参考:黑马产品经理课程
视频资源:day1&day2,Axure部分
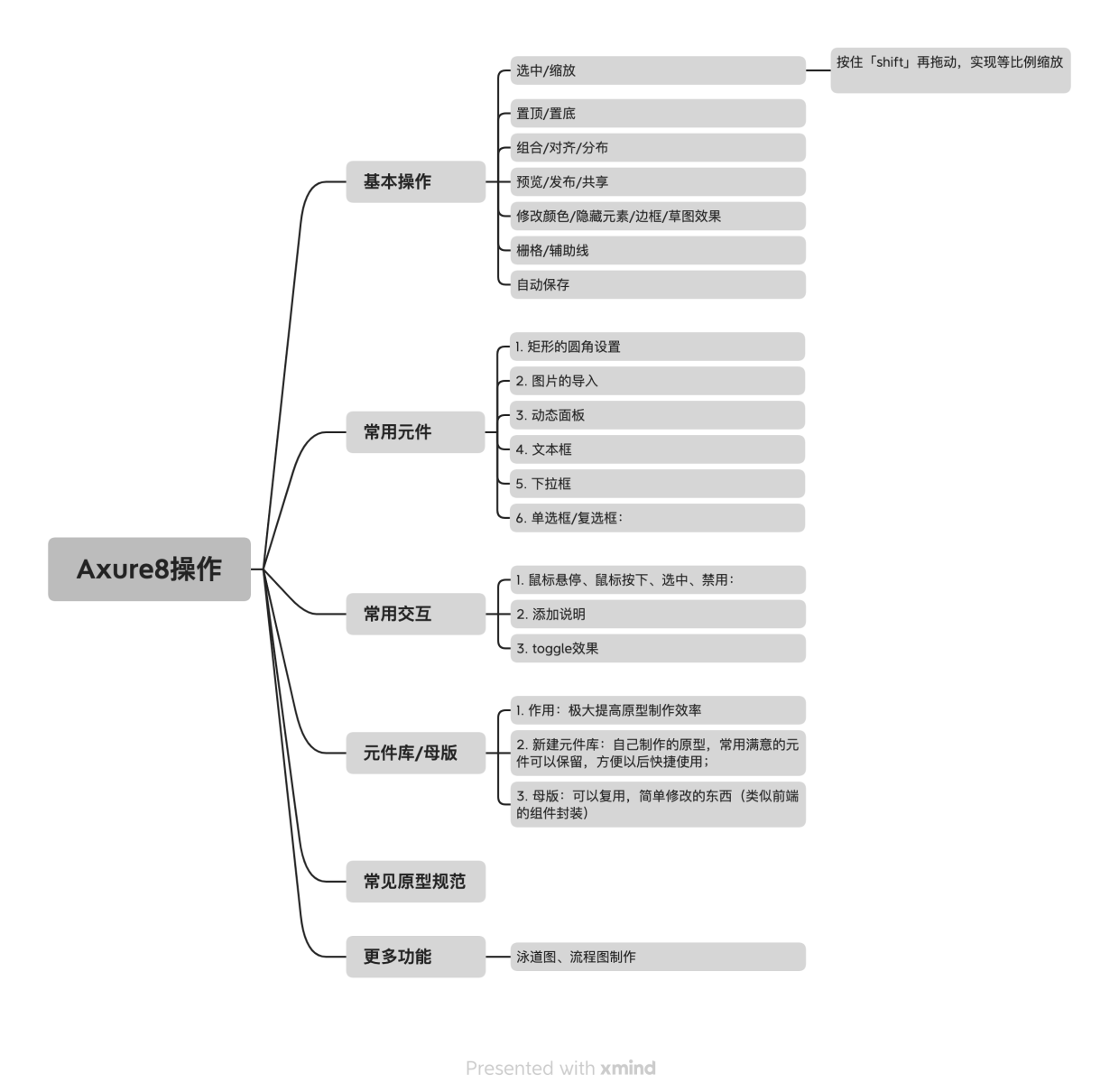
文章小结图片

Axure8常用功能
选择/缩放
- 选择
- 包含选中:全部选中才有效(避免误操作,建议使用这个)
- 相交选中:相交即全选中
- 缩放
- 元件等比例缩放:shift + 四角拖动
- 页面缩放:
- 放大:cmd + 加号
- 缩小:cmd + 减号
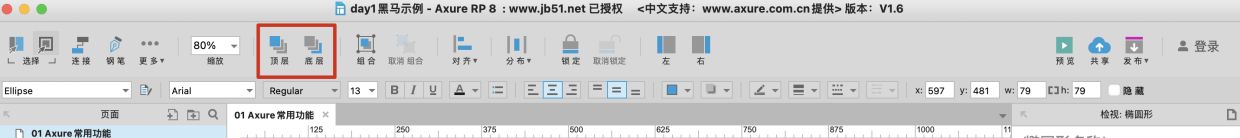
置顶/置底
- 普通操作:选中元件=》双击右键=》顺序=》选择置顶/置底
- 快捷操作:选中元件=》菜单栏=》顶层/底层

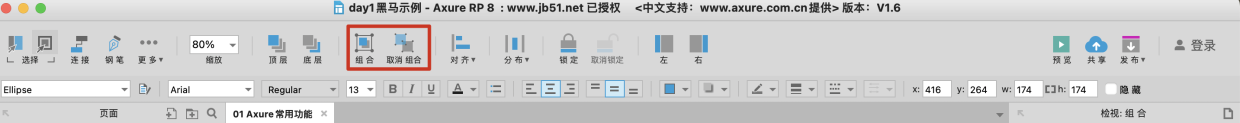
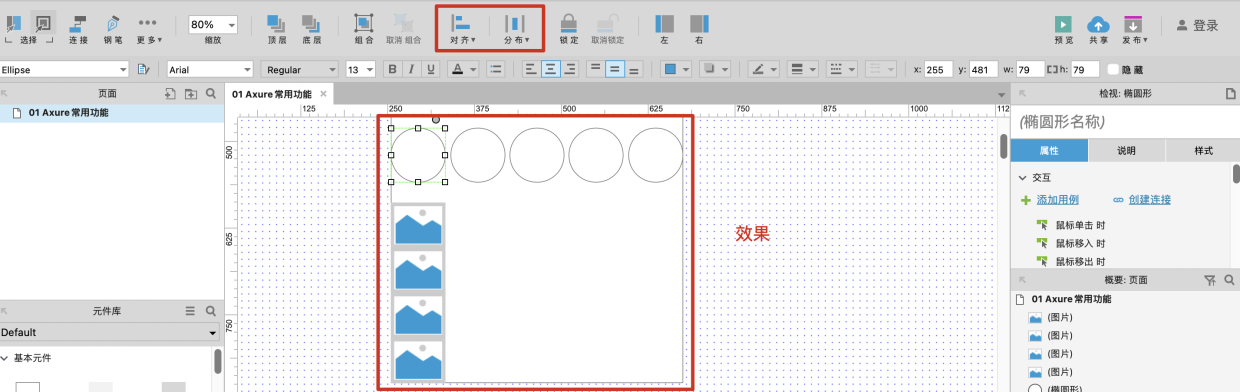
组合/对齐/分布
-
组合:包含选中所有元素=》菜单栏组合/右键双击组合

-
对齐、分布:选中所有元素=》菜单栏进行对齐/分布–》可以实现间距相同、排列整齐的布局

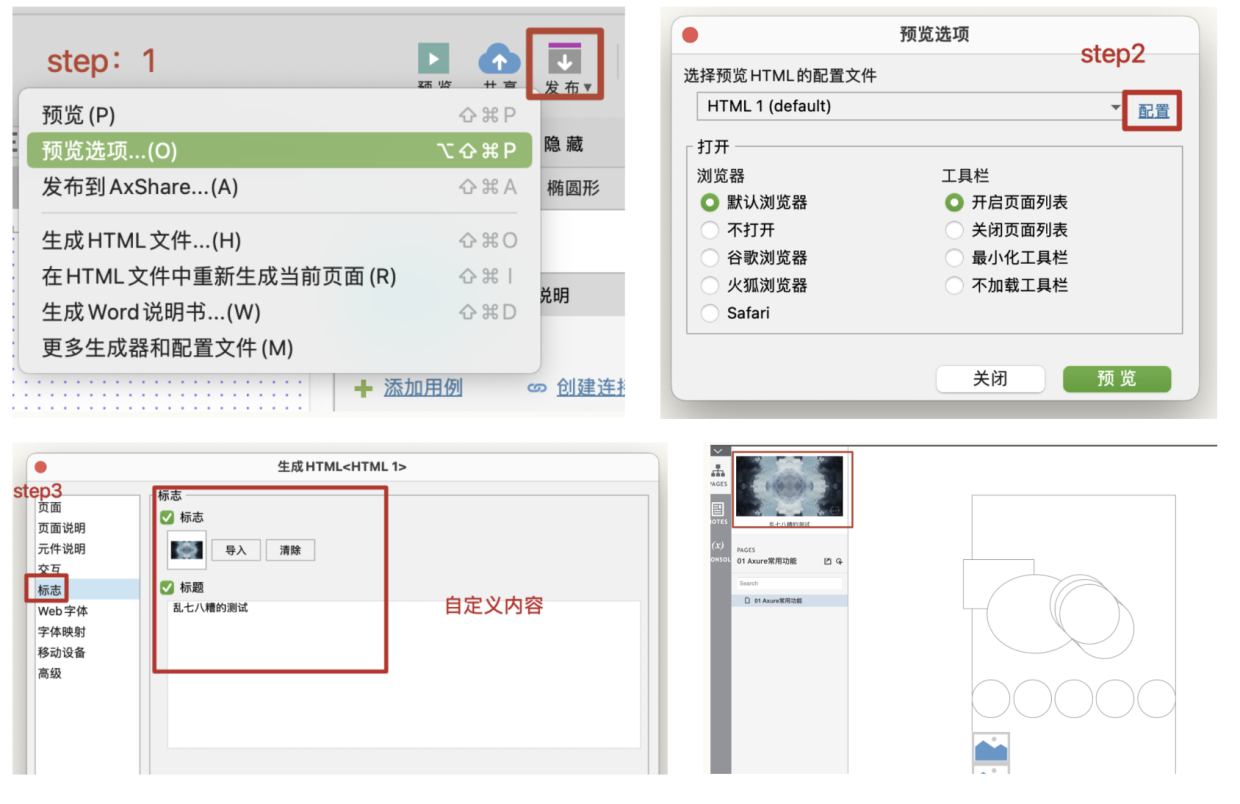
预览/发布/共享

- 预览:产品经理和项目组同事演示原型时使用
- 发布:产品经理将原型文件共享给项目组同事时候=使用
- 可用于发送简历作品;
- 发布功能中,可以设置预览选项:发布 → 预览选项 → 配置 → 标志;

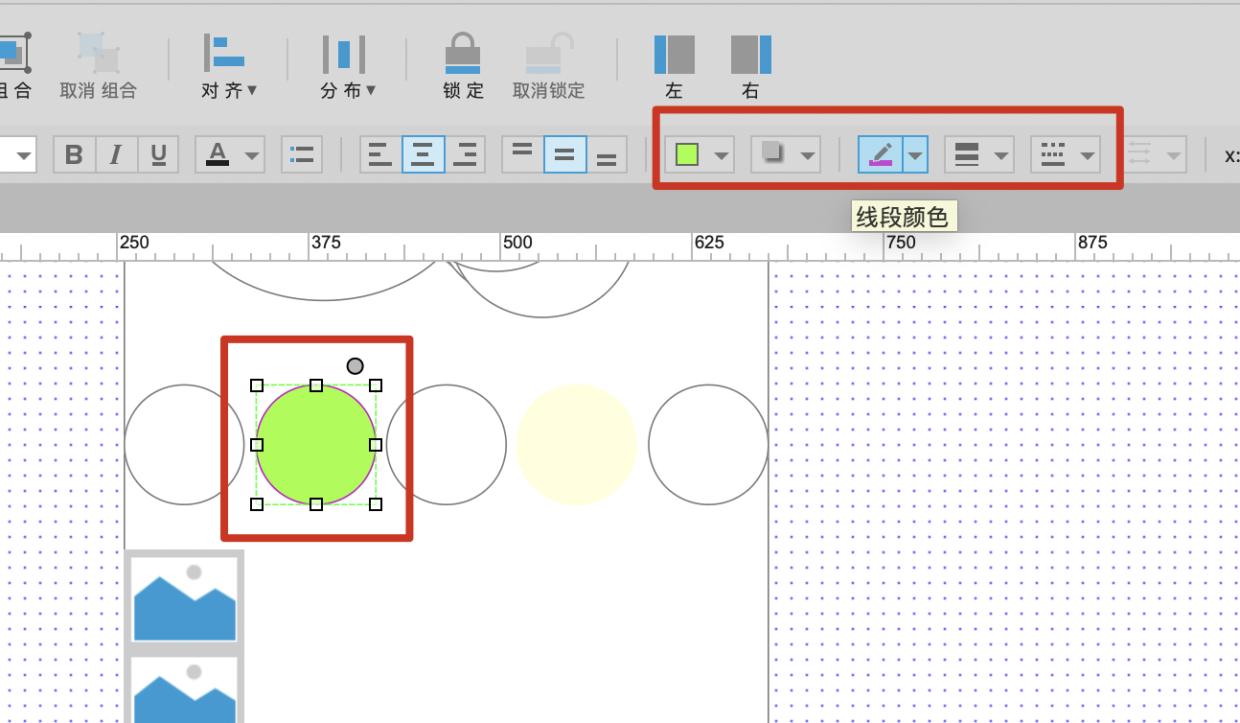
修改颜色
- 菜单栏可以修改元件填充颜色、线条颜色

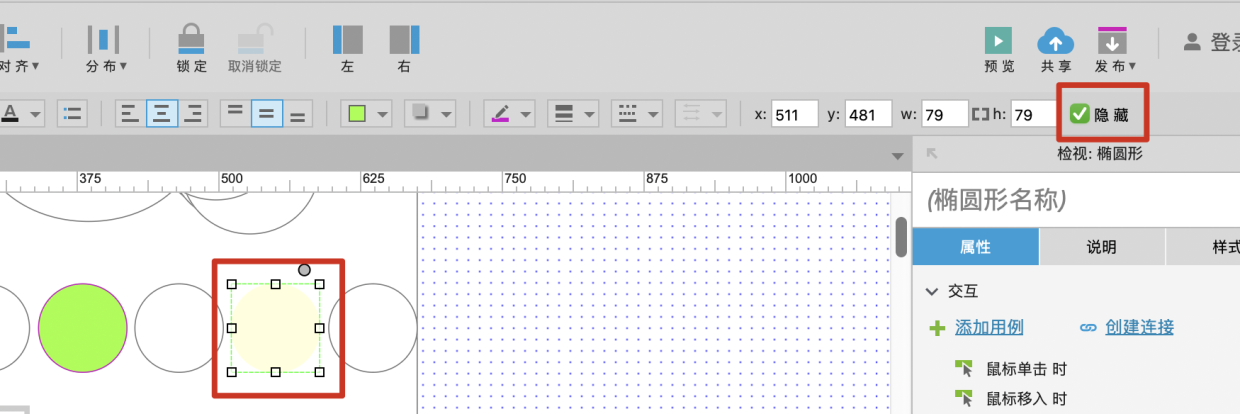
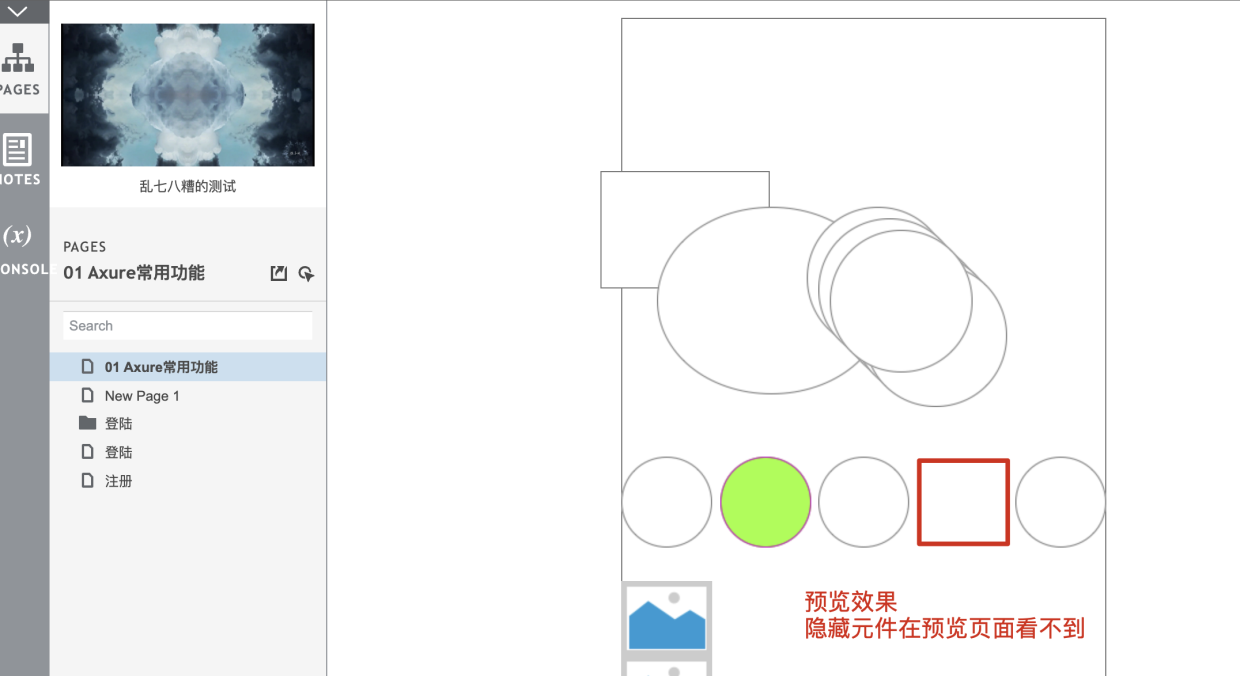
隐藏
- 点击元件 → 菜单栏隐藏;
预览的时候就看不到效果图,在原型图上呈现黄色小灰点


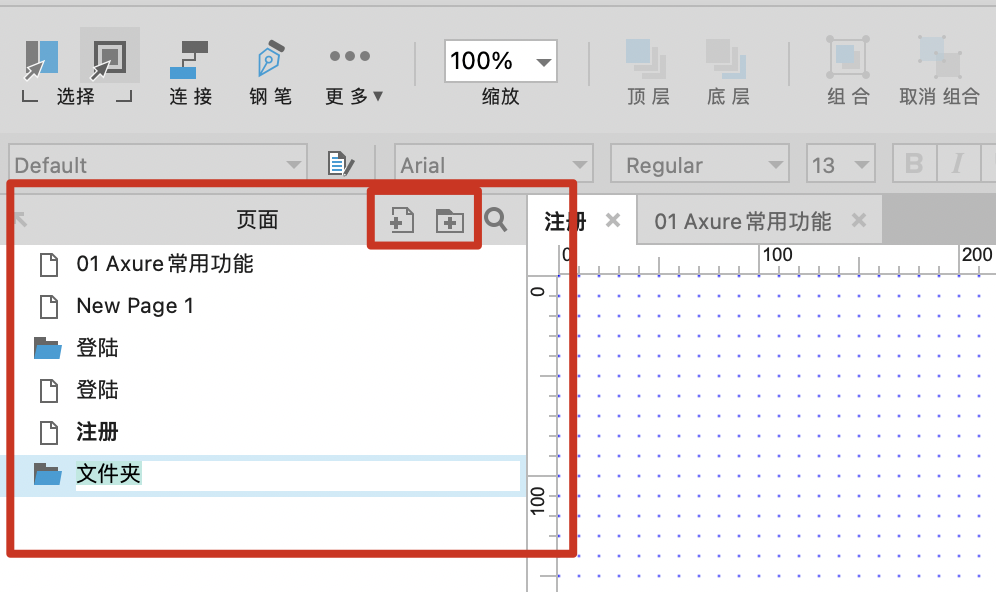
页面/文件夹
- 左侧功能栏里调整页面

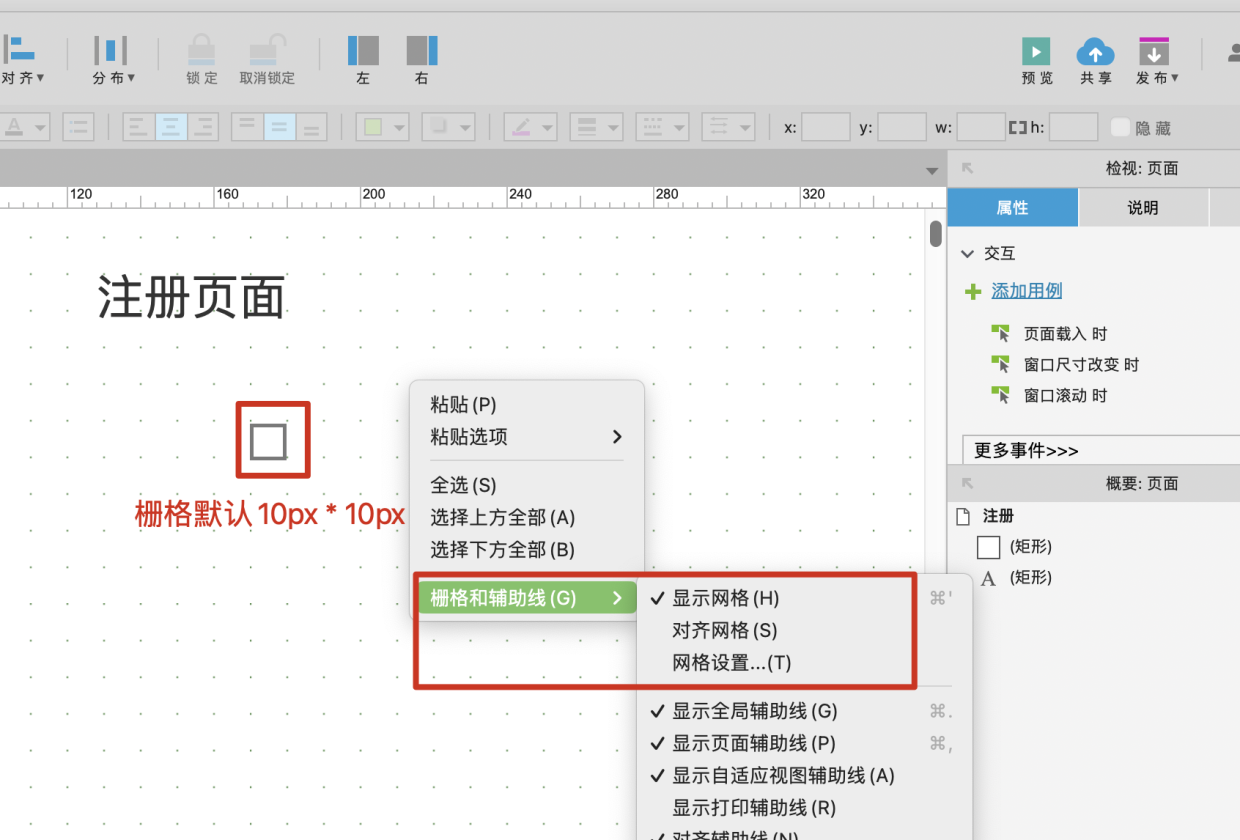
栅格/辅助线
- 画布右键修改

边框设置
- 元件的圆角、边框设置

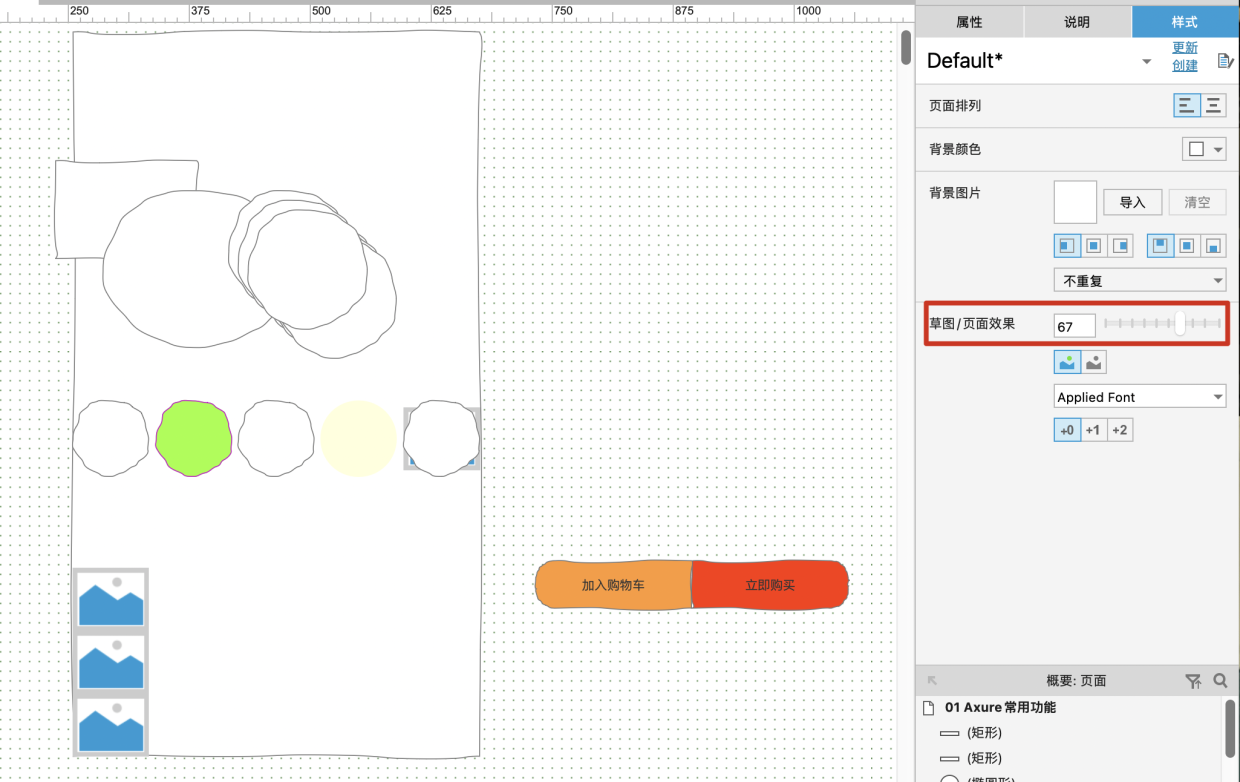
草图效果
- 类似手绘效果,简图


自动保存
- 建议随手按 ctrl + s
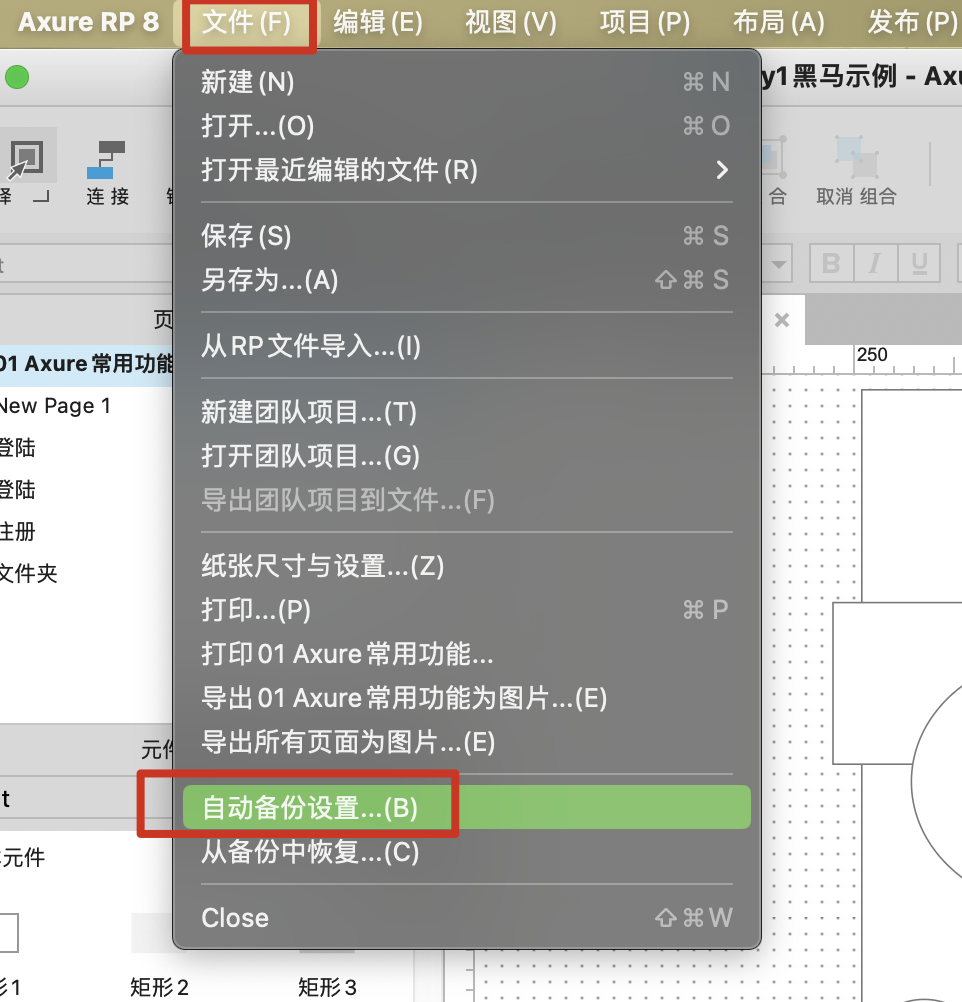
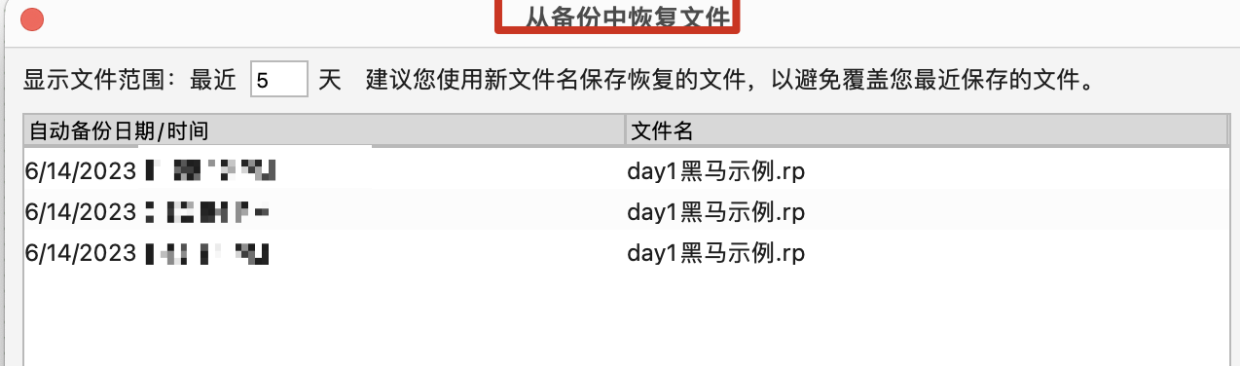
- 开启自动保存,有问题从临时文件版本中可恢复
「文件」→ 「自动备份设置」


Axure常用元件
日常工作中使用频率较高的元件。
不知道元件怎么操作的时候,选择双击看看有没有什么提示。
-
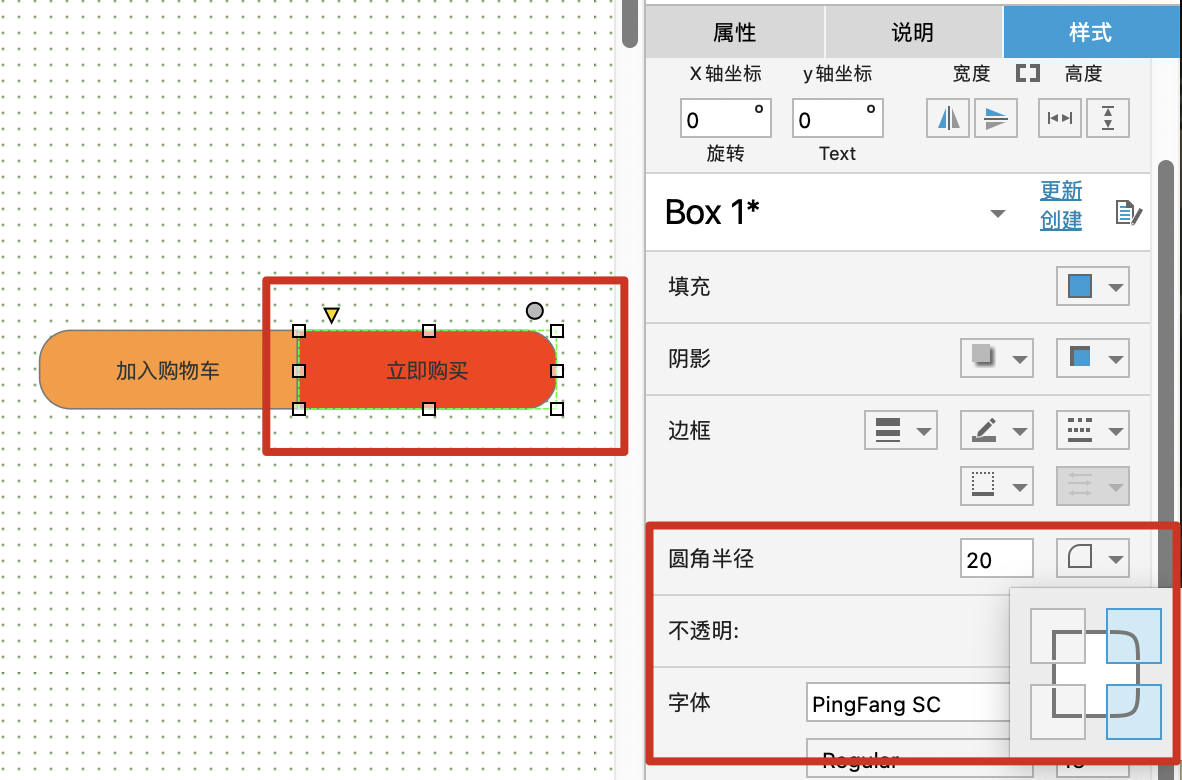
矩形的圆角设置:
- 拖动矩形元件左上方的黄色小三角;
- 在“检视 - 样式 - 圆角半径”中进行设置;
-
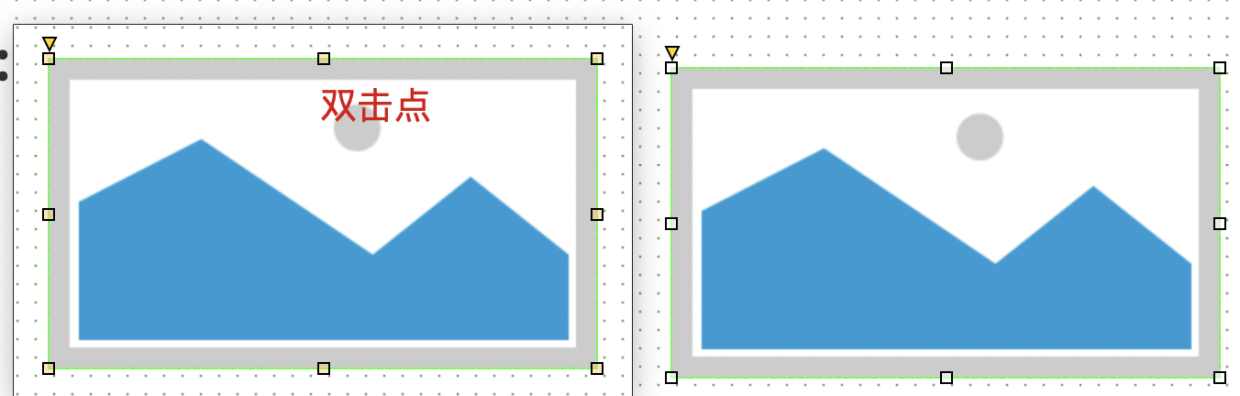
图片的导入:
- 原尺寸导入图片:当图片元件的四角为黄色的小正方形时,导入图片为原尺寸;
- 根据给定尺寸导入图片:当图片元件的四角为白色的小正方形时,导入的图片会根据给定尺寸进行压缩;

-
动态面板
- 元件在axure内显示为透明,在预览的时候是不可见的
- 蓝色区域是动态面板内的可视区域
- 具体动态面板(eg:轮播效果)怎么做,在后面的案例讲解TODO
-
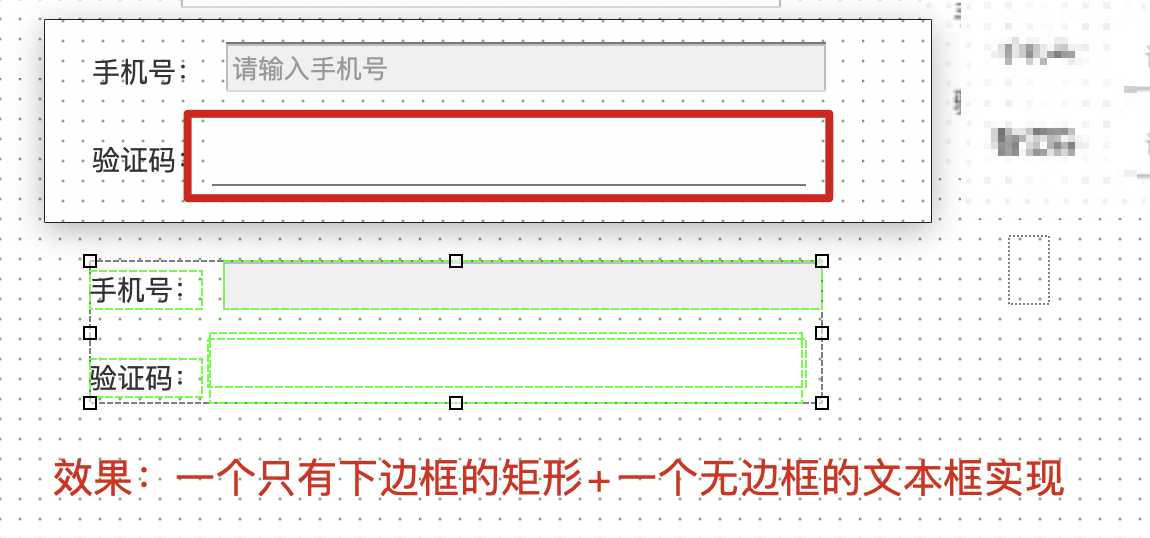
文本框
- 位置:「表单元件」 → 「文本框」;
- 注意,可以设置文本类型,以及边框的可见性、提示文字的隐藏触发;
- demo:简单的手机框 + 验证码输入;

-
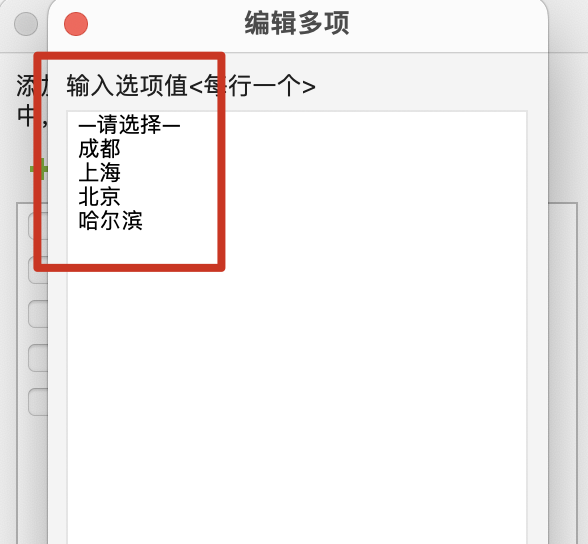
下拉框
- 可以批量设置选项;

- 可以批量设置选项;
-
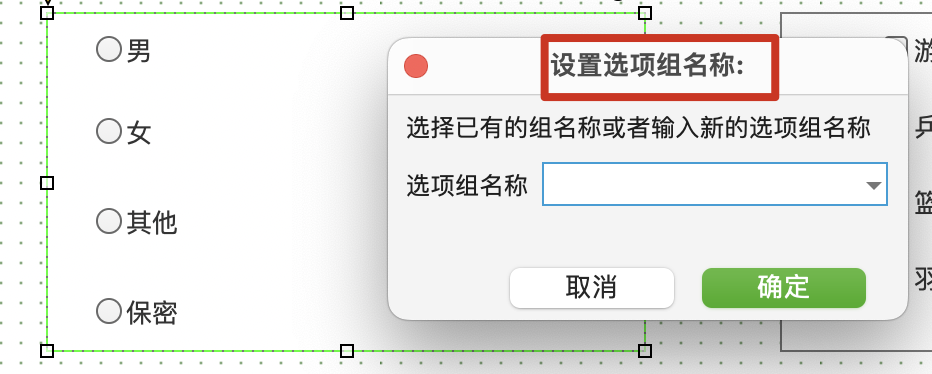
单选框/复选框:
- 如果要制作单选的效果,需要设置单选按钮组(选中全部的选项,右键,选择“设置单选按钮组”);

- 如果要制作单选的效果,需要设置单选按钮组(选中全部的选项,右键,选择“设置单选按钮组”);
Axure常用交互
- 鼠标悬停、鼠标按下、选中、禁用:
-
效果路径:检视 - 属性 - 形状 - 交互样式设置;
-
当我们需要给某个元件添加交互动作时,需要给元件命名;
-
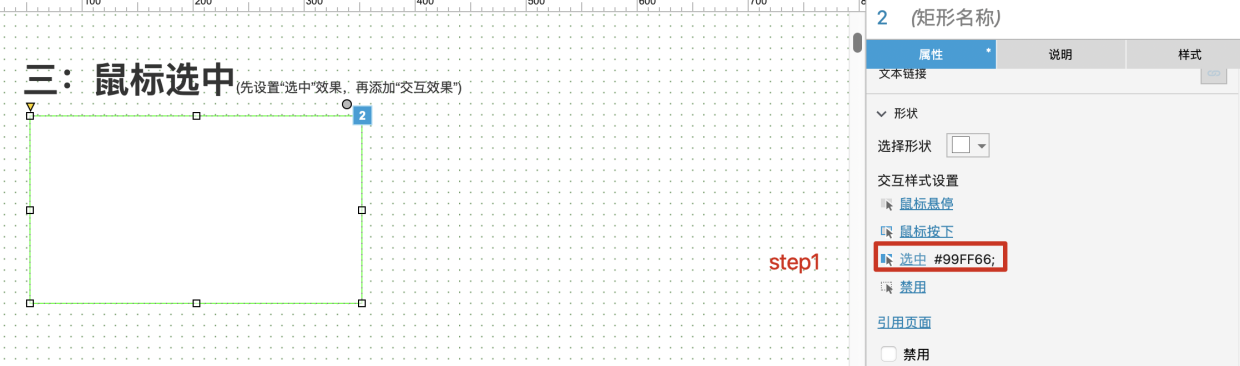
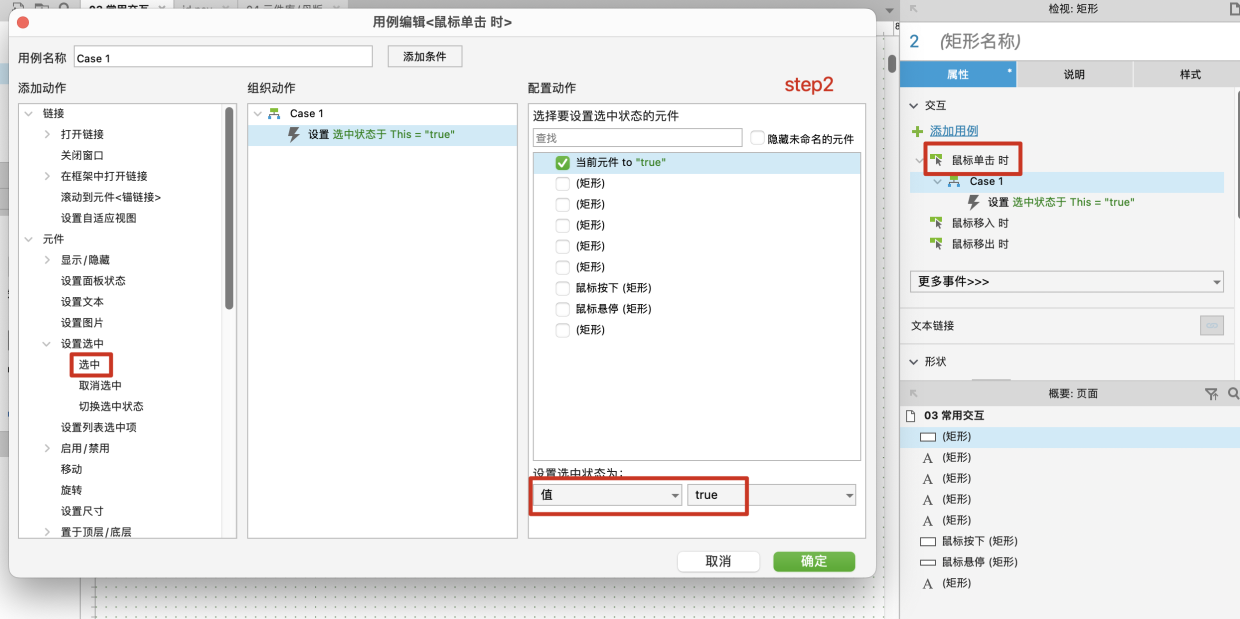
选中:
- 要先设置选中的效果;

- 再添加选中的交互事件;


- 要先设置选中的效果;
-
禁用:
交互效果内选择了禁用,选中效果内就不选择了(等级更高) -
页面载入时
-
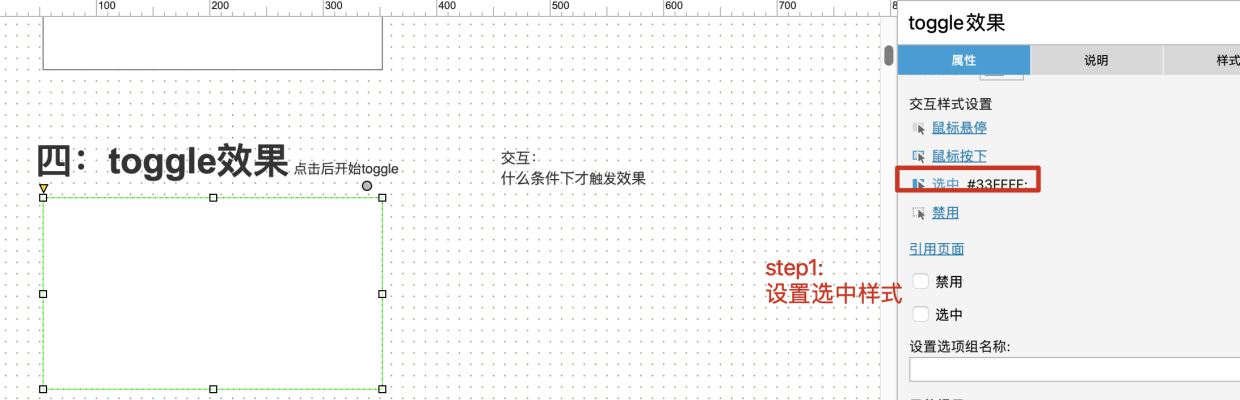
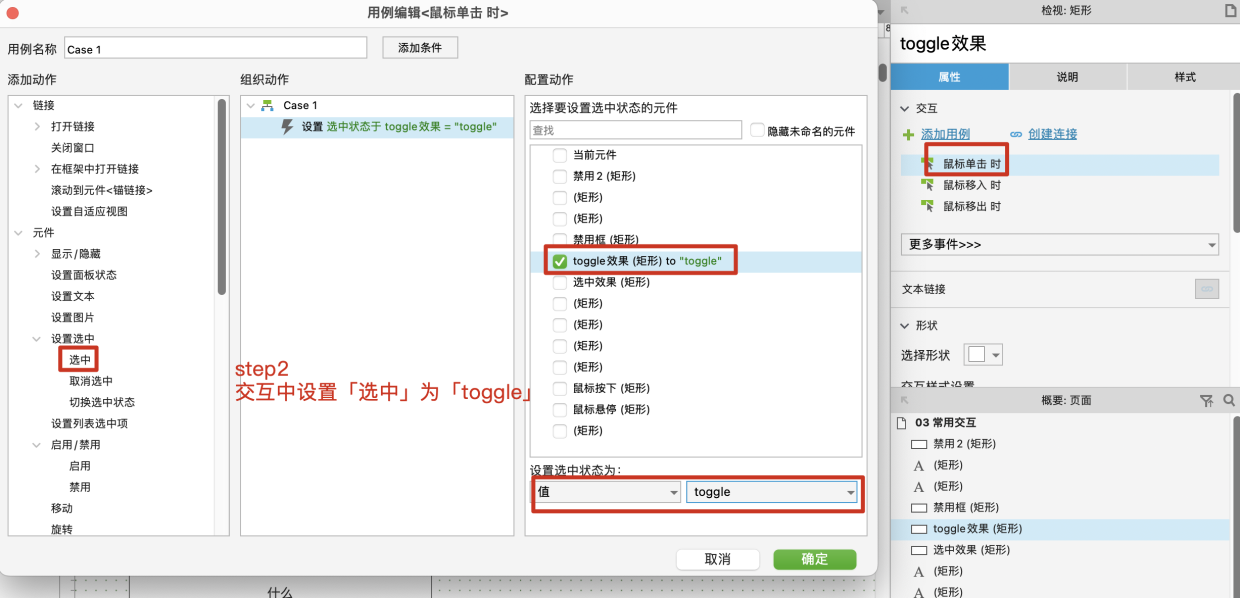
toggle效果
- 设置选中效果;

- 设置交互 → 选中 → 值为toggle;


- 设置选中效果;
-
动态面板
-
- 添加说明
- 位置:「检视」→「页面」→「说明」;
- 预览效果,元件右上方有蓝色文字图标,代表有说明文字;
- 有些公司要求说明写在元件说明内,有些写在元件旁边;
Axure元件库/母版
-
作用:极大提高原型制作效率
-
新建元件库:自己制作的原型,常用满意的元件可以保留,方便以后快捷使用;
- 刚编辑/导入的元件库,回到页面左边,刷新元件库即可继续使用
-
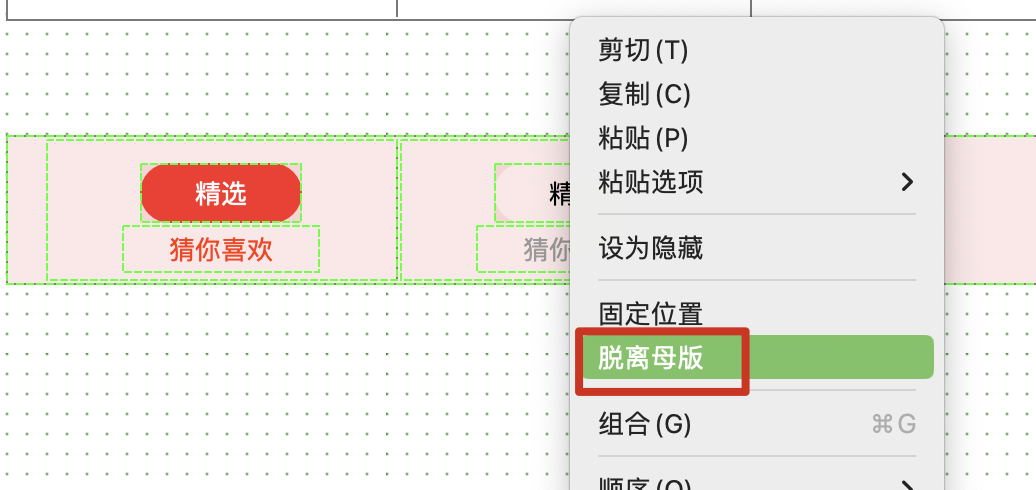
母版:可以复用,简单修改的东西(类似前端的组件封装)
- 创建模板

- 修改目标:「选中模板」→ 右键 →「脱离模版」→ 继续编辑

- 创建模板
-
好用的元件库都是自己编辑的,适配度更高。eg:选中合适的做模板,下载使用的元件库等
Axure常见原型规范
- 在企业中制作原型时,只制作iOS端原型(安卓手机品牌过多,展示效果不同,不考虑);
- 产品经理在制作原型时,需要遵循的规范(移动端):
- 手机框大小:375*667px;
- 某些页面比较长,比如说淘宝首页,这个时候,可以忽略667的限制;
- 状态栏,高度20px;
- 导航栏,高度44px;
- 标签栏,高度49px;字体大小10,图标大小25*25;
- 一级按钮,高度40px;
- 推荐材料《iOS交互设计规范》;
- 手机框大小:375*667px;
Axure更多功能
页面流程图、泳道图
- 可以实现页面流程图(流程图不用精准匹配设计规范)
- 可以做泳道图。建议使用processon等工具实现,axure实现耗时间且没那么美观


![[golang 微服务] 7. go-micro框架介绍,go-micro脚手架,go-micro结合consul搭建微服务案例](https://img-blog.csdnimg.cn/img_convert/aa69765e253741ecc08323b998de788b.png)