1.Spring Boot 概念
自动处理应用程序幕后的各种杂事(Spring框架的应用程序的配置和部署过程),让你专注于做那些使应用程序独特的工作
1.1 Spring Boot的核心功能
1.1.1 自动配置
Spring Boot根据应用程序的依赖和配置信息,自动进行各种功能的配置,如数据源、缓存、安全等。开发者只需要添加相应的依赖和配置,即可轻松使用这些功能。
1.1.2 起步依赖
Spring Boot提供了一系列预定义的"起步依赖"(Starter Dependencies),这些依赖项封装了特定功能的依赖和配置,简化了项目的依赖管理。
1.1.3 命令行界面
Spring Boot提供了一个命令行界面(CLI)工具,用于在命令行中快速创建、运行和管理Spring Boot应用程序。CLI是Spring Boot的非必要组成部分
1.1.4 Actuator
Spring Boot的Actuator模块提供了对应用程序运行时的监控和管理功能,包括健康检查、性能指标、日志查看等,方便开发者进行运维和监控。
1.1.5 内嵌服务器
Spring Boot可以将应用程序打包为可执行的JAR文件,并内置了多个常用的服务器(如Tomcat、Jetty等),使得应用程序可以独立运行,不需要外部服务器的支持。
1.2 初始化Spring Boot项目
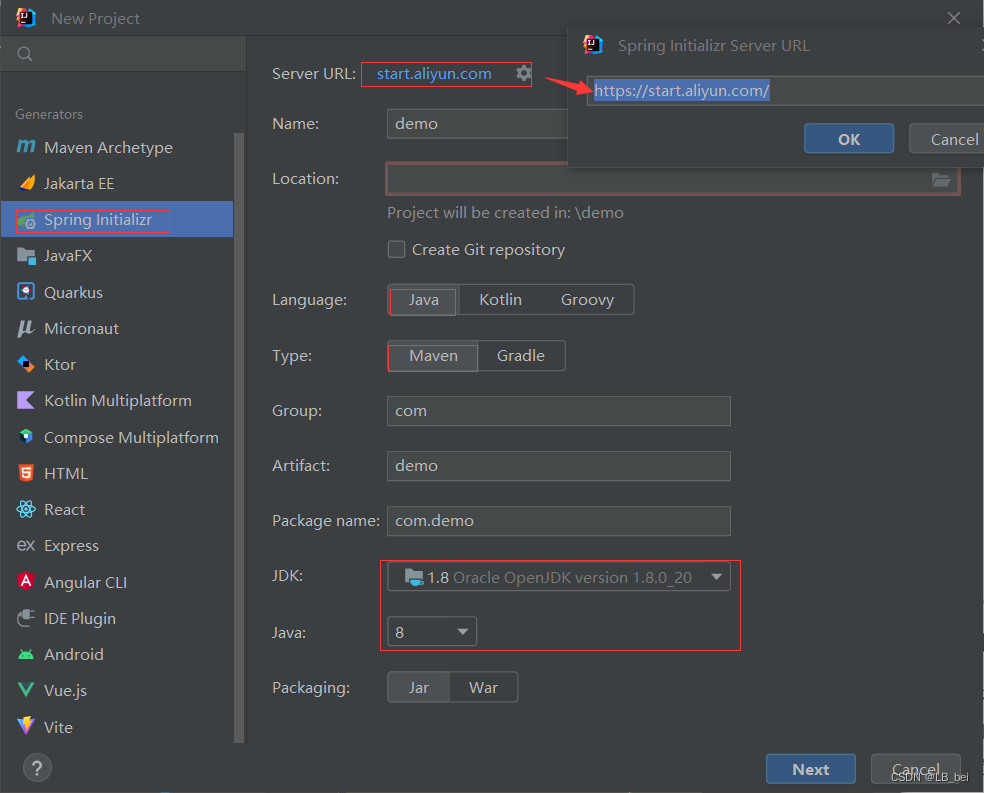
1.2.1 用IDEA创建Spring Boot项目
Server URL是Initializr Web服务的位置,默认为spring官网提供的,国内使用可能会慢些,可以使用阿里提供的 http://start.aliyun.com/

选择next后会让你选择需要添加的项目依赖
2.用Spring Boot创建一个物业管理项目
2.1 项目功能
登录功能、主页、费用管理、住户管理、商铺管理、车位管理、保修管理、投诉建议
2.2 根据需求创建需要的数据库
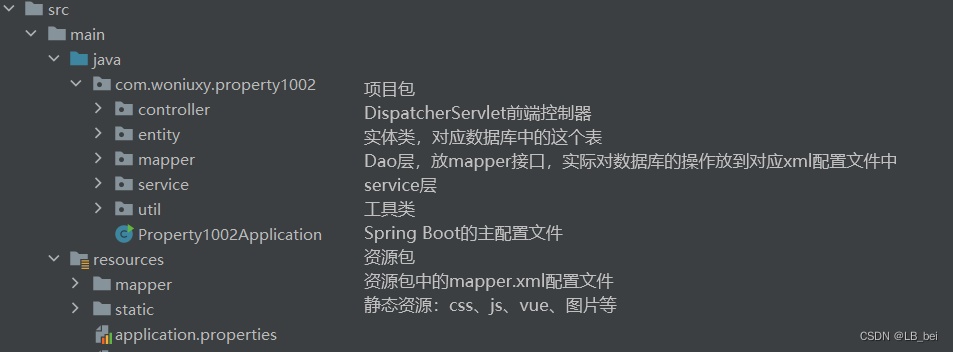
2.3 开始搭建项目结构

2.4 登录页面
index.html是启动页面,作为登录页面,获取用户的数据利用axios向controller发送请求,再根据controller的响应决定是否登录成功,是否跳转页面
2.5 主页
首先确定主页布局,要有上边栏侧边栏跟主体
2.5.1 上边栏
放一个logo在左侧,右侧放一个头像和注销的按钮(利用:offset、position和边框调整)
<上边栏>
<el-container>
<el-header class="el-header">
<el-row>
<!--logo-->
<el-col :span="4" >
<img src="../image/logo2.png" alt="" style="height: 50px">
</el-col>
<!--头像-->
<el-col :offset="17" span="3">
<img src="../image/1.jpg" alt="" style="height: 50px; border-radius: 100%; margin-top: 5px" class="headimg">
<!--注销-->
<el-button class="button" type="primary" round>注销</el-button>
</el-col>
</el-row>
</el-header>2.5.2 侧边栏
实现几个功能页面的导航
<侧边栏>
<el-container>
<el-aside width="200px" class="el-aside">
<el-menu
default-active="1"
class="el-menu-vertical-demo">
<el-menu-item index="1" @click="change('info.html')">
<template slot="title">
<el-menu-item index="1">
<i class="el-icon-s-home"></i>
<span slot="title">主页</span>
</el-menu-item>
</template>
</el-menu-item>
<el-menu-item index="3" @click="page='user.html'">
<i class="el-icon-user"></i>
<span slot="title" >住户管理</span>
</el-menu-item>
</el-menu>
</el-aside>2.5.3 主体
用iframe实现动态显示不同页面
<主体>
<el-main class="el-main">
<!--用来显示另一个页面,src前的冒号表示给src动态赋值-->
<iframe :src="page" style="border: 0px;margin: 0px;padding: 0px;width: 100%;height: 100%"></iframe>
</el-main>
</el-container>
</el-container>2.5.4 实现动态改变页面的函数
change:function (val){
console.log(val)
this.page=val;
}2.6 Info页面
主体默认显示的页面,分三个部分,上面三个色块,下面两个表格,一个为近期收费情况,一个为近期车位情况
2.6.1 住户总数
定义一个数据作为住户总数
new Vue({
el:"#app",
data:{
householdCount:0,
},
})运用{{ }}将这个数据绑定到页面中某个元素上
<el-row :gutter="50" style="height: 100px ;margin-top: 20px;margin-bottom: 30px">
<!--住户-->
<el-col :span=4 :offset="2" class="col" round><p>住户总数:{{householdCount}}</p></el-col>
</el-row>定义函数获取该数据,
mounted:function (){
//只要页面加载就执行这个方法
console.log("mounted")
//发请求获取住户数量
axios.get("/household/count").then(res=>{
this.householdCount = res.data.data
console.log(res.data)
}),
}







![[学习笔记] [机器学习] 13. 集成学习进阶(XGBoost、OTTO案例实现、LightGBM、PUBG玩家排名预测)](https://img-blog.csdnimg.cn/501c3f355f084d4980b202cb08356348.png#pic_center)