文章目录
- 一、`console.log`普通信息/`console.info`提示性信息/`console.error`错误信息/`console.warn`警示信息
- 二、`console.time()和console.timeEnd()`=>查看执行所用时间
- 三、`console.group()和console.groupEnd()`=>让控制台输出的语句产生不同的层级嵌套关系
- 四、`console.profile和console.profileEnd`=>查看CPU使用相关信息
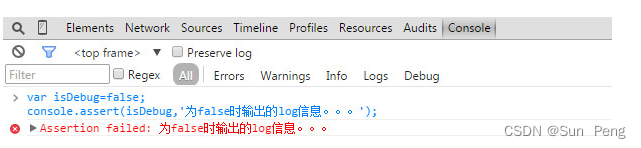
- 五、`console.assert`=>对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台
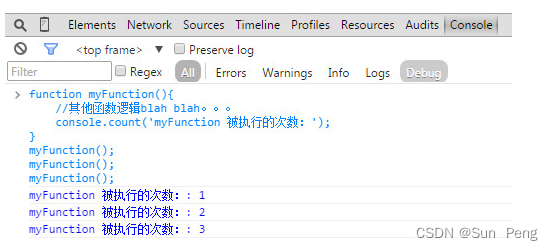
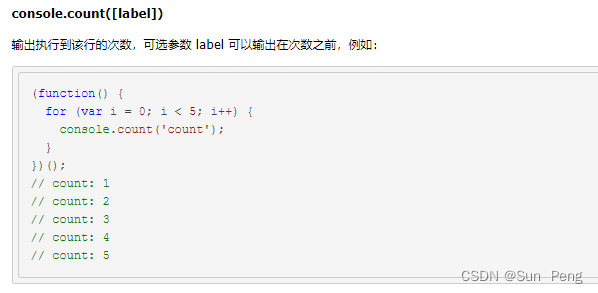
- 六、`console.count`=>统计代码被执行的次数
- 七、`console.dir(object)`=>将传入对象的属性,包括子对象的属性以列表形式输出
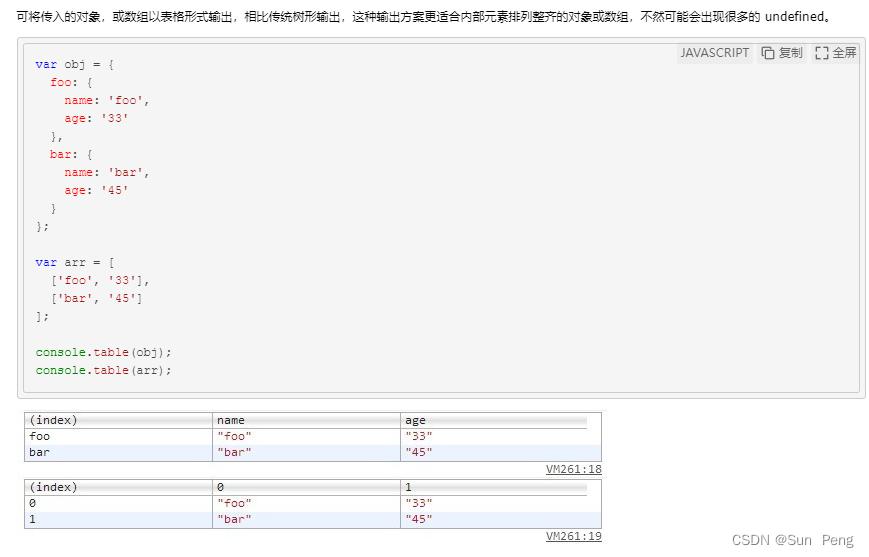
- 八、`console.table()`=>将传入的对象或数组以表格形式输出
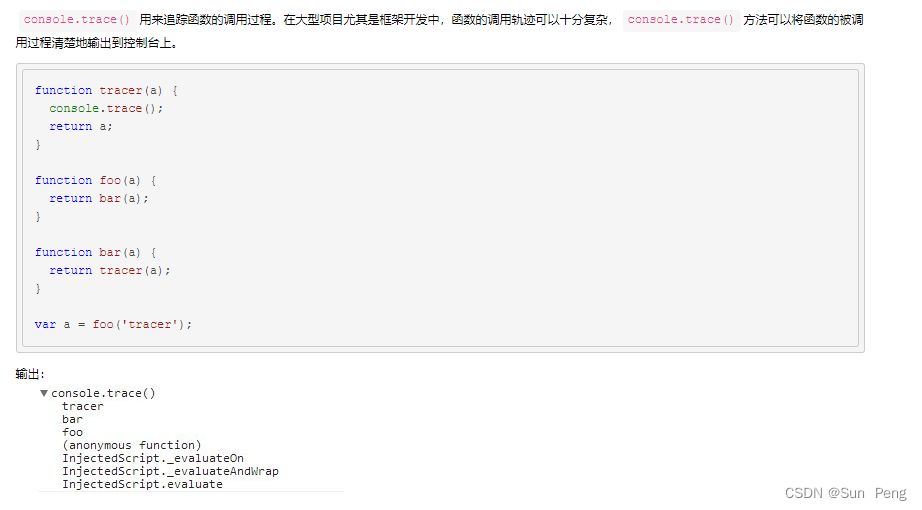
- 九、`console.trace()`=>追踪函数的调用过程
一、console.log普通信息/console.info提示性信息/console.error错误信息/console.warn警示信息


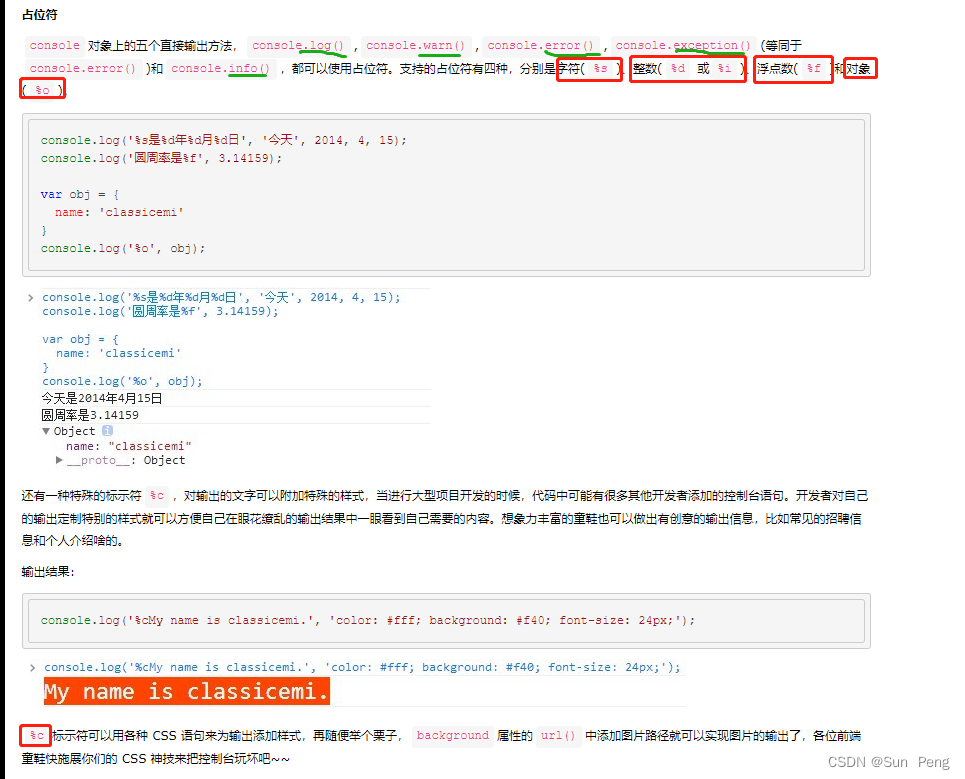
| 占位符 | 含义 |
|---|---|
%s | string 字符串占位符 |
%d | 数字 数字占位符 |
%o | object 对象占位符 |
%c | 样式 占位写样式 |
占位符:%s string 字符串占位符:
console.log(“今天来的%s不少”,“客人”); // 今天来的客人不少
console.log(“今天来的%s不少,%s也不少”,“客人”,“朋友”); // 今天来的客人不少,朋友也不少
占位符:%d 数字 数字占位符:
console.log(“今天来了%d个人”,10); // 今天来了10个人
console.log(“今天来了%d个人”,“10”); // 今天来了NaN个人 ,字符串"10"会识别成非数;
console.log(“今天来了%d个人”,10+=5); // 报错;运算表达式会报错;
var a = 10; console.log(“今天来了%d个人”,a+=5); // 今天来了15个人;变量的运算是可以的;
console.log(“今天来了%s个人”,25); // 今天来了25个人; 用字符串的形成输出了,并没报错;
字符串不能转数字,数字却可以转成字符串;
占位符:%o object 对象占位符:
console.log(“今天来了%o人”,“{a:10}”); // 今天来了’{a:10}‘人; 对象也能出来;
console.log(“今天来了%o人”,“[1,2,3]”); // 今天来了’[1,2,3]'人; 数组也是对象;
console.log(“今天来了%o人”,1); // 今天来了1人;数字1,转换成包装类Number;
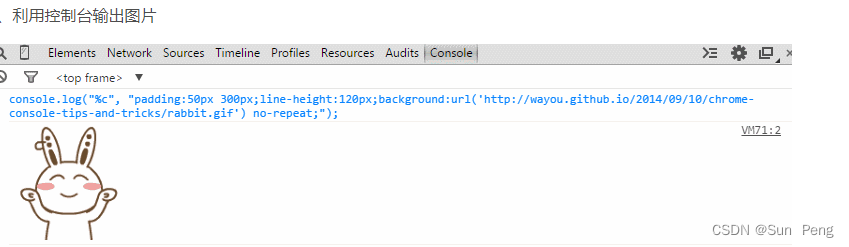
点位符:%c 样式 占位写样式:
console.log(“%c今天来了20人”, “color:red”); // 定个样式,从头开始生效;
加个定时器,变色的:
setInterval(x=>{
console.log('%c我%c爱%c你',
'color:rgb(' + parseInt(Math.random() * 256) + ',' + parseInt(Math.random() * 256) + ',' + parseInt(Math.random() * 256) + ')',
'color:rgb(' + parseInt(Math.random() * 256) + ',' + parseInt(Math.random() * 256) + ',' + parseInt(Math.random() * 256) + ')',
'color:rgb(' + parseInt(Math.random() * 256) + ',' + parseInt(Math.random() * 256) + ',' + parseInt(Math.random() * 256) + ')');
},1000);

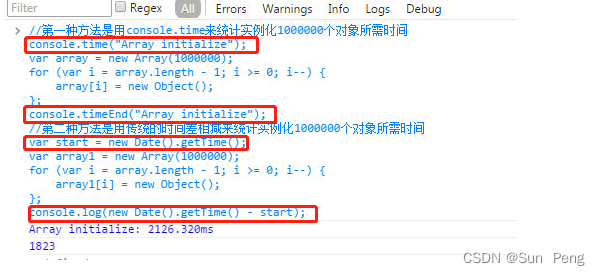
二、console.time()和console.timeEnd()=>查看执行所用时间

三、console.group()和console.groupEnd()=>让控制台输出的语句产生不同的层级嵌套关系

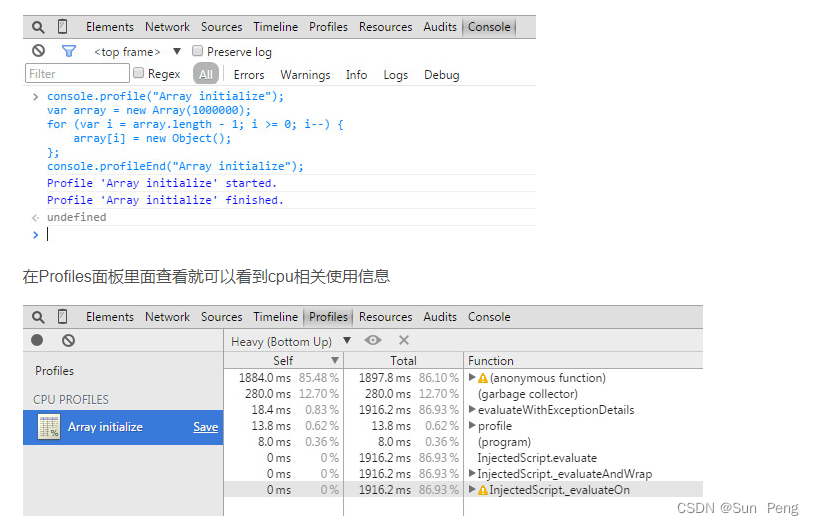
四、console.profile和console.profileEnd=>查看CPU使用相关信息

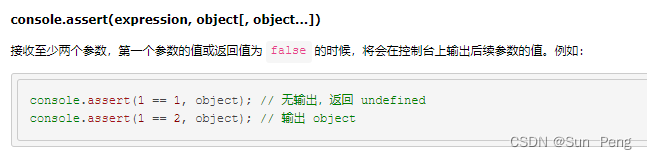
五、console.assert=>对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台


六、console.count=>统计代码被执行的次数


七、console.dir(object)=>将传入对象的属性,包括子对象的属性以列表形式输出

八、console.table()=>将传入的对象或数组以表格形式输出

九、console.trace()=>追踪函数的调用过程