本文将教大家如何用AXURE中的动态面板制作拼图解锁
一、效果

预览地址:https://74wxu6.axshare.com
二、功能
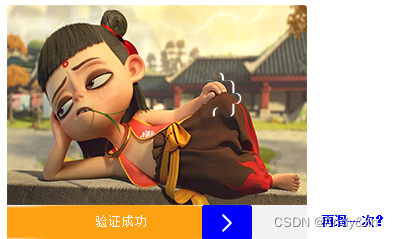
拖动图片到指定位置提示“验证成功”,如果没到指定位置则提示“验证没成功,请重新验证”
三、制作
1、制作拼图
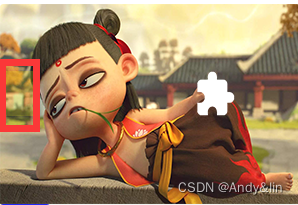
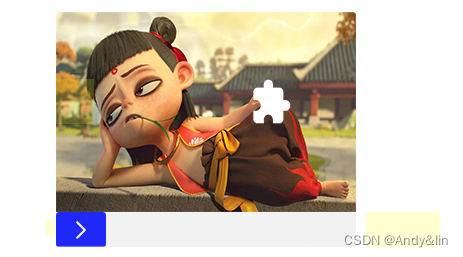
加入底部验证图片一张和底部验证图片部分拼块,底部验证图片部分拼块为隐藏状态,如图:

注:红框部分为底部验证图片部分拼块(图片来源于网络)
2、坐标记录文本矩形
点击动态面板进入,拖入一个矩形命名为1,初始值设置为0,用来记录滑动的X值,如图:

并设置矩形为隐藏状态
3、拖动滑块
拖入一个矩形,大小为50×35,颜色为#0000FF,此矩形为滑块,如图:

4、“验证成功或失败”矩形文本
拖入一个矩形命名为2,设置颜色为#FEA213,大小为8×25,圆角v半径为3,如图:

5、“再滑一次”按钮
拖入一个矩形命名为3,设置大小为74×35,设置文字为"再滑一次",并设置为隐藏状态,如图:

6、滑块轨迹
拖入一个矩形,设置大小为300×25,为滑块运动轨迹,如图:

所需要的一些所需元件,如图:

最终设计,如图

四、交互
1、滑块
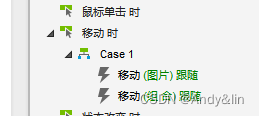
滑块移动时设置,如图:

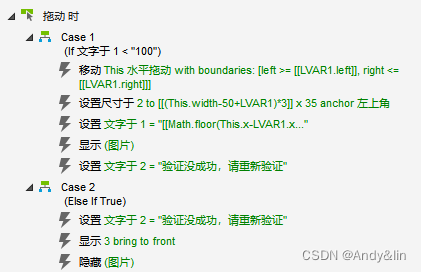
滑块拖动时设置,如图:

滑块拖动结束时设置,如图:

2、矩形3(再滑一次按钮)
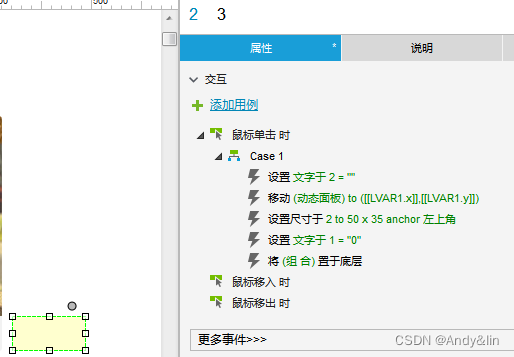
鼠标点击时设置如图:

制作完成。
图片内容来源于网络