盒子模型的介绍
盒子概念
盒子组成
盒子内减
拓展
1. 盒子的概念
1 页面中的每一个标签,都可看做是一个 “盒子”,通过盒子的视角更方便的进行布局
2 浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为 盒子
2 盒子模型
CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是 盒子模型
3 记忆:可以联想现实中的包装盒
盒子模型一共有几个部分组成?分别是什么?
1 内容区域:content
2 边框区域:border
3 内边距区域:padding
4 外边距区域:margin
1 内容的宽度和高度
作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
属性:width / height
取值:数字+px
2 边框(border)
作用:给设置边框粗细、边框样式、边框颜色效果
单个属性:
边框粗细(border-width) 数字+px
边框样式(border-style) 实线(solid)、虚线(dashed)、点线(dotted)
边框颜色(border-color) 颜色取值
连写:border:width style color;
单方向边框设置:border-方位名词:width style color;
3 内边距(padding)
作用:设置 边框 与 内容区域 之间的距离
属性:padding
常见取值:
1 一个值(10px) 上右下左都为10px
2 两个值(10px 20px) 上下10px 左右20px
3 三个值(10px 20px 30px) 上10px ;左右20px 下30px
4 四个值(10px 20px 30px 40px) 上10px 右20px 下30px 左40px
单方向设置:padding-方位名词:数字+px
记忆规则:从上开始,顺时针赋值
4 外边距(margin)
作用:设置边框以外,盒子与盒子之间的距离
属性:margin
常见取值:
1 一个值(10px) 上右下左都为10px
2 两个值(10px 20px) 上下10px 左右20px
3 三个值(10px 20px 30px) 上10px ;左右20px 下30px
4 四个值(10px 20px 30px 40px) 上10px 右20px 下30px 左40px
单方向设置:margin-方位名词:数字+px
记忆规则:从上开始,顺时针赋值
盒子水平居中:margin:0 auto;
盒子内减模式
1 手动内减模式(了解)
通过计算手动调整盒子大小
2 自动内减模式(常用)
box-sizing: border-box;
(拓展)不会撑大盒子的特殊情况(块级元素)
1. 如果子盒子没有设置宽度,此时宽度默认是父盒子的宽度
2. 此时给子盒子设置左右的padding或者左右的border,此时不会撑大子盒子
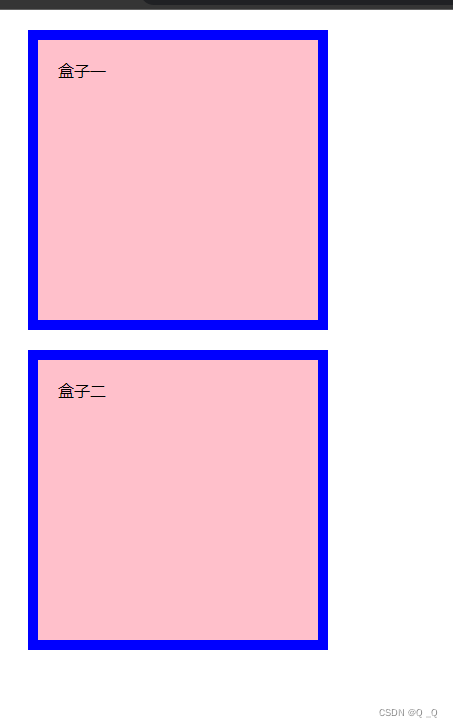
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { /* 宽高是内容区域大小 */ width: 300px; height: 300px; /* 背景色 */ background-color: #ffc0cb; /* 盒子边框 */ border: 10px solid #0000ff; /* 内边距 内容到边框的距离*/ padding: 20px; /* 外边距 盒子到盒子的距离 */ margin: 20px; /* 盒子自动内减 */ box-sizing: border-box; } </style> </head> <body> <div>盒子一</div> <div>盒子二</div> </body> </html>效果图: