置 – 高级 – REST API --添加Key(WooCommerce > Settings > Advanced > REST API – Generate API keys)
- WooCommerce – 设置 – 高级 --旧版 API – 启用旧版 REST API ( Enable legacy REST API ) 我这里直接安装的新版,这一步就不需要了
Nodejs 测试
WooCommerce API - Node.js Client
-
$ npm install --save woocommerce-api
不行的话 $ sudo cnpm install --save woocommerce-api -
$ cat api_test.js
请使用自己的 url , 换成自己的 key 和 secret
var WooCommerceAPI = require('woocommerce-api'); var WooCommerce = new WooCommerceAPI({ url: 'https://wp85.XXXX.cn', consumerKey: 'ck_cf61c5516792ddb93aefb45999d3ffd369dcXXXX', consumerSecret: 'cs_a9ac5c1ca3d96fad52d36858faf1ffa98743XXXX', wpAPI: true, version: 'wc/v1' }); // 可选 products customers orders settings WooCommerce.getAsync('products').then(function(result) { // JSON.parse 后结果是一个数组,打印头一个试试 // console.log(JSON.parse(result.toJSON().body)); console.log(JSON.parse(result.toJSON().body)[0].categories); return JSON.parse(result.toJSON().body); }); -
$ node api_test.js
[ { id: 18, name: '电脑', slug: '%e7%94%b5%e8%84%91' } ]
PHP 测试
automattic/woocommerce
-
composer require automattic/woocommerce
-
$ cat api_test.php
请使用自己的 url , 换成自己的 key 和 secret<?php require __DIR__ . '/vendor/autoload.php'; use Automattic\WooCommerce\Client; $woocommerce = new Client( 'https://wp85.XXXX.cn', 'ck_cf61c5516792ddb93aefb45999d3ffd369dcXXXX', 'cs_a9ac5c1ca3d96fad52d36858faf1ffa98743XXXX', [ 'version' => 'wc/v3' ] ); use Automattic\WooCommerce\HttpClient\HttpClientException; try { // Array of response results. $results = $woocommerce->get('products'); // Example: ['customers' => [[ 'id' => 8, 'created_at' => '2015-05-06T17:43:51Z', 'email' => ... // 返回的是一个数组,单独打印头一个 products 试试 echo '<pre><code>' . print_r($results[0]->categories, true) . '</code><pre>'; // JSON output. echo '<pre><code>' . print_r($results, true) . '</code><pre>'; // JSON output. // Last request data. $lastRequest = $woocommerce->http->getRequest(); echo '<pre><code>' . print_r($lastRequest->getUrl(), true) . '</code><pre>'; // Requested URL (string). echo '<pre><code>' . print_r($lastRequest->getMethod(), true) . '</code><pre>'; // Request method (string). echo '<pre><code>' . print_r($lastRequest->getParameters(), true) . '</code><pre>'; // Request parameters (array). echo '<pre><code>' . print_r($lastRequest->getHeaders(), true) . '</code><pre>'; // Request headers (array). echo '<pre><code>' . print_r($lastRequest->getBody(), true) . '</code><pre>'; // Request body (JSON). // Last response data. $lastResponse = $woocommerce->http->getResponse(); echo '<pre><code>' . print_r($lastResponse->getCode(), true) . '</code><pre>'; // Response code (int). echo '<pre><code>' . print_r($lastResponse->getHeaders(), true) . '</code><pre>'; // Response headers (array). echo '<pre><code>' . print_r($lastResponse->getBody(), true) . '</code><pre>'; // Response body (JSON). } catch (HttpClientException $e) { echo '<pre><code>' . print_r($e->getMessage(), true) . '</code><pre>'; // Error message. echo '<pre><code>' . print_r($e->getRequest(), true) . '</code><pre>'; // Last request data. echo '<pre><code>' . print_r($e->getResponse(), true) . '</code><pre>'; // Last response data. -
$ php api_test.php
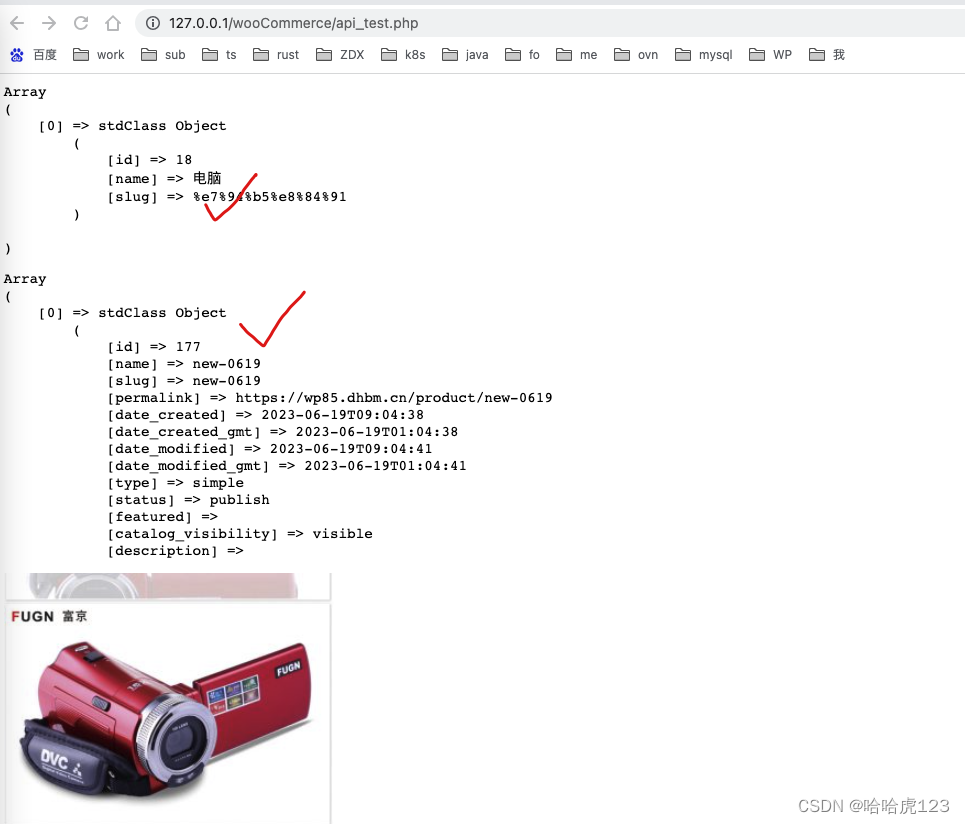
Array ( [0] => stdClass Object ( [id] => 18 [name] => 电脑 [slug] => %e7%94%b5%e8%84%91 ) ) ... -
或者放到网站目录
http://127.0.0.1/wooCommerce/api_test.php

错误处理
问题
-
php 错误: Error: Consumer Key 无效。 [woocommerce_rest_authentication_error]Automattic\WooCommerce\HttpClient\Request Object
-
node 错误: body: ‘{“code”:“woocommerce_rest_authentication_error”,“message”:“Consumer Key \u65e0\u6548\u3002”,“data”:{“status”:401}}’,
-
其实这个问题就是 WooCommerce REST API 官方文档
的问题 :
“woocommerce_rest_cannot_view” or 401 error while making a request?
解决方式
之前学习的时候使用的 IP + 端口方式 ,没有 HTTPS
所以死活过不去!
只好重新配置网站,使用正确的 ssl 证书和 https 访问
因为只在虚拟机学习,本地 /etc/hosts 直接加上一条,居然也可以!
$ cat /etc/hosts
...
# wzh 20230621
192.168.0.105 wp85.XXXX.cn
...
再次测试,OK!