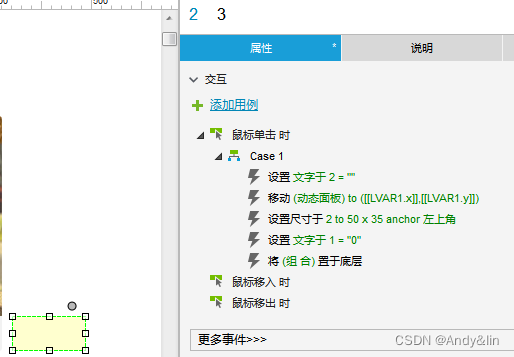
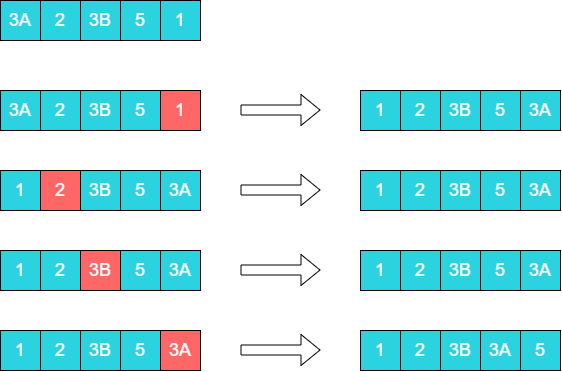
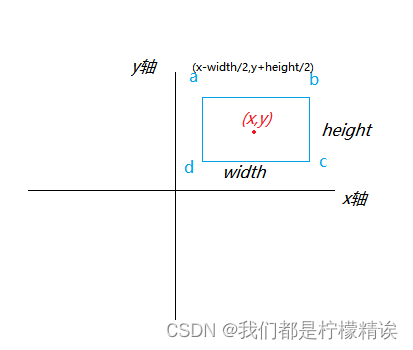
切入正题之前,首先我们先了解下面板上面节点的几个重要属性,如下图:

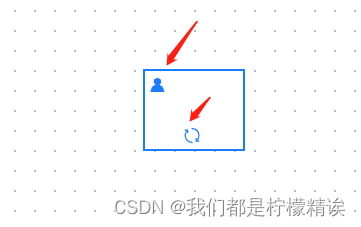
虽然 logicflow 内置插件里面有用户节点(bpmn:userTask),但是你若是想实现下面这种形式,就需要自己重新写个节点了。

上面这种节点从图上看我们需要准备一个长方形(rect),在长方形里面添加左上角和底部中间的图标。代码如图:
import { RectNode, RectNodeModel, h } from "@logicflow/core";
const NODE_COLOR = '#187dff';
const circleMatter: 'M513.34 831.74C337.03 831.74 193.6 688.31 193.6 512c0-71.09 23.31-138.85 65.53-194.03v51.61c0 17.67 14.33 32 32 32s32-14.33 32-32V239.45c0-5.87-1.59-11.36-4.34-16.09-0.06-0.1-0.11-0.2-0.17-0.3-0.16-0.28-0.34-0.55-0.51-0.82-0.13-0.2-0.26-0.41-0.39-0.61-0.08-0.13-0.17-0.25-0.26-0.37a35.5 35.5 0 0 0-1.58-2.13c-6.81-8.35-16.96-12.35-26.95-11.69h-130c-17.67 0-32 14.33-32 32s14.33 32 32 32h55.35C159.8 339 129.6 423.35 129.6 512c0 51.79 10.15 102.05 30.17 149.38 19.33 45.7 46.99 86.74 82.23 121.97 35.23 35.23 76.27 62.9 121.97 82.23 47.33 20.02 97.59 30.17 149.38 30.17 17.67 0 32-14.33 32-32s-14.34-32.01-32.01-32.01zM855.38 762.3h-51.23c19.81-23 36.93-48.3 50.75-75.22 27.6-53.74 42.18-114.28 42.18-175.08 0-51.79-10.15-102.05-30.17-149.38-19.33-45.7-46.99-86.73-82.23-121.97-35.23-35.23-76.27-62.9-121.97-82.23-47.33-20.02-97.59-30.17-149.38-30.17-17.67 0-32 14.33-32 32s14.33 32 32 32c176.31 0 319.74 143.44 319.74 319.74 0 78.31-27.68 151.61-77.6 209.05l0.24-56.04c0.08-17.67-14.19-32.06-31.86-32.14h-0.14c-17.61 0-31.92 14.24-32 31.86l-0.55 129.43a31.988 31.988 0 0 0 9.32 22.71 31.68 31.68 0 0 0 5.33 4.3c0.02 0.01 0.04 0.02 0.06 0.04 0.48 0.31 0.97 0.61 1.47 0.89l0.15 0.09c0.5 0.28 1 0.54 1.51 0.8 0.03 0.01 0.05 0.03 0.08 0.04 1.64 0.8 3.34 1.46 5.1 1.98 0.01 0 0.02 0.01 0.03 0.01 0.55 0.16 1.1 0.3 1.66 0.43 0.07 0.02 0.15 0.03 0.22 0.05 0.5 0.11 1 0.21 1.5 0.3 0.1 0.02 0.2 0.04 0.3 0.05 0.48 0.08 0.96 0.15 1.44 0.21 0.11 0.01 0.23 0.03 0.34 0.04 0.48 0.05 0.95 0.09 1.43 0.12l0.34 0.03c0.53 0.03 1.07 0.04 1.61 0.05h132.31c17.67 0 32-14.33 32-32s-14.31-31.99-31.98-31.99z'
class CustomRectNode extends RectNode {
getIconShape() {
const { model } = this.props
const { x, y,height,width } = model
return [
h('svg',
{
x: x - width / 2 + 5,
y: y - height / 2 + 5,
width: 20,
height: 20,
viewBox: "0 0 1222 1024"
},
h('path', {
fill: NODE_COLOR, // 图标颜色
d: 'M892.8 737.122c-20.8-49.2-50.6-93.4-88.5-131.3-37.9-37.9-82.1-67.7-131.3-88.5-11-4.7-22.2-8.8-33.5-12.5 63.3-40.6 105.2-111.6 105.2-192.3 0-126.1-102.2-228.3-228.3-228.3s-228.5 102.1-228.5 228.2c0 79.6 40.7 149.6 102.4 190.5-13.3 4.1-26.4 8.9-39.3 14.3-49.2 20.8-93.4 50.6-131.3 88.5-37.9 37.9-67.7 82.1-88.5 131.3-21.6 51-32.5 105.1-32.5 160.9v48H925.3v-48c0-55.7-11-109.8-32.5-160.8z', // 图标
}),
),
h('svg',
{
x: x - width / 2 + 40,
y: y + height / 2 - 27,
width: 25,
height: 25,
viewBox: "0 0 1274 1024"
},
h('path', {
fill: NODE_COLOR,
d: circleMatter,
}),
)]
}
getShape() {
const { model, graphModel } = this.props;
const { x, y, width, height, radius, points } = model;
const style = model.getNodeStyle();
return h(
'g',
{
},
[
h('rect', {
...style,
x: x - width / 2,
y: y - height / 2,
rx: radius,
ry: radius,
width,
height
}),
...this.getIconShape(),
]
)
}
}
class CustomRectModel extends RectNodeModel {
constructor(data, graphModel) {
data.text = {
value: (data.text && data.text.value) || '',
x: data.x,
y: data.y + 50,
}
super(data, graphModel)
}
initNodeData(data) {
super.initNodeData(data)
const lenght = 80
this.points = [
[0, 0], // [x,y]
[lenght + 20, 0],
[lenght + 20, lenght],
[0, lenght],
]
}
// 自定义锚点样式
getAnchorStyle() {
const style = super.getAnchorStyle()
style.hover.r = 8
style.hover.fill = 'rgb(24, 125, 255)'
style.hover.stroke = 'rgb(24, 125, 255)'
return style
}
getNodeStyle() {
const style = super.getNodeStyle()
style.stroke = NODE_COLOR
return style
}
}
export default {
type: "custom-rect",
view: CustomRectNode,
model: CustomRectModel
};
代码中你需要了解的知识:
- 自定义节点view
- h函数
- SVG path
其他参考:
1、教程:https://docs.logic-flow.cn/docs/#/zh/guide/start;
2、API:https://docs.logic-flow.cn/docs/#/zh/api/logicFlowApi;
3、示例:https://docs.logic-flow.cn/examples/;
4、Bpmn 示例:https://docs.logic-flow.cn//demo/dist/examples/#/usage/bpmn?from=doc;
5、LogicFlow 实例:https://docs.logic-flow.cn/docs/#/zh/guide/basic/logic-flow
6、BPMN 元素 BpmnElement:https://docs.logic-flow.cn/docs/#/zh/guide/extension/bpmn-element