1.创建一个Vite项目
npm create vite@latest
2.安装cesium插件:vite-plugin-cesium
npm i cesium vite-plugin-cesium vite -D
3、配置vite.config.js
import cesium from 'vite-plugin-cesium';
export default defineConfig({ plugins: [vue(),cesium()]
})
4、清空style.css中的样式
5、配置App.vue
清空一切不需要的,设置样式使得全屏
<script setup>
import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
<HelloWorld />
</template>
<style >
html,body,#app{
width: 100%;
height: 100%;
overflow: hidden;
margin: 0px;
padding: 0px;
}
</style>
6、配置HelloWorld.vue
<template>
<div id="cesiumContainer">
</div>
</template>
<script setup>
import {onMounted} from "vue";
import * as Cesium from 'cesium';
onMounted(()=>{
let viewer = new Cesium.Viewer("cesiumContainer",)
})
</script>
<style >
#cesiumContainer{
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
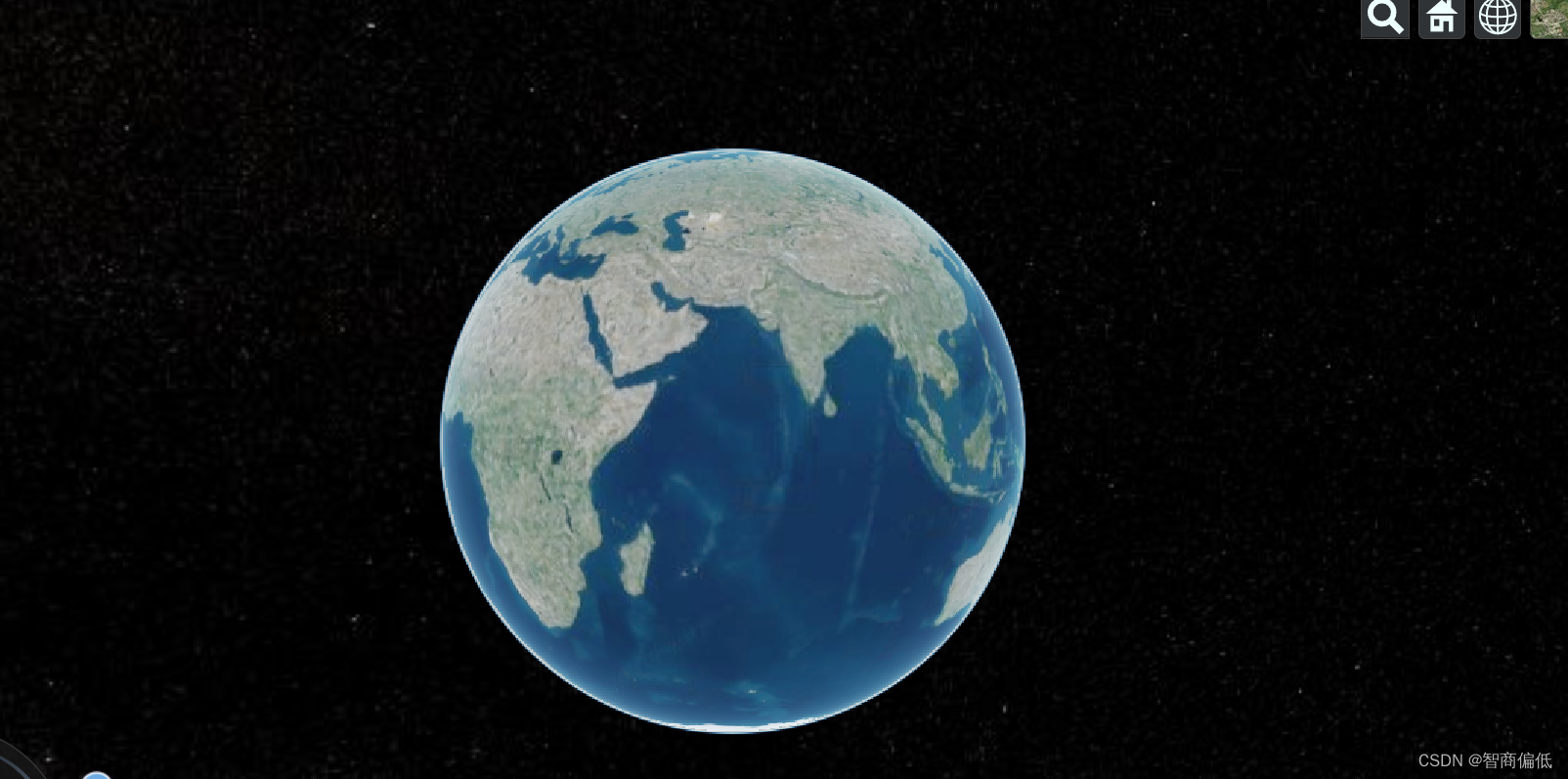
运行效果