使用 Vite + Vue3 + Element-Plus + Pinia + Ts 搭建 Vue3 项目
- 使用Vite搭建
- 配置Router
- 配置 Element-Plus
- 配置sass
- 配置Pinia
- 配置解析 @ 符号,并找到对应的路径
- TypeScript忽略类型检查
使用Vite搭建
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
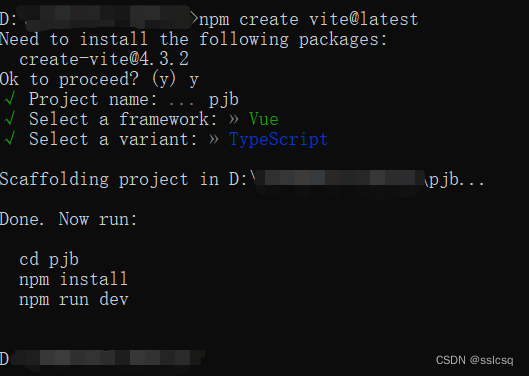
首先 npm 输入:
npm create vite@latest

Project name:项目名称
Select a framework:选择一个框架
Select a variant:选择 ts 或者 js
输入项目名称后选择 vue 选择 ts 后 cd 进入目录 npm install 安装依赖后,npm run dev 运行。

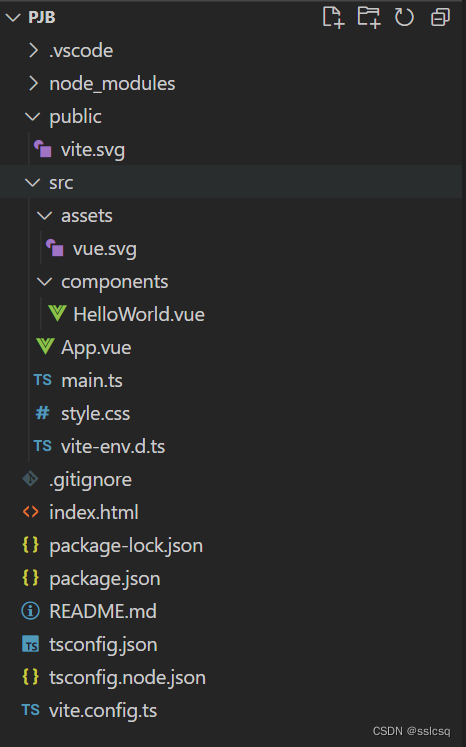
项目目录

与webpack搭建的是有些区别的,首先多了ts的配置文件,以及vite的配置文件vite.config.ts,还有vite呢拥有更好的打包编译性能。

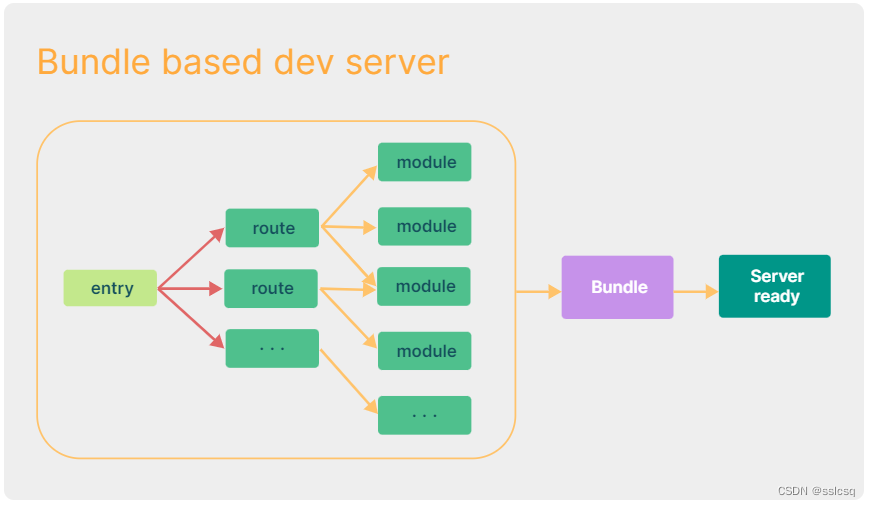
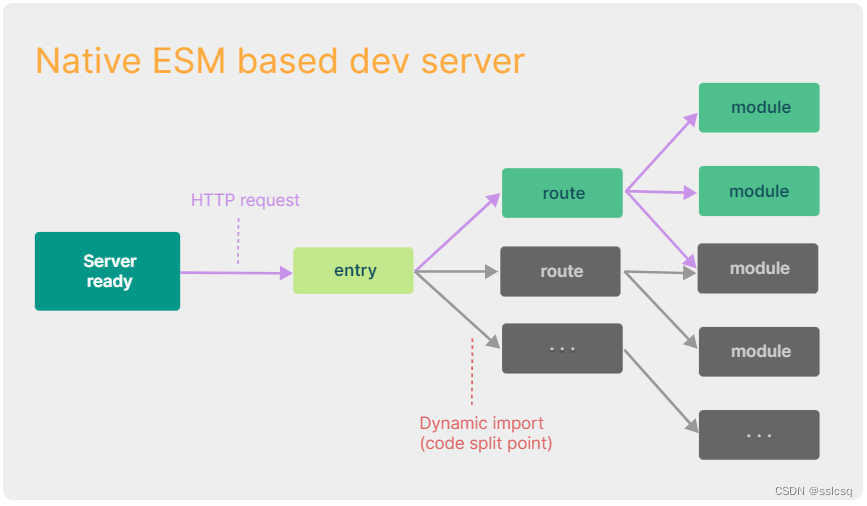
这块可以看下使用webpack和vite搭建的区别


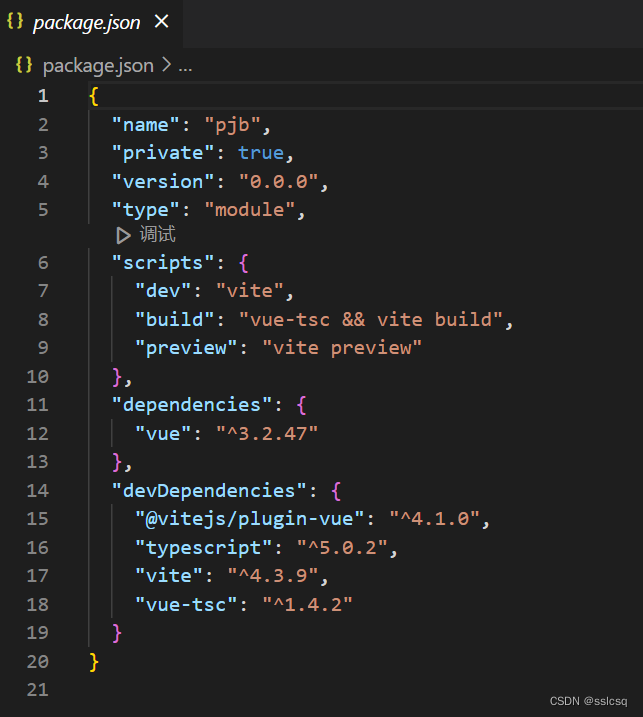
使用Vite创建的项目是没有配置Vuex(或者用Pinia)、VueRouter、Sass的,需要我们手动配置,我们可以看下package.json文件只有vite 、vue、ts等依赖。

配置Router
1、 首先,安装 Vue Router:
npm install vue-router@next
2、 在项目的根目录下创建一个新的目录,比如 src/router。
3、 在 src/router 目录下创建一个新的文件,比如 index.ts,并在其中配置路由:
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router';
const routes: Array<RouteRecordRaw> = [
{
path:'/',
name: 'index',
component: () => import('../views/index.vue'),
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
4、 在 src/main.ts 中导入并使用路由:
import { createApp } from 'vue'
import router from './router';
import './style.css'
import App from './App.vue'
createApp(App).use(router).mount('#app')
这样就成功配置了 Vue Router,并创建了一个简单的路由。
配置 Element-Plus
Element-Plus
首先安装依赖:
npm install element-plus --save
在main.ts中引入element-plus
import { createApp } from 'vue'
import router from './router';
import ElementPlus from 'element-plus' // element-plus
import 'element-plus/dist/index.css' // element-plus
import './style.css'
import App from './App.vue'
createApp(App).use(router).use(ElementPlus).mount('#app')
配置sass
首先安装依赖:
npm install sass sass-loader
使用
<style scoped lang="scss"></style>
配置Pinia
Pinia 与 Vuex 的比较
Pinia 最初是为了探索 Vuex 的下一次迭代会是什么样子,结合了 Vuex 5 核心团队讨论中的许多想法。最终,我们意识到 Pinia 已经实现了我们在 Vuex 5 中想要的大部分内容,并决定实现它 取而代之的是新的建议。
与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的规范,提供了 Composition-API 风格的 API,最重要的是,在与 TypeScript 一起使用时具有可靠的类型推断支持。
1、首先安装依赖
npm install pinia
2、在项目的根目录下创建一个新的目录,比如 src/store。
3、在 src/store 目录下创建一个新的文件,比如 index.ts,用于配置和创建 Pinia
import { defineStore } from 'pinia';
// 创建 Pinia Store
export const dataStore = defineStore('dataStore', {
state: () => {
return {
msg: 'hello pinia'
}
},
});
4、在 src/main.ts 中导入并使用 Pinia:
import { createApp } from 'vue'
import router from './router';
import { createPinia } from 'pinia' // pinia
const pinia = createPinia() // pinia
import ElementPlus from 'element-plus' // element-plus
import 'element-plus/dist/index.css' // element-plus
import './style.css'
import App from './App.vue'
createApp(App).use(router).use(ElementPlus).use(pinia).mount('#app')
5、在Vue 组件中,可以使用 dataStore 函数来访问和操作 Pinia Store。
<script setup lang="ts">
import {dataStore} from './store'
let store = dataStore()
console.log(store.msg)
</script>

6、访问state
在组件中首先引入:
import {dataStore} from './store'
let store = dataStore()
store.变量名的形式访问
7、访问getters
getter 完全等同于 Store 状态的 计算值。 它们可以用 defineStore() 中的 getters 属性定义。 他们接收“状态”作为第一个参数以鼓励箭头函数的使用:
import { defineStore } from 'pinia';
// 创建 Pinia Store
export const dataStore = defineStore('dataStore', {
state: () => {
return {
msg: 'hello pinia',
num: 0
}
},
getters:{
addNum():number{
return this.num+10
}
}
});
<script setup lang="ts">
import {dataStore} from './store'
let store = dataStore()
console.log(store.msg) // 访问store中state变量
console.log(store.addNum) // 访问store中getters计算属性
</script>

8、getters如何传值?
getters 只是幕后的 computed 属性,因此无法向它们传递任何参数。 但是,可以从 getter 返回一个函数以接受任何参数:
import { defineStore } from 'pinia';
// 创建 Pinia Store
export const dataStore = defineStore('dataStore', {
state: () => {
return {
msg: 'hello pinia',
num: 0
}
},
getters:{
addNum():number{
return this.num+10
},
addNum2(){
return (number:number) => this.num + number
}
}
});
<script setup lang="ts">
import {dataStore} from './store'
let store = dataStore()
console.log(store.msg) // 访问store中state变量
console.log(store.addNum) // 访问store中getters计算属性
console.log(store.addNum2(100)) // 访问store中getters计算属性并传值
</script>

9、Actions
相当于组件中的 methods。 它们可以使用 defineStore() 中的 actions 属性定义,并且它们非常适合定义业务逻辑:
import { defineStore } from 'pinia';
// 创建 Pinia Store
export const dataStore = defineStore('dataStore', {
state: () => {
return {
msg: 'hello pinia',
num: 0
}
},
getters:{
addNum():number{
return this.num+10
},
addNum2(){
return (number:number) => this.num + number
}
},
actions:{
actionFun(){
console.log("我是store中actions的方法")
}
}
});
<script setup lang="ts">
import {dataStore} from './store'
let store = dataStore()
console.log(store.msg) // 访问store中state变量
console.log(store.addNum) // 访问store中getters计算属性
console.log(store.addNum2(100)) // 访问store中getters计算属性并传值
store.actionFun() // 调用store中actions的方法
</script>

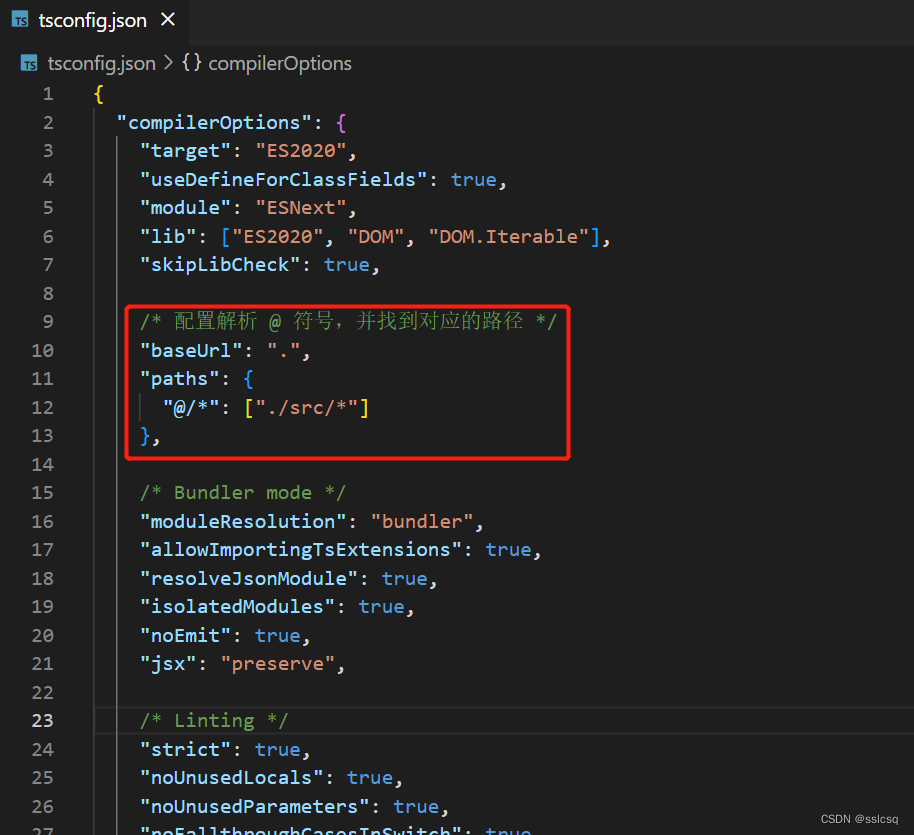
配置解析 @ 符号,并找到对应的路径
在tsconfig.json中配置如下:

{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
/* 配置解析 @ 符号,并找到对应的路径 */
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "preserve",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}
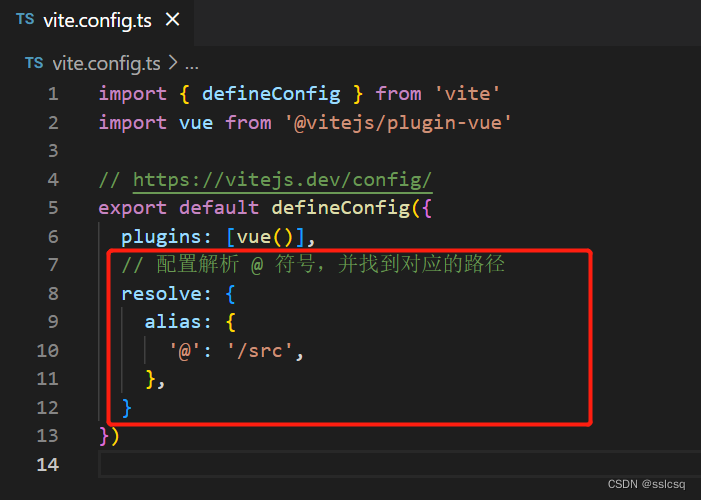
在vite.config.ts配置如下:

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// 配置解析 @ 符号,并找到对应的路径
resolve: {
alias: {
'@': '/src',
},
}
})
TypeScript忽略类型检查
单行忽略(添加到忽略得哪行代码的前一行)
// @ts-ignore
跳过对某些文件的检查 (添加到该文件的首行)
// @ts-nocheck
对某些文件的检查(添加到要检查文件的前一行)
// @ts-check