目录
- 1、认识Angular
- 2、路由
- 2.1、路由懒加载
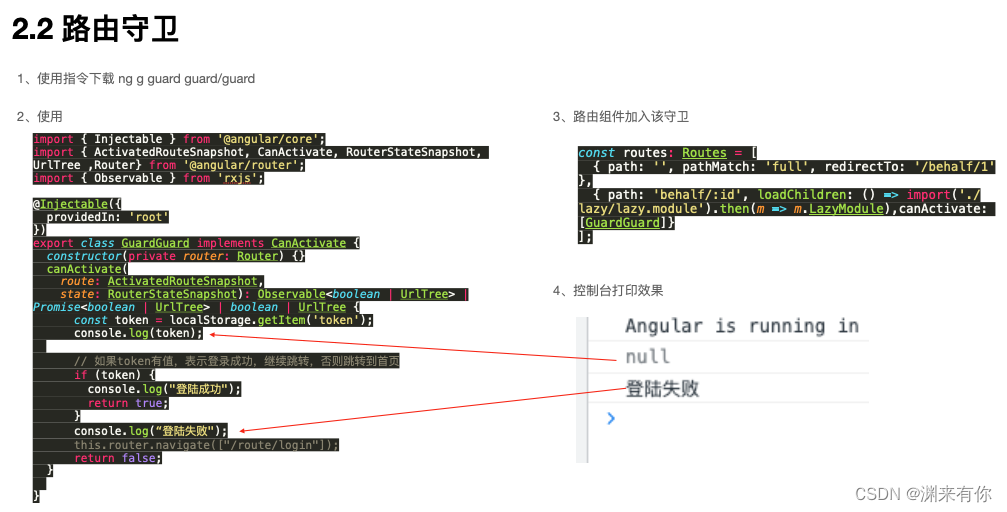
- 2.2、路由守卫
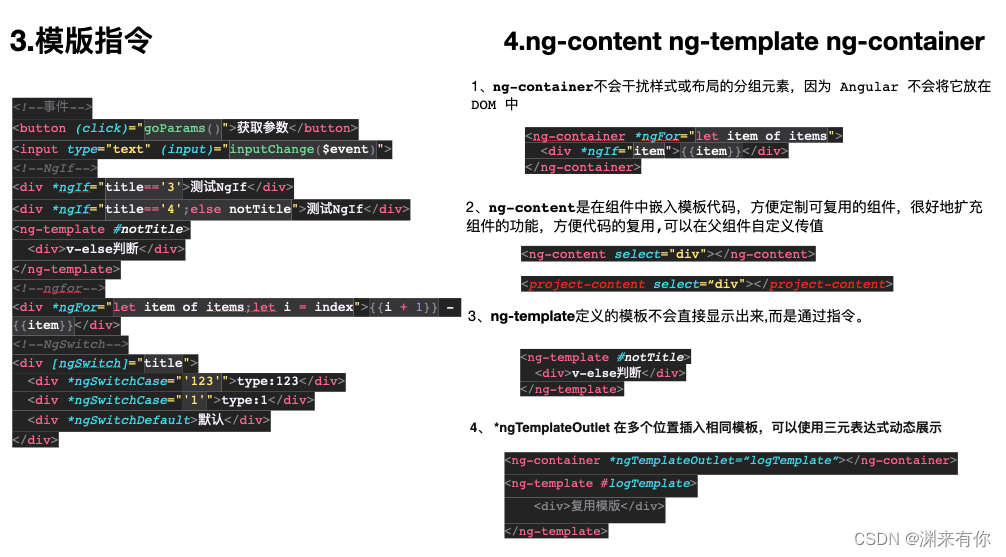
- 3、模版指令
- 4、生命周期
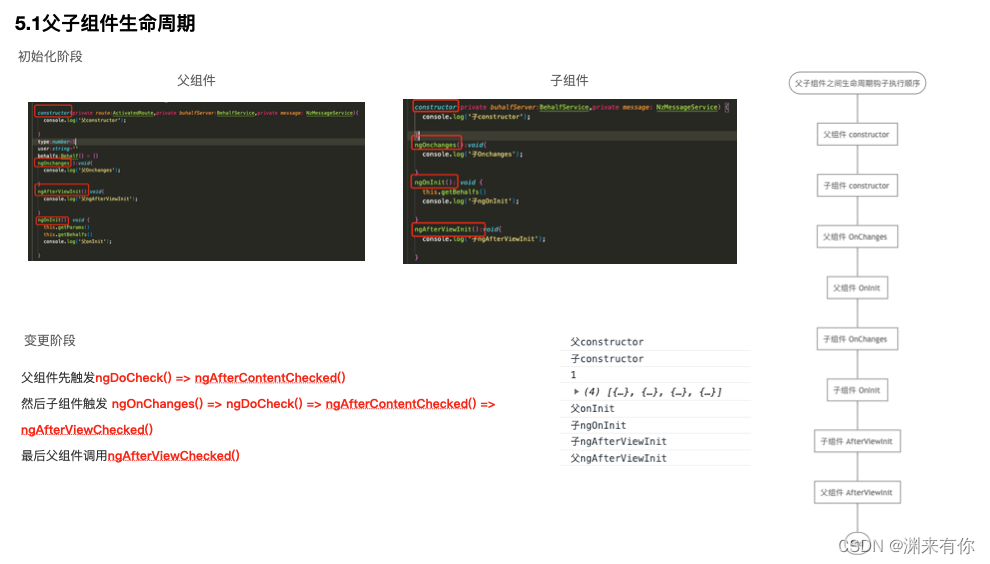
- 4.1、父子生命周期
- 5、依赖注入
- 6、RXJS
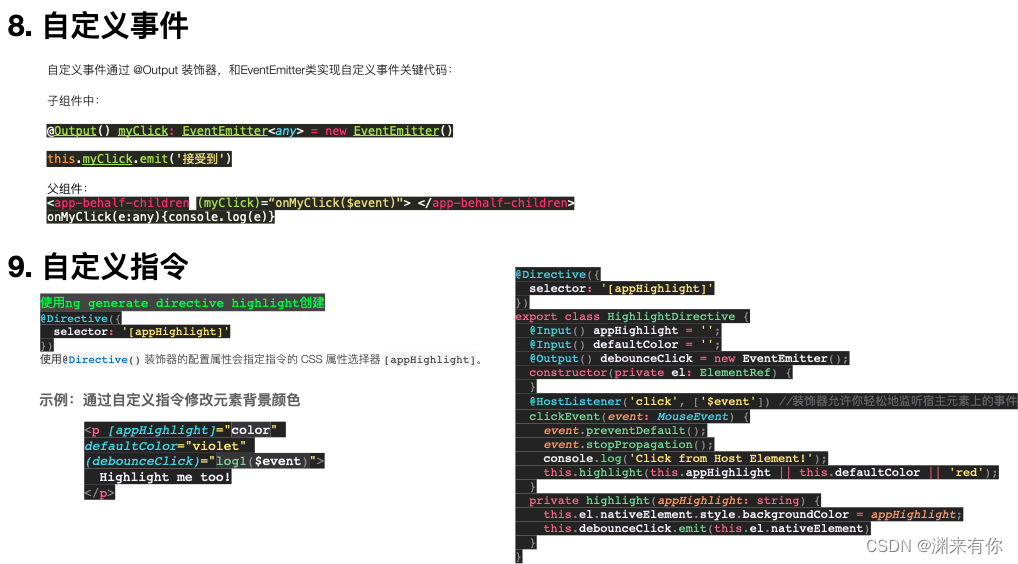
- 7、自定义事件,自定义指令
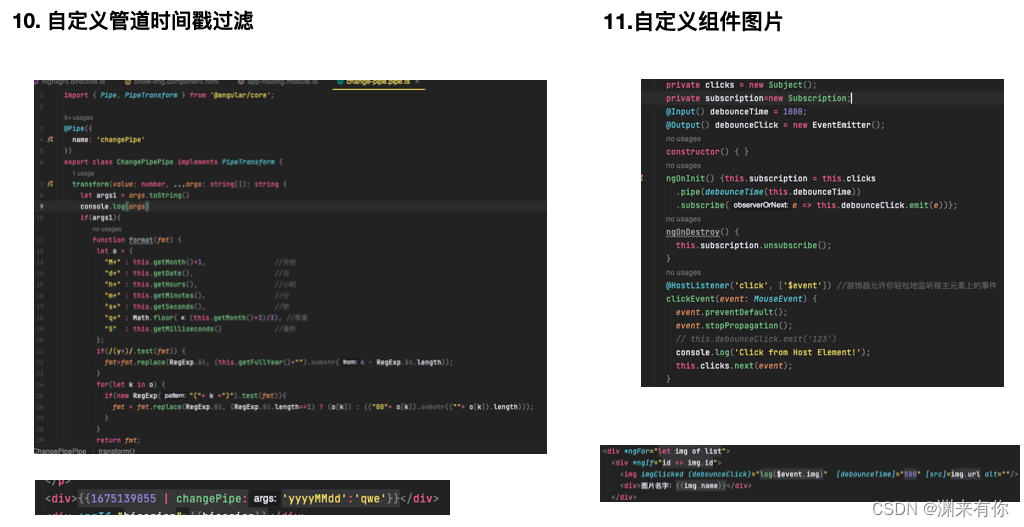
- 8、自定义管道
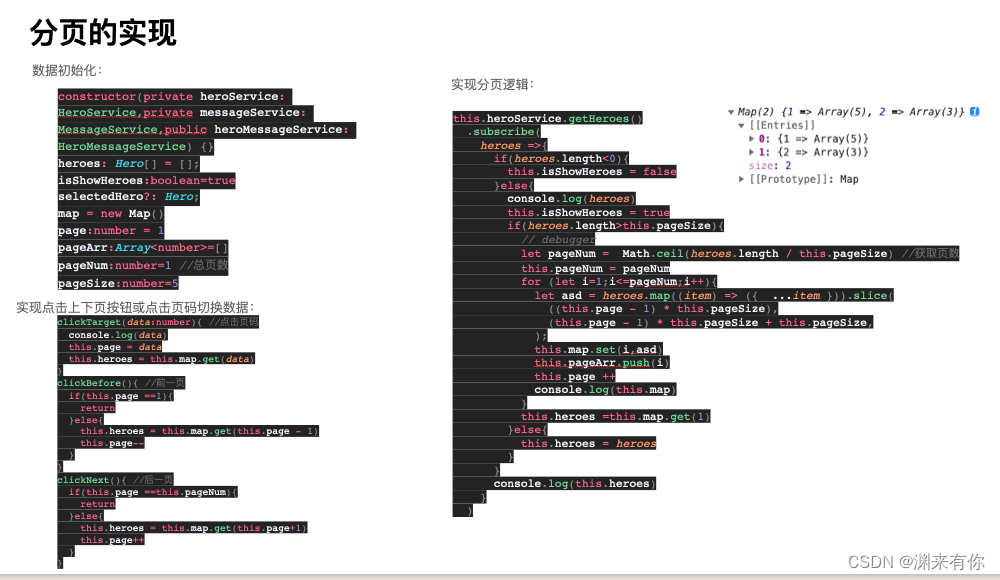
- 9、获取dom元素,和列表实现demo
- 10、最终demo,实现CRUD
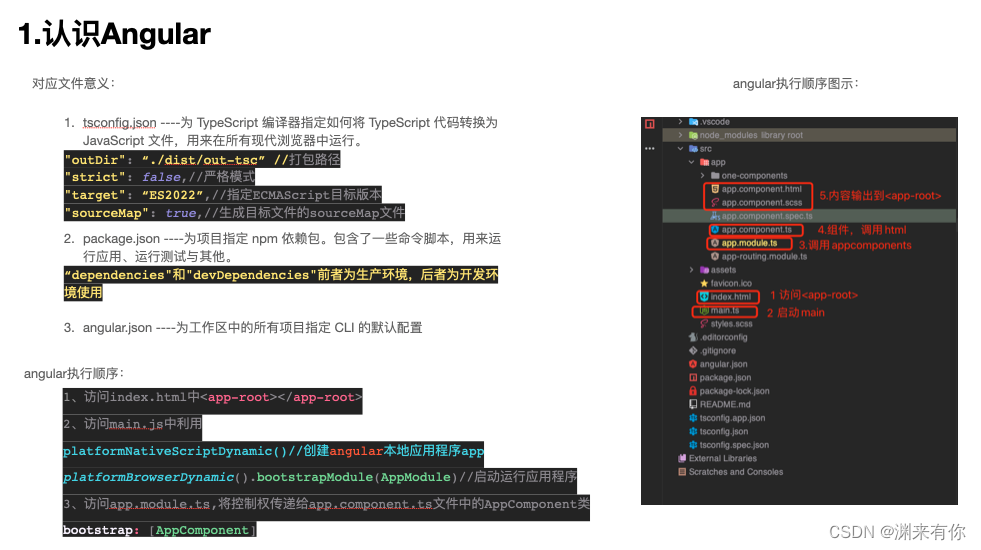
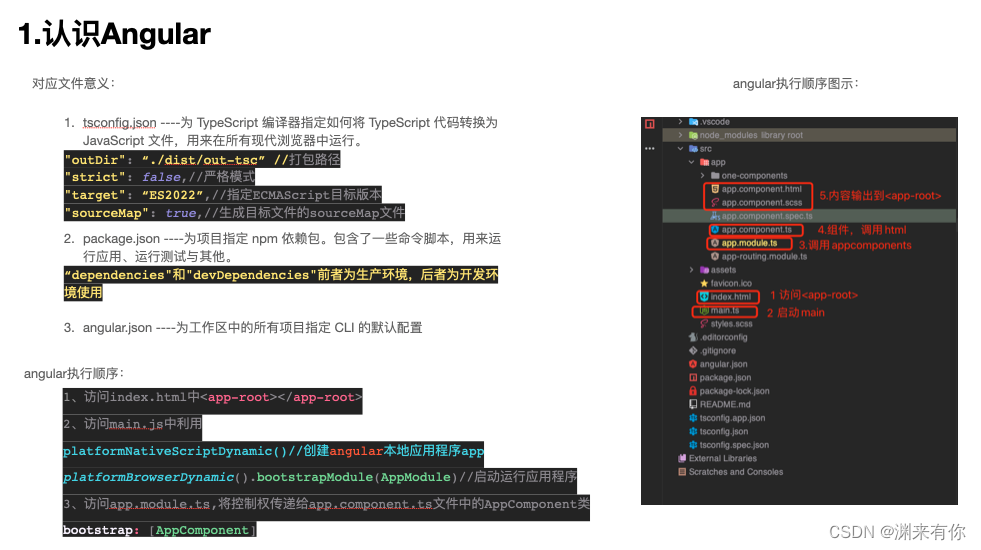
1、认识Angular
2、路由

2.1、路由懒加载

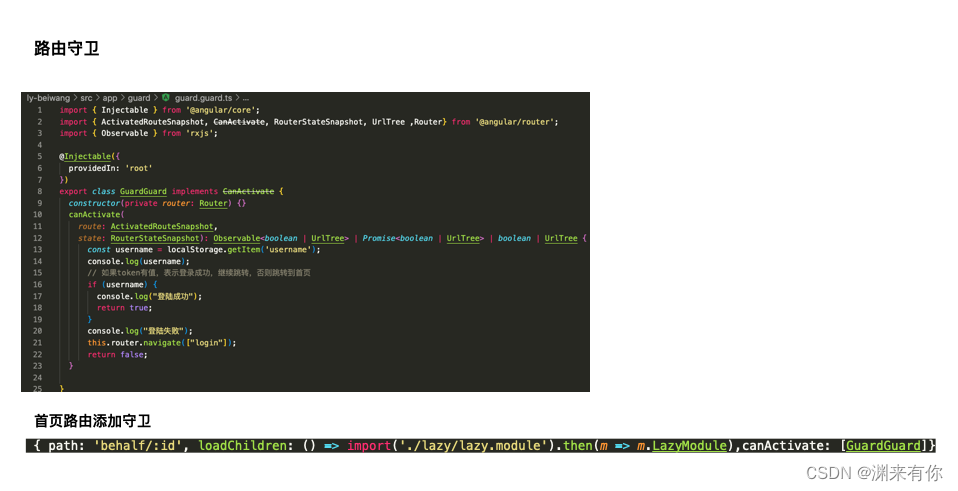
2.2、路由守卫

3、模版指令

4、生命周期

4.1、父子生命周期

5、依赖注入

6、RXJS

7、自定义事件,自定义指令

8、自定义管道

9、获取dom元素,和列表实现demo



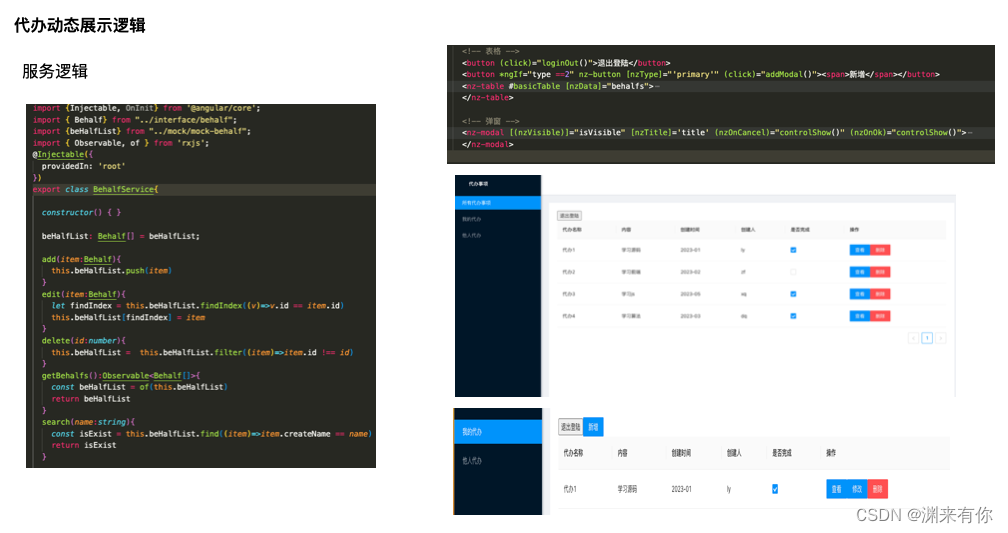
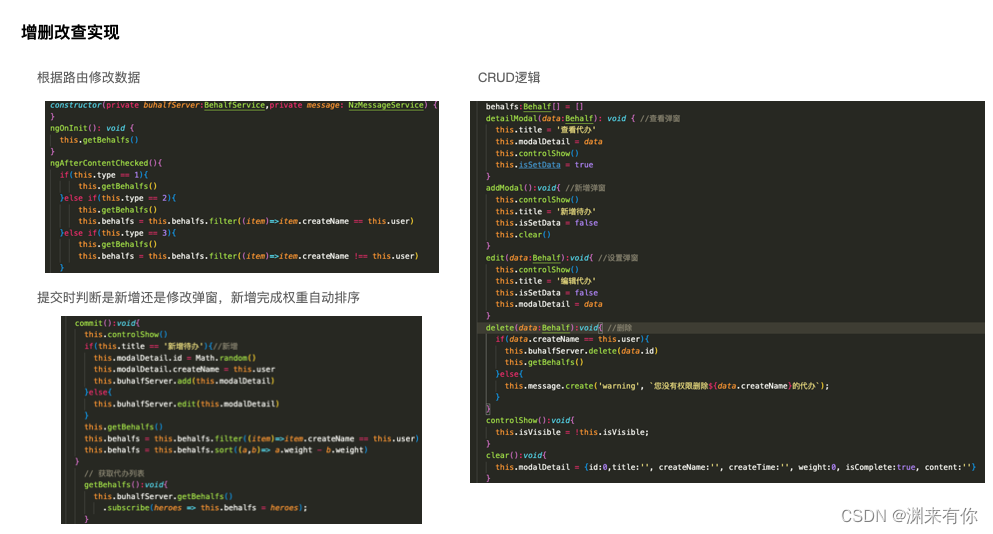
10、最终demo,实现CRUD