ESP32-C3 入门篇(二)使用VS Code进行开发
文章目录
前言
总结STM32的成功,除了Cortex M3的性能强之外,也离不开ST推出的标准库及简单易用的MDK IDE。完善的开发配套,极大的降低了开发门槛,让开发者更专注与应用的开发。ESP32在前期推出了IDF,但是开发方式更接近与在Linux下的开发。当时有注意到国内的安信可整了一套在eclipse下开发的工具。随后官方推出了ESP-IDF tools工具,解决windows用户的开发环境搭建问题。这两年,随着VS code越来越深入人心,乐鑫官方也顺势推出了VS Code插件,解决了IDE的问题。
VS Code是什么?
我们引用官方的介绍:
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). Begin your journey with VS Code with these introductory videos.
VS Code有着轻量且强大的代码编辑功能和丰富的插件,内置了强大的调试器,极大提高了开发效率。
ESP VS Code开发环境(无脑下载版本)
安装Espressif IDF插件
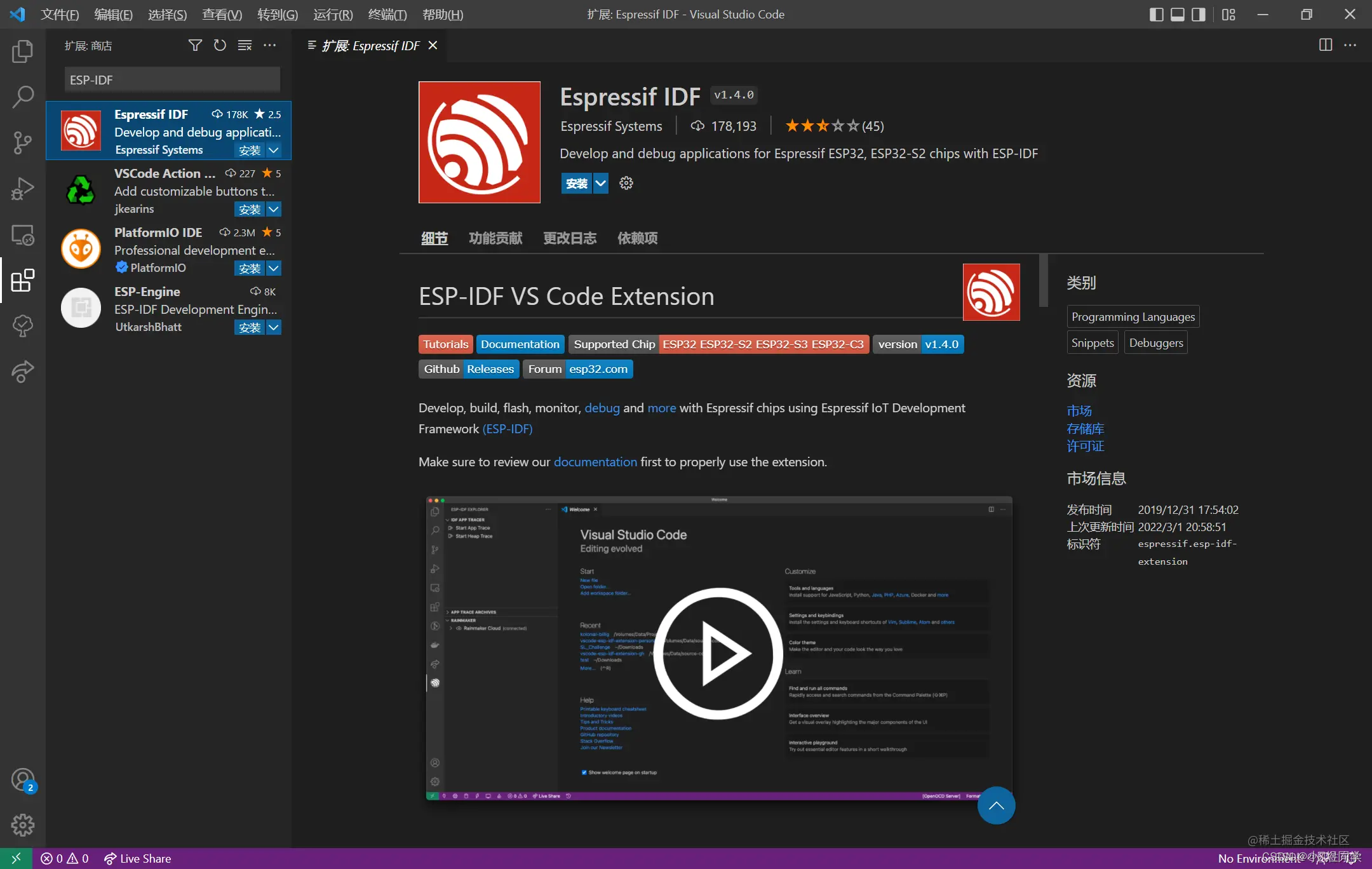
从下载安装VS Code软件,这里就不再赘述,笔者当前使用的版本是1.66.2。在VS Code插件商店搜索框输出"ESP-IDF",找到"Espressif IDF"点击安装。截至目前,插件的版本是V1.4.0。这里简单介绍Espressif IDF插件的安装使用,详细的使用可以参考插件的介绍页。

配置插件
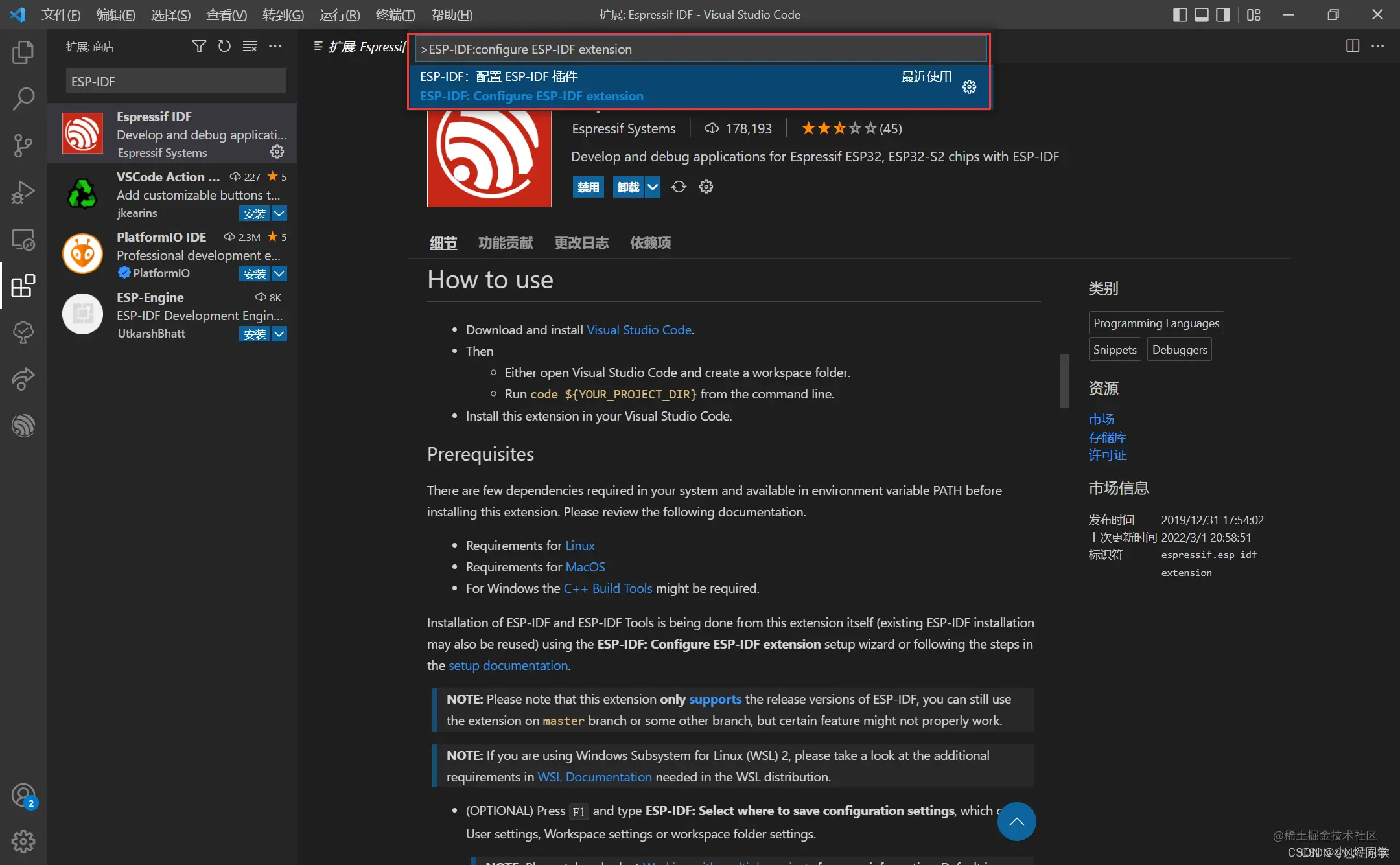
按快捷键"Ctrl+Shift+P",在输入框输入">ESP-IDF: Configure ESP-IDF extension",点击配置ESP-IDF插件,如下图:

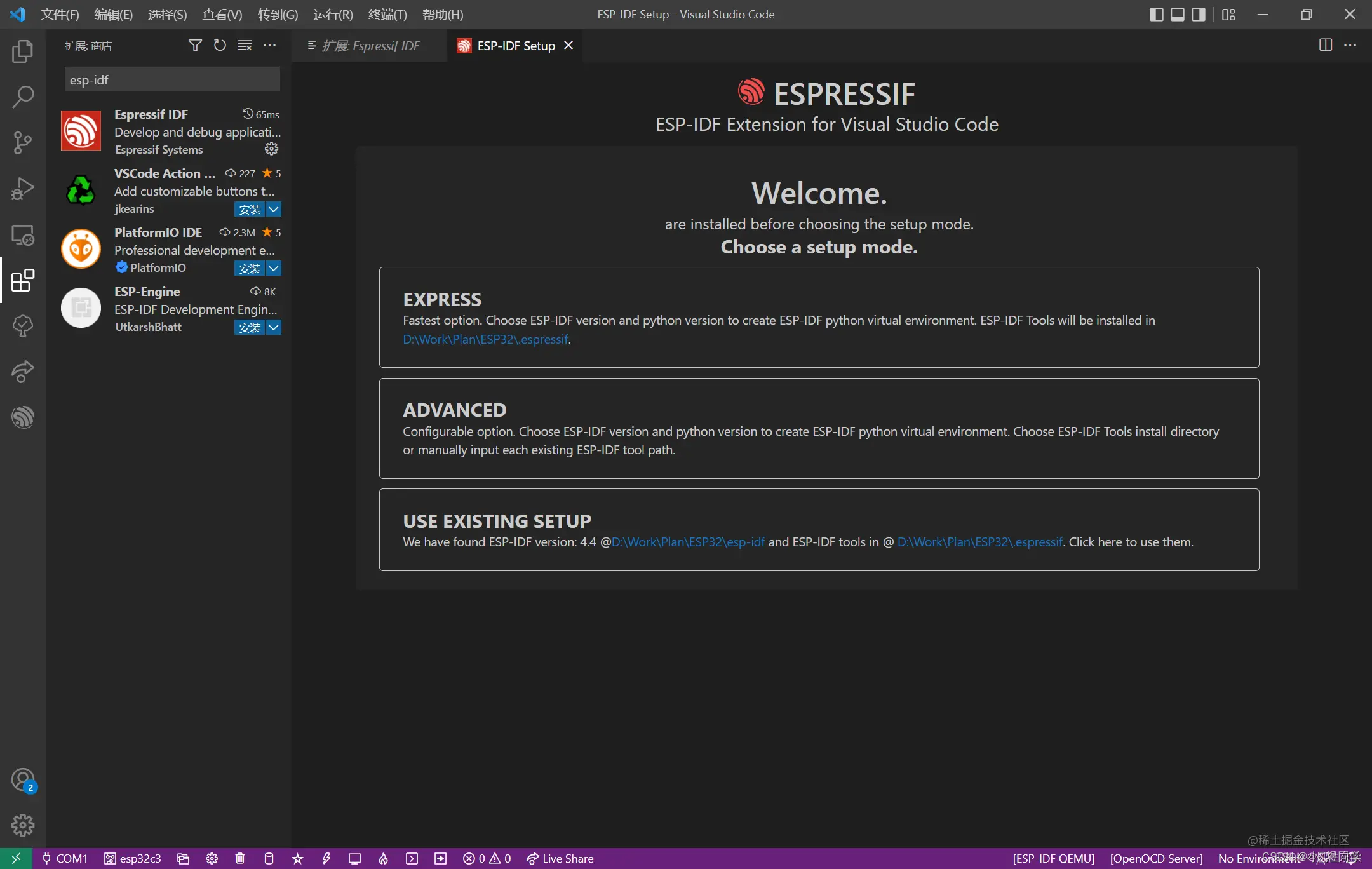
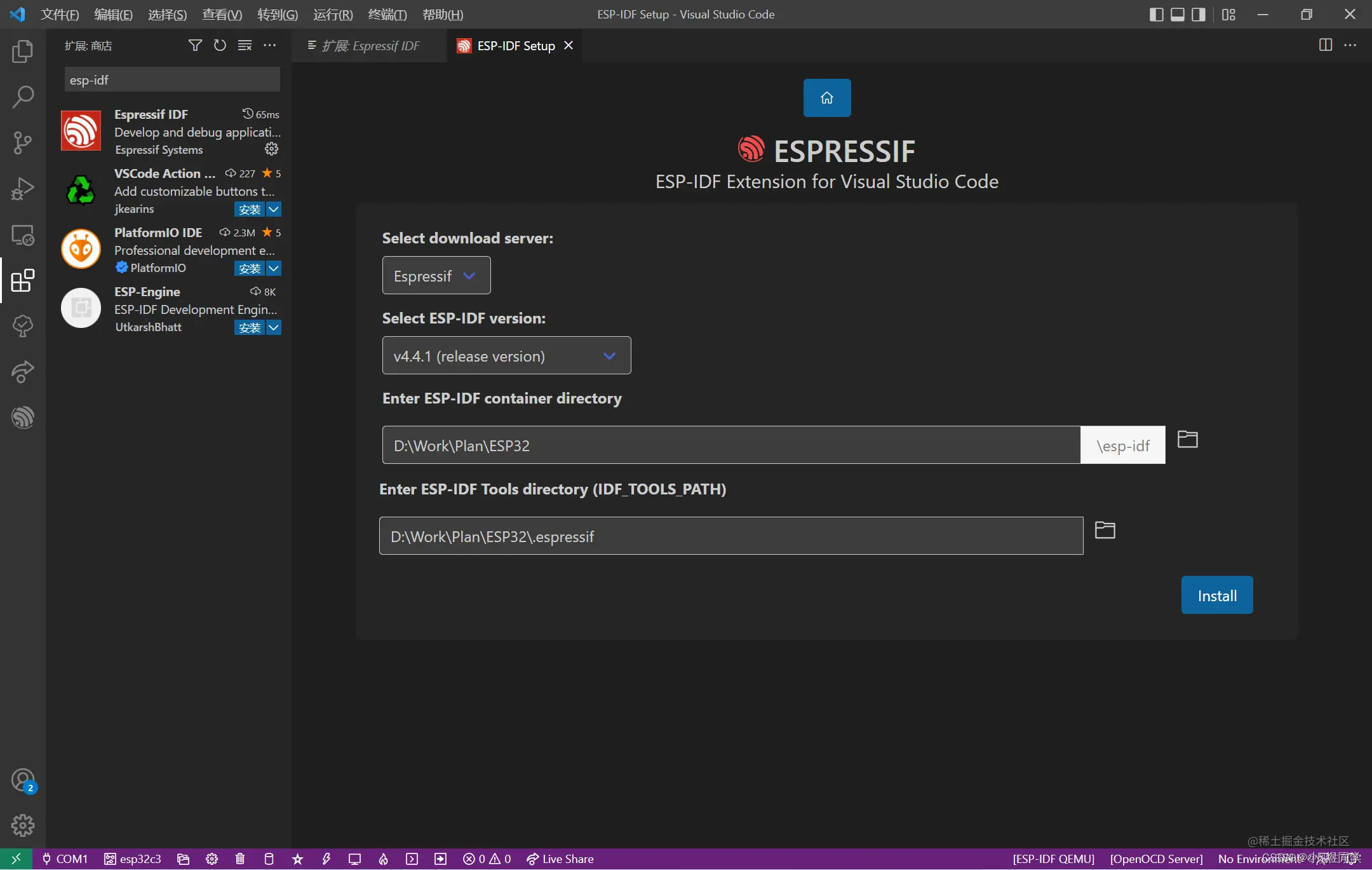
在弹出的配置页面选择EXPRESS:

由于某个众所周知的原因,服务器一定要选择Espressif,点击Install按钮等待安装结束。

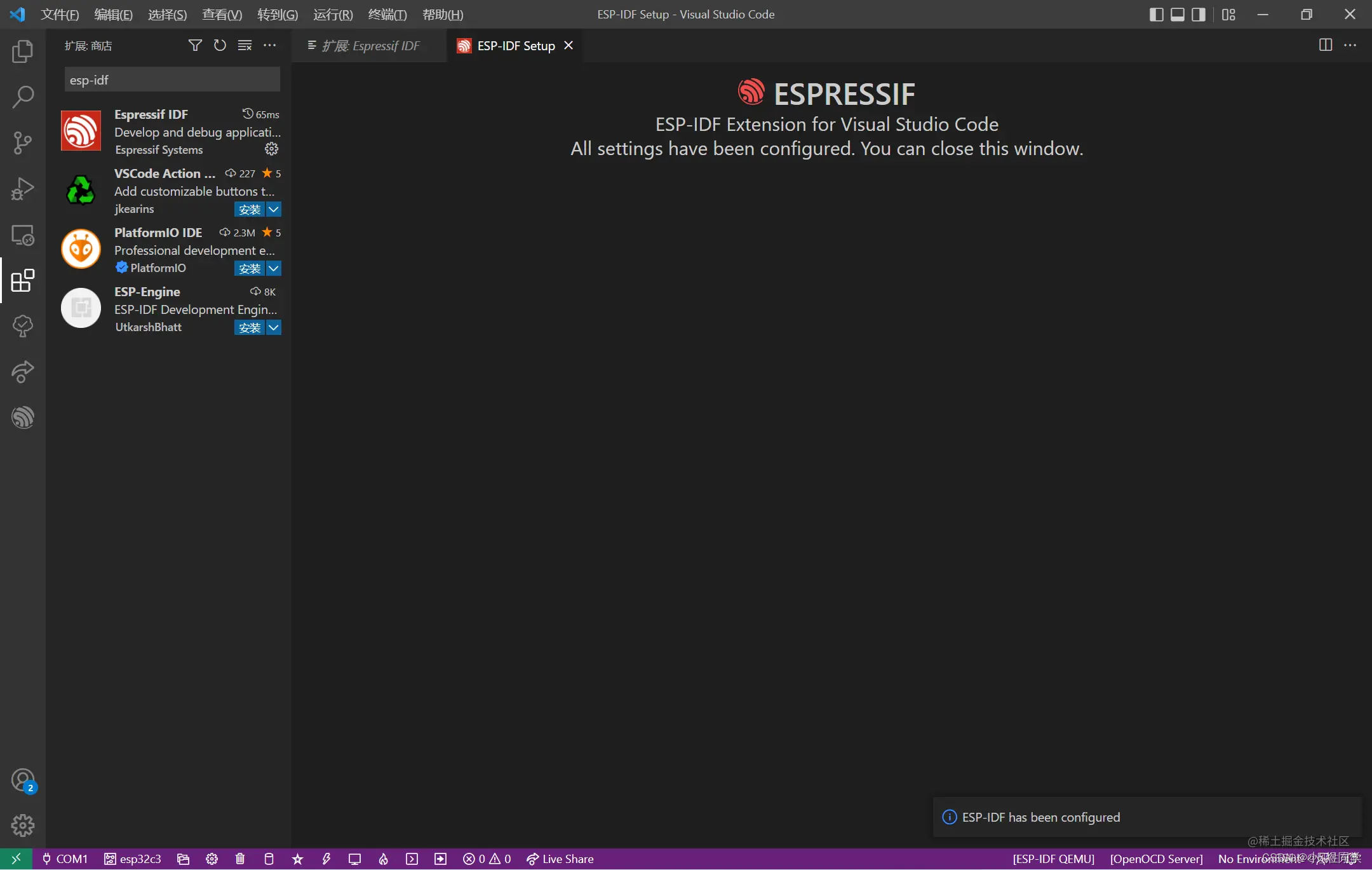
显示下图表示已经安装成功:

编译例程
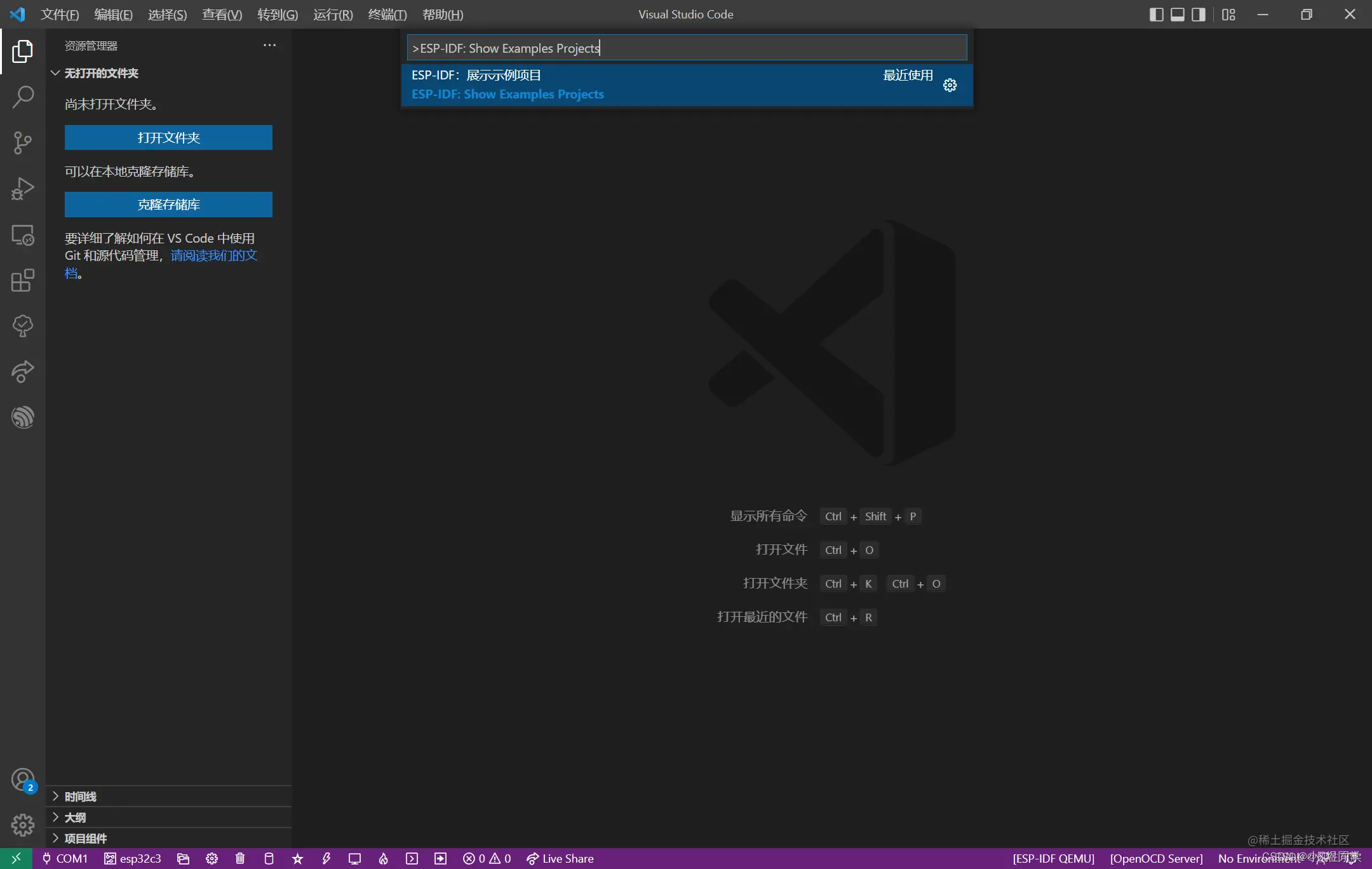
按快捷键"Ctrl+Shift+P",在输入框输入">ESP-IDF: Show Examples Projects",点击展示示例项目,如下图:

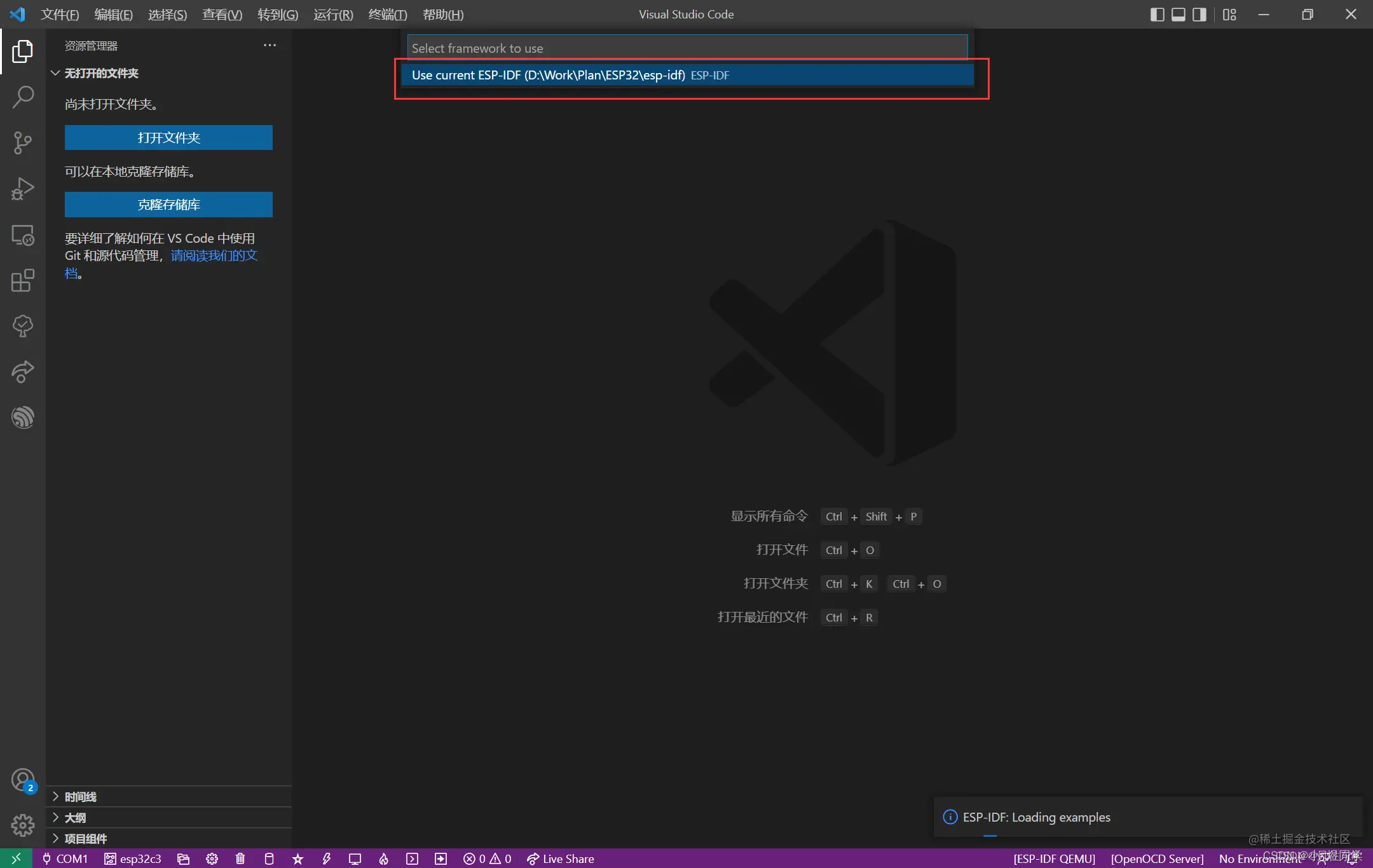
选择IDF:

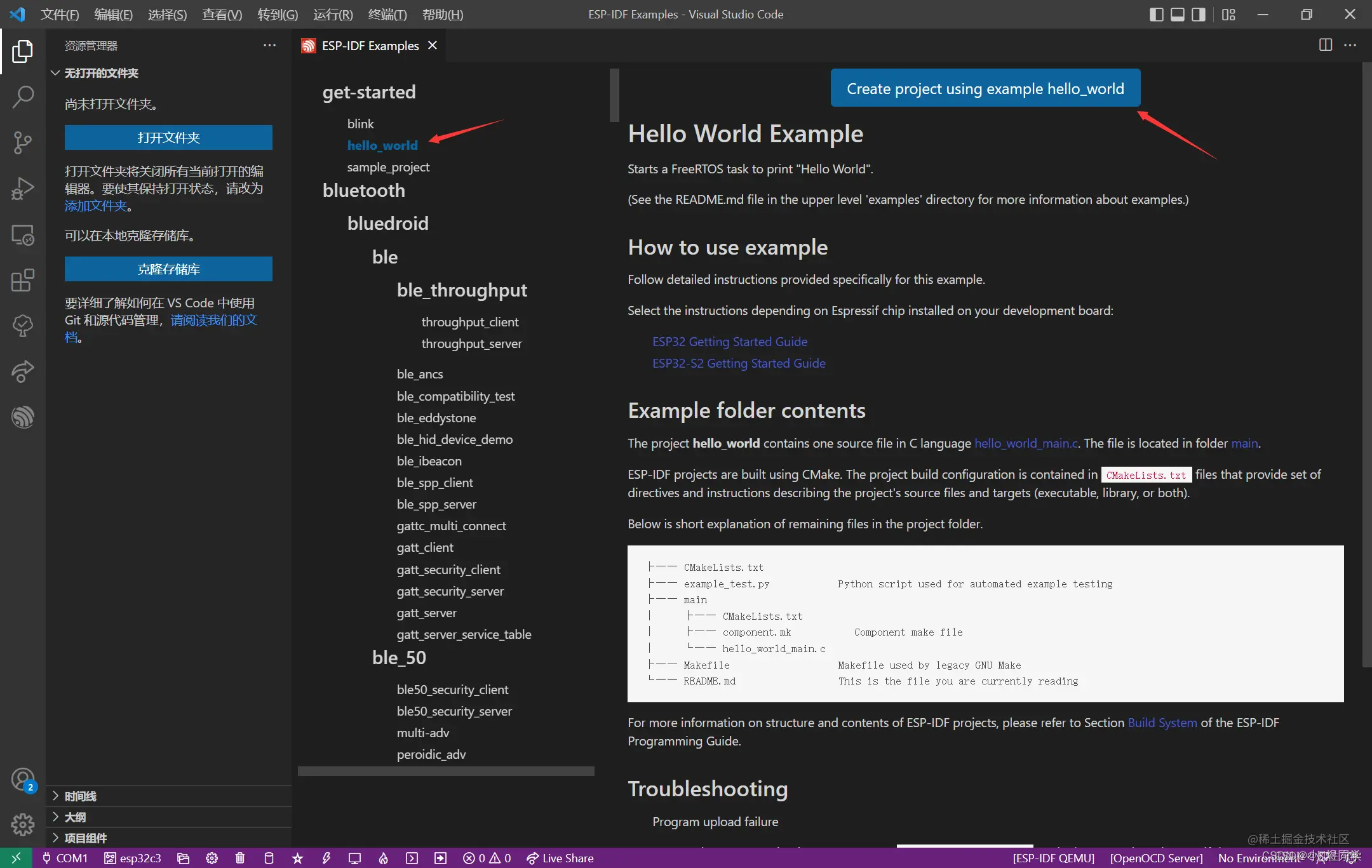
选择hello_world并点击Create project using example hello_world,指定存储的位置:

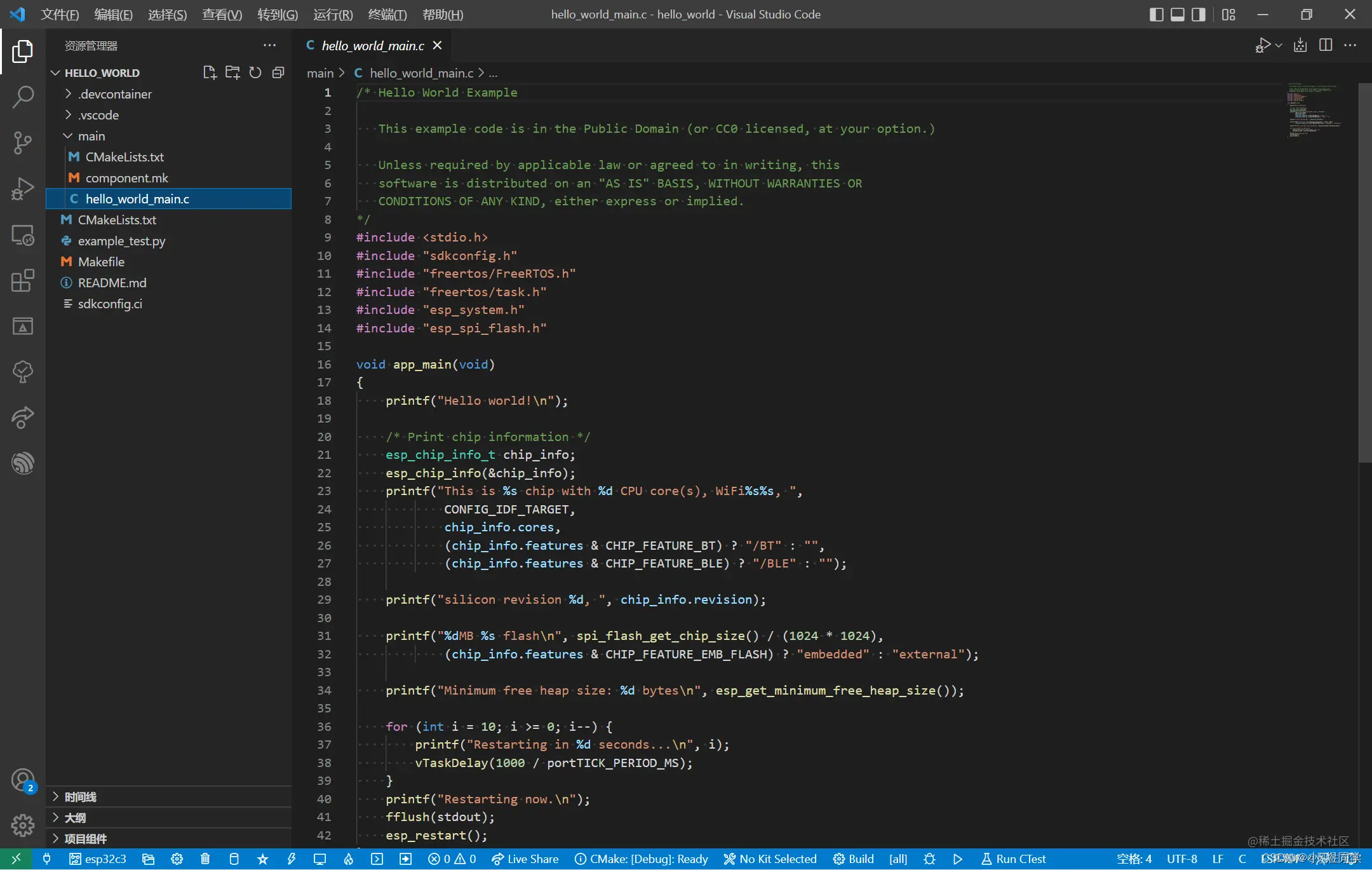
整体的界面如下图,按住Ctrl按键,点击函数或头文件可以轻松跳转。底栏也提供了很多快捷按钮,鼠标放置在按钮上会显示按钮的名称。根据名称大家也可以理解对应的功能。

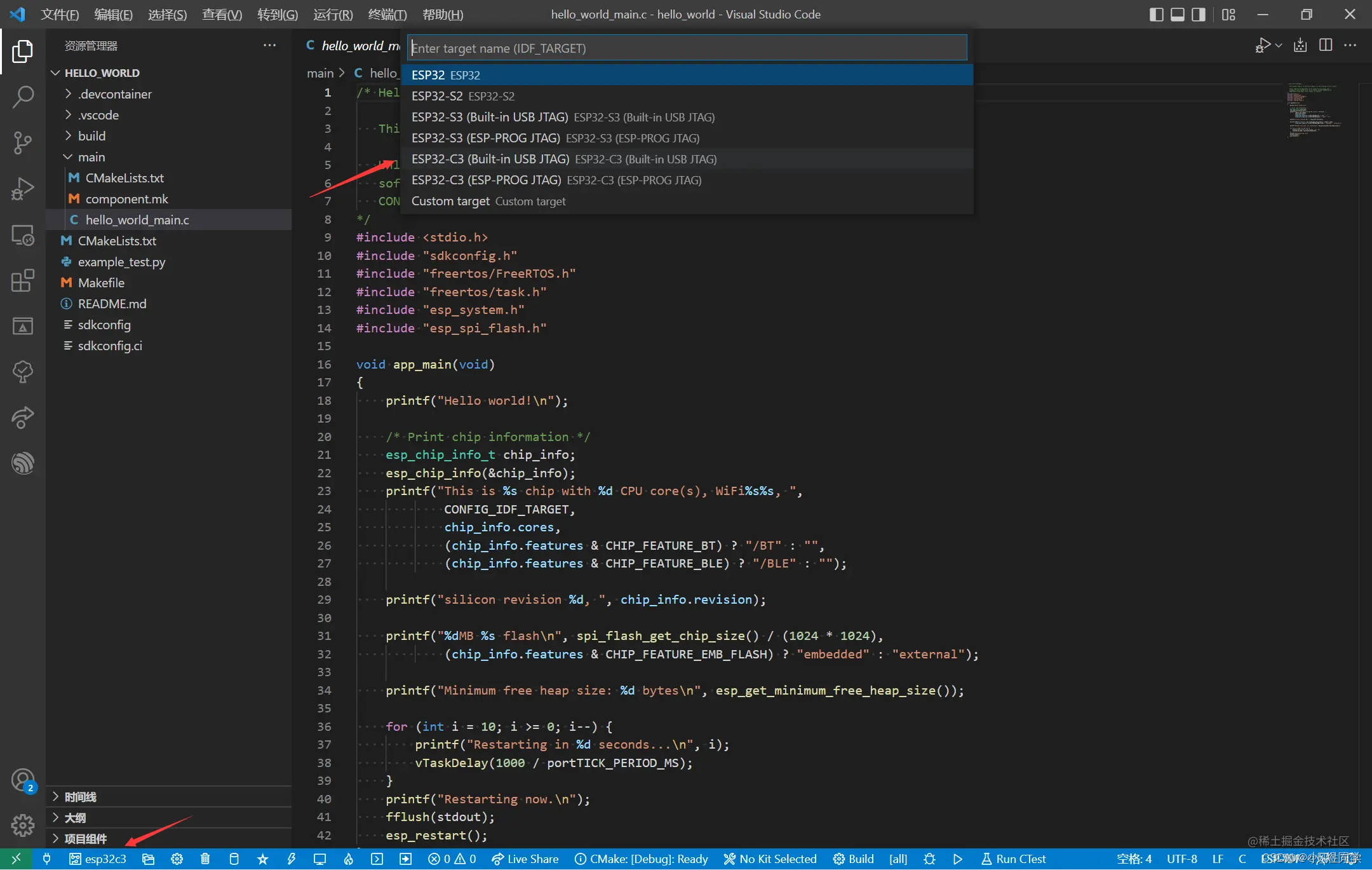
我们先选择目标芯片:

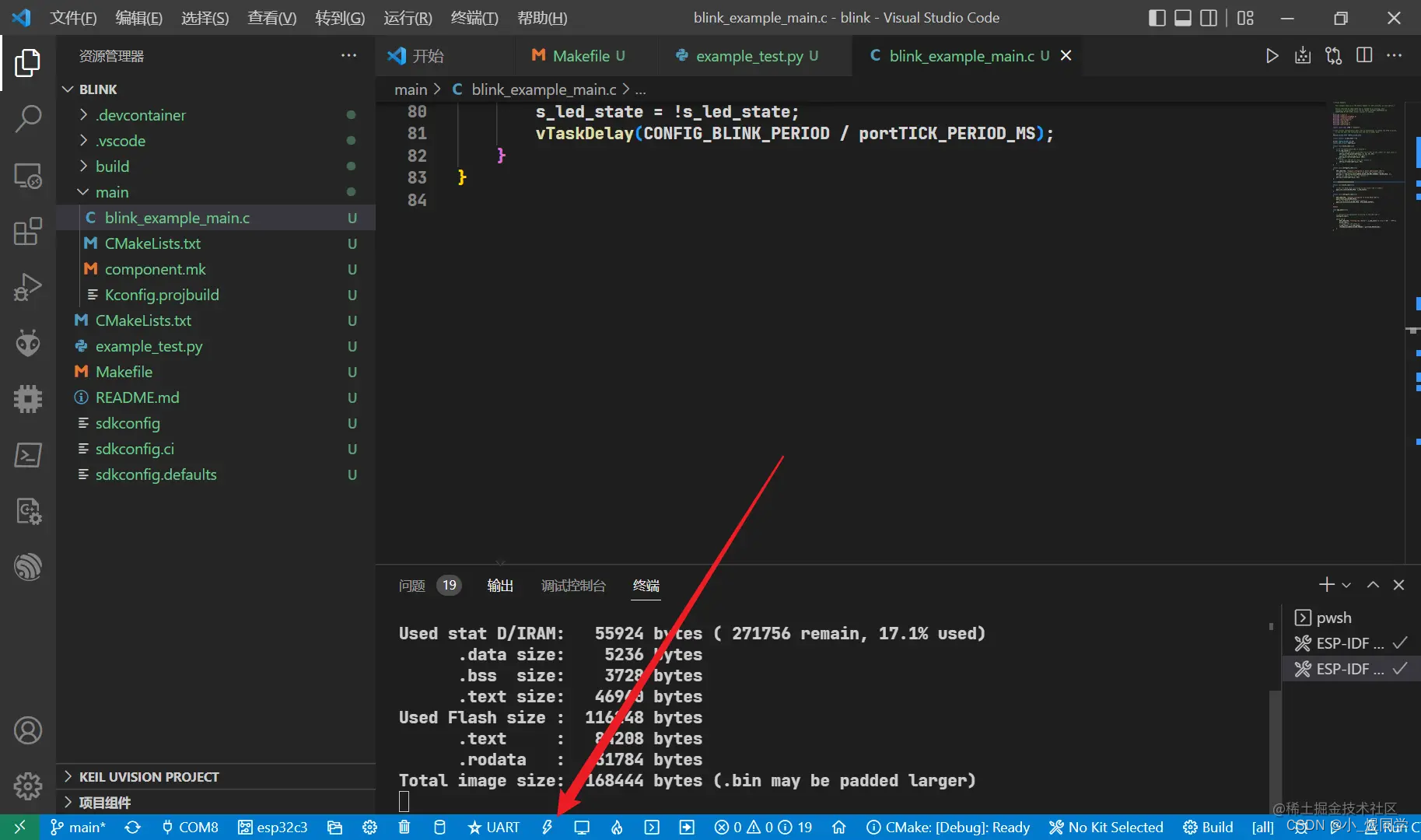
点击编译按钮。

烧写

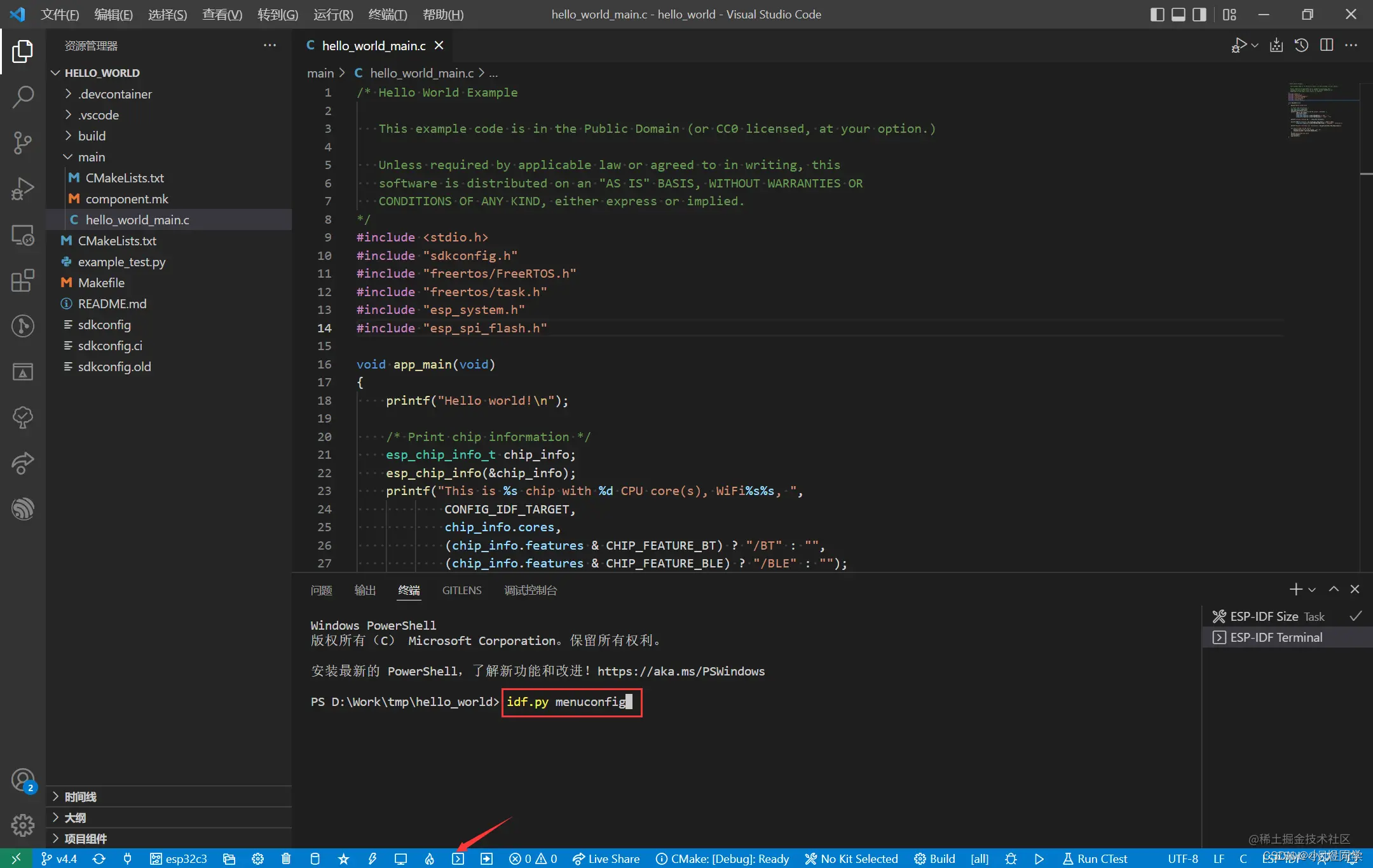
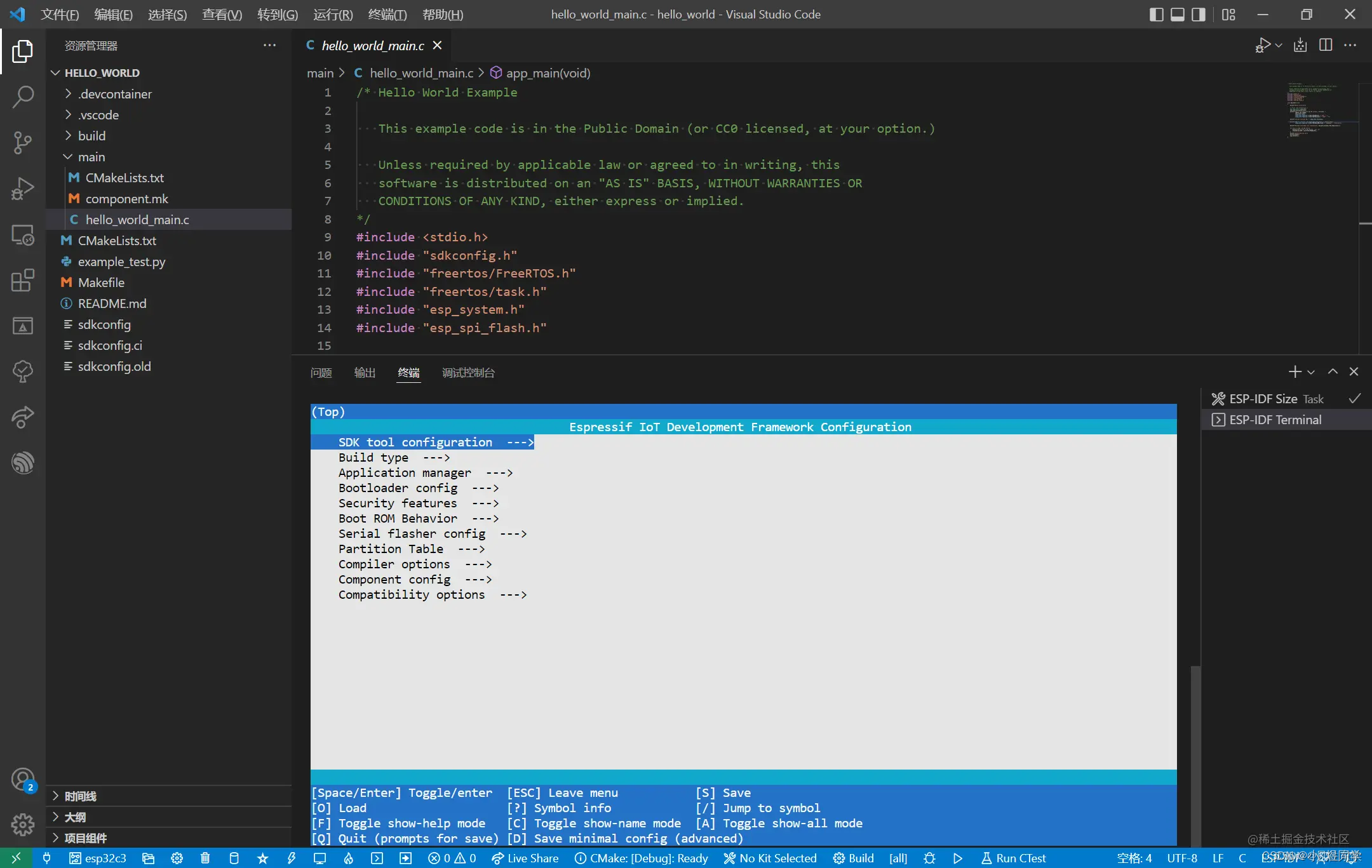
习惯Linux下menuconifg风格的可以在终端输入"idf.py meunconfig”

这样是不是舒服多了,哈哈哈~

总结
通过以上的介绍,主要让大家对VS Code下ESP32的开发有个基本的认识,降低开发入门的门槛。更多的功能大家可以尝试和探索。ESP32非常强大,希望有了这个工具,有更多人可以享受ESP32和ESP-IDF带来的开发的乐趣。
。