Linux系统之部署Homepage个人导航页
- 一、Homepage介绍
- 1.1 Homepage简介
- 1.2 Homepage主要特点
- 二、本地环境介绍
- 2.1 本地环境规划
- 2.2 本次实践介绍
- 三、检查本地环境
- 3.1 检查本地操作系统版本
- 3.2 检查系统内核版本
- 3.3 检查系统是否安装Node.js
- 四、部署Node.js 环境
- 4.1 下载Node.js安装包
- 4.2 解压Node.js安装包
- 4.3 复制二进制文件
- 4.4 配置环境变量
- 4.5 查看node版本
- 五、下载Homepage源码
- 5.1 下载Homepage源码
- 5.2 查看Homepage源码目录
- 六、安装pnpm工具
- 6.1 设置npm镜像源
- 6.2 安装pnpm工具
- 七、部署Homepage导航页
- 6.1 安装依赖项
- 6.2 构建项目
- 6.3 启动Homepage服务
- 6.4 检查Homepage监听端口
- 6.5 查看Homepage配置文件
- 七、设置防火墙和selinux
- 7.1 设置防火墙和selinux
- 7.2 安全组放行端口
- 八、访问Homepage
一、Homepage介绍
1.1 Homepage简介
一个现代(完全静态、快速)、安全(完全代理)、高度可定制的应用程序仪表板,集成了超过 25 种服务和超过 15 种语言的翻译。
1.2 Homepage主要特点
- 部署方便,可通过docker快速部署。
- 服务和网络书签
- 21 种主题颜色,支持浅色和深色模式
- 系统统计信息(磁盘、CPU、内存)
- 信息和实用工具小部件
- 支持AMD64 (x86_64)、ARM64、ARMv7 和 ARMv6 构建的映像
- …
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | node.js版本 |
|---|---|---|---|---|
| ecs-8cc7 | 192.168.0.22 | centos 7.6 | 3.10.0-1160.53.1.el7.x86_64 | v16.17.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境;
2.本次使用服务器为华为云ECS云服务器;
3.在centos7.6环境下安装Homepage导航页。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本
[root@ecs-8cc7 ~]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
3.2 检查系统内核版本
检查系统内核版本
[root@ecs-8cc7 ~]# uname -r
3.10.0-1160.53.1.el7.x86_64
3.3 检查系统是否安装Node.js
检查系统是否安装Node.js
[root@ecs-8cc7 ~]# node -v
-bash: node: command not found
四、部署Node.js 环境
4.1 下载Node.js安装包
下载Node.js安装包
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz
4.2 解压Node.js安装包
解压Node.js安装包
tar -xvJf node-v16.17.0-linux-x64.tar.xz

4.3 复制二进制文件
将 /root/node-v16.17.0-linux-x64/bin/下的二进制文件复制到/usr/local/bin下
cp -a /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
cp -a /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
export NODE_HOME=/root/node-v14.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
4.5 查看node版本
查看node版本
[root@ecs-8cc7 ~]# node -v
v16.17.0
[root@ecs-8cc7 ~]# npm -v
8.15.0
五、下载Homepage源码
5.1 下载Homepage源码
Homepage源码
git clone https://github.com/benphelps/homepage.git
5.2 查看Homepage源码目录
查看Homepage源码目录
[root@ecs-8cc7 data]# tree -L 2 ./homepage/
./homepage/
├── CODE_OF_CONDUCT.md
├── CONTRIBUTING.md
├── docker-entrypoint.sh
├── Dockerfile
├── Dockerfile-tilt
├── images
│ ├── 1.png
│ ├── 2.png
│ ├── 3.png
│ ├── 4.png
│ ├── 5.png
│ ├── 6.png
│ ├── banner_dark@2x.png
│ ├── banner_light@2x.png
│ └── icons
├── jsconfig.json
├── k3d
│ ├── k3d-deploy.sh
│ ├── k3d-down.sh
│ ├── k3d-helm-values.yaml
│ ├── k3d-up.sh
│ ├── k3d.yaml
│ ├── README.md
│ └── Tiltfile
├── kubernetes.md
├── LICENSE
├── next.config.js
├── next-i18next.config.js
├── package.json
├── package-lock.json
├── pnpm-lock.yaml
├── postcss.config.js
├── public
│ ├── android-chrome-192x192.png
│ ├── android-chrome-512x512.png
│ ├── apple-touch-icon.png
│ ├── favicon-16x16.png
│ ├── favicon-32x32.png
│ ├── homepage.ico
│ ├── locales
│ ├── mstile-144x144.png
│ ├── mstile-150x150.png
│ ├── mstile-310x150.png
│ ├── mstile-310x310.png
│ ├── mstile-70x70.png
│ └── safari-pinned-tab.svg
├── README.md
├── src
│ ├── components
│ ├── pages
│ ├── skeleton
│ ├── styles
│ ├── utils
│ └── widgets
└── tailwind.config.js
12 directories, 43 files
六、安装pnpm工具
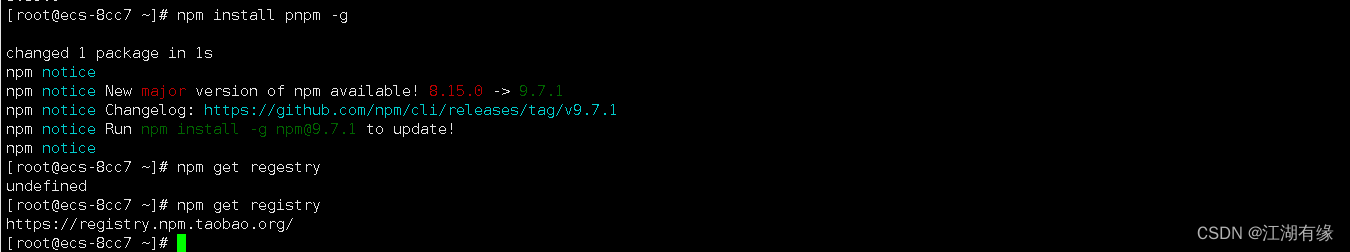
6.1 设置npm镜像源
- npm设置国内淘宝镜像源
npm config set registry https://registry.npm.taobao.org
- 查看npm镜像源
[root@ecs-8cc7 data]# npm get registry
https://registry.npm.taobao.org/
6.2 安装pnpm工具
全局安装
npm install pnpm -g

七、部署Homepage导航页
6.1 安装依赖项
- 安装依赖项
pnpm install

6.2 构建项目
- 复制配置文件目录
cp -a src/skeleton/ config
- 构建Homepage项目
pnpm build

6.3 启动Homepage服务
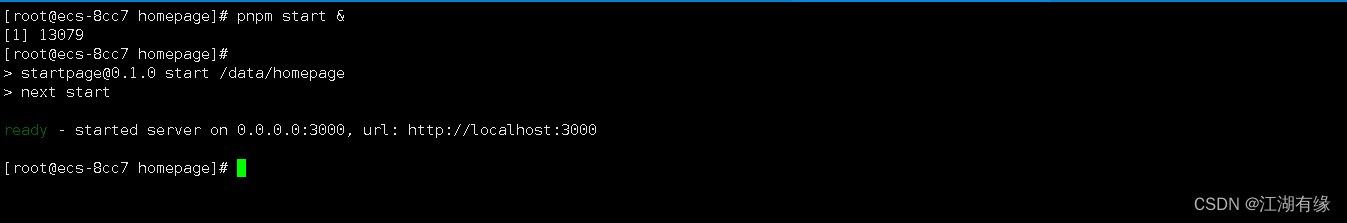
启动Homepage服务
pnpm start &

6.4 检查Homepage监听端口
检查Homepage监听端口
[root@ecs-8cc7 homepage]# ss -tunlp |grep 3000
tcp LISTEN 0 511 *:3000 *:* users:(("node",pid=13090,fd=20))
6.5 查看Homepage配置文件
在conf/目录下,存放Homepage的配置文件。
- 查看services.yaml
[root@ecs-8cc7 config]# cat services.yaml
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/services
- My First Group:
- My First Service:
href: http://localhost/
description: Homepage is awesome
- My Second Group:
- My Second Service:
href: http://localhost/
description: Homepage is the best
- My Third Group:
- My Third Service:
href: http://localhost/
description: Homepage is 😎
- 查看widgets.yaml
[root@ecs-8cc7 config]# cat widgets.yaml
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/widgets
- resources:
cpu: true
memory: true
disk: /
- search:
provider: duckduckgo
target: _blank
- 查看docker.yaml
[root@ecs-8cc7 config]# cat docker.yaml
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/docker/
# my-docker:
# host: 127.0.0.1
# port: 2375
# my-docker:
# socket: /var/run/docker.sock
- 查看bookmarks.yaml
[root@ecs-8cc7 config]# cat bookmarks.yaml
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/bookmarks
- Developer:
- Github:
- abbr: GH
href: https://github.com/
- Social:
- Reddit:
- abbr: RE
href: https://reddit.com/
- Entertainment:
- YouTube:
- abbr: YT
href: https://youtube.com/
七、设置防火墙和selinux
7.1 设置防火墙和selinux
如果需要开启防火墙,则需要放行3000端口
- 关闭防火墙
systemctl stop firewalld && systemctl disable firewalld
- 关闭selinux
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
getenforce
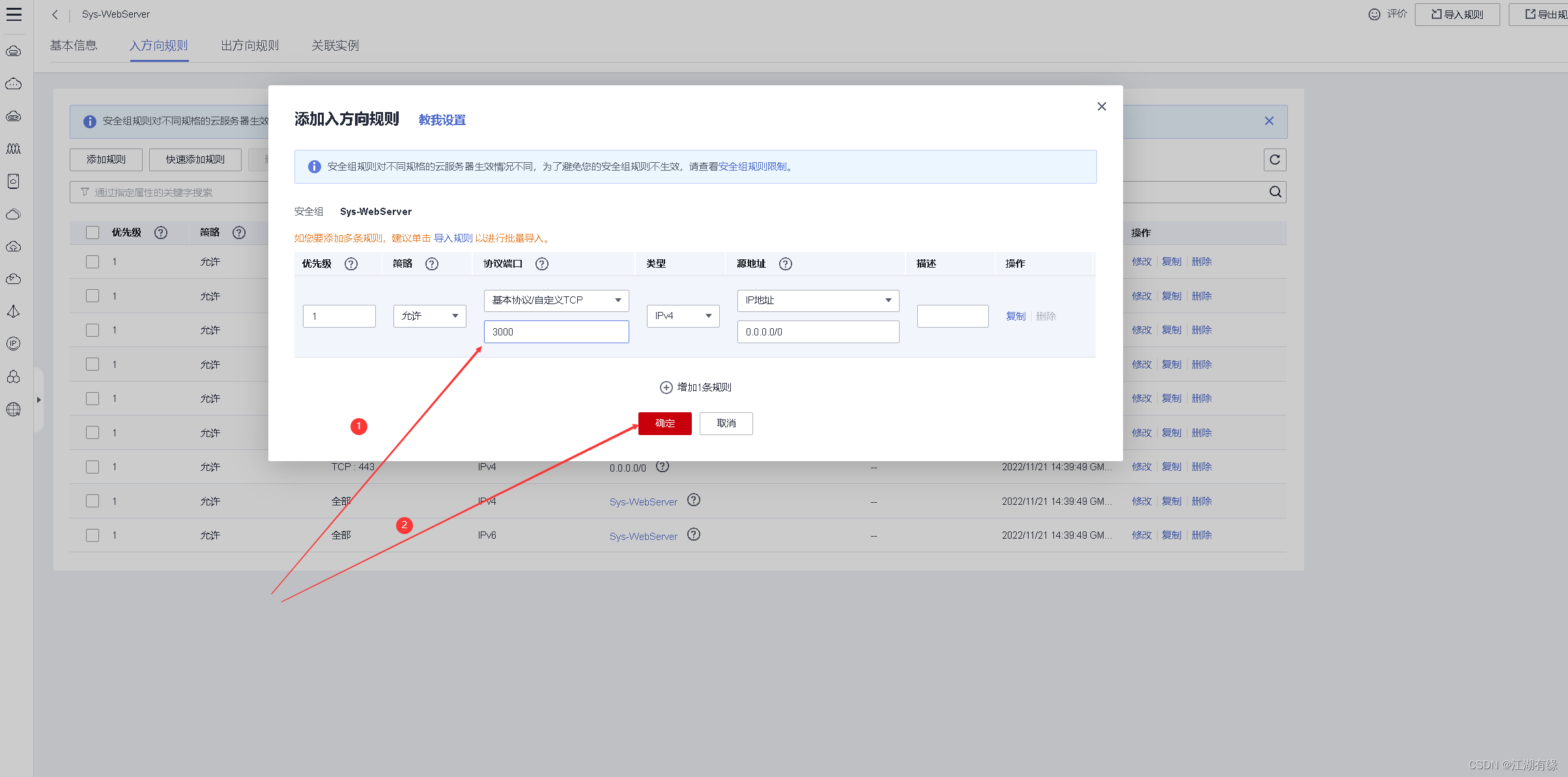
7.2 安全组放行端口
由于在云服务器中部署实践,需要在安全组放行3000端口。

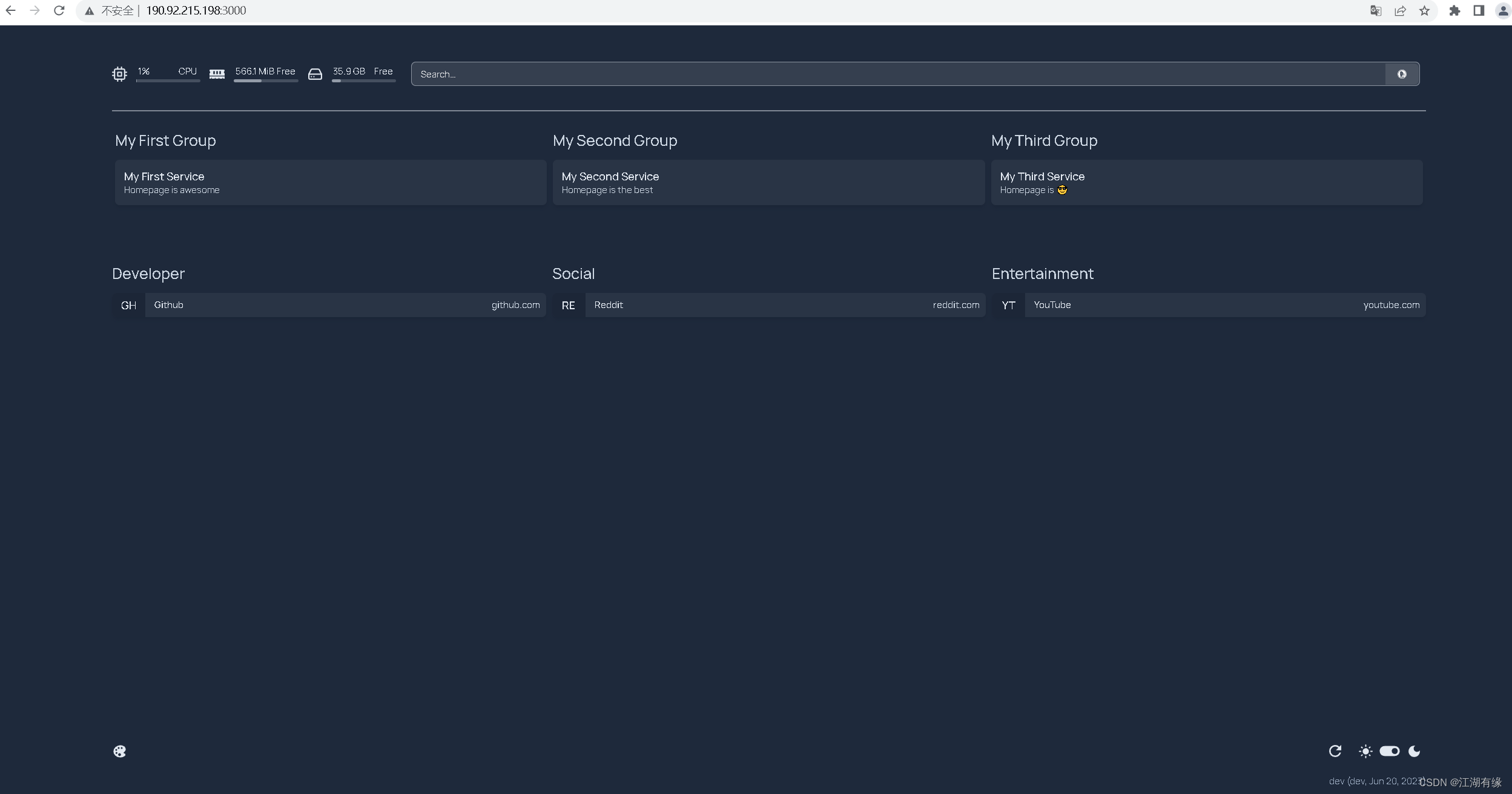
八、访问Homepage
访问地址:http://190.92.215.198:3000/
IP地址替换成自己服务器的IP地址。