同时安装vue-cli2和vue-cli3
- 发布时间
- 环境
- 安装后的效果
- 安装vue-cli2
- 安装vue-cli3
- vue-cli3和vue-cli2的区别
- vue-cli2目录结构
- vue-cli3目录结构
发布时间
| vue版本 | 发布时间 | |
|---|---|---|
| Seed.js | 2013年 | vue最早版本最初命名为Seed |
| vue-js 0.6 | 2013年12月 | 更名为vue |
| vue-js 0.8 | 2014年1月 | 对外发布 |
| vue-js 0.9 | 2014年2月 | 开始有代号:Animatrix |
| vue-js 0.12 | 2015年6月 | 代号:Dragon Ball,在社区有知名度 |
| vue-js 1.0 | 2015年10月 | 代号:Evangelion,是 Vue 历史上的第一个里程碑,同年推出了 vue-router、vuex、vue-cli |
| vue-js 2.0 | 2016年10月 | 是第二个重要的里程碑,它吸收了 React 的虚拟 Dom 方案,还支持服务端渲染 |
| vue-js 2.6 | 2019年2月 | 代号 Macross,这是一个承前启后的版本,在它之后,推出了 3.0.0 |
| vue-js 3.0 | 2019年12月 | Vue 3.0 源码公布 |
| vue脚手架 | 发布时间 | 安装命令 | 创建项目 | 运行项目 |
|---|---|---|---|---|
| vue-cli1 | 2015年12月 | |||
| vue-cli2 | 2016年4月 | npm i vue-cli -g | vue init webpack 项目名 | npm run dev |
| vue-cli3 | 2018年1月 | npm i @vue/cli -g | vue create 项目名 | npm run serve |
| vue-cli4 | 2019年5月 | npm i @vue/cli -g | vue create 项目名 | npm run serve |
环境
C:\Users\ly-zhengzc>npm -v
6.14.17
C:\Users\ly-zhengzc>node -v
v14.20.0
安装后的效果
vue-cli2和vue-cli3达到同时安装的目的
C:\Users\ly-zhengzc>vue2 -V
2.9.6
C:\Users\ly-zhengzc>vue3 -V
@vue/cli 5.0.8
安装vue-cli2
新增目录: D:\Program\VUE_CLI_VERSION\VUE_CLI_2
安装vue-cli2,局部安装
npm i vue-cli
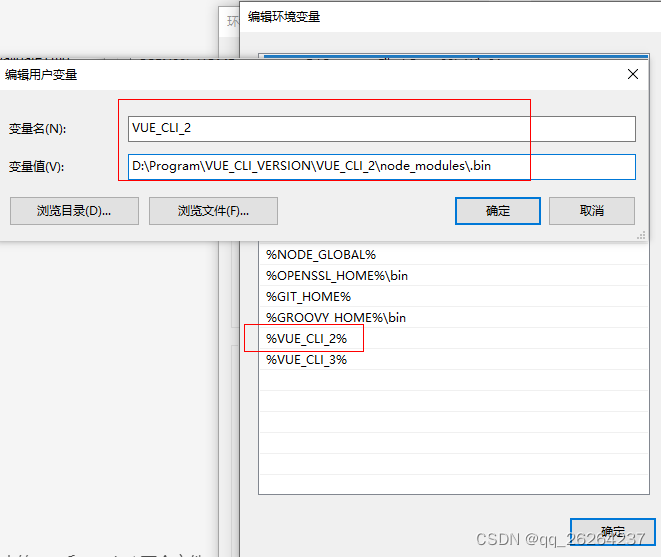
安装后配置环境变量
VUE_CLI_2
D:\Program\VUE_CLI_VERSION\VUE_CLI_2\node_modules\.bin
然后添加到 path 环境变量中
修改 D:\Program\VUE_CLI_VERSION\VUE_CLI_2\node_modules\.bin 中的 vue 和vue.bat 两个文件
修改为 vue2 和 vue2.bat

安装vue-cli3
新增目录:D:\Program\VUE_CLI_VERSION\VUE_CLI_3
安装vue-cli3,局部安装
npm i @vue/cli
安装后配置环境变量
VUE_CLI_3
D:\Program\VUE_CLI_VERSION\VUE_CLI_3\node_modules\.bin
然后添加到 path 环境变量中
修改 D:\Program\VUE_CLI_VERSION\VUE_CLI_3\node_modules\.bin 中的 vue 和vue.bat 两个文件
修改为 vue3 和 vue3.bat
vue-cli3和vue-cli2的区别
“vue-cli2”是基于webpack3打造的
“vue-cli3”是基于webpack4打造的
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的build和config等目录
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
移除了static文件夹,新增了public文件夹,并且index.html移动到public中
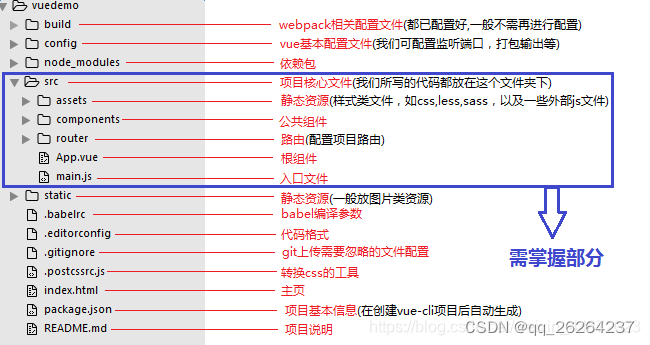
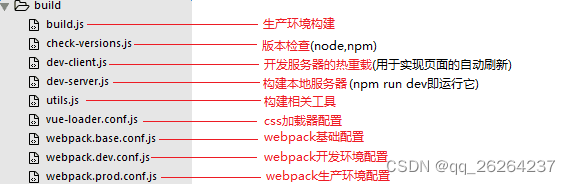
vue-cli2目录结构
参考



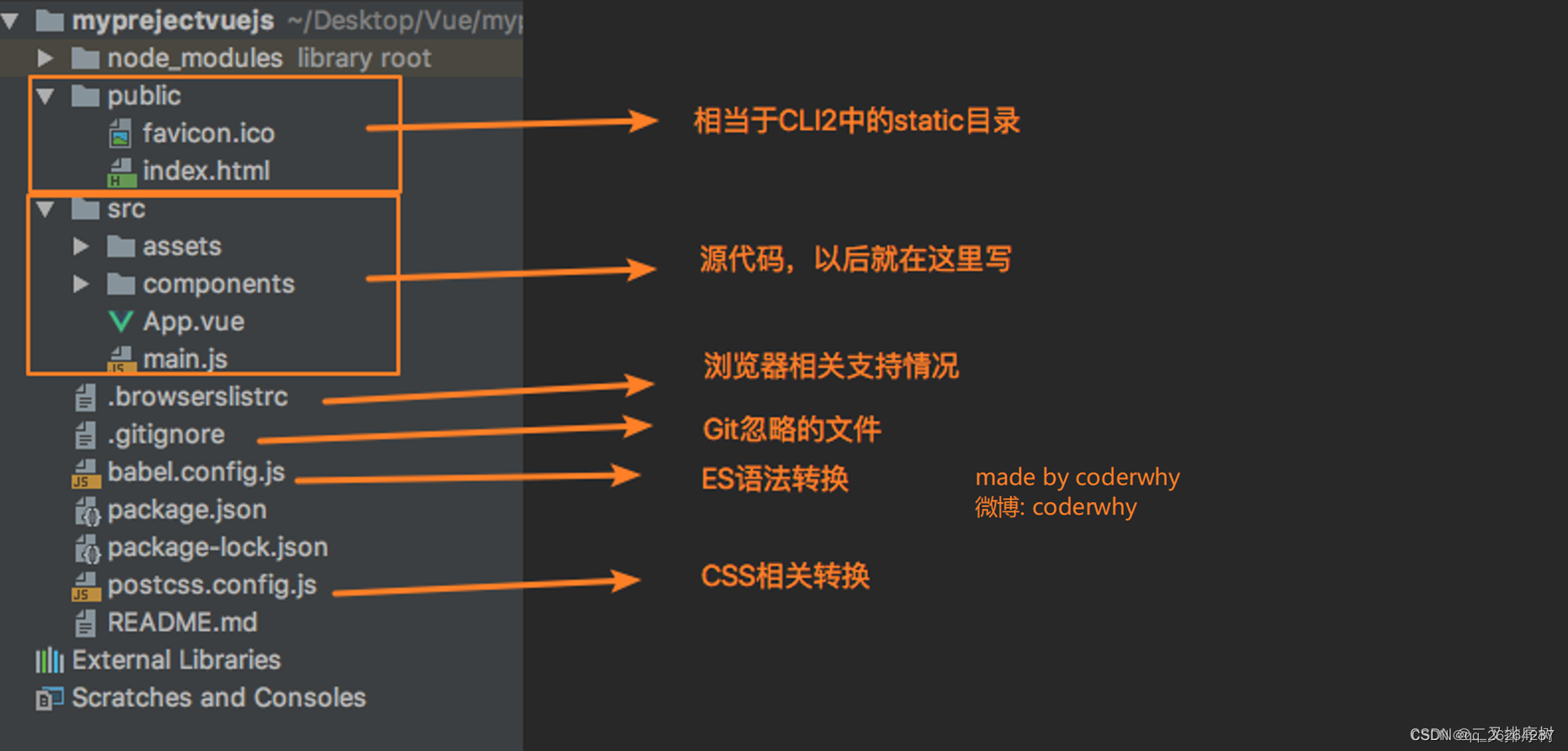
vue-cli3目录结构


![[golang 微服务] 7. go-micro框架介绍,go-micro脚手架,go-micro结合consul搭建微服务案例](https://img-blog.csdnimg.cn/img_convert/aa69765e253741ecc08323b998de788b.png)