文章目录
- EL表达式
- 基本介绍
- EL表达式搜索域数据的顺序
- EL表达式输出Bean的普通属性,数组属性,List集合属性,Map集合属性
- EL表达式 - 运算
- 关系运算
- 逻辑运算
- 算数运算
- empty运算
- 三元运算
- . 点运算 和 [] 中括号运算符
- EL表达式的11个隐含对象
- EL获取四个特定域中的属性
- pageContext对象的使用
- EL表达式其他隐含对象的使用
- JSTL标签库
- JSTL的基本介绍
- JSTL标签库的使用步骤
- core核心库使用
- <c:set />
- <c:if />
- <c:choose> <c:when> <c:otherwise>
- <c:forEach>
EL表达式
基本介绍
:::tips
EL表达式的全称是:Expression Language,是表达式语言
EL表达式的作用:EL表达式主要是代替jsp页面中的表达式脚本在jsp页面中进行数据的输出
因为EL表达式在输出数据的时候,要比jsp的表达式脚本要简洁很多
:::

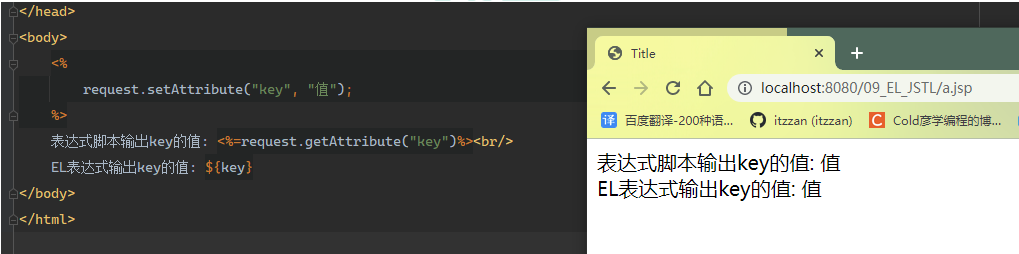
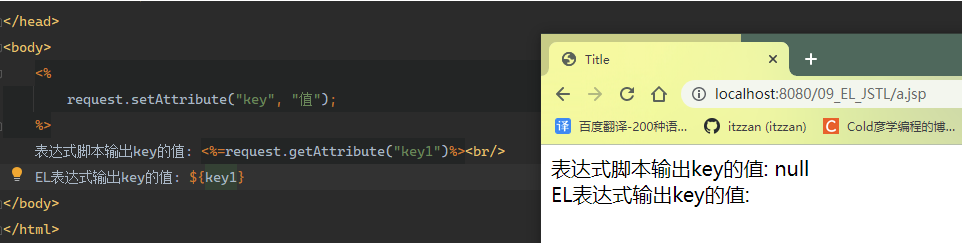
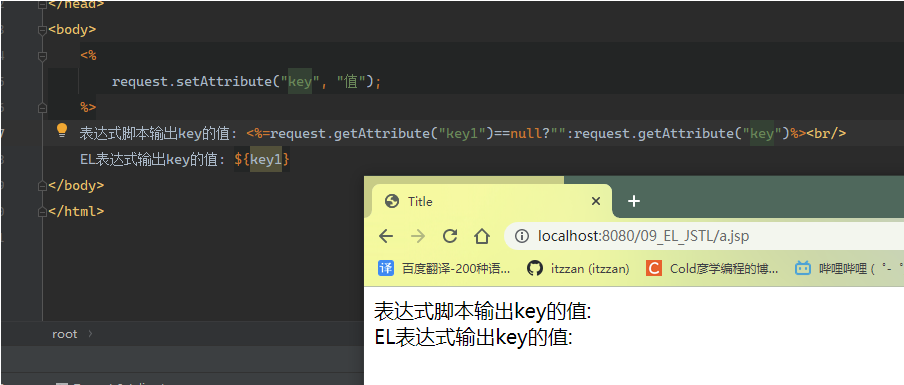
- 不存在的情况,EL表达式和表达式脚本输出不同


- EL表达式在输出null值得时候,输出的是空串,jsp表达式脚本输出null值的时候,输出的是null字符串
:::info
EL表达式的格式:${表达式}
:::
EL表达式搜索域数据的顺序
- EL表达式主要是在jsp页面中输出数据,主要是输出域对象中的数据
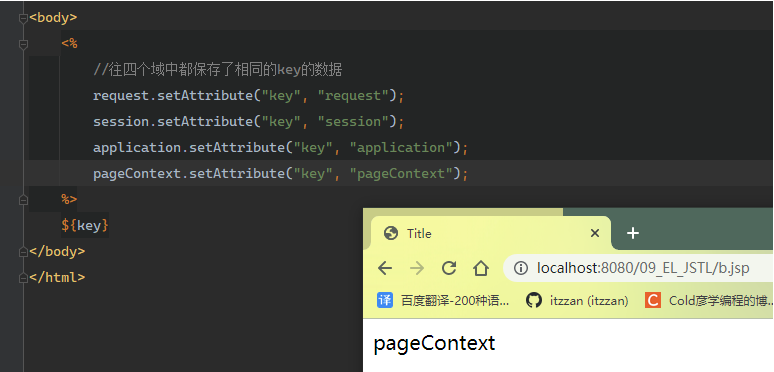
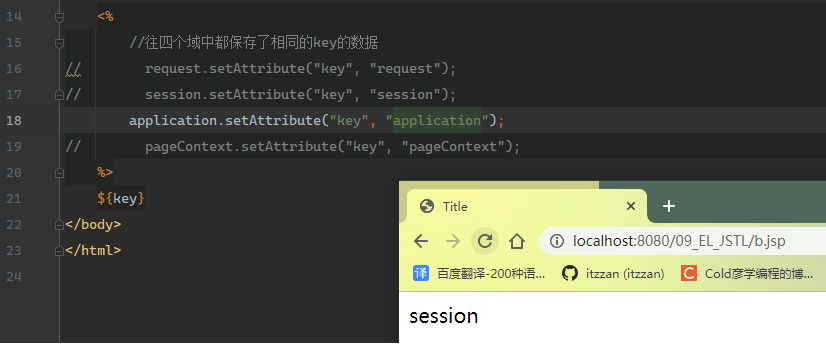
<%
//往四个域中都保存了相同的key的数据
request.setAttribute("key", "request");
session.setAttribute("key", "session");
application.setAttribute("key", "application");
pageContext.setAttribute("key", "pageContext");
%>
${key}




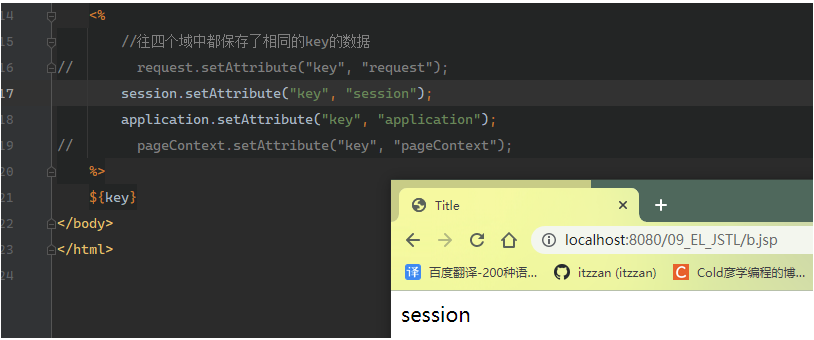
- 由于session是当浏览器关闭之后,session才失效,因此这里没有关闭浏览器,所以session没有失效,仍存在
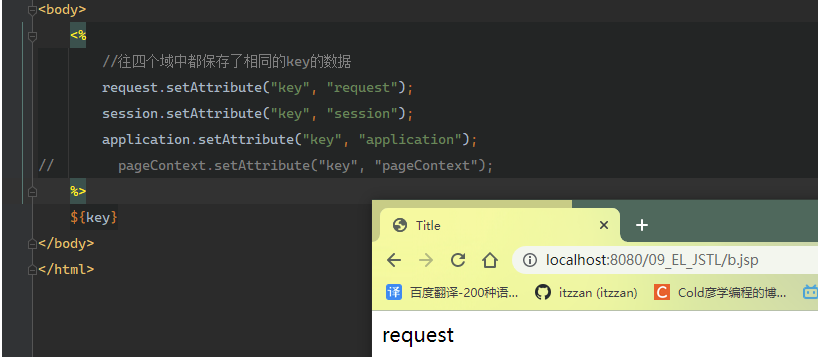
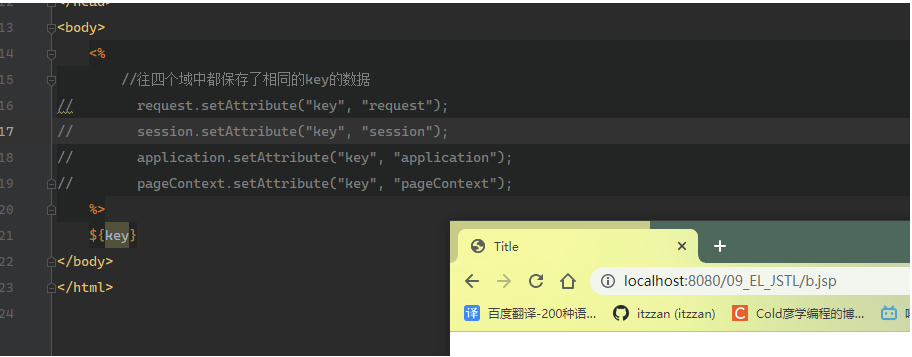
- 重启浏览器后

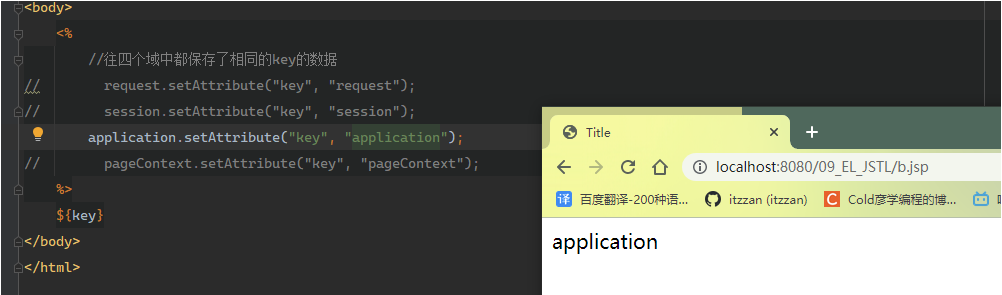
- 由于application是当web结束后才会失效,因此重启后如下:

- 结论:当四个域中都有相同的key的数据的时候,EL表达式会按照四个域的从小到大的顺序去进行搜索,找到就输出
EL表达式输出Bean的普通属性,数组属性,List集合属性,Map集合属性
package com.zan.pojo;
import java.util.Arrays;
import java.util.List;
import java.util.Map;
public class Person {
//需求——输出 Person 类中普通属性,数组属性。list 集合属性和 map 集合属性
private String name;
private String[] phones;
private List<String> cities;
private Map<String, Object> map;
private int age;
public int getAge() {
return 18;
}
public Person() {
}
public Person(String name, String[] phones, List<String> cities, Map<String, Object> map) {
this.name = name;
this.phones = phones;
this.cities = cities;
this.map = map;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String[] getPhones() {
return phones;
}
public void setPhones(String[] phones) {
this.phones = phones;
}
public List<String> getCities() {
return cities;
}
public void setCities(List<String> cities) {
this.cities = cities;
}
public Map<String, Object> getMap() {
return map;
}
public void setMap(Map<String, Object> map) {
this.map = map;
}
@Override
public String toString() {
return "Person{" +
"name=" + name +
", phones=" + Arrays.toString(phones) +
", cities=" + cities +
", map=" + map +
'}';
}
}
<%@ page import="com.zan.pojo.Person" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.Map" %>
<%@ page import="java.util.HashMap" %><%--
Created by IntelliJ IDEA.
User: lenovo
Date: 2022-11-16
Time: 18:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
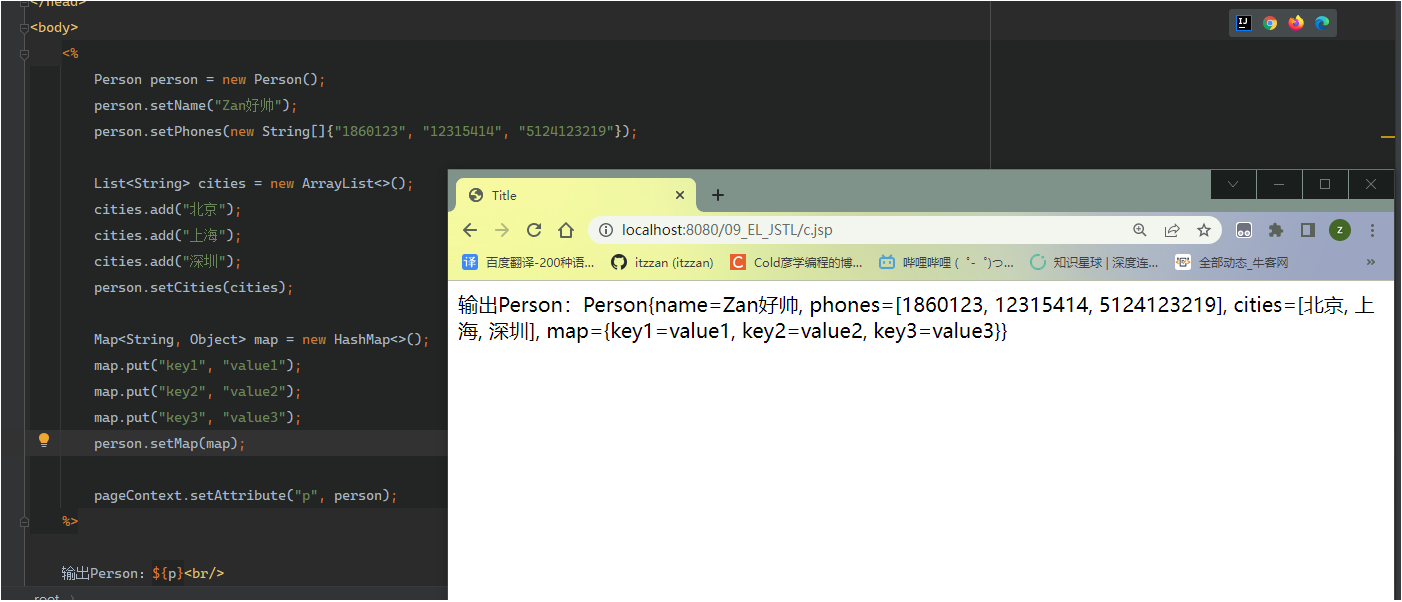
<%
Person person = new Person();
person.setName("Zan好帅");
person.setPhones(new String[]{"1860123", "12315414", "5124123219"});
List<String> cities = new ArrayList<>();
cities.add("北京");
cities.add("上海");
cities.add("深圳");
person.setCities(cities);
Map<String, Object> map = new HashMap<>();
map.put("key1", "value1");
map.put("key2", "value2");
map.put("key3", "value3");
person.setMap(map);
pageContext.setAttribute("p", person);
%>
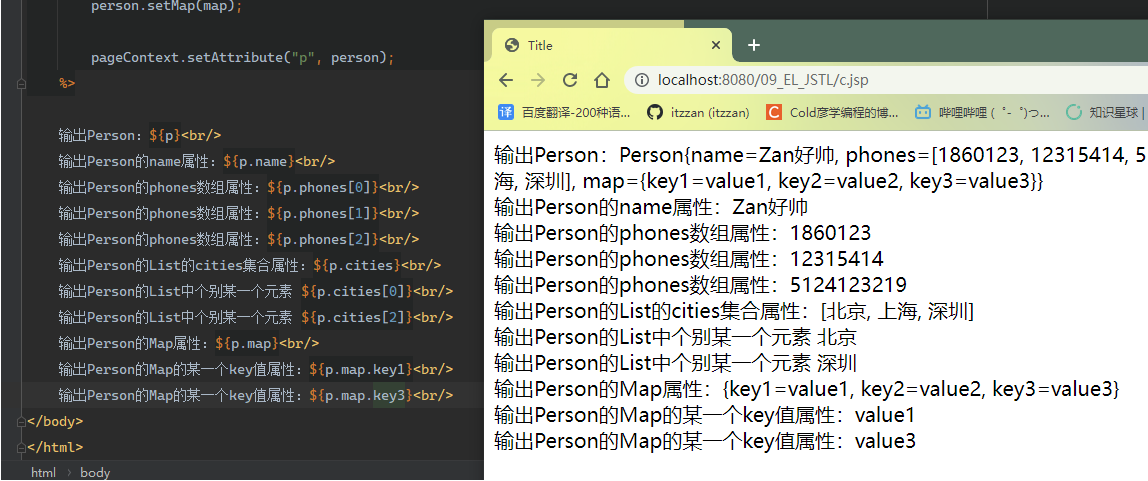
输出Person:${p}<br/>
输出Person的name属性:${p.name}<br/>
输出Person的phones数组属性:${p.phones[0]}<br/>
输出Person的phones数组属性:${p.phones[1]}<br/>
输出Person的phones数组属性:${p.phones[2]}<br/>
输出Person的List的cities集合属性:${p.cities}<br/>
输出Person的List中个别某一个元素 ${p.cities[0]}<br/>
输出Person的List中个别某一个元素 ${p.cities[2]}<br/>
输出Person的Map属性:${p.map}<br/>
输出Person的Map的某一个key值属性:${p.map.key1}<br/>
输出Person的Map的某一个key值属性:${p.map.key3}<br/>
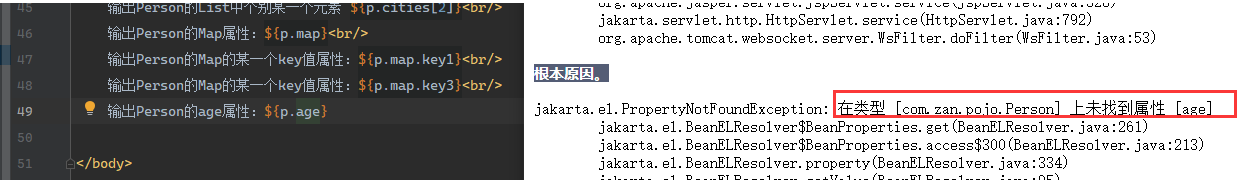
输出Person的age属性:${p.age}
</body>
</html>


- 如果age属性没有get方法,那么会如下图:

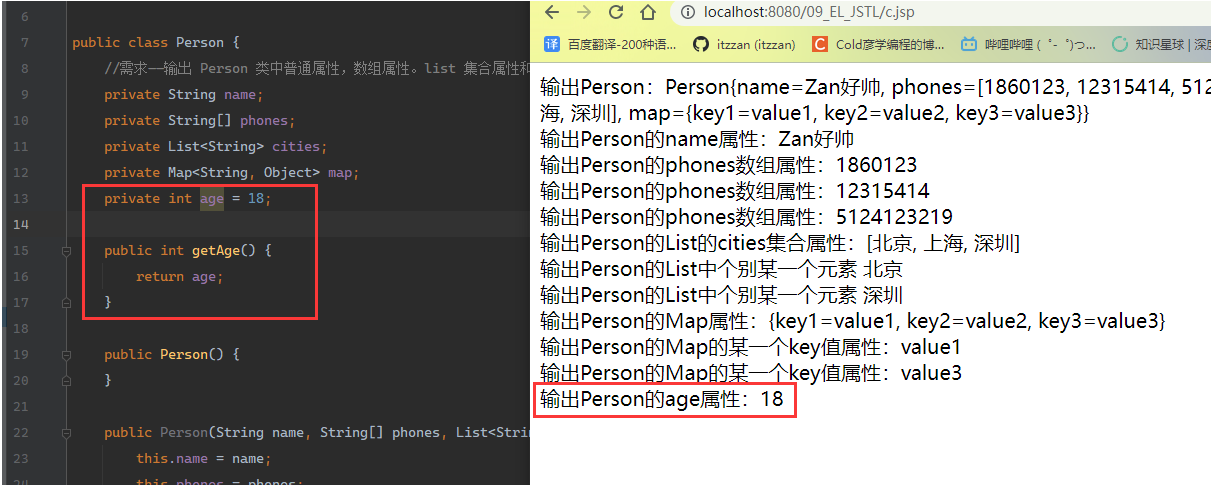
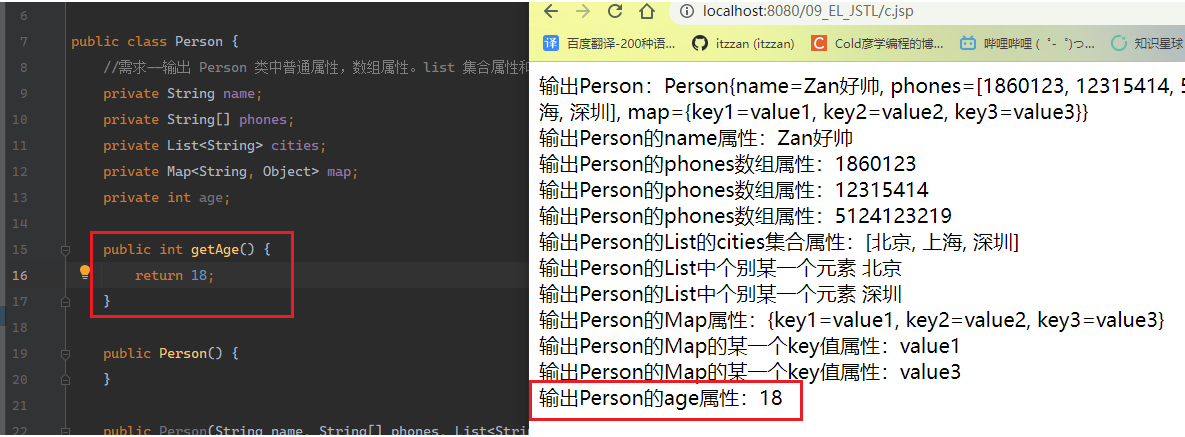
- 当age属性有了get方法后,如下:


- 结论:当我们调用属性的时候,都是访问的是它的getXxx方法
EL表达式 - 运算
:::tips
语法:${ 运算表达式 }
:::
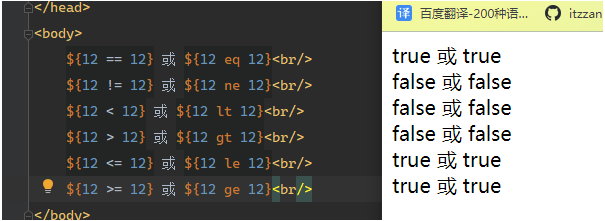
关系运算
| 关系运算符 | 说明 | 范例 | 结果 |
|---|---|---|---|
| == 或 eq | 等于 | ${5 == 5} 或 ${5 eq 5} | true |
| != 或 ne | 不等于 | ${5 != 5} 或 ${5 ne 5} | false |
| < 或 lt | 小于 | ${3 < 5} 或 ${5 lt 5} | true |
| >或 gt | 大于 | ${2 > 10} 或 ${2 gt 10} | false |
| <= 或 le | 小于等于 | ${5 <= 12} 或 ${5 le 12} | true |
| >= 或 ge | 大于等于 | ${3 >= 5} 或 ${3 ge 5} | false |
${12 == 12} 或 ${12 eq 12}<br/>
${12 != 12} 或 ${12 ne 12}<br/>
${12 < 12} 或 ${12 lt 12}<br/>
${12 > 12} 或 ${12 gt 12}<br/>
${12 <= 12} 或 ${12 le 12}<br/>
${12 >= 12} 或 ${12 ge 12}<br/>

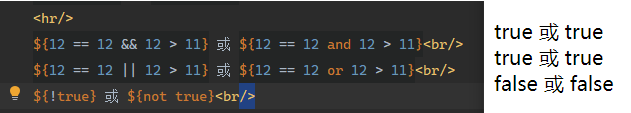
逻辑运算
| 逻辑运算符 | 说明 | 范例 | 结果 |
|---|---|---|---|
| && 或 and | 与运算 | ${ 12 == 12 && 12 < 11 } 或 ${ 12 == 12 and 12 < 11 } | false |
| || 或 or | 或运算 | ${ 12 == 12 || 12 < 11 } 或 ${ 12 == 12 or 12 < 11 } | true |
| ! 或 not | 取反运算 | ${ !true } 或 ${not true } | fasle |
${12 == 12 && 12 > 11} 或 ${12 == 12 and 12 > 11}<br/>
${12 == 12 || 12 > 11} 或 ${12 == 12 or 12 > 11}<br/>
${!true} 或 ${not true}<br>

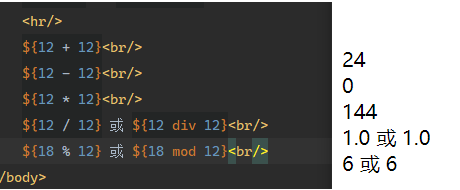
算数运算
| 算数运算符 | 说明 | 范例 | 结果 |
|---|---|---|---|
| + | 加法 | ${ 12 + 18 } | 30 |
| - | 减法 | ${ 18 - 8 } | 10 |
| ***** | 乘法 | ${ 12 * 12 } | 144 |
| / 或 div | 除法 | ${ 144 / 12 } 或 ${ 144 div 12 } | 12 |
| % 或 mod | 取模 | ${ 144 % 10 } 或 ${ 144 mod 10 } | 4 |
${12 + 12}<br/>
${12 - 12}<br/>
${12 * 12}<br/>
${12 / 12} 或 ${12 div 12}<br/>
${18 % 12} 或 ${18 mod 12}<br/>

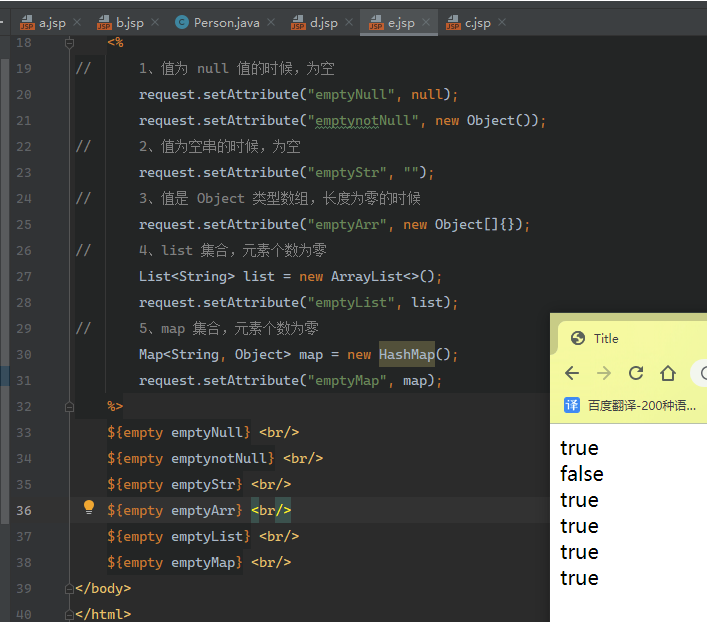
empty运算
:::tips
empty运算可以判断一个数据是否为空,如果为空,则输出true,不为空输出false
以下几种情况为空:
- 值为null值得时候,为空
- 值为空串得时候,为空
- 值是Object类型数组,长度为零的时候
- list集合,元素个数为零
- map集合,元素个数为零
:::
<%
// 1、值为 null 值的时候,为空
request.setAttribute("emptyNull", null);
request.setAttribute("emptynotNull", new Object());
// 2、值为空串的时候,为空
request.setAttribute("emptyStr", "");
// 3、值是 Object 类型数组,长度为零的时候
request.setAttribute("emptyArr", new Object[]{});
// 4、list 集合,元素个数为零
List<String> list = new ArrayList<>();
request.setAttribute("emptyList", list);
// 5、map 集合,元素个数为零
Map<String, Object> map = new HashMap();
request.setAttribute("emptyMap", map);
%>
${empty emptyNull} <br/>
${empty emptynotNull} <br/>
${empty emptyStr} <br/>
${empty emptyArr} <br/>
${empty emptyList} <br/>
${empty emptyMap} <br/>

三元运算
:::tips
表达式1 ?表达式2 :表达式3
- 如果表达式1的值为真,返回表达式2的值,如果表达式1的值为假,返回表达式3的值
:::
${12 == 12 ? "Zan好帅" : "no"}

. 点运算 和 [] 中括号运算符
:::tips
. 点运算,可以输出Bean对象中某个属性的值
[]中括号运算,可以输出有序集合中某个元素的值,并且[]中括号运算,还可以输出map集合中key里含有特殊字符的key的值
- 注意:中括号括起来的里面单引号或双引号都可以
:::
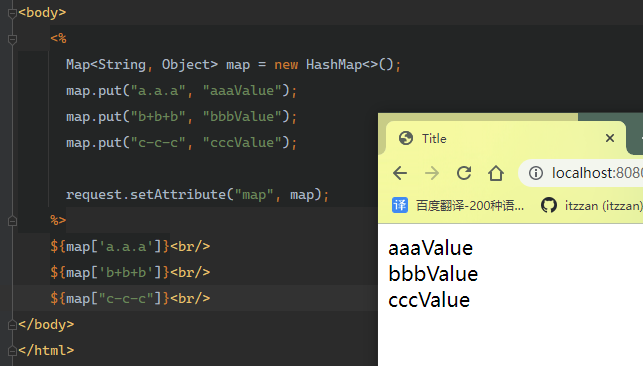
<%
Map<String, Object> map = new HashMap<>();
map.put("a.a.a", "aaaValue");
map.put("b+b+b", "bbbValue");
map.put("c-c-c", "cccValue");
request.setAttribute("map", map);
%>
${map['a.a.a']}<br/>
${map['b+b+b']}<br/>
${map["c-c-c"]}<br/>

EL表达式的11个隐含对象
- EL表达式中11个隐含对象,是EL表达式中自己定义的,可以直接使用
| 变量 | 类型 | 作用 |
| — | — | — |
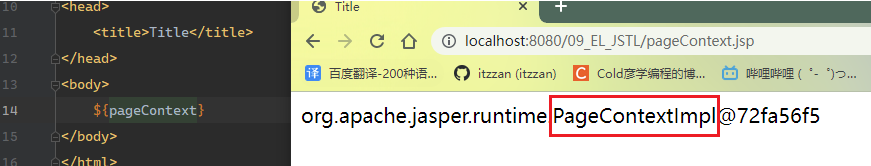
| pageContext | PageContextImpl | 可以获取jsp中的九大内置对象 |
| pageScope | Map<String, Object> | 可以获取pageContext域中的数据 |
| requestScope | Map<String, Object> | 可以获取Request域中的数据 |
| sessionScope | Map<String, Object> | 可以获取Session域中的数据 |
| applicationScope | Map<String, Object> | 可以获取ServletContext域中的数据 |
| param | Map<String, String> | 可以获取请求参数的值 |
| paramValues | Map<String, String[]> | 可以获取请求参数的值,获取多个值的时候使用 |
| header | Map<String, String> | 可以获取请求头的信息 |
| headerValues | Map<String, String[]> | 可以获取请求头的信息,获取多个值的时候使用 |
| cookie | Map<String, Cookie> | 获取当前请求的Cookie信息 |
| initParam | Map<String, String> | 获取在web.xml中配置的上下文参数 |
EL获取四个特定域中的属性
| pageScope | pageContext域 |
|---|---|
| requestScope | Request域 |
| sessionScope | Session域 |
| applicationScope | ServletContext域 |
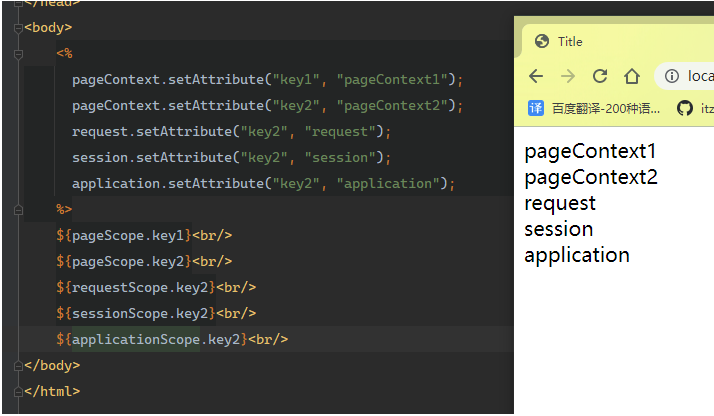
<%
pageContext.setAttribute("key1", "pageContext1");
pageContext.setAttribute("key2", "pageContext2");
request.setAttribute("key2", "request");
session.setAttribute("key2", "session");
application.setAttribute("key2", "application");
%>
${pageScope.key1}<br/>
${pageScope.key2}<br/>
${requestScope.key2}<br/>
${sessionScope.key2}<br/>
${applicationScope.key2}<br/>

pageContext对象的使用
:::tips
可以使用:
- 协议
- 服务器ip
- 服务器端口
- 获取工程路径
- 获取请求方法
- 获取客户端ip地址
- 获取会话的id编号
:::

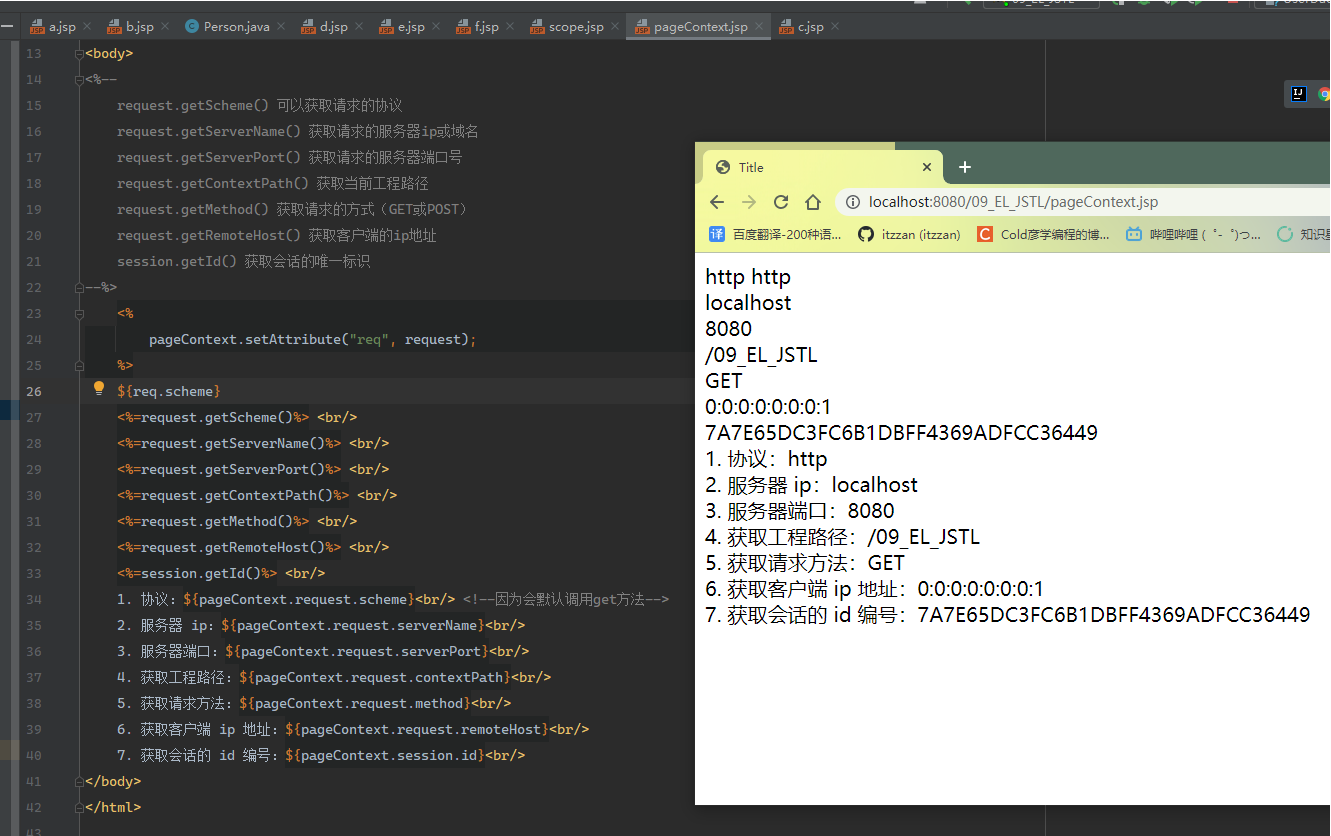
<%--
request.getScheme() 可以获取请求的协议
request.getServerName() 获取请求的服务器ip或域名
request.getServerPort() 获取请求的服务器端口号
request.getContextPath() 获取当前工程路径
request.getMethod() 获取请求的方式(GET或POST)
request.getRemoteHost() 获取客户端的ip地址
session.getId() 获取会话的唯一标识
--%>
<%
pageContext.setAttribute("req", request);
%>
${req.scheme}
<%=request.getScheme()%> <br/>
<%=request.getServerName()%> <br/>
<%=request.getServerPort()%> <br/>
<%=request.getContextPath()%> <br/>
<%=request.getMethod()%> <br/>
<%=request.getRemoteHost()%> <br/>
<%=session.getId()%> <br/>
1. 协议:${pageContext.request.scheme}<br/> <!--因为会默认调用get方法-->
2. 服务器 ip:${pageContext.request.serverName}<br/>
3. 服务器端口:${pageContext.request.serverPort}<br/>
4. 获取工程路径:${pageContext.request.contextPath}<br/>
5. 获取请求方法:${pageContext.request.method}<br/>
6. 获取客户端 ip 地址:${pageContext.request.remoteHost}<br/>
7. 获取会话的 id 编号:${pageContext.session.id}<br/>
- 使用的话一般都会将request请求的变量给变成Attribute的req,然后用req来进行调用,这样更为方便

EL表达式其他隐含对象的使用
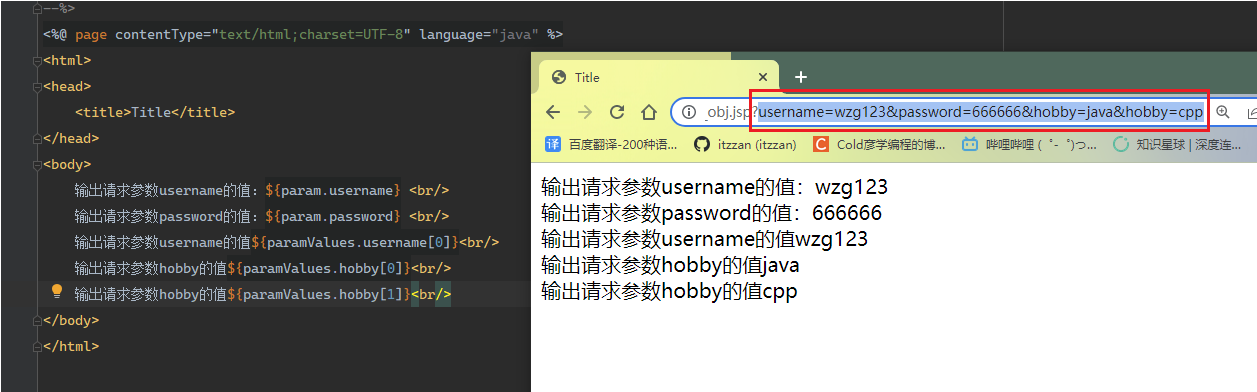
输出请求参数username的值:${param.username} <br/>
输出请求参数password的值:${param.password} <br/>
输出请求参数username的值${paramValues.username[0]}<br/>
输出请求参数hobby的值${paramValues.hobby[0]}<br/>
输出请求参数hobby的值${paramValues.hobby[1]}<br/>
- 这个使用的话需要在地址栏传入参数,这样子才能访问到请求参数

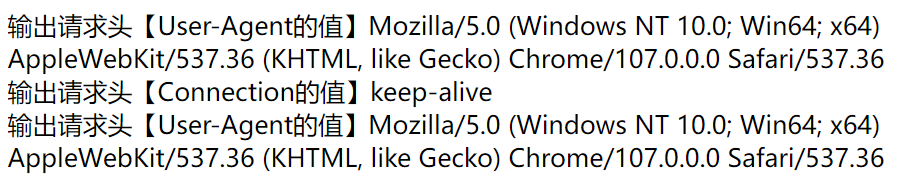
输出请求头【User-Agent的值】${header["User-Agent"]} <br/><!--有特殊符号,需要框起来,不能直接用-->
输出请求头【Connection的值】${header.Connection} <br/>
输出请求头【User-Agent的值】${headerValues["User-Agent"][0]} <br/>

获取Cookie的名称:${cookie.JSESSIONID.name} <br/>
获取Cookie的值:${cookie.JSESSIONID.value} <br/>

输出Context-param标签的username的值:${initParam.username}<br/>
输出Context-param标签的url的值:${initParam.url}<br/>

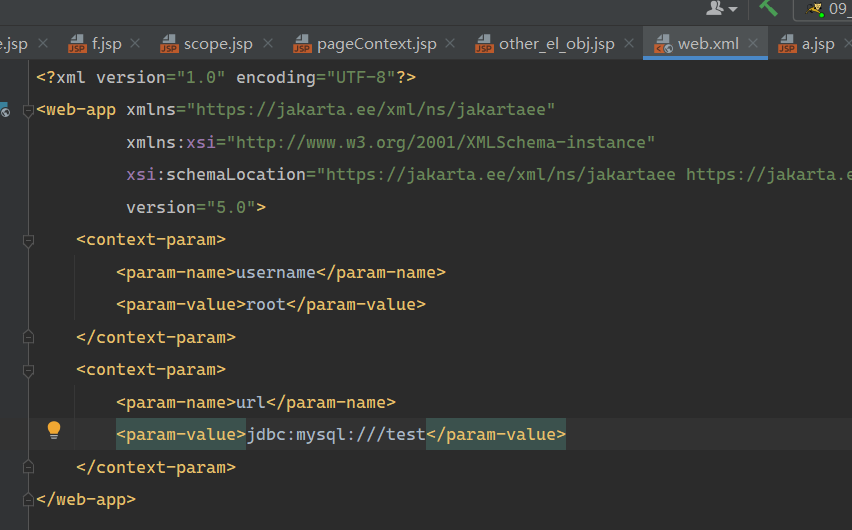
- context-param需要在web.xml中配置一下

JSTL标签库
:::tips
JSTL标签库,全称是指JSP Standard Tag Library ,JSP标准标签库。是一个不断完善的开放源代码的JSP标签库
EL表达式主要是为了替换JSP中的表达式脚本,而标签库则是为了替换代码脚本。这样就可以使得JSP页面变成更加简洁
:::
JSTL的基本介绍
-
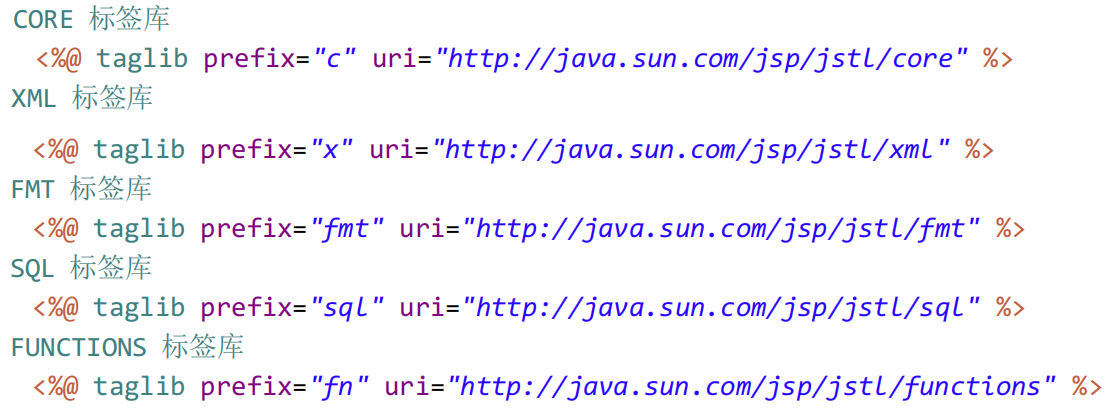
JSTL由五个不同功能的标签库组成
| 功能范围 | URI | 前缀 |
| — | — | — |
| 核心标签库–重点 | http://java.sun.com/jsp/jstl/core | c |
| 格式化 | http://java.sun.com/jsp/jstl/fmt | fml |
| 函数 | http://java.sun.com/jsp/jstl/functions | fn |
| 数据库(不使用) | http://java.sun.com/jsp/jstl/sql | sql |
| XML(不使用) | http://java.sun.com/jsp/jstl/xml | x | -
在jsp标签库中使用taglib指令引入标签库
:::info

:::
JSTL标签库的使用步骤
- 先导入JSTL标签库的jar包
taglibs-standard-impl-1.2.1.jar
taglibs-standard-spec-1.2.1.jar
- 使用taglib指令引入标签库
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
注意注意!!!
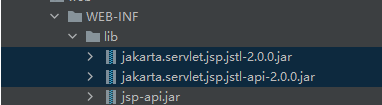
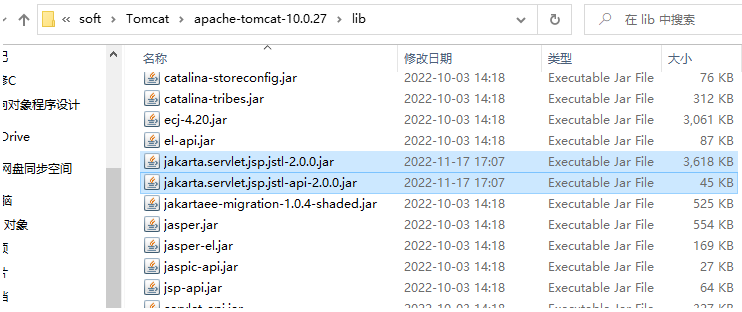
如果说你使用的Tomcat的版本是大于10的,那么还需要再导入两个包
- 不然的话当你不引入标签库的时候,可以使用<c:>,但是当你引入标签库的时候,就会一致报错500(nnd卡了一小时,搜了半天才搜到)

- 如果说还是不写,那就将这两个jar包导入到Tomcat的lib下

core核心库使用
<c:set />
- set标签可以往域中保存数据
<%--
<c:set />(使用很少)
作用:set 标签可以往域中保存数据
域对象.setAttribute(key, value)
scope属性 设置保存到哪个域,
page表示PageContext域(默认)
request表示Request域
session表示session域
application表示ServletContext域
var属性 设置key是多少
value属性 设置value是多少
--%>
保存之前:${ sessionScope.abc } <br>
<c:set scope="session" var="abc" value="abcValue"/>
保存之后:${ sessionScope.abc } <br>
<hr/>


<c:if />
- if标签用来做if判断
<%--
<c:if />
if 标签用来做if判断
test属性表示判断的条件 (使用EL表达式输出)
--%>
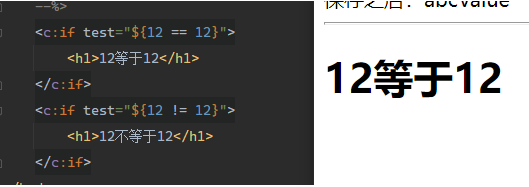
<c:if test="${12 == 12}">
<h1>12等于12</h1>
</c:if>
<c:if test="${12 != 12}">
<h1>12不等于12</h1>
</c:if>

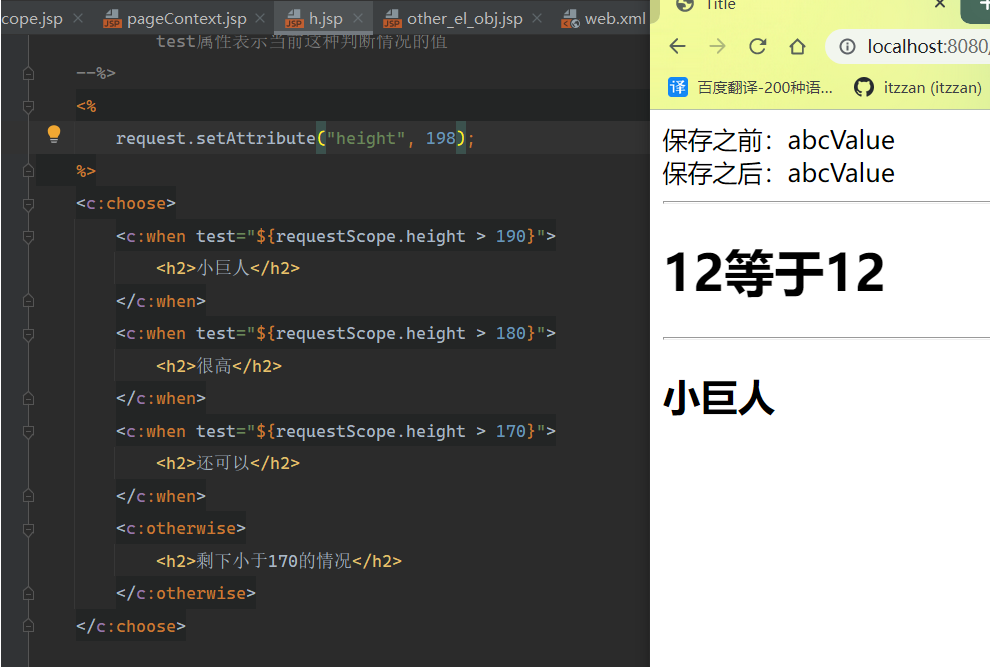
<c:choose> <c:when> <c:otherwise>
- 多路判断,跟switch…case…default非常接近
<%--
<c:choose> <c:when> <c:otherwise>标签
作用:多路判断。跟 switch ... case .... default 非常接近
choose标签开始选择判断
when标签表示每一种判断情况
test属性表示当前这种判断情况的值
otherwise标签表示剩下的情况
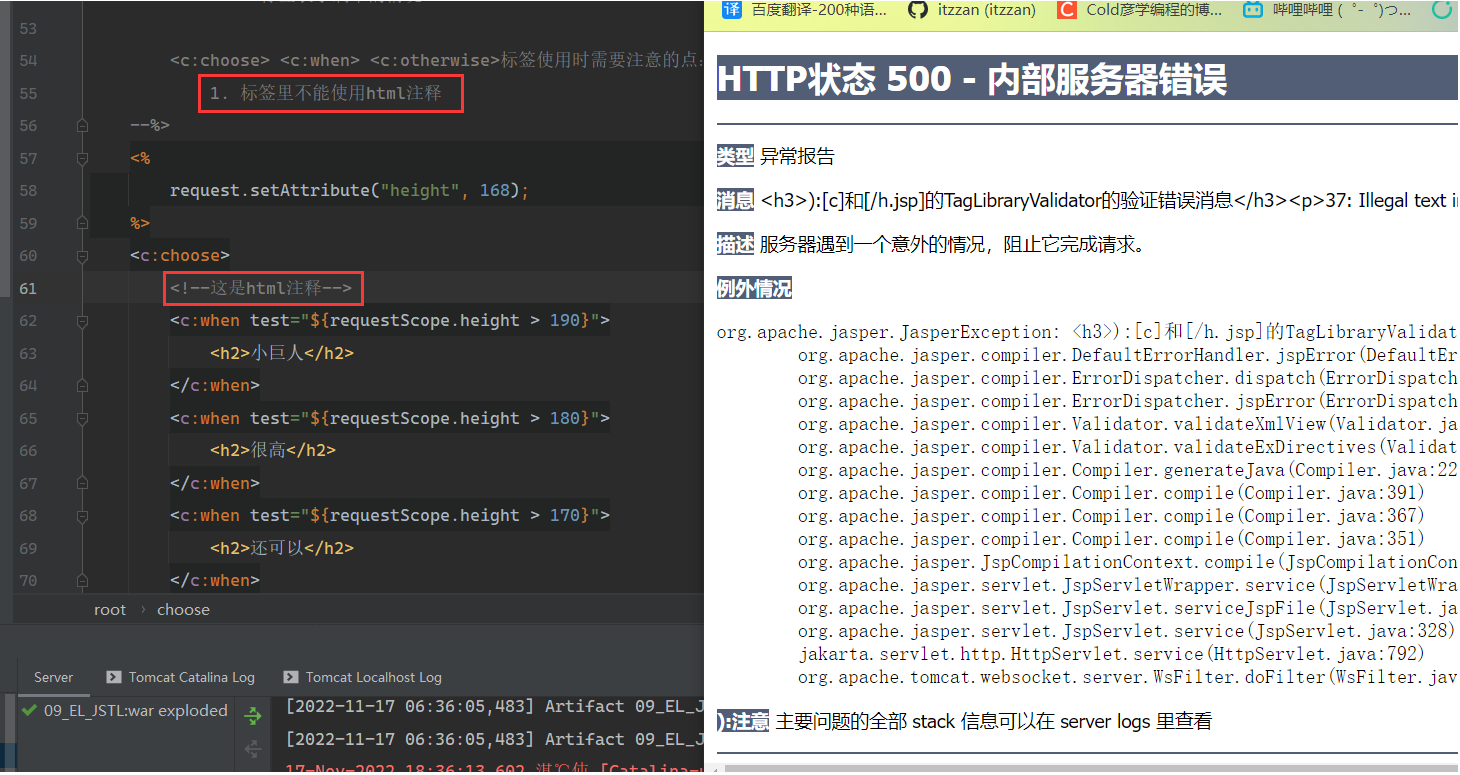
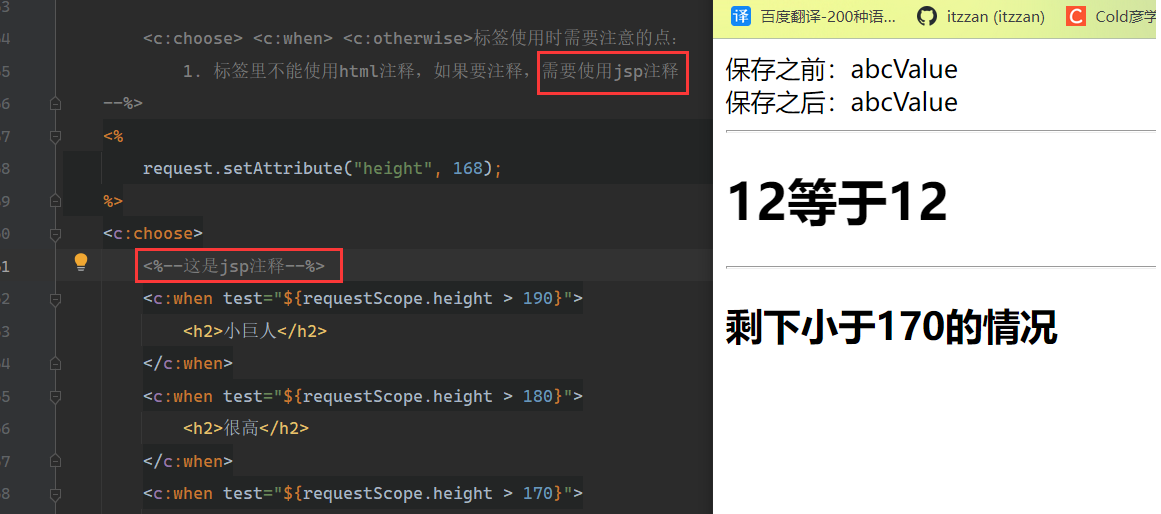
<c:choose> <c:when> <c:otherwise>标签使用时需要注意的点:
1. 标签里不能使用html注释,如果要注释,需要使用jsp注释
2. when标签的父标签一定要是choose标签
--%>
<%
request.setAttribute("height", 148);
%>
<c:choose>
<%--这是jsp注释--%>
<c:when test="${requestScope.height > 190}">
<h2>小巨人</h2>
</c:when>
<c:when test="${requestScope.height > 180}">
<h2>很高</h2>
</c:when>
<c:when test="${requestScope.height > 170}">
<h2>还可以</h2>
</c:when>
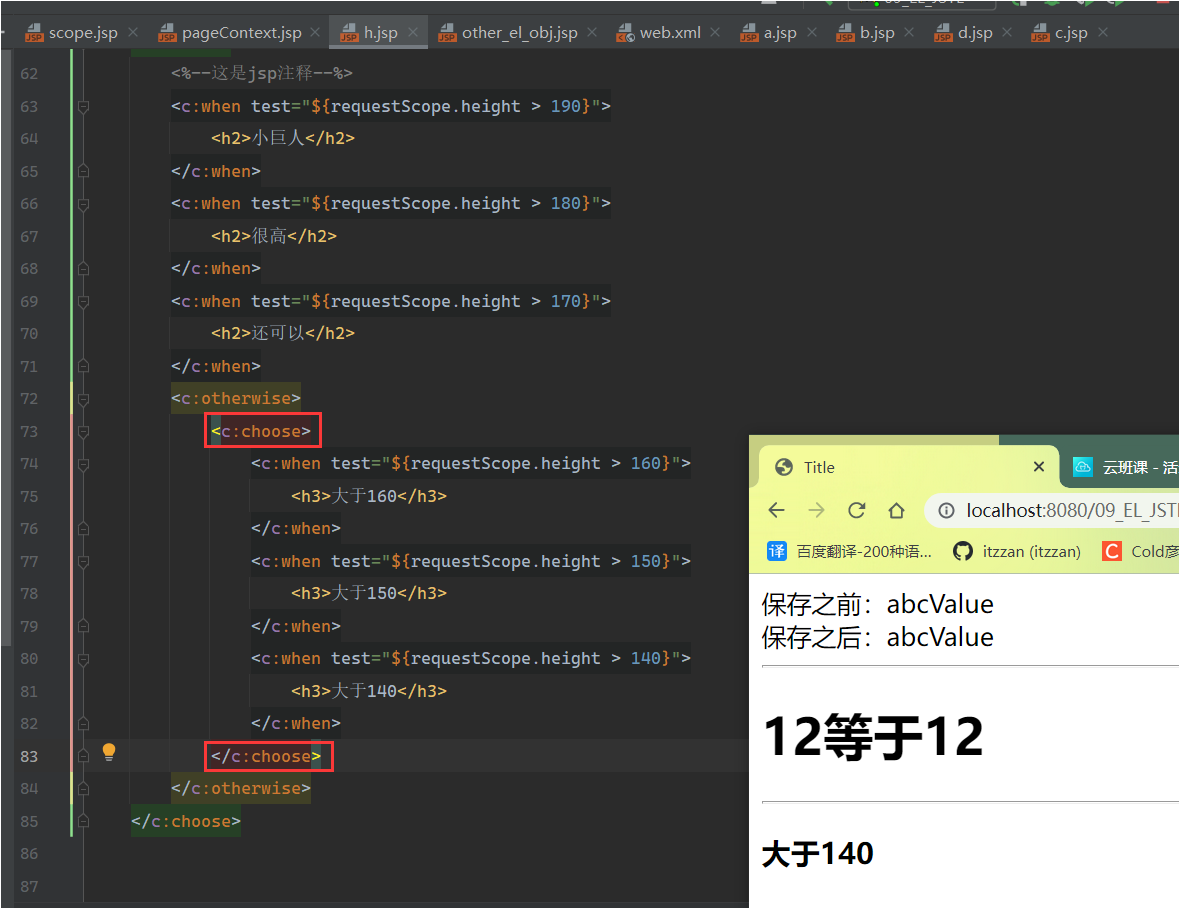
<c:otherwise>
<c:choose>
<c:when test="${requestScope.height > 160}">
<h3>大于160</h3>
</c:when>
<c:when test="${requestScope.height > 150}">
<h3>大于150</h3>
</c:when>
<c:when test="${requestScope.height > 140}">
<h3>大于140</h3>
</c:when>
</c:choose>
</c:otherwise>
</c:choose>

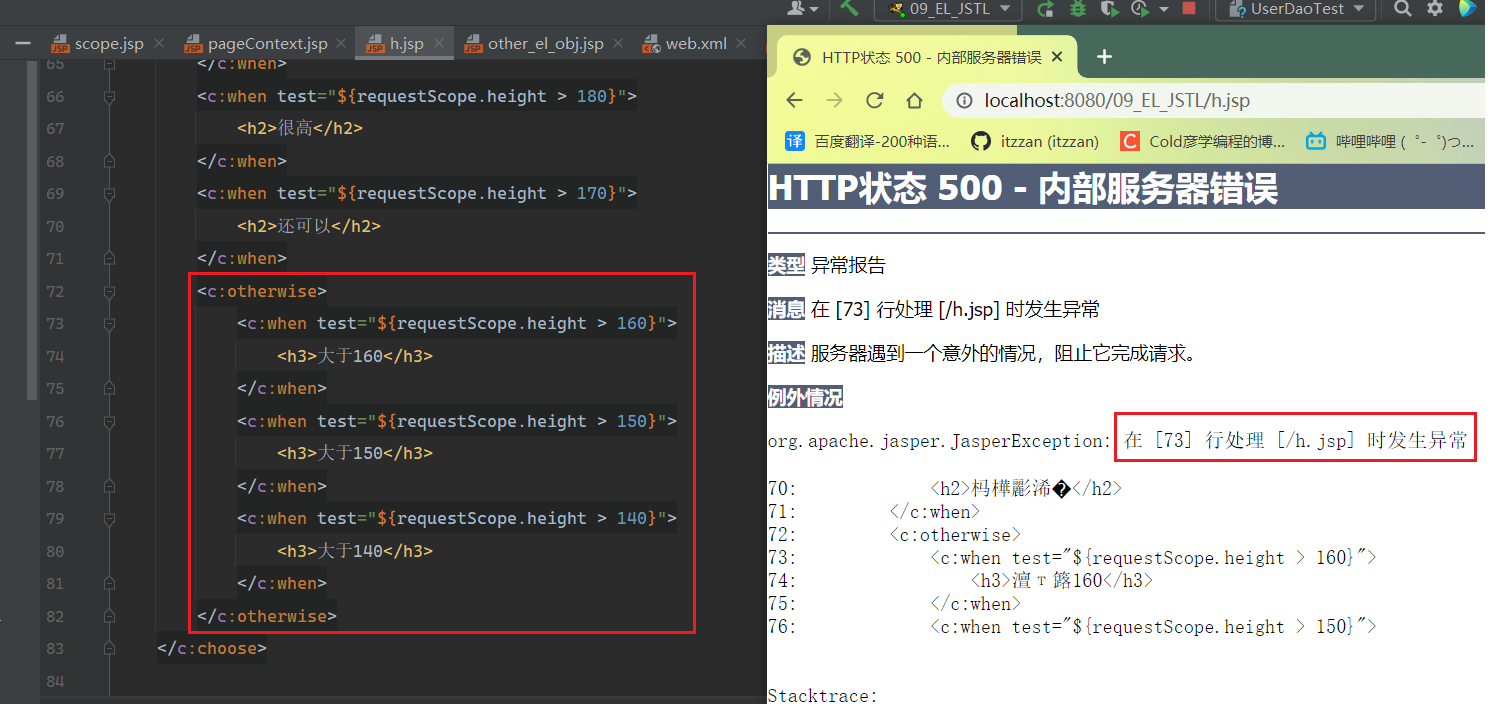
- 标签里不能使用html注释,需要用jsp注释


- when标签的父标签一定要是choose标签


<c:forEach>
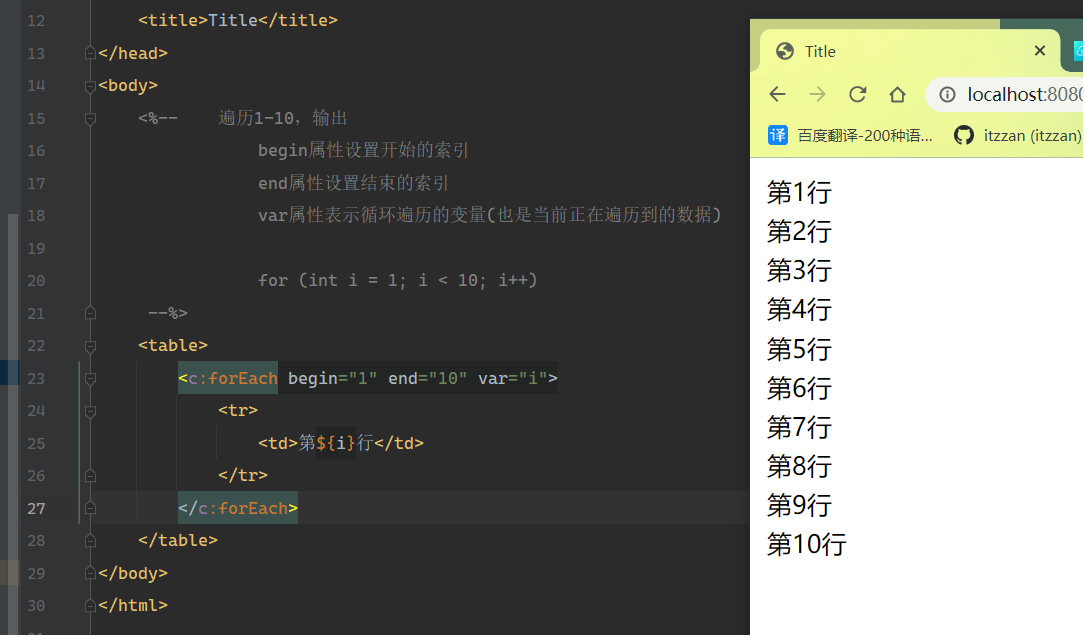
- 遍历输出使用
<%@ page import="java.util.Map" %>
<%@ page import="java.util.HashMap" %>
<%@ page import="java.util.List" %>
<%@ page import="com.zan.pojo.Student" %>
<%@ page import="java.util.ArrayList" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: lenovo
Date: 2022-11-17
Time: 18:49
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--1. 遍历1-10,输出
begin属性设置开始的索引
end属性设置结束的索引
var属性表示循环遍历的变量(也是当前正在遍历到的数据)
for (int i = 1; i < 10; i++)
--%>
<table>
<c:forEach begin="1" end="10" var="i">
<tr>
<td>第${i}行</td>
</tr>
</c:forEach>
</table>
<hr/>
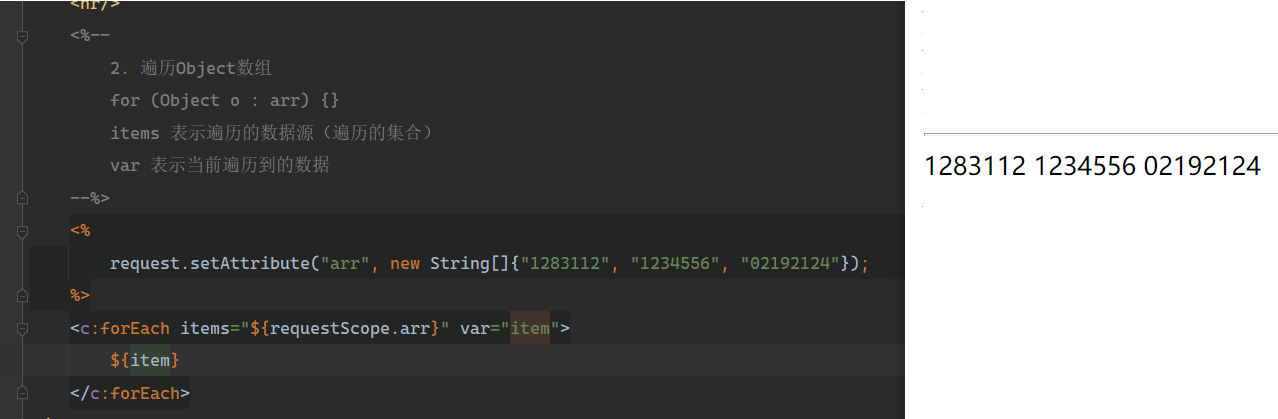
<%--
2. 遍历Object数组
for (Object o : arr) {}
items 表示遍历的数据源(遍历的集合)
var 表示当前遍历到的数据
--%>
<%
request.setAttribute("arr", new String[]{"1283112", "1234556", "02192124"});
%>
<c:forEach items="${requestScope.arr}" var="item">
${item}
</c:forEach>
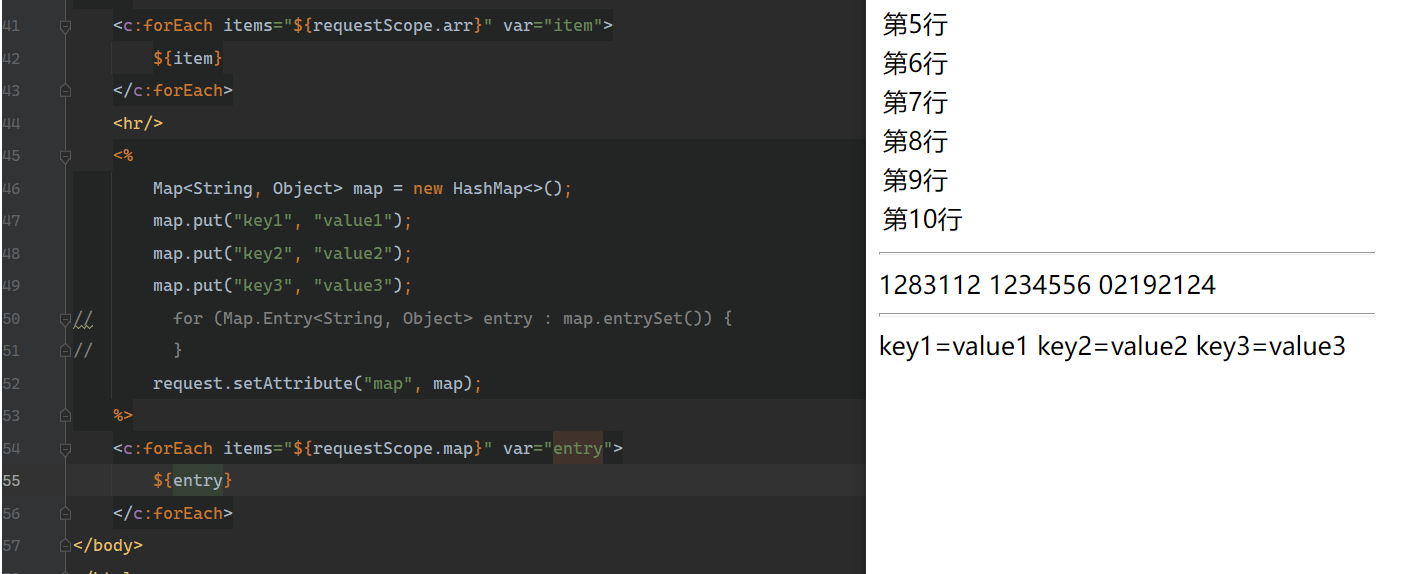
<hr/>
<%
Map<String, Object> map = new HashMap<>();
map.put("key1", "value1");
map.put("key2", "value2");
map.put("key3", "value3");
// for (Map.Entry<String, Object> entry : map.entrySet()) {
// }
request.setAttribute("map", map);
%>
<c:forEach items="${requestScope.map}" var="entry">
<h1>${entry.key} = ${entry.value}</h1>
</c:forEach>
<hr/>
<%
List<Student> studentList = new ArrayList<>();
for (int i = 1; i <= 10; i++) {
studentList.add(new Student(i, "username" + i, "password" + i, i, "phone" + i));
}
request.setAttribute("list", studentList);
%>
<table>
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>年龄</th>
<th>电话</th>
<th>操作</th>
</tr>
<%--
items 表示遍历的集合
var 表示遍历到的数据、
begin 表示遍历的开始索引值
end 表示遍历的结束索引值
step 表示遍历的步长值
varStatus 表示当前遍历到的数据的状态
LoopTagStatus接口方法
getCurrent() --> 表示获取当前遍历到的数据
getIndex() --> 表示获取遍历的索引
getCount() --> 表示遍历的个数
isFirst() --> 表示当前遍历的数据是否是第一条 等价于 getFirst()【可以用boolean属性生成get方法就可以看出来】
isLast() --> 表示当前遍历的数据是否是最后一条
getBegin() --> 获取第一条
getEnd() --> 获取最后一条
getStep() --> 获取步长
--%>
<c:forEach begin="3" end="6" varStatus="status" items="${requestScope.list}" var="list">
<tr>
<td>${list.id}</td>
<td>${list.username}</td>
<td>${list.password}</td>
<td>${list.age}</td>
<td>${list.phone}</td>
<td>删除、修改</td>
<td>${status.current}</td>
<td>${status.index}</td>
<td>${status.count}</td>
<td>${status.first}</td>
<td>${status.last}</td>
<td>${status.begin}</td>
<td>${status.end}</td>
<td>${status.step}</td>
</tr>
</c:forEach>
</table>
</body>
</html>



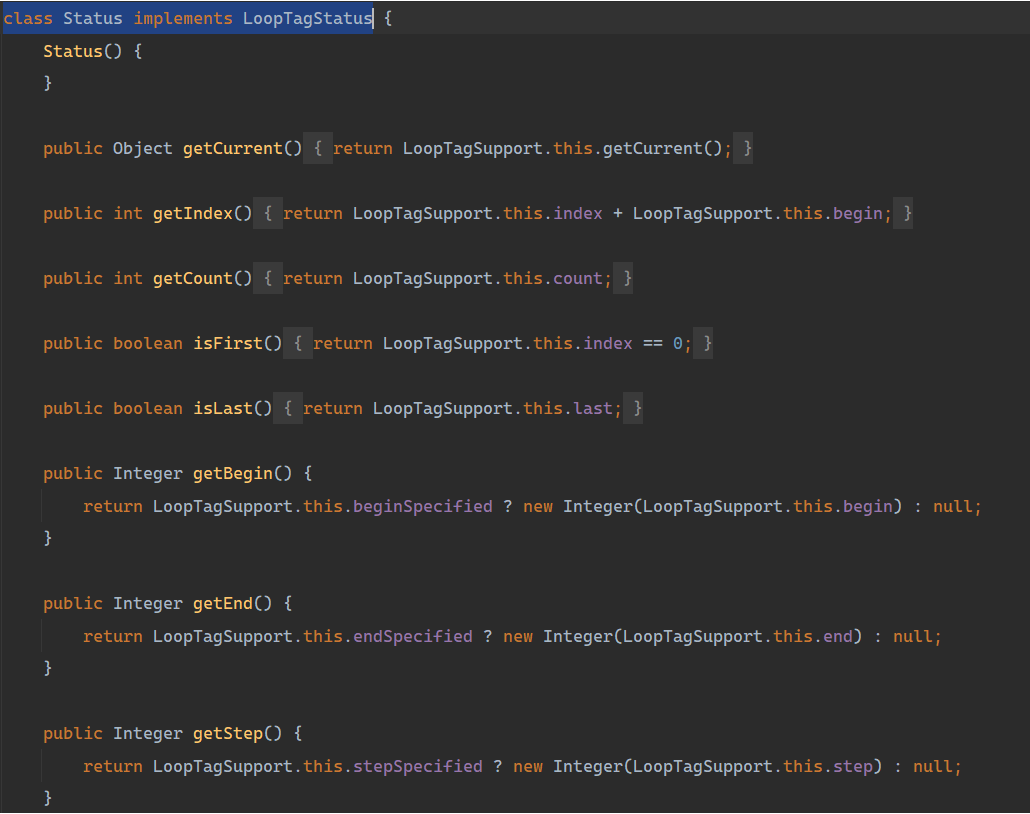
- 看一下Status

LoopTagStatus接口方法
getCurrent() --> 表示获取当前遍历到的数据
getIndex() --> 表示获取遍历的索引
getCount() --> 表示遍历的个数
isFirst() --> 表示当前遍历的数据是否是第一条 等价于 getFirst()【可以用boolean属性生成get方法就可以看出来】
isLast() --> 表示当前遍历的数据是否是最后一条
getBegin() --> 获取第一条
getEnd() --> 获取最后一条
getStep() --> 获取步长