source-map是从已转换的代码,映射到原始的源文件。使浏览器可以重构原始源并在调试器中显示重建的原始源。
-
根据源文件,生成source-map文件,webpack在打包时,可以通过配置生成source-map;
-
在转换后的代码,最后添加一个注释,它指向sourcemap;
//# sourceMappingURL=common.bundle.js.map
浏览器会根据我们的注释,查找响应的source-map,并且根据source-map还原我们的代码,方便进行调试
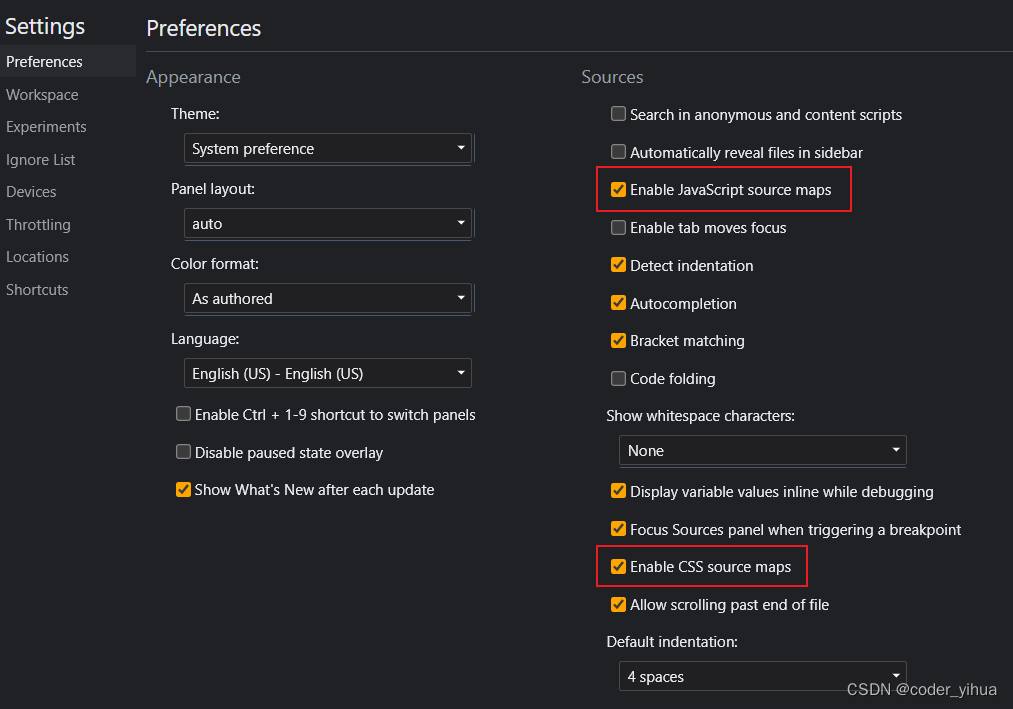
在Chrome中,我们可以按照如下的方式打开source-map,默认是打开的(浏览器小齿轮设置)

分析source-map
目前的source-map长什么样子呢?
- version:当前使用的版本,也就是最新的第三版;
- sources:从哪些文件转换过来的source-map和打包的代码(最初始的文件);
- names:转换前的变量和属性名称(因为我目前使用的是development模式,所以不需要保留转换前的名 称);
- mappings:source-map用来和源文件映射的信息(比如位置信息等),一串base64 VLQ(veriablelength quantity可变长度值)编码;
- file:打包后的文件(浏览器加载的文件);
- sourceContent:转换前的具体代码信息(和sources是对应的关系);
- sourceRoot:所有的sources相对的根目录;
dev-tool设置
下面几个值不会生成source-map
- false:不使用source-map,也就是没有任何和source-map相关的内容
- none:production模式下的默认值,不生成source-map。
- eval:development模式下的默认值,不生成source-map
- 但是它会在eval执行的代码中,添加 //# sourceURL=;
- 它会被浏览器在执行时解析,并且在调试面板中生成对应的一些文件目录,方便我们调试代码;
- source-map值:生成一个独立的source-map文件,并且在bundle文件中有一个注释,指向source-map文件;
- eval-source-map:会生成sourcemap,但是source-map是以DataUrl添加到eval函数的后面
- inline-source-map:会生成sourcemap,但是source-map是以DataUrl添加到bundle文件的后面
- cheap-source-map
- 会生成sourcemap,但是会更加高效一些(cheap低开销),因为它没有生成列映射(Column Mapping)
- 因为在开发中,我们只需要行信息通常就可以定位到错误了
- cheap-module-source-map值
- 会生成sourcemap,类似于cheap-source-map,但是对源自loader的sourcemap处理会更好。
- hidden-source-map
- 会生成sourcemap,但是不会对source-map文件进行引用
- 相当于删除了打包文件中对sourcemap的引用注释;
- nosources-source-map
- 会生成sourcemap,但是生成的sourcemap只有错误信息的提示,不会生成源代码文件;
多个值的组合
组合的规则如下:
- inline-|hidden-|eval:三个值时三选一;
- nosources:可选值;
- cheap可选值,并且可以跟随module的值;
[inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map
- 开发阶段:推荐使用 source-map或者cheap-module-source-map
- 测试阶段:推荐使用 source-map或者cheap-module-source-map
- 发布阶段:false、缺省值(不写)