前言
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章

知识点:
-
动态数据抓包
-
requests发送请求
开发环境:
-
python 3.8 运行代码
-
pycharm 2022.3 辅助敲代码
-
requests pip install requests
第三方模块安装:
win + R 输入cmd 输入安装命令 pip install 模块名
(如果你觉得安装速度比较慢, 你可以切换国内镜像源)
完整源码、教程 点击此处跳转文末名片获取 ,我都放在这里了。

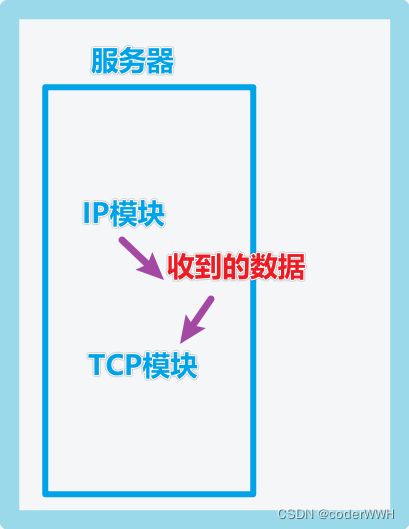
原理:
模拟成 客户端(手机端app/浏览器/exe) 向 服务器 发送网络请求(某一个具体的行为)
代码展示
自动评论:
import requests
# 单个作品评论
# 单个作品 多个账号的批量评论
# 需要有多个账号 / 拿到多个账号的cookie
# 和
# 多个作品 单个评论
#
# 怎么实现?
url = 'https://*****/graphql'
# 请求头
headers = {
# 用户身份信息
'Cookie': '',
# 浏览器基本信息
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'
}
# 请求体
json = {
"operationName":"visionAddComment",
"variables":{
"photoId":"3xgpd58pnyp4ngu", # 作品id
"photoAuthorId":"3xw6494k2irz25a", # 作者id 爬虫 批量获取作品id和作者id 再找一个获取视频id的接口
"content":"666666666666666666666",
源码、解答、教程+V:qian97378获取
"expTag":"1_i/2002275142152626194_xpcwebhomexxbrilliant0"
},
"query":"mutation visionAddComment($photoId: String, $photoAuthorId: String, $content: String, $replyToCommentId: ID, $replyTo: ID, $expTag: String) {\n visionAddComment(photoId: $photoId, photoAuthorId: $photoAuthorId, content: $content, replyToCommentId: $replyToCommentId, replyTo: $replyTo, expTag: $expTag) {\n result\n commentId\n content\n timestamp\n status\n __typename\n }\n}\n"
}
# 发送请求
requests.post(url=url, headers=headers, json=json)

自动点赞:
import requests
# 类似于按键精灵软件
# 和我们实际的爬虫实现 逻辑是不一样的
# 我们走的是接口 运行速度 可以快n倍
# 自动化操作软件 是属于 自动化操作
cookies = {
}
headers = {
'Accept-Language': 'zh-CN,zh;q=0.9',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive',
# Requests sorts cookies= alphabetically
# 'Cookie': 'kpf=PC_WEB; clientid=3; did=web_4bf90ac4df8aaef2d99527f1da1063fd; didv=1678167635560; _bl_uid=pXlbpeg8xa9tn1o9hjmj3R0ytXyC; userId=3293066791; kpn=KUAISHOU_VISION; kuaishou.server.web_st=ChZrdWFpc2hvdS5zZXJ2ZXIud2ViLnN0EqABNXw8-xg-RvVOJb0l9xDseUz7H1JV2HQQa7jJkfKvHbDCTnDwE9kszbKiG8xkVBmJD3_lKcW-o451uG80Qbp7eKRTNoMDtSUF9R5I4EDHJ48izSf7bFWWFX0DciDp_Ptx3imQI94n-G0UGk22dn_AdrbwyzdlZk6uVHAbGdQzUA6ousZeNptp4Zi6kBclZVwh5i23b4E1Zez12AvExI7slxoS8JByODRPv5hk-B95zTquvFHcIiCQlUnrBpEm_5RrqgQ_fGd1tKyX976SX-hvjY6a1V5mQSgFMAE; kuaishou.server.web_ph=c6ed6fa353a214c8bb351f76eab77cdde48c',
'Origin': 'https://******',
'Pragma': 'no-cache',
'Referer': 'https:/******/short-video/3xgpd58pnyp4ngu?authorId=3xw6494k2irz25a&streamSource=find&area=homexxbrilliant',
'Sec-Fetch-Dest': 'empty',
'Sec-Fetch-Mode': 'cors',
'Sec-Fetch-Site': 'same-origin',
源码、解答、教程+V:qian97378获取
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36',
'accept': '*/*',
# Already added when you pass json=
# 'content-type': 'application/json',
'sec-ch-ua': '"Not.A/Brand";v="8", "Chromium";v="114", "Google Chrome";v="114"',
'sec-ch-ua-mobile': '?0',
'sec-ch-ua-platform': '"Windows"',
}
json_data = {
'operationName': 'visionVideoLike',
'variables': {
'photoId': '3xgpd58pnyp4ngu',
'photoAuthorId': '3xw6494k2irz25a',
'cancel': 0,
'expTag': '1_i/2006114410432326257_xpcwebhomexxbrilliant0',
},
'query': 'mutation visionVideoLike($photoId: String, $photoAuthorId: String, $cancel: Int, $expTag: String) {\n visionVideoLike(photoId: $photoId, photoAuthorId: $photoAuthorId, cancel: $cancel, expTag: $expTag) {\n result\n __typename\n }\n}\n',
}
# 固定的套路
response = requests.post('https://*****/graphql', cookies=cookies, headers=headers, json=json_data)
尾语 💝
好了,今天的分享就差不多到这里了!
完整代码、更多资源、疑惑解答直接点击下方名片自取即可。
对下一篇大家想看什么,可在评论区留言哦!看到我会更新哒(ง •_•)ง
喜欢就关注一下博主,或点赞收藏评论一下我的文章叭!!!