-
水平居中
条件:必须有宽度,不能无限宽- 行内元素:通过设置父元素text-align:center
- 块元素:要设置宽度,然后 左右margin值为“auto”
-
垂直居中
条件:父元素必须有高度,不能无限高- 行内元素:通过设置父元素height 和 line-height 高度一致
-
Flex布局可以代替float
-
box-sizing 解决边框和内边距对宽高的影响
css默认宽高只影响元素内容,最后元素的宽高=内容宽高+边框+内边距,box-sizing可以改变此行为。- content-box:默认值
- border-box:边框+内边距会算在内容宽高中
-
自动换行:word-wrap:break-word;
-
clear
只清除元素的浮动边,不浮动边没有效果 -
float
元素浮动后会变成block元素,<div style="float:left;">1</div> <div style="">2</div> <div style="">3</div>结果
12
3- 3,2的宽度是整个行宽,1的宽度是所需的宽度。2的宽度覆盖了1的宽度,但2被1挤到了右边。
- 如果1,2,3指定了宽度,那么漂浮后,元素的宽度不变,但会增加一个margin长度充满整行。
- 浮动元素会挤开行框,不对挤开块元素。
-
绝对定位
<html> <head> <style type="text/css"> h2.pos_abs { position:absolute; left:100px; top:150px } </style> </head> <body> <p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p> <h2 class="pos_abs">这是带有绝对定位的标题</h2> </body> </html>- h2虽然是绝对定位,但在没有设定top,left,bottom,right的情况下他的初始位置仍为原文档流中的位置,但是不占用参照元素的空间。(不会改变参照元素的高度或宽度)
- margin:0 auto;对绝对定位元素没有效果。
-
text-align
会让子inline,inline元素以及其内容相对父元素居中。会使子block元素内容居中,元素不居中。 -
父元素的高宽并不能限制子元素的大小。%大小 是相对父元素大小而显示的。
-
漂浮的元素在容器大小不够的情况下会换到下一行,因此在浏览器窗口大小变小时,会换行,解决方法:固定漂浮元素父元素的大小以容纳下所有需要保持在同一行的漂浮元素,同样的如果需要漂浮元素换行,可以限定其父元素的大小。
-
line-height对块元素没效果
-
top bottom等 对已定位元素有效
-
内联标签中的空格会算入宽度和高度
-
内外边距不会改变控件的宽度,只能压缩控件或控件内容的宽度。
-
font-size每个浏览器都有最小px,如果小于最小值则为最小值,比如google浏览器最小12px,即使设置1px,有效值也为12px,所以想让1px=1rem是不可能的,所以一般使100px=1rem,即font-size:100px;
-
去除浏览器默认设置
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">//移动端必加 <meta name="format-detection" content="telephone=no" /> <meta name="mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <meta name="format-detection" content="telephone=no"/> <meta name="full-screen" content="yes"> <meta name="x5-fullscreen" content="true"> * { max-height: 999999px; -webkit-text-size-adjust: 100%; /*禁止长按屏幕默认选择文字*/ -webkit-user-select: none; margin: 0; padding: 0; } html, body { width: 100vw; height: 100vh; font-family: pay; position: relative; /*overflow: hidden;*/ overflow-x: hidden; } -
:after,:before
是在元素内容的前后插入微元素 -
padding和margin是在元素位置确定之后才计算渲染的
-
内联元素clear:both没有任何意义
-
clear:both
该元素左侧不能有浮动元素,如果有,该元素会换到下一行;右侧同理。 -
常用清除浮动方式使用:after
.cc:after {
clear: both;
} -
margin-top 30%
是基于父元素宽度的30% -
inline-block会失去元素自动伸缩性
-
flex元素应该设置一个宽或高,这样在窗体大小改变时,浏览器会尽量不让元素小于这个宽或高
-
vertical-align
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐 -
height:100%;这个只是失业范围内的,一旦出现滚动条,滚动出后的内容并不会自动延伸,如红框部分

-
overflow:auto如果父子标签都有,则父标签起作用
-
防止table溢出table-layout:fixed;
css 使用杂记
news2025/12/26 4:57:12
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/666504.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
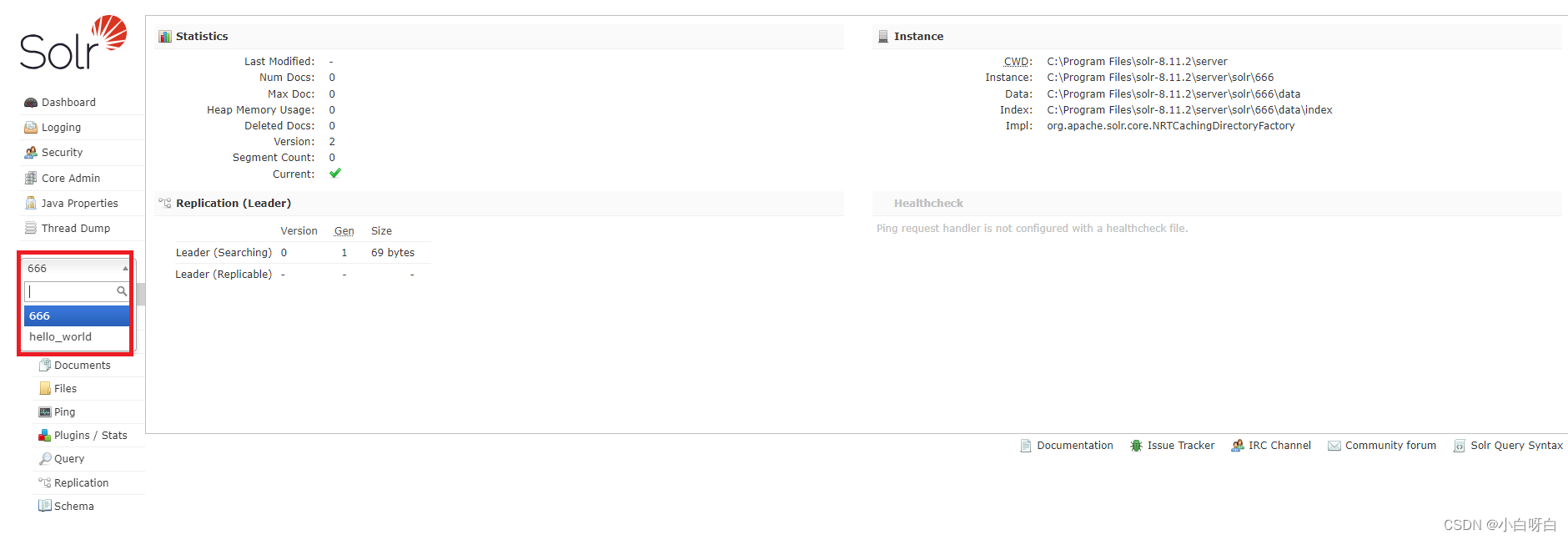
【Solr】体验极速安装solr
目录 前言 安装下载- 方式一:官网下载- 方式二:仓库下载 启动方式 快速使用 前言 solr是基于java开发的,所以solr需要用到jdk环境,并且solr需要在tomcat容器中才能运行,所以需要提前配置好jdk和tomcat环境。 安装下载 需要注意的是&#…
【vue+el-transfer】穿梭框实现及遇到的bug,已解决
昨晚加班写的穿梭框组件,一边写一边遇到bug,果然只有bug才会让你印象更深刻,更值得记录
封装成组件FreezeTransfer
效果如下: 主要参考了官网上可搜索的这个示例 先说遇到的bug,然后贴完整的代码
1、el-transfer数据…
layui下select下拉框不显示或没有效果
layui下select下拉框不显示或没有效果
弹层layer选择框没有样式_不可点击_渲染失效的解决办法
一、必须给表单体系所在的父元素加上 class"layui-form" 在一个容器中设定 class"layui-form" 来标识一个表单元素块,如果你不想用 form…
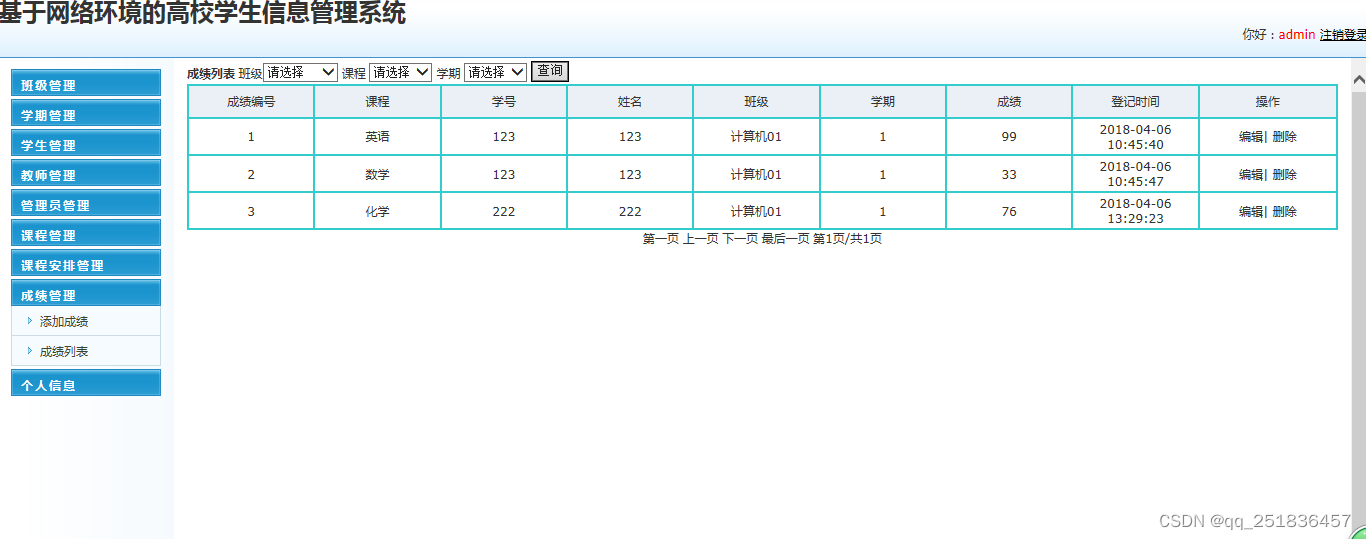
java 高校学生信息管理系统Myeclipse开发mysql数据库web结构jsp编程计算机网页项目
一、源码特点 JSP 高校学生信息管理系统 是一套完善的系统源码,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,以及相应配套的设计文档,系统主要采用B/S模式开发 。 研究的基本内容是基于Web的学生信息…
2023 最新版网络安全保姆级指南,手把手带你从零基础进阶渗透攻防工程师
一份网络攻防渗透测试的学习路线,不藏私了!
2023最新500G《黑客&网络安全入门&进阶学习资源包》
1、学习编程语言(phpmysqljshtml)
原因:phpmysql 可以帮助你快速的理解 B/S 架构是怎样运行的,只有理解了他的运行原理才…
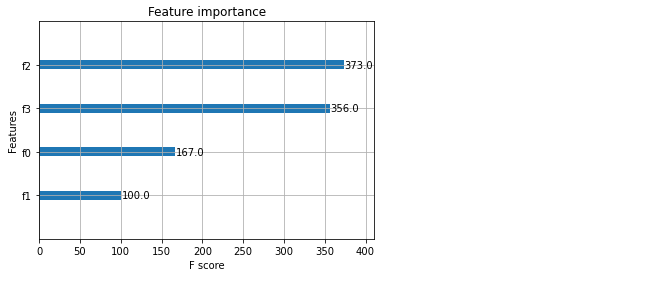
《机器学习公式推导与代码实现》chapter12-XGBoost
《机器学习公式推导与代码实现》学习笔记,记录一下自己的学习过程,详细的内容请大家购买作者的书籍查阅。
XGBoost
从算法精度、速度和泛化能力等性能指标来看GBDT,仍然有较大的优化空间。XGBoost是一种基于GBDT的顶级梯度提升模型。相较于…
提炼关键词是一种能力
提炼关键词,是一种能力 交流或写文字,都要提炼关键词 趣讲大白话:抓重点 【趣讲信息科技202期】 **************************** 大脑的信息通过关键词调取 语言的传达,通过关键词传递关键信息 搜索要输入关键词 人工智能也要提示关…
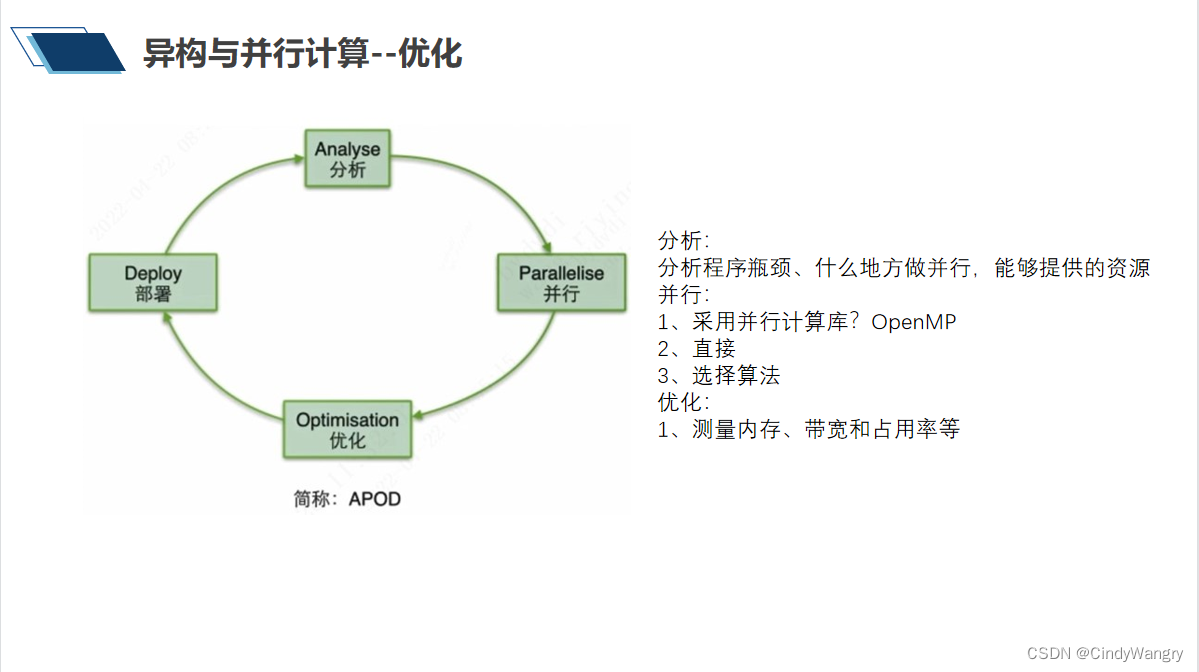
tensorRT 模型部署
讲解: 模型经过训练之后终端部署之前都会有一个模型转换的过程,英伟达也不例外, 模型转换的过程其实是一个模型优化与加速的过程,里面包含着引擎对模型的一系列操作, 比如说layer 级的融合,权重的量化、图层…
PMP考试中多少分算通过?
PMP考试成绩一般是在考完后 6-8 周开始出成绩,像之前318的PMP考试,5月8号晚上已经开始出成绩了,还没出来的也会陆续出来。 【如何查询成绩】
1、输入网址(PMI官网,不知道网址的私戳),点击 Log …
消息中间件中常见问题
如何保证消息不丢失
MQ的用途
异步发送(验证码,短信,邮件)MySQL,ES,Redis之间的数据同步分布式事务削峰填谷
消息可能丢失的环境
消息在产生端时候生产端挂掉,消息未到达交换机,…
【新车评分】降价三万,排名第一的蔚来ES7更能打了?
去年6月,蔚来上市了该品牌第四款SUV车型——ES7,共分为两个版本标准版和首发版,发售价分别为46.8万和54.8万元。 不过近期蔚来以砍掉部分车主权益,换来了全系车型3万元的降价,ES7的起售价也来到了43.8万元和51.8万元。…
【Python 随练】利用递归方法求 5!
题目
利用递归方法求 5!。
简介
在本篇博客中,我们将使用递归方法解决一个数学问题:计算一个数的阶乘。阶乘是指将从1到某个正整数n的所有整数相乘,通常表示为n!。我们将介绍递归的概念,并给出一个完整的代码示例来计算给定数的…
P-Tuning v2: 与微调性能相等的提示性优化
原文:P-Tuning v2: Prompt Tuning Can Be Comparable to Fine-tuning Universally Across Scales and Tasks
作者: Xiao Liu1,2 , Kaixuan Ji1
代码: https://github.com/THUDM/P-tuning-v2 一、简介 二、准备工作 ---- 2.1 NLU的任务 ---- 2.2 提示优化 三、P-Tu…
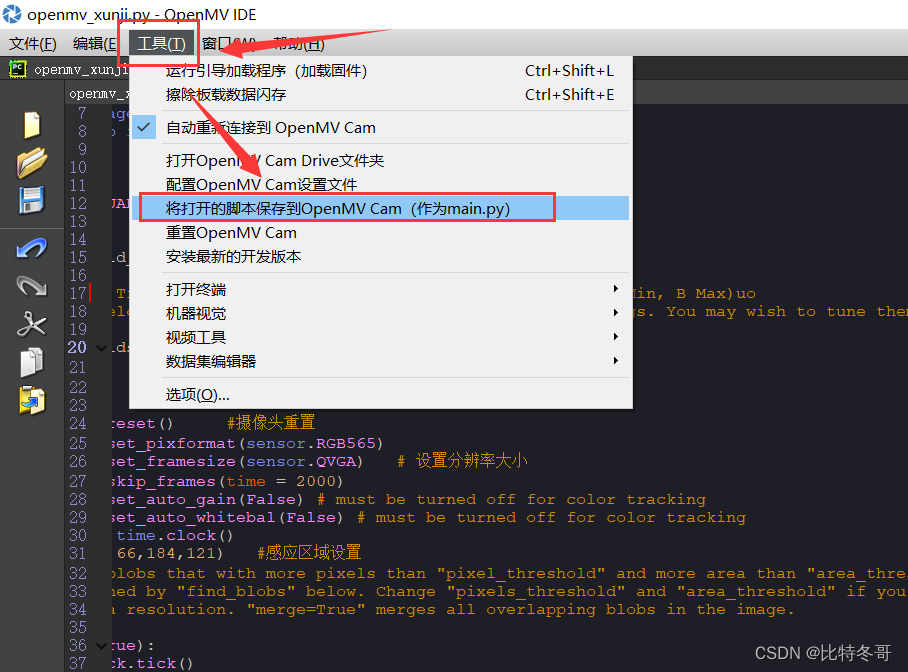
基于OpenMV 循迹小车 + WIFI无线图传
文章目录 一、工程环境二、OpenMV1. 色块选定2. 色块识别3. 串口通信4. WiFi无线图传5. 代码汇总 三、MSP430四、视频演示 一、工程环境
1. 软件
OpenMV IDECode Composer StudioMicrosoft Edge
2. 硬件
MSP430F5529OpenMV4 H7及其 WiFi拓展板视觉云台旋转编码器、oled显示…
国际原油期货怎么开户?国际原油期货开户流程是什么?
随着国际原油期货交易的大众化,国际原油期货交易的入市门槛也在逐渐降低,使越来越多的国际原油期货交易爱好者能够参与到这个交易市场中。很多朋友可能对国际原油期货开户有很多的疑问,是不是很繁琐?需不需要很多的证明文件&#…
论文解读 | 皮质电图系统与软机器人致动器的完美结合
原创 | 文 BFT机器人 01 研究内容 主要研究内容是关于一种电皮层图谱系统的部署,该系统使用软体机器人致动器。论文详细介绍了该系统的制造和实验方法,并提供了相关的图表和参考文献。该系统的设计旨在提高电皮层图谱系统的灵活性和可植入性,…
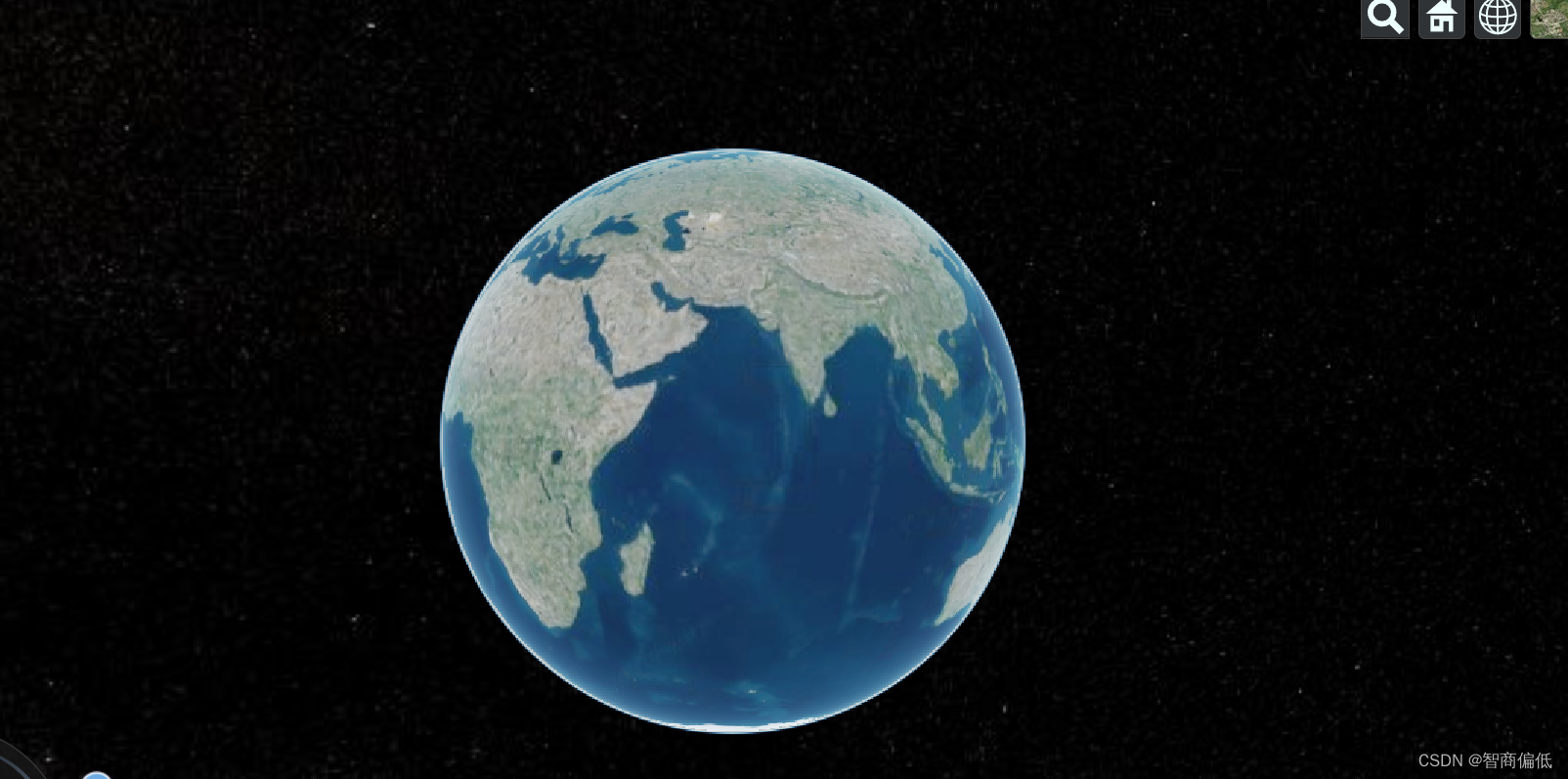
vite+vue3+cesium环境搭建
1.创建一个Vite项目 npm create vitelatest 2.安装cesium插件:vite-plugin-cesium
npm i cesium vite-plugin-cesium vite -D 3、配置vite.config.js import cesium from vite-plugin-cesium; export default defineConfig({ plugins: [vue(),cesium()] }) 4、清空…
软件测试技能,JMeter压力测试教程(二)
目录
前言
一、案例场景
二、登录请求
三、Json 提取器
四、关联请求
五、遇到的坑 前言
现在很多接口的登录是返回一个json数据,token值在返回的json里面,在jmeter里面也可以直接提取json里面的值 上一个接口返回的token作为下个接口的入参
一、…
Python基础(12)——Python字符串详解
Python基础(12)——Python字符串详解 文章目录 Python基础(12)——Python字符串详解课程:字符串目标一. 认识字符串1.1 字符串特征1.2 字符串输出1.3 字符串输入 二、下标2.1 快速体验 三、切片3.1 语法3.2 体验 四、常…