【写在前面】
步骤引导条这个功能其实在我们很多业务系统中是最常见的,尤其是快递订单、审批流程、上传资源等涉及步骤操作的业务中广泛应用,因此今天我也详细的和大家讲讲如何基于jquery去实现步骤引导效果,支持上一步下一步的切换。
【涉及知识点】
如何实现步骤引导效果,jquery实现步骤引导功能,上一步下一步来回切换功能,有关订单引导条业务代码实现,如何编写步骤引导条代码,步骤引导进度条代码demo,步骤引导代码示例。
【先睹为快】
效果展示,有效果图也就更好的让大家知道是否有看下去的必要,也是为了更多切实有效的用户,希望能得到大家的点赞,点赞的朋友们必行大运;

目录
- 1、步骤引导条实现原理
- A、步骤线条与圆圈实现
- B、中间内容切换实现
- 2、步骤引导条实现过程
- A、创建dom元素
- (1)文字描述区域
- (2)步骤图标区域
- (3)内容展示及按钮区域
- B、实现下(上)一步功能
- 3、完整代码下载区
- 百度云网盘
- 123云盘
- 涨薪榜单
1、步骤引导条实现原理
A、步骤线条与圆圈实现
主要核心实现理念是利用jquery去寻找下(上)一个节点元素,然后针对节点进行样式的设置,其中主要包括两个部分,一个是圆圈的元素,还有一个就是线条的元素,我都是统一采用无序列表标签ul li.
B、中间内容切换实现
其实主要就是利用了css的display属性分别设置none和list-item来实现的。这个在实现过程也会有详细说明。
版权保护:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
2、步骤引导条实现过程
A、创建dom元素
主要有三大块区域dom元素
(1)文字描述区域
此处主要采用的是父div内添加无需列表标签ui li,如下html代码所示:
<ul class="ul_word">
<li>
<p> 上传订单 </p>
</li>
<li>
<p> 订单入库 </p>
</li>
<li>
<p> 物流信息 </p>
</li>
<li>
<p> 完成 </p>
</li>
</ul>
添加完样式后如下所示效果:

(2)步骤图标区域
此处需要两种样式,一个是线条,一个是圆圈。
线条:只有设置高度为1,然后设置背景色就可以呈现出线条的形状;
圆圈:其实就是正方形的div设置border-radius:50%即可达到您想要的效果。
我实现的过程还是采用li标签里面添加div元素,然后再对div按照上面的两种方式去实现的,核心代码如下所示:
Html:
<ul class="ul_num">
<li>
<div class="num_blue">1</div>
</li>
<li>
<div class="line_blue"></div>
</li>
<li>
<div class="line_gray"></div>
</li>
<li>
<div class="num_gray_out">
<div class="num_gray">2</div>
</div>
</li>
<li>
<div class="line_gray"></div>
</li>
<li>
<div class="line_gray"></div>
</li>
<li>
<div class="num_gray_out">
<div class="num_gray">3</div>
</div>
</li>
<li>
<div class="line_gray"></div>
</li>
<li>
<div class="line_gray"></div>
</li>
<li>
<div class="num_gray_out">
<div class="num_gray">4</div>
</div>
</li>
</ul>
css代码
.num_out {
width: var(--num_out_width);
height: var(--num_out_height);
}
.num_blue {
width: var(--num_width);
height: var(--num_height);
line-height: var(--num_height);
text-align: center;
margin: 0 auto;
margin-top: calc((var(--num_out_height) - var(--num_height)) / 2);
border-radius: 50%;
background-color: #39f;
color: #fff;
}
.num_gray_out {
width: var(--num_out_width);
height: var(--num_out_height);
background-color: #d7d7d7;
border-radius: 50%;
line-height: var(--num_out_width);
display: flex;
display: -webkit-flex;
align-items: center;
}
.num_gray {
width: var(--num_width_lit);
height: var(--num_height_lit);
line-height: var(--num_height_lit);
text-align: center;
margin: 0 auto;
border-radius: 50%;
background-color: #999;
color: #fff;
}
.line_blue {
margin-top: calc(var(--num_out_height) / 2);
height: 1px;
width: var(--line_width);
background-color: #39f;
}
.line_gray {
margin-top: calc(var(--num_out_height) / 2);
height: 1px;
width: var(--line_width);
background-color: #d7d7d7;
}
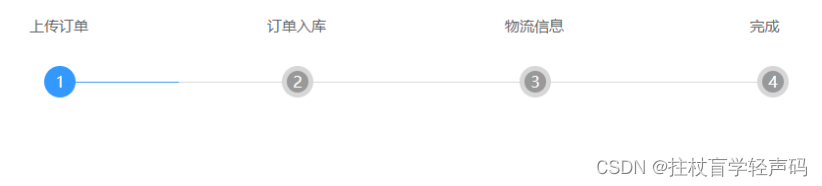
添加完之后的页面效果如下所示:

(3)内容展示及按钮区域
这个地方就是操作按钮和主体的设置;
操作按钮:采用的是li里面添加button标签,按钮只要添加点样式就好看了
主体部分:我主要是用了一个div,然后设置了一个border边框。
整体实现html代码如下所示:
<div class="follow_show">
<ul>
<li>
<div class="operbox">
1、填写上传的操作
</div>
<div>
<button class="next follow_btn">下一步</button>
</div>
</li>
<li>
<div class="operbox">
2、填写订单详细信息
</div>
<div>
<button class="prev follow_btn">上一步</button>
<button class="next follow_btn">下一步</button>
</div>
</li>
<li>
<div class="operbox">
3、 物流派送信息
</div>
<div>
<button class="prev follow_btn">上一步</button>
<button class="next follow_btn">下一步</button>
</div>
</li>
<li>
<div class="operbox">
4、是否已收货,确认请点击完成
</div>
<div>
<button class="prev follow_btn">上一步</button>
<button class="next follow_btn">完成</button>
</div>
</li>
</ul>
</div>
CSS代码
.follow_btn {
width: 130px;
height: 40px;
background-color: #39f;
color: #fff;
border: none;
border-radius: 6px;
font-size: 14px;
}
.operbox {
width: 750px;
padding: 20px;
margin: 30px 0;
height: 200px;
border: 1px solid #eee;
color: #666;
}
添加后实现效果如下:

到此处基本上元素搭建完成了,剩下来的就是js的事情了
B、实现下(上)一步功能
这个是我们所有的功能核心,主要就是体现在对dom元素的动态,接下来我主要是通过两个函数来做的,通过触发点击上一步和下一步按钮去触发这两个函数。
主要功能是找上一个节点和下一个节点,然后针对上下节点进行样式的设置,或者节点的增删操作。核心JS代码如下:
上一步:
function prev(current) {
debugger;
parent_li = $(current).parents("li");
var index = $(".follow_show ul li").index(parent_li);//下标为第index+1个
pos = 3 * index + 1;
$(".ul_num li").eq(pos - 2).children().removeClass("line_blue").addClass("line_gray");
$(".ul_num li").eq(pos - 1).children("div").remove();
$(".ul_num li").eq(pos - 1).html(
`<div class="num_gray_out">
<div class="num_gray">` + (index + 1) + `</div>
</div>`
);
if (index < 3) {
$(".ul_num li").eq(pos).children().removeClass("line_blue").addClass("line_gray");
}
$(".follow_show ul li").eq(index).css({
"display": "none"
})
$(".follow_show ul li").eq(index).prev().css({
"display": "list-item"
})
}
下一步:
function next(current) {
parent_li = $(current).parents("li")
var index = $(".follow_show ul li").index(parent_li);
pos = 3 * (index + 1)
last_num = $(".ul_num li").eq(pos)
last_num.prev().children().removeClass("line_gray").addClass("line_blue")
last_num.prev().children().css({
"width": new_line_width + "px"
})
last_num.children("div").remove();
last_num.html(
"<div class='num_blue'>" + (index + 2) + "</div>"
);
last_num.next().children().removeClass("line_gray").addClass("line_blue")
last_num.next().children().css({
"width": new_line_width + "px"
})
follow_show()
}
function follow_show() {
var last_blue_num = 0
var ul_num_list = $(".ul_num li div");
ul_num_list.each(function (index) {
var c = $(this).attr("class")
if (c == "num_blue" && index > last_blue_num) {
last_blue_num = index
}
})
var follow_show_list = $(".follow_show ul li")
if (last_blue_num == 0) {
follow_show_list.eq(last_blue_num).show()
} else {
pos = last_blue_num / 3
follow_show_list.eq(pos - 1).hide()
follow_show_list.eq(pos).show()
}
}
其实上面的两个函数已加上基本上我们就可以达到我要的效果,当然有些朋友要是没有跑出来想要的效果,也可以在最后的分享中下载完整代码哈。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
3、完整代码下载区
百度云网盘
链接:https://pan.baidu.com/s/1p8T54_peTJDXhQSy8csJsA
提取码:hdd6
123云盘
链接:https://www.123pan.com/s/ZxkUVv-KyJ4.html
提取码:hdd6
涨薪榜单
期待大家能通过这篇文章学到更多,而且薪资一年更比一年猛!
喜欢博主的话可以上榜一探究竟,博主专设涨薪皇榜给大家查阅,喜欢的可以点击此处查看哟。















![[学习笔记] [机器学习] 13. 集成学习进阶(XGBoost、OTTO案例实现、LightGBM、PUBG玩家排名预测)](https://img-blog.csdnimg.cn/501c3f355f084d4980b202cb08356348.png#pic_center)