一、前言
产品研发目标是服务于业务,解决具体业务问题,带来业务价值。
因此,任何产品功能的推出,都应该秉承“从实践中来,到实践中去”的原则,在实战中发现问题,通过新功能设计和功能改进解决这一问题。这样的功能才是最具实用价值的。
然而,实战中我们会遇到大量的层出不穷的问题,而在给定时间范围内资源是有限的。这就要求我们抓住关键矛盾,识别普遍性问题,找出业务影响最大的问题,投入资源,确保ROI最大化。
以上论述对于 Mendix 组件开发同样适用。随着国内Mendix实施项目的增多,平台组件需求与日俱增。一方面,Mendix 鼓励生态伙伴、社区和个人爱好者积极参与贡献(参考历年活动 2021|2023,欢迎感兴趣的小伙伴踊跃报名)。另一方面,原厂重点投入资源做好那些基础性、普遍性和最具创新性或难度更高的组件。
接下来,Mendix 中国会推出一系列文章,介绍 Mendix平台优质组件以及它们能解决的实际问题,助力项目高效落地。作为首篇,本文将介绍树形组件,其应用场景广泛,但应用条件和配置相对复杂。
二、需求分析
首先,一起来看看以下3个项目需求。
-
某汽车制造企业公开选型低代码,看重低代码开发平台与制造核心系统、数据的集成能力和实际制造业场景落地实践经验。Mendix 与Teamcener 有现成的connector,可以轻松将研发领域业务数据在低代码平台进行对象建模并获取研发数据。同时,Mendix有大量制造企业应用场景模板和国内外标杆客户,项目实践经验丰富。基于以上原因,该企业选择引进Mendix。在项目开发初期,面临的第一个具体技术问题是,如何将BOM数据结构在Mendix应用中呈现出来。
-
某消费电子企业,为保持市场竞争力,要进行大量的产品预研和试制,且不同产品研制管理流程差距大。如何高效管理数量庞大的研制项目,IT部门决定引入低代码开发个性化的产品项目管理平台,该平台本身被定位为行业差异化能力(system of differentiator)。Mendix 全栈式低代码能力且支持云原生微服务架构与该企业Cloud First 战略契合,故选择了Mendix平台。实际开发中,需要满足的一个普遍技术场景需求是如何将项目结构WBS在应用中展示出来。
-
某行业领先家具制造企业,数字化意识强,各主要业务领域通过外采的方式基本完成信息系统全覆盖且稳定运行,企业架构方面有多年的数据中台的实践经验。面向下一个十年,CIO希望更多自主研发,满足个性化业务诉求,探索将本企业业务最佳实践做成数字化产品向同业推广。选择Mendix 平台原因之一,就是Mendix良好的集成性和可扩展性,能与其数据中台快速集成。项目伊始,开发组向我们咨询的第一个技术问题是如何在Mendix中管理并展示公司人员组织架构。
以上3个项目需求都很聚集,也很相似,都是要求前端呈现某种特定数据结构,也就是对前端组件的要求。无论是BOM结构,项目WBS结构,还是组织架构,他们在展示和可操作性上都有以下共性:
-
有多层次的上下级关系,可以点击打开或收起下级节点,比如装配件A包括零件B和C
-
每个节点会有一系列属性字段,特定属性可能存在下级节点的上卷计算逻辑,比如采购部门编制数量等于各区域采购团队编制数据加总
-
选中某个或多选某些节点,可以对这个节点进行详情展示或者属性字段修改、保存操作,或对多个节点进行其他操作
其它可能需求,比如节点展示时可选择展示或隐藏某些字段、不同层次节点呈现不同样式易于辨别、选择节点可勾选单选或多选等,不一而足。
三、树形组件
组件获取
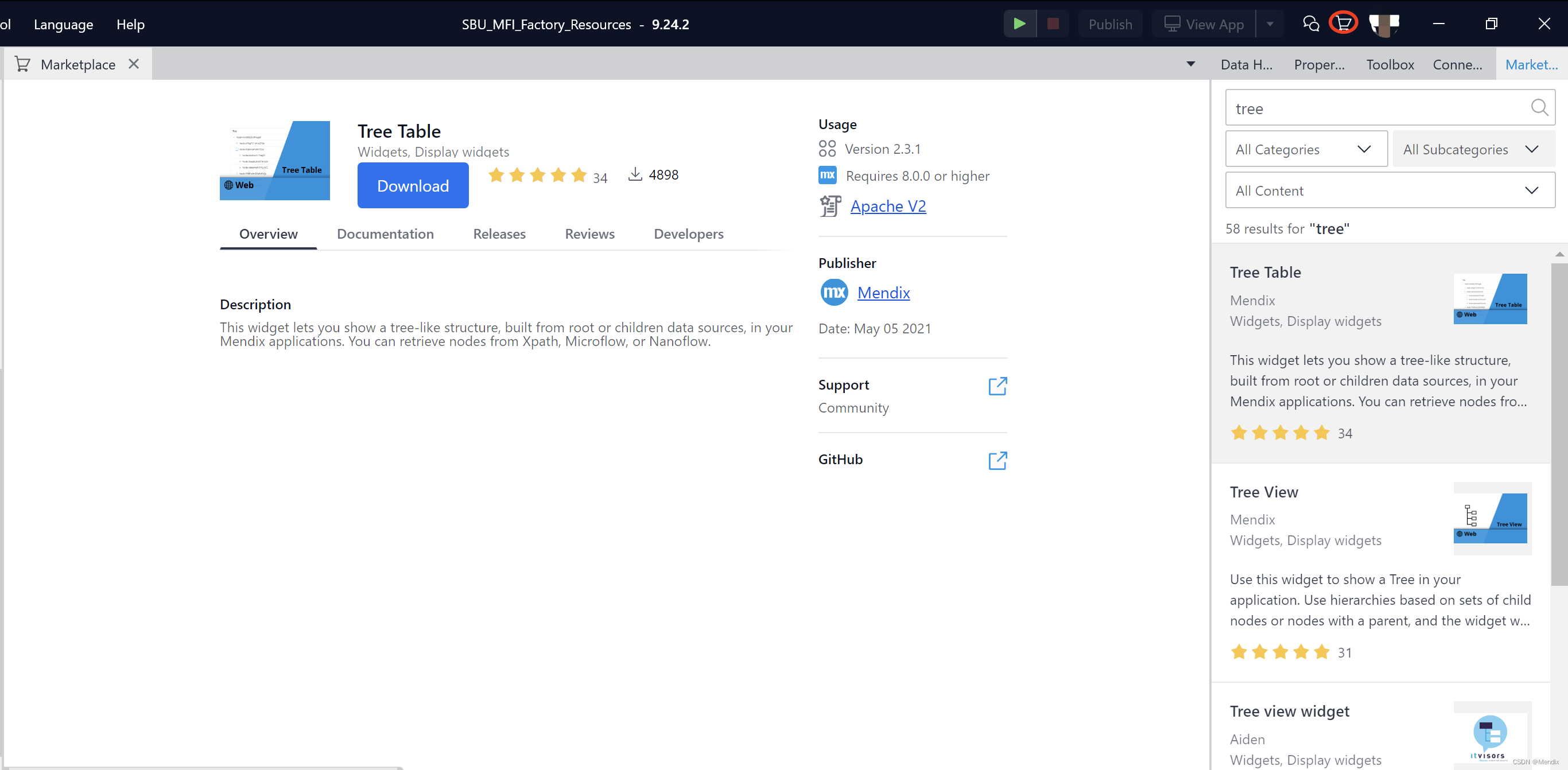
在Mendix Studio Pro中,打开Mendix Marketplace ,搜索关键字 Tree。

即可发现IDE中默认没有的两个组件 Tree View 和Tree Table。(小贴士:都说Mendix 组件库浩如烟海。小伙伴在找组件时别只看IDE中默认安装的,Marketplace是武器库,中文论坛是宝藏,上去搜搜会让你有更多惊喜)
 点击下载,三秒搞定安装。此时,你就可以在Toolbox - Widgets - Add-ons 中发现这两个新的组件了!
点击下载,三秒搞定安装。此时,你就可以在Toolbox - Widgets - Add-ons 中发现这两个新的组件了!
实体模型适配
在使用树形组件前,需要根据实际数据结构建立正确的实体模型,这一点非常关键!
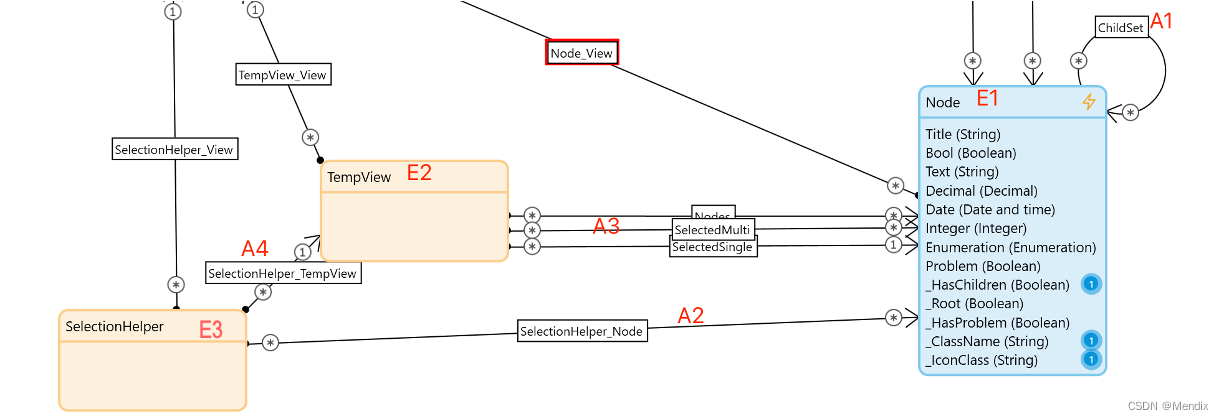
我们从不同业务场景中抽象出名为Node(E1)的业务数据实体。该实体包含Title(名称)、Text(描述)、Date(创建日期)等业务字段,以及_HasChildren(是否有子节点)、_Root(是否为根节点)这样的Boolean类型的功能性字段。所谓功能性字段,就是不代表实际业务意义但对后续组件配置有作用的字段。我们稍后介绍这两个字段的作用。
除了字段设置,还需要体现出节点之间的层级关系。Mendix强大的建模能力的体现之一,就是我们可以基于同一个实体的自关联关系来建模这种层级关系。体现在上图中就是关联关系ChildSet(A1),表示一个节点可对应多个子节点。
实体建模中另一个非常关键点在于,除了根据实际数据结构建立实体,树形组件要发挥作用,还需要额外引入两个辅助实体,即上图中的TempView(E2)和SelectionHelper(E3),并建立E1、E2、E3之间的必要关联关系A2、A3、A4.
-
TempView(E2):非持久存储的辅助实体,将为展示树形组件的页面提供最外层的上下文环境(context),起桥梁作用。
-
SelectionHelper(E3):非持久存储的辅助实体,树形组件启用节点选择功能时需要用到该实体,提供记录被选中节点的功能。该实体会默认成为树形组件内置事件的输入参数,提供上下文信息。
-
A2 :关联关系,关联当前被选中的节点对象,这一关系的实例化在树形组件内核已实现,用户只需知道并使用即可。
-
A3 :关联关系。其中,Nodes用于关联上下文环境实体与需要呈现的数据对象,SelectedMulti和SelectedSingle用于关联当前被选中的多个或单个节点对象,这一信息是从E3的A2获得,并提供给当前页面的其他组件使用。
-
A4 :关联关系,配置时需要用到。
以上实体模型和关联关系,大家在理解的基础上,实际使用中基本上可以依葫芦画瓢儿,并在组件配置和事件定义中使用这些实体和关系。(注:后文为方便介绍不同功能需求的实现,给出的截图中的实体模型和上图不完全相同,但涉及的3个核心实体以及4个核心关系都有体现,请大家对号入座加以理解)
组件配置
由于Tree View组件和Tree Table组件配置逻辑很相似,我们接下来着重介绍Tree Table组件的配置方法。
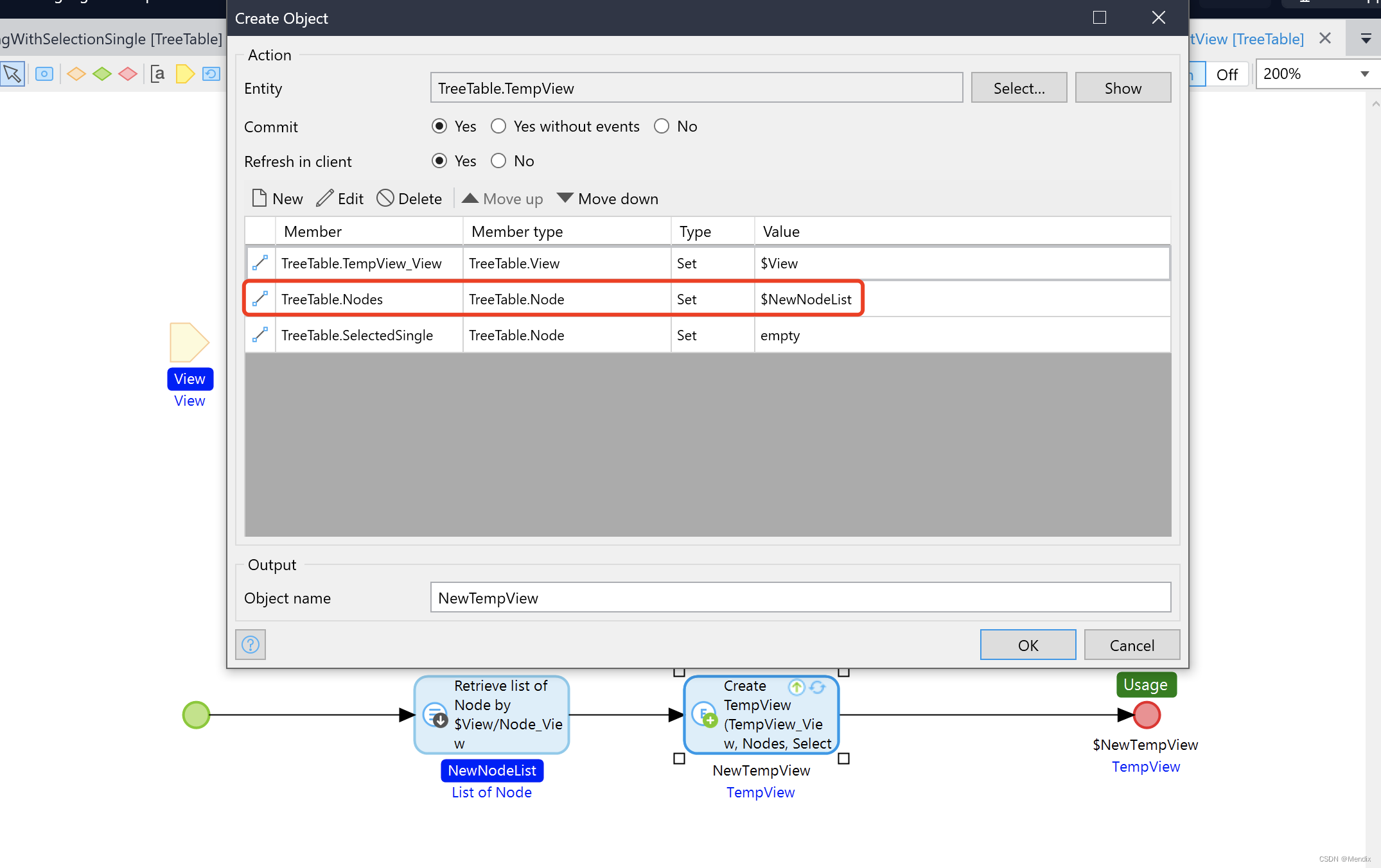
首先,在IDE的页面设计器中,需要引入一个上下文视图,即对应E2实体的Dataview。前面已经介绍过,它起桥梁作用,将树形组件的被选中信息传递给当前页面其他组件,同时在定义该Dataview时初始化待呈现的树形结构数据以及E2实体的关联关系A3,如下图所示。

接着,把Tree Table组件放置于上述Dataview之内,就可以开始树形组件的配置了。由于配置项较多,本文仅就关键且常用配置项做重点介绍。(莫眨眼请跟上)
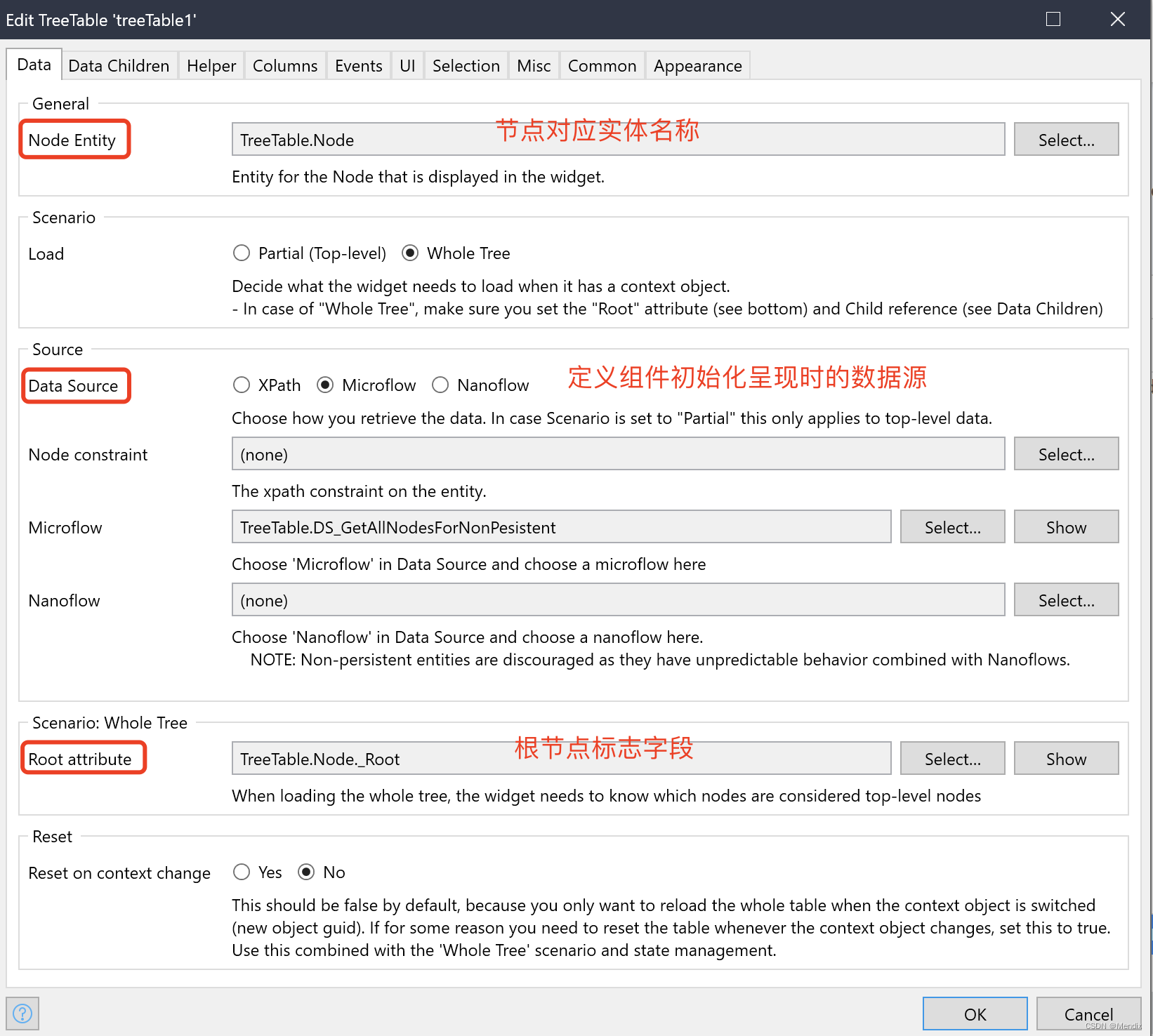
数据
初始化数据源定义有多种方式,可以是XPath也可以是最灵活的微流,获取到的是一个List。
根节点标志就是上文介绍实体E1时强调的功能型字段,这里用上了。

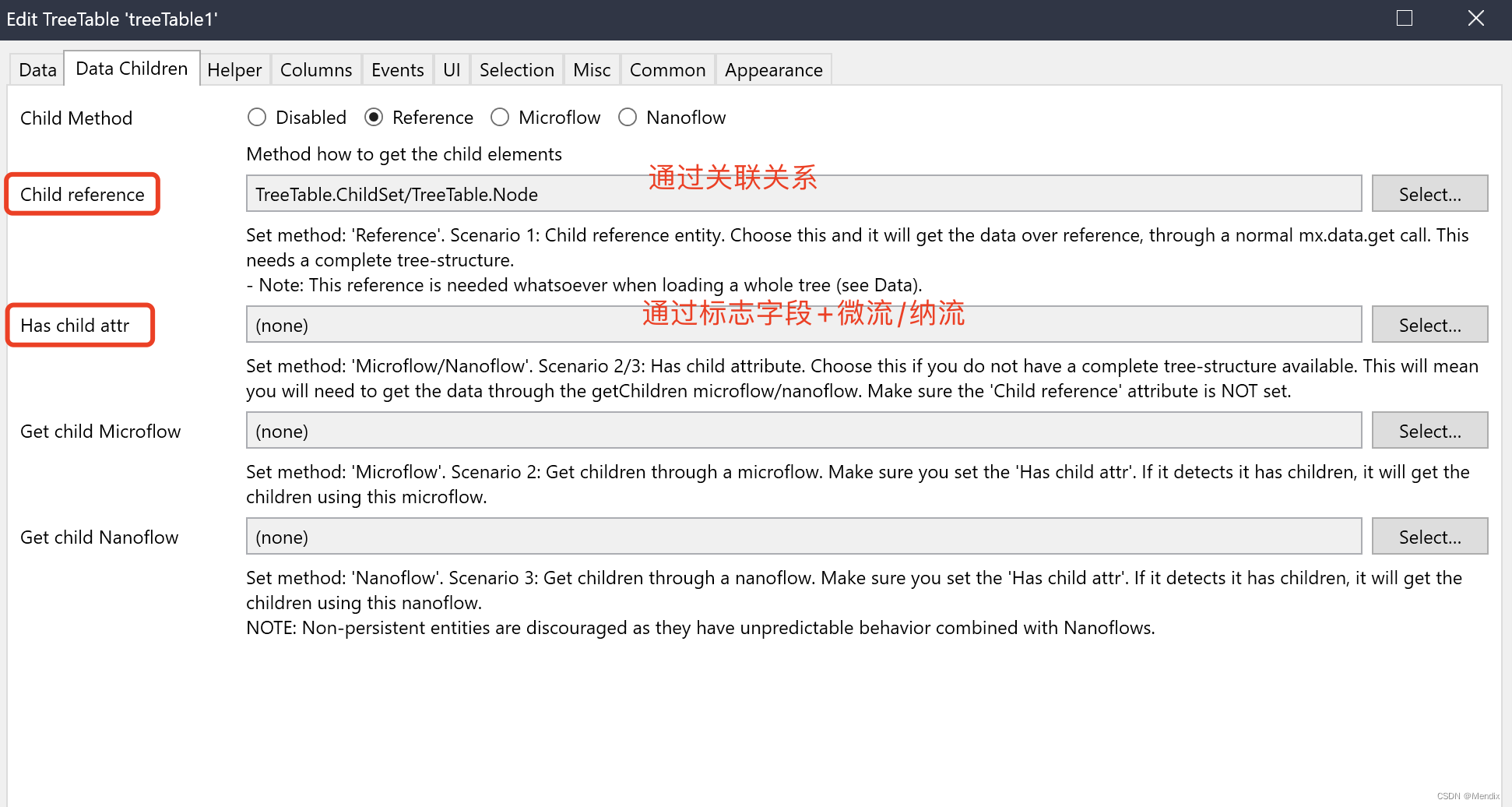
子节点
表明如何寻找子节点,即在组件上点击父节点时,确定展开呈现的子节点的方式。有两种方式。
如果前期实体建模是参考本文前述模式,可以选择通过关联关系确定。
如果没有建立完整的树形结构实体模型,也可以通过字段标志是否有子节点,外加微流返回List的方式得到子节点。
后一种方式虽然灵活度更高,但也更非标准化,对实体建模能力要求更高。这里建议使用前一种。

帮助实体
意义很重大,对于选中事件的处理起关键作用。但配置是标准动作,将实体建模中E3和A2、A3指定上去即可。
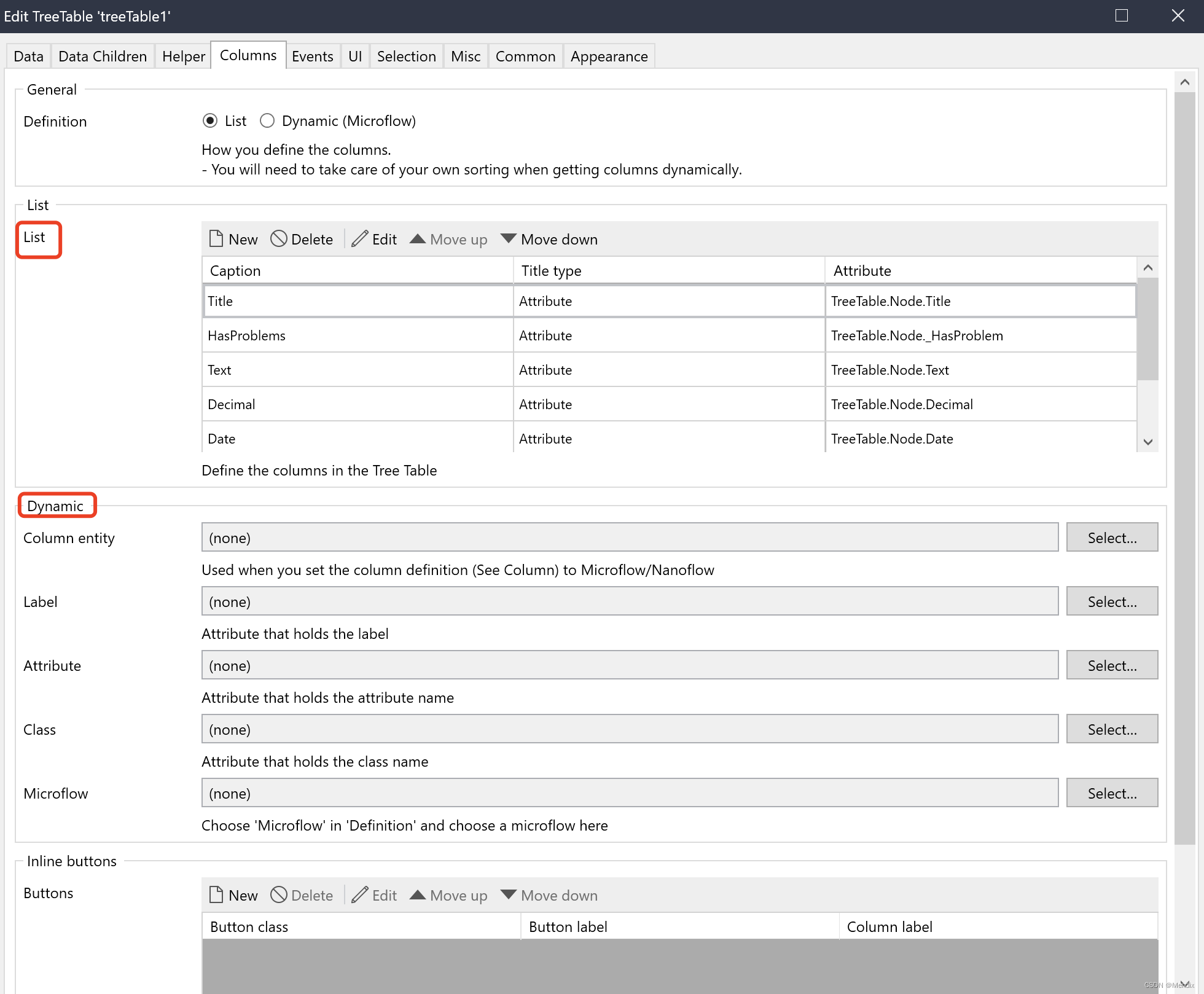
列展示
根据需要选择要呈现的实体字段。基础配置是直接从数据实体E2中选择相关字段,即List的方式。如果有前端动态配置属性需求,也可以选择Dynamic方式,这一方式下涉及额外的辅助实体,有此高级需求的小伙伴可以自行研究文末参考资料中的Demo App。
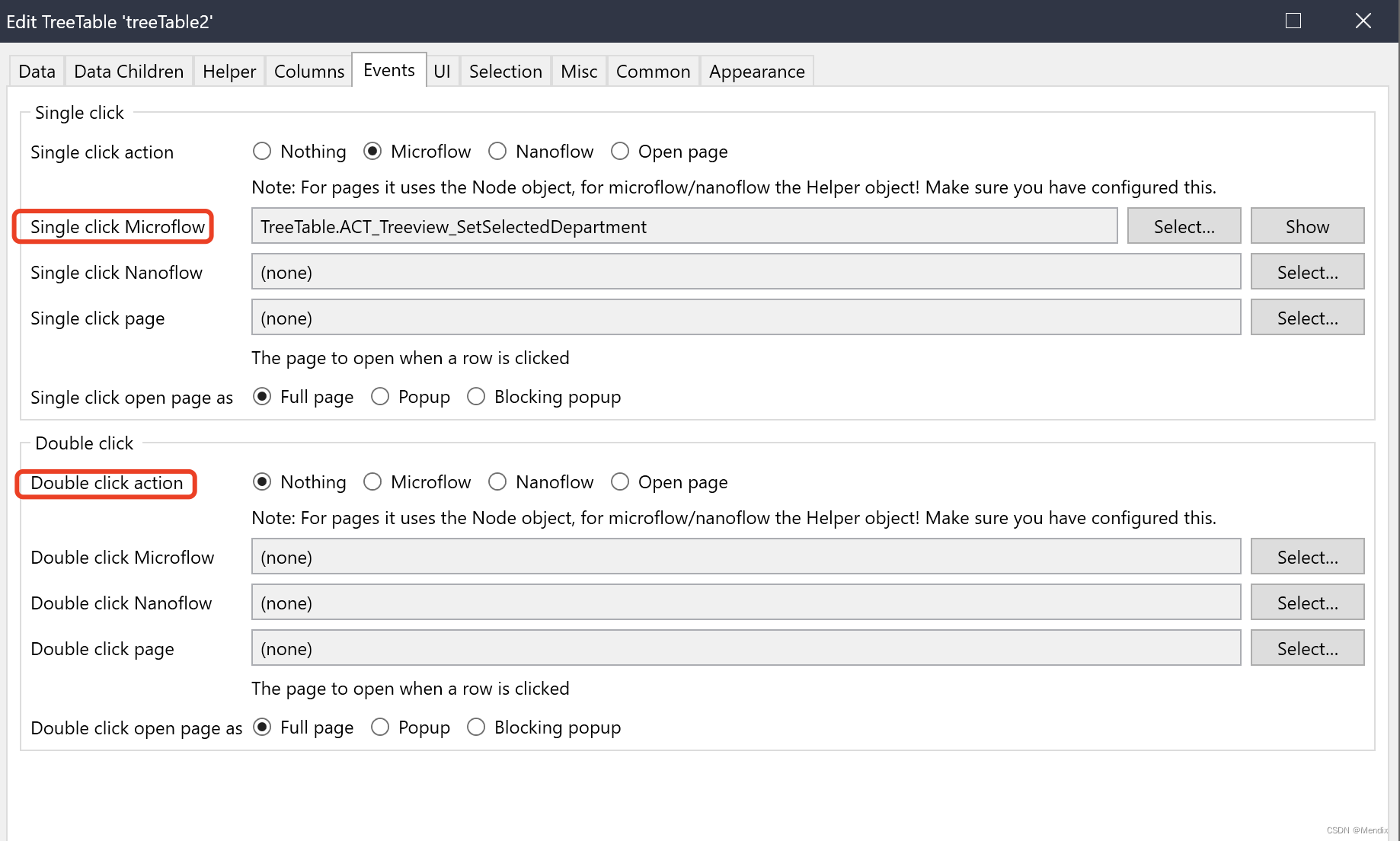
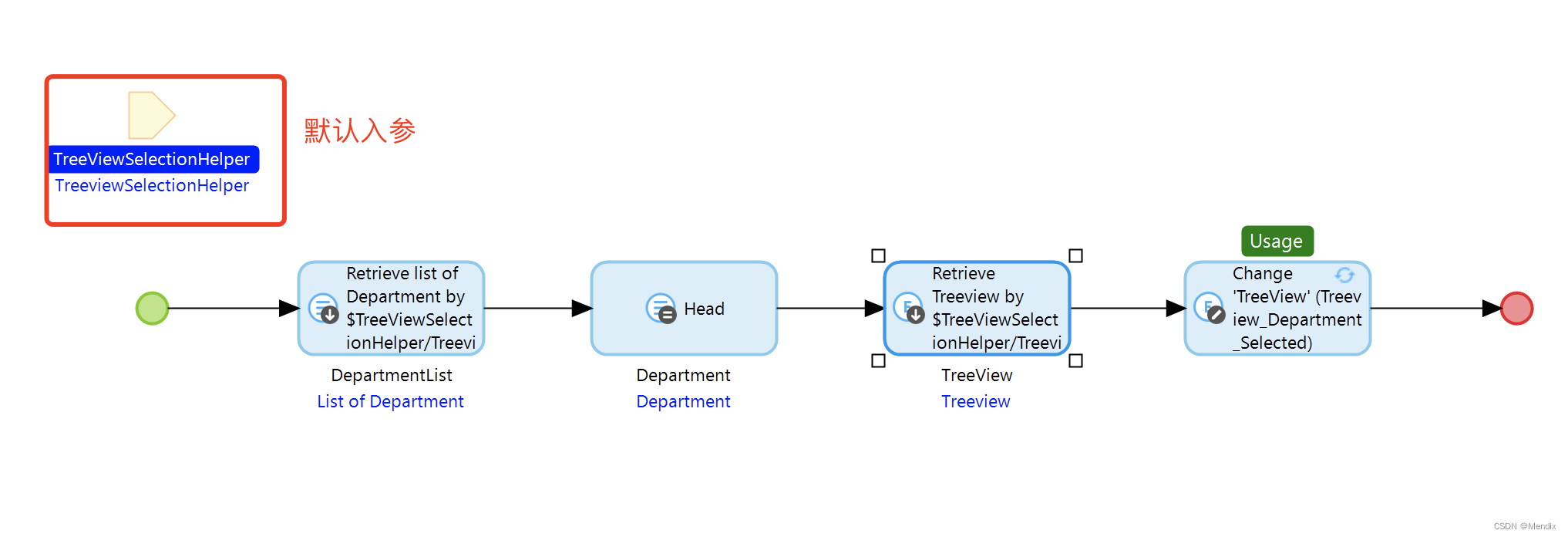
点击事件
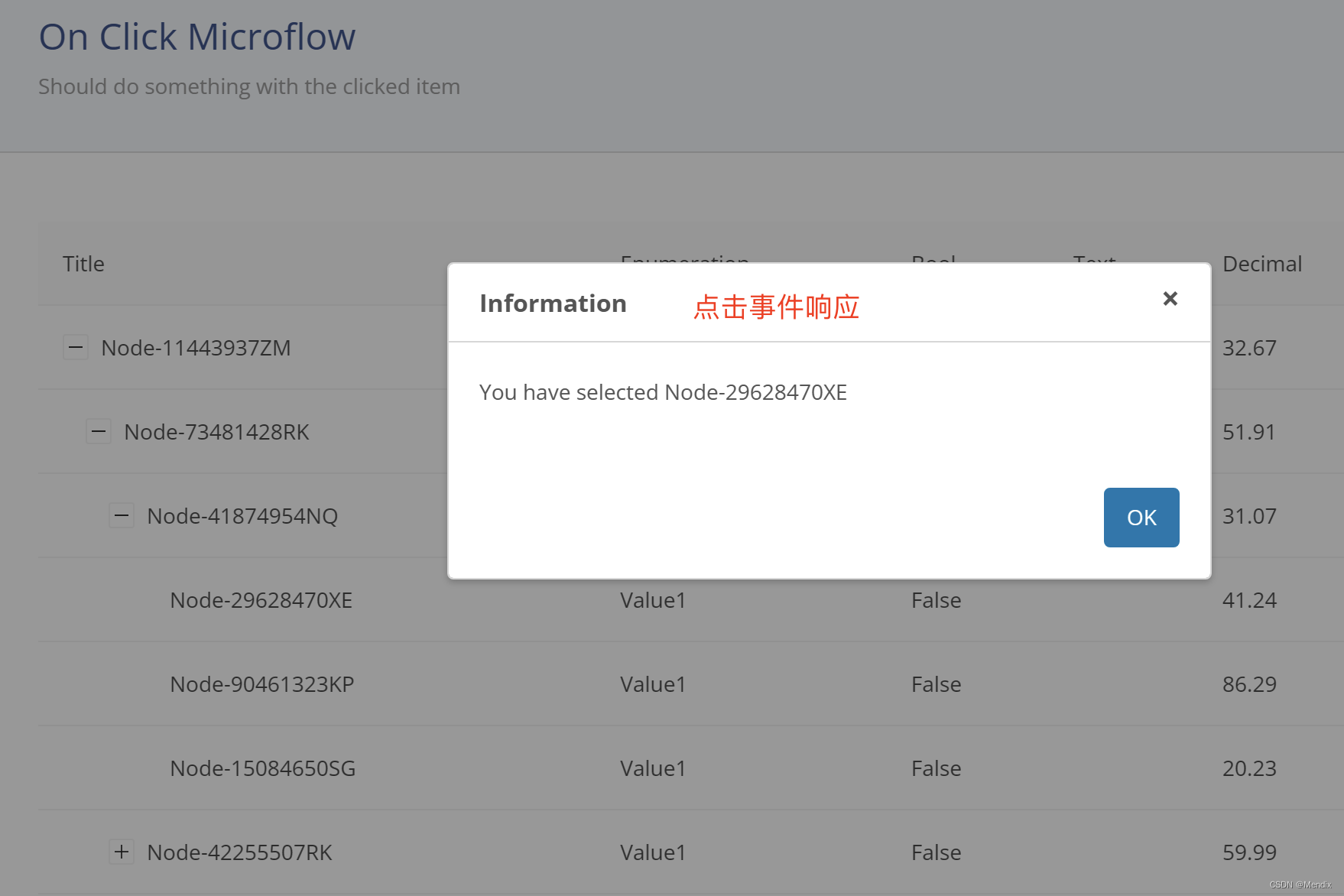
实际使用中往往希望点击树形组件中某一节点,会有相关响应事件,比如打开查看详情、提示信息等,就在这里配置。
值得关注的是,这里的响应事件微流,会自动将SelectionHelper (E3)实体作为入参,通过这一入参可以获取被点击节点对象,进而处理。

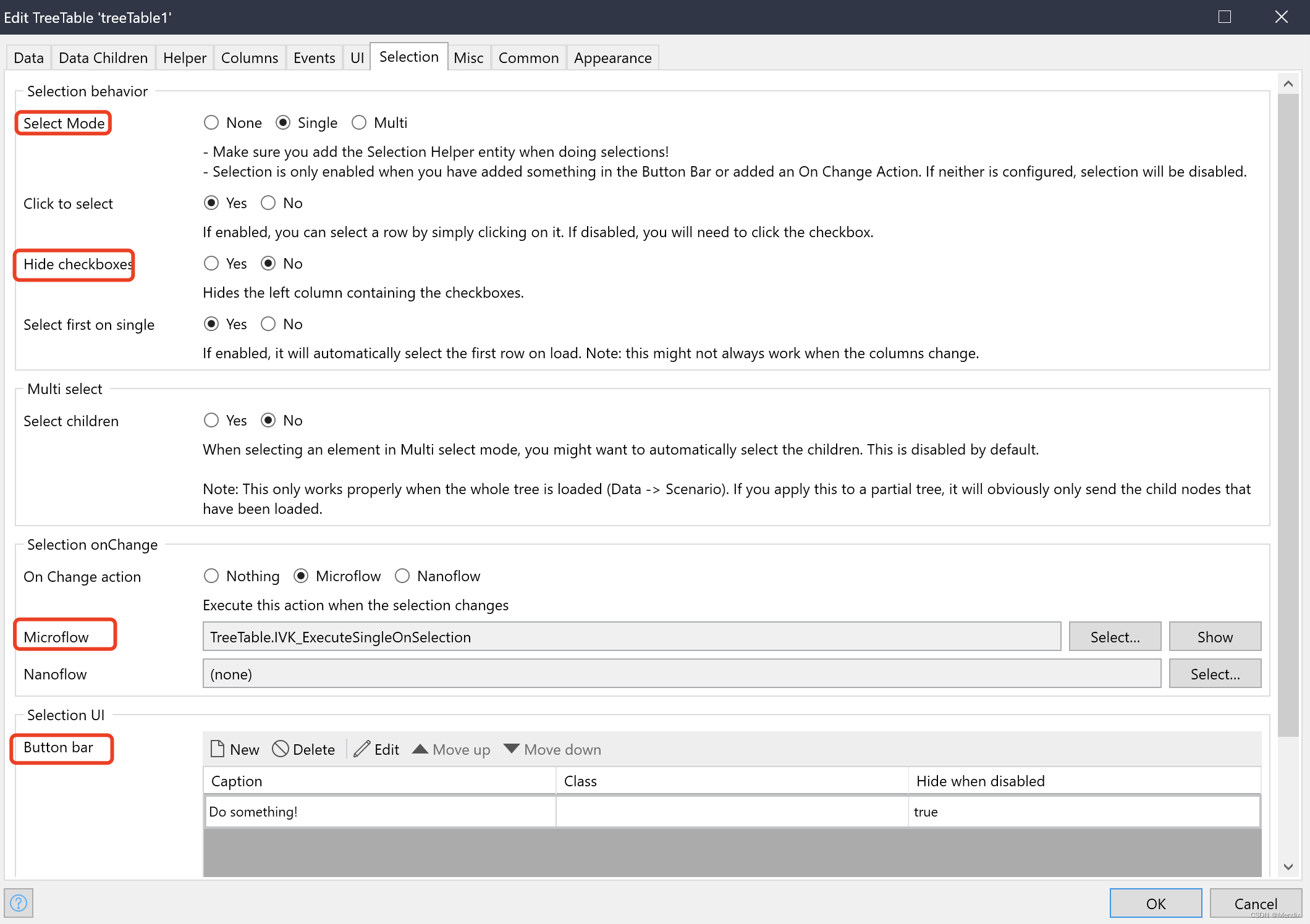
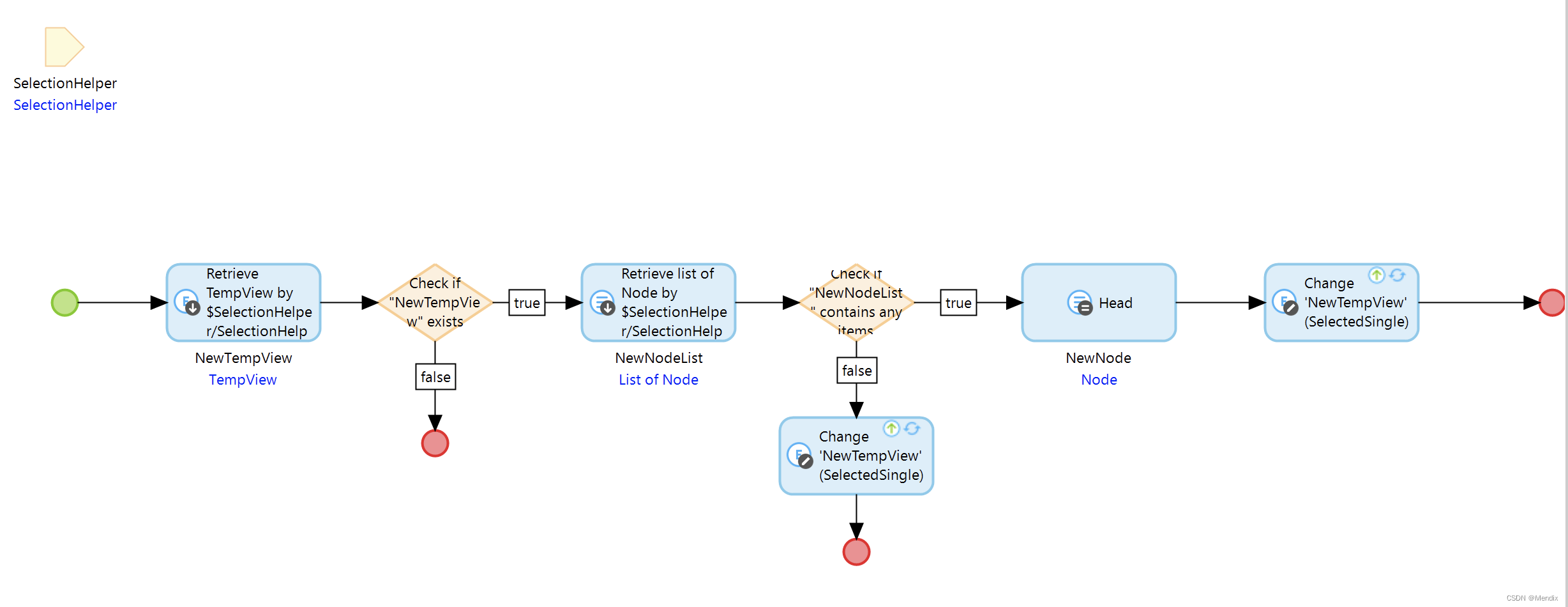
选中事件
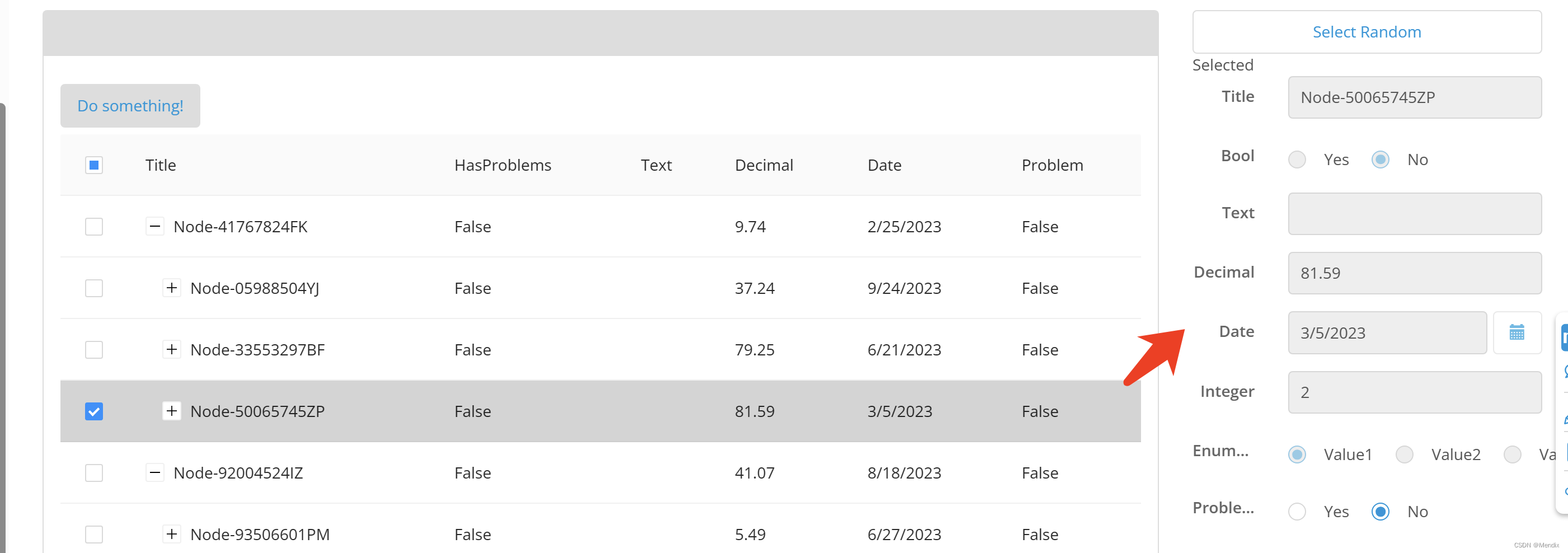
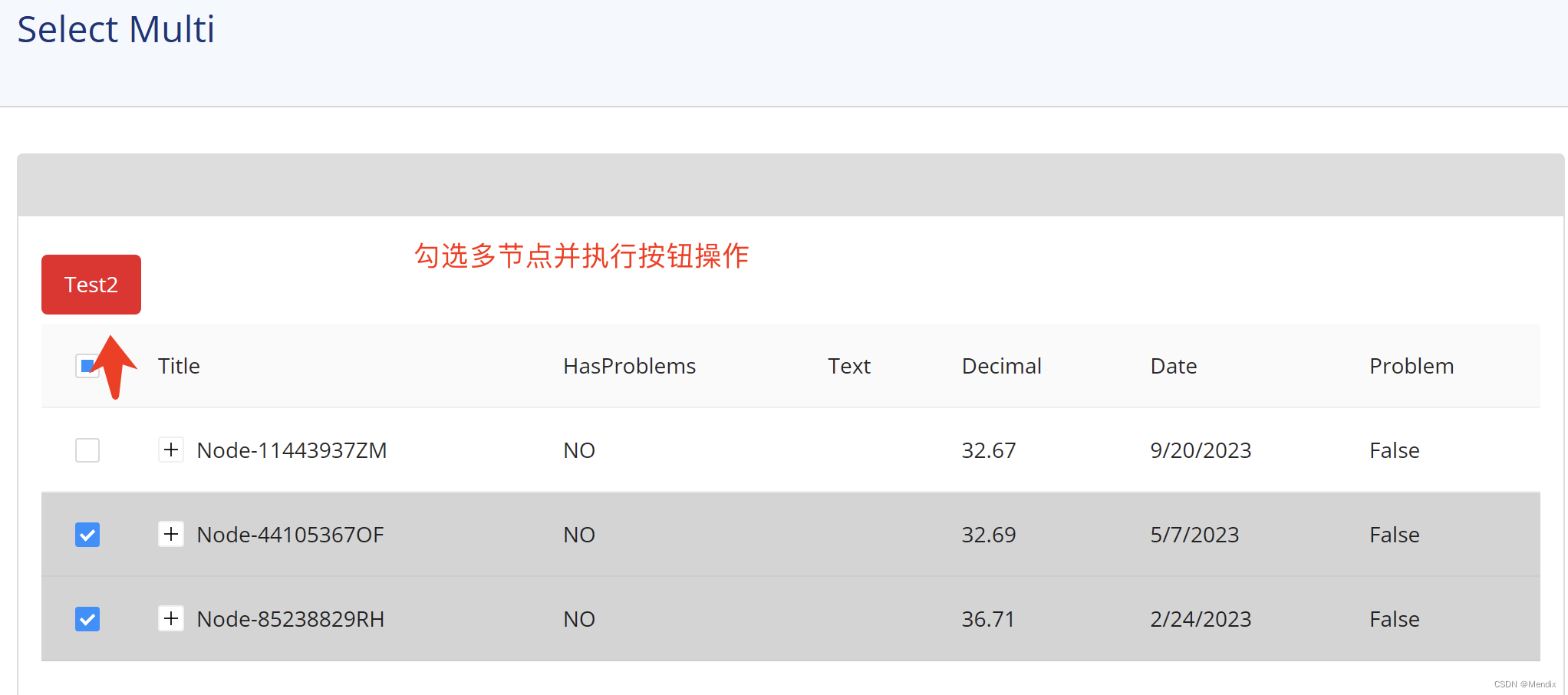
树形组件允许用户单选或多选节点,并设置选中响应事件。Checkboxes 开关控制是否显示勾选框。
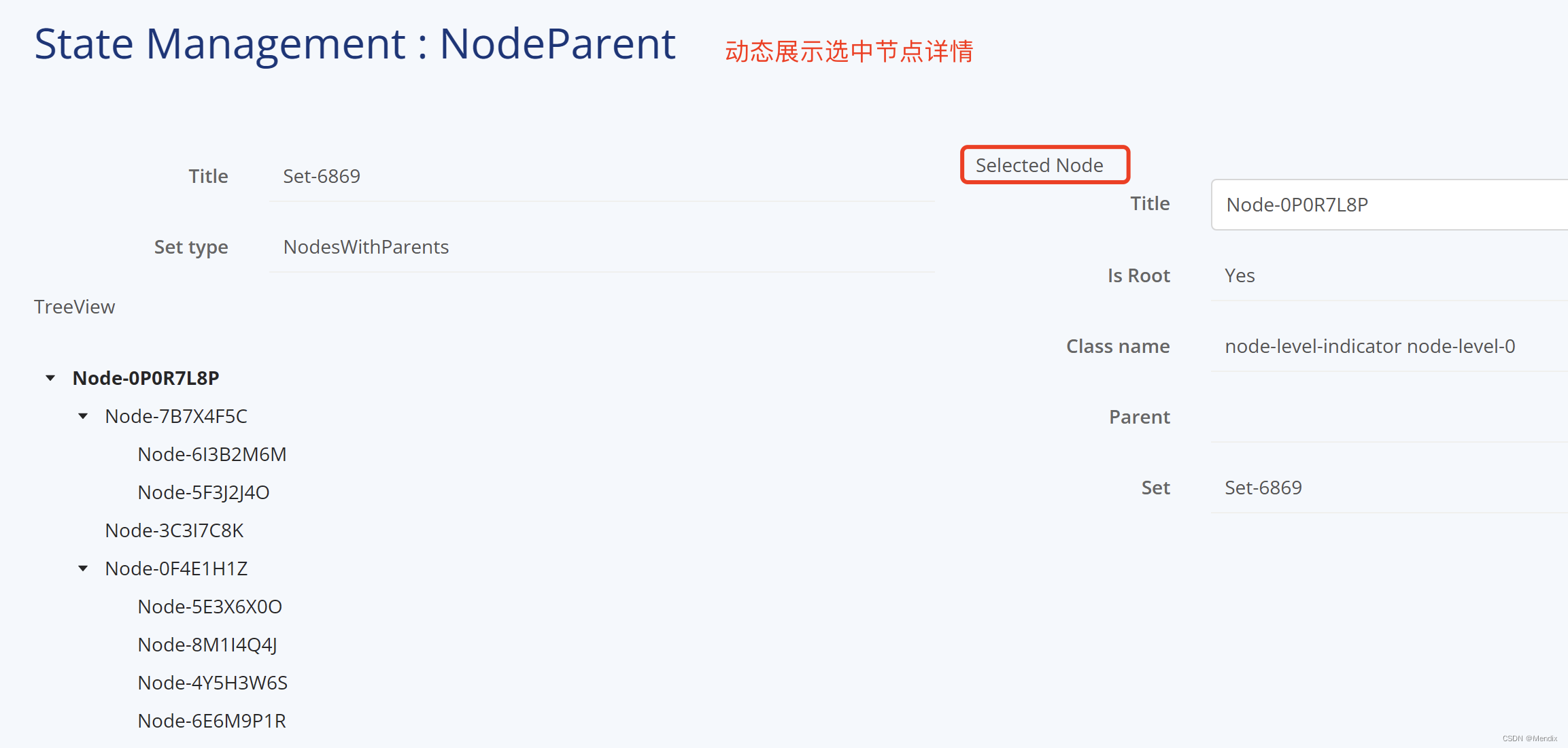
上图所示配置,实现了当某节点被勾选时,右侧的详情栏更新为当前选中节点信息。这里响应事件处理的关键,也是将帮助实体E3关联的选中节点借助上下文实体E2传递出去。

至于Button bar,里面允许配置一个或多个按钮,针对选中节点进行其他处理逻辑,核心还是借助帮助实体E3,不多赘述。
至此,Tree Table组件的常规配置项就介绍完了。联系前一章介绍的实体建模,想必大家对当初为何要这样建模有个完整认识了。理解这一点,恰恰是掌握这一组件的关键所在。
Tree View
前面说过,Tree View组件和Tree Table在逻辑上非常相似,这里提示一下几处差异,方便大家探索时快速掌握。
-
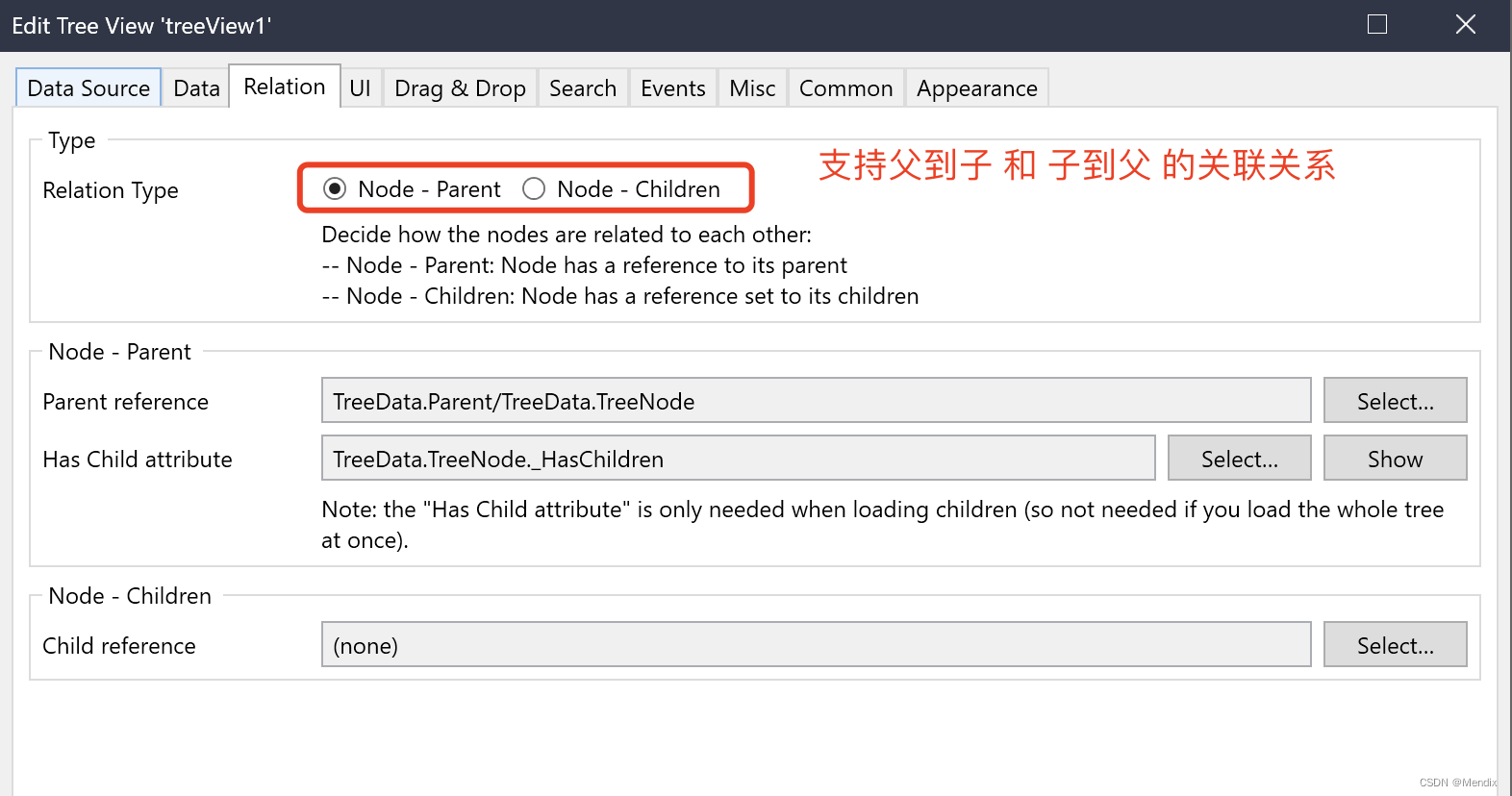
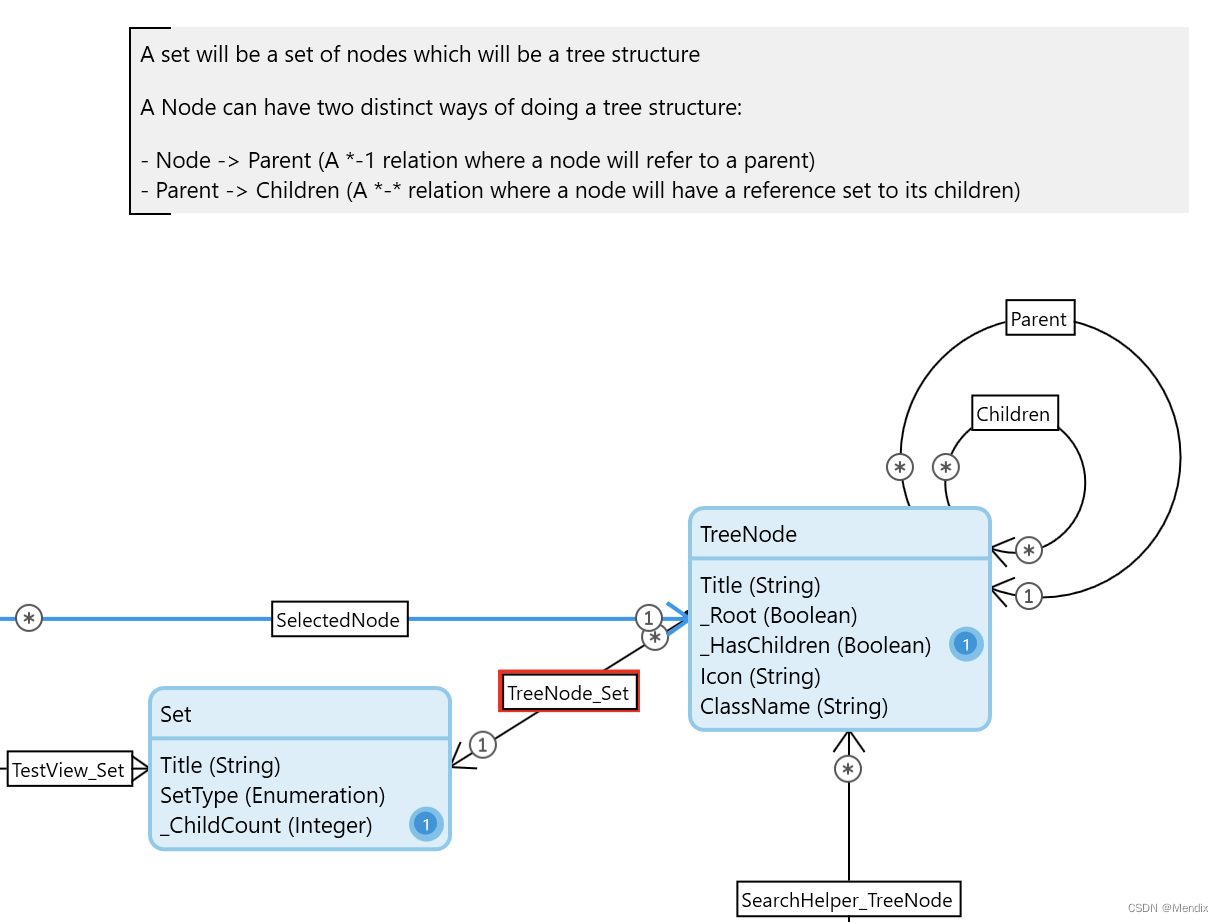
层级关系追溯上,区别于Tree Table的单一指向子节点的关联关系,Tree View提供两种模式,既支持从子到父的关联也支持从父到子的关联。这里的影响是,数据创建和录入时实例化关联关系的方式更多一种。

这两种指定关系在实体建模层面对应两种自关联关系。
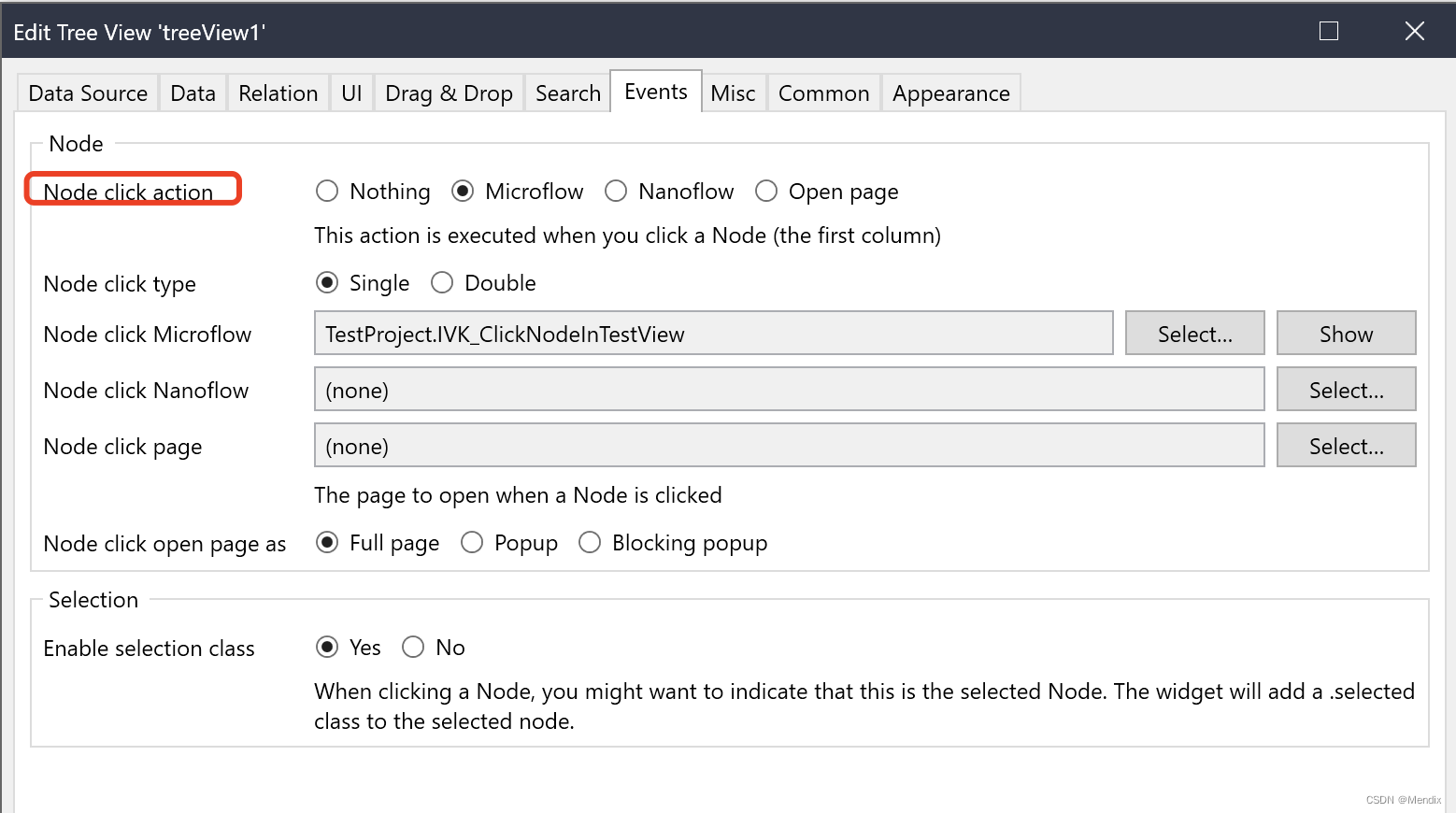
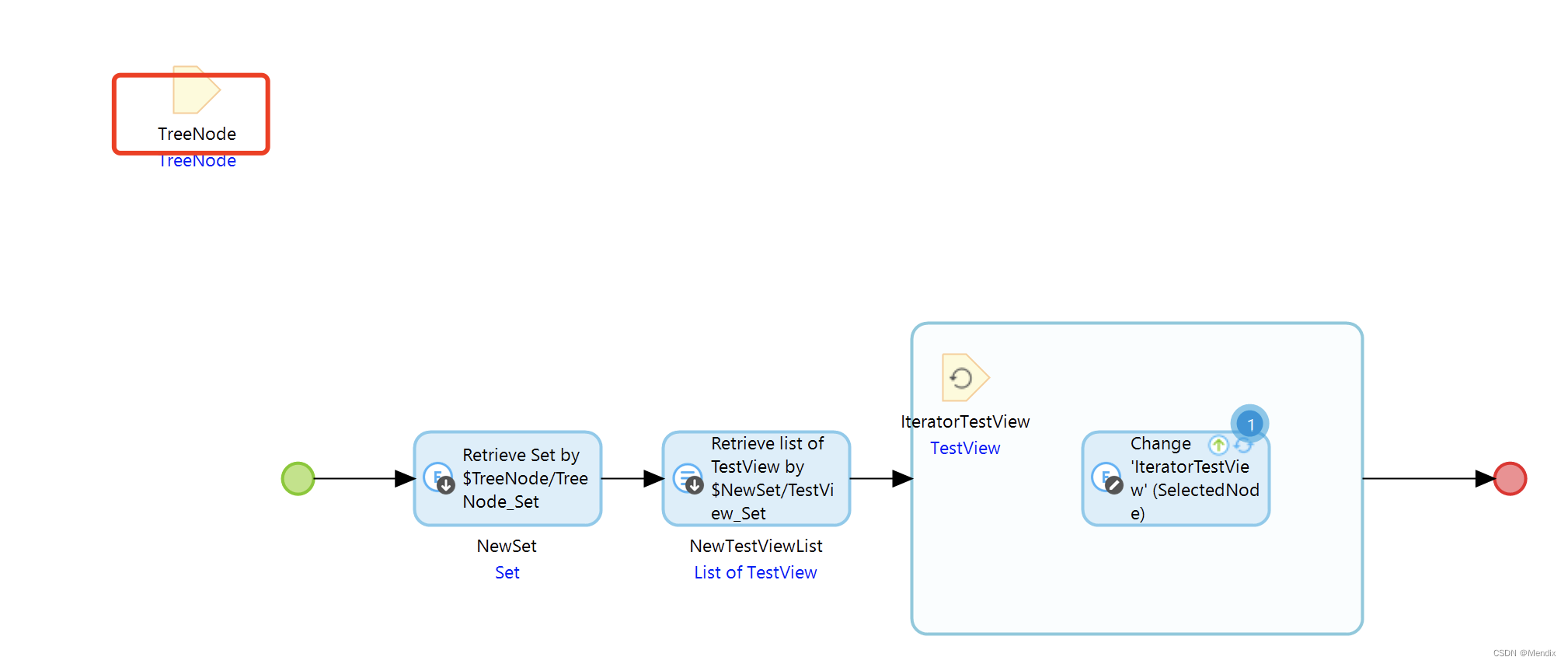
没有选中事件,有点击事件,不借助SeletionHelper实体,而直接传递被选中对象给响应事件。同样借助上下文实体,可以将被点击对象传递给同页面其他组件,进行被点击对象的详情展示等用例。

- 比Tree Table多有Search功能,需要借助SearchHelper的帮助实体。
-
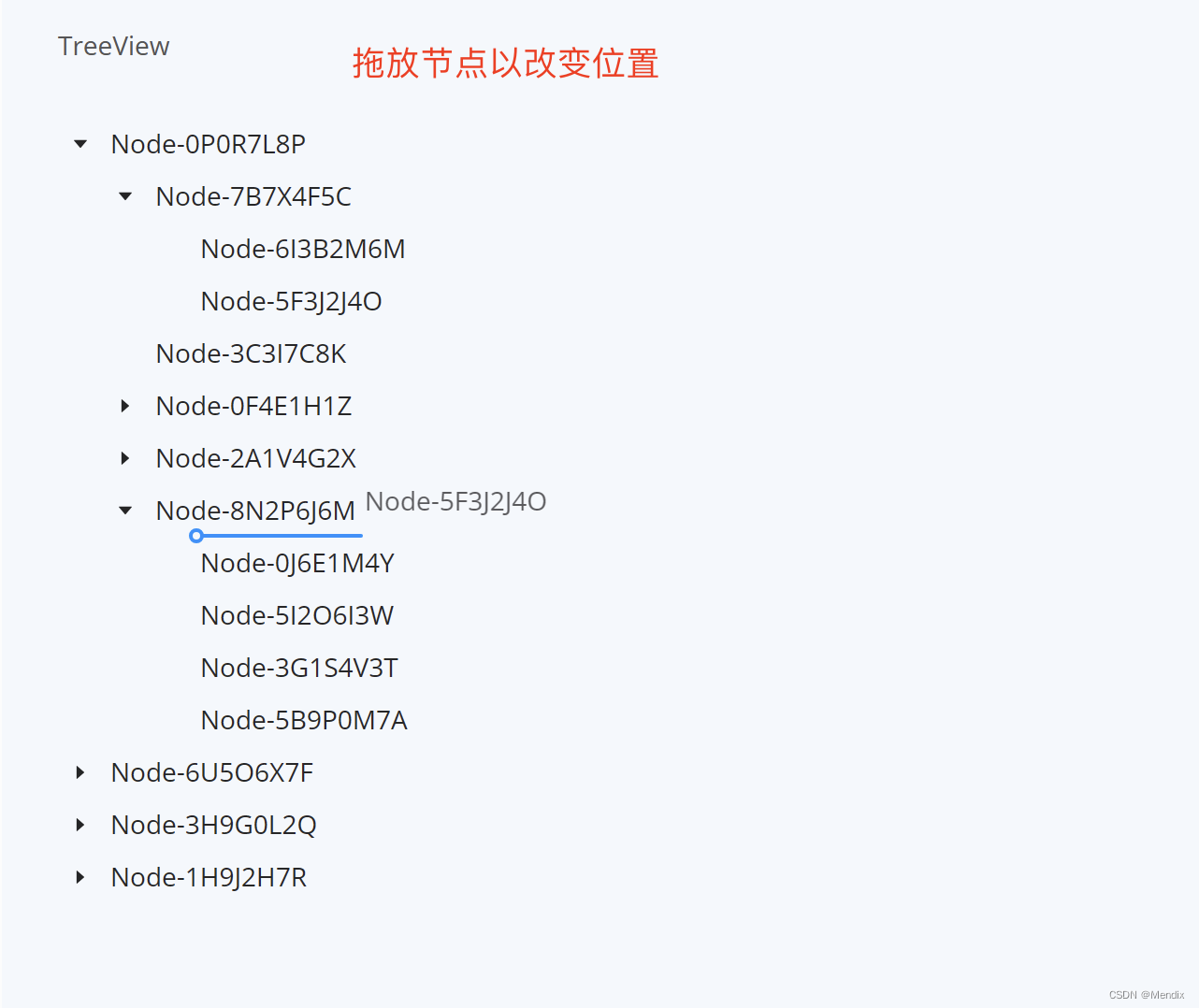
多有Drag & Drop功能,即可以拖拉某节点以改变它的层级位置,这一点还是挺酷的。
四、应用展示
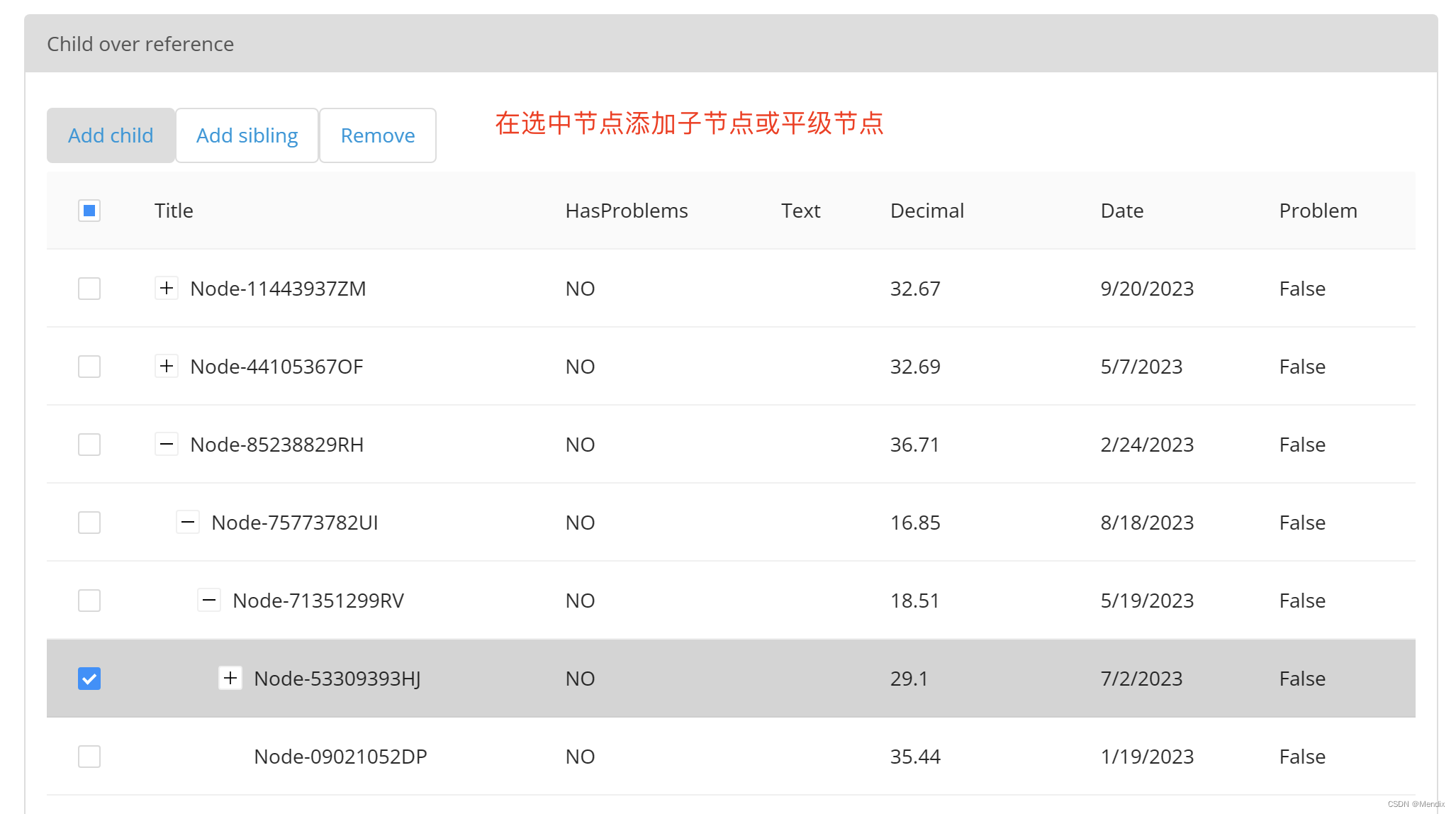
了解了树形组件原理和配置方法后,再来看看具体实现效果。知道了哪些效果能实现,遇到实际项目需求时自然就能胸有成竹。(点击查看大图)








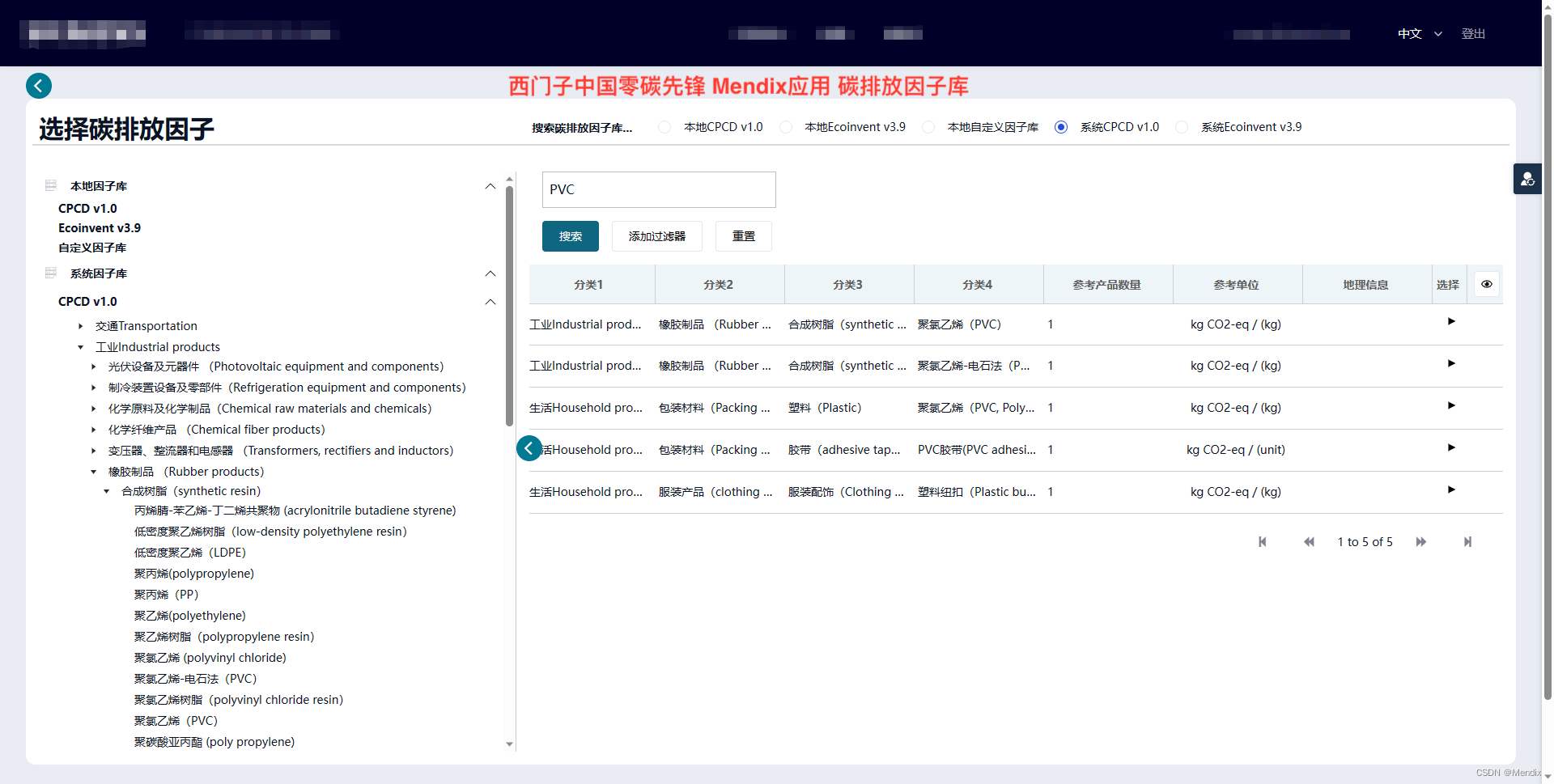
实际项目应用展示:



五、参考资料
-
Tree Table组件Marketplace 介绍
-
Tree Table组件 Demo App下载
-
Tree View组件Marketplace 介绍
-
Tree View组件Demo App下载