Vue 作为一款深受广大群众喜欢的前端框架,拥有众多优秀的开源 UI 组件库,这里整理了一下供大家参考。
这几套框架主要用于后台管理系统和移动端的制作,方便开发者快速开发。
一、PC 端 UI 库
1.1 Element Plus
官网地址:https://element-plus.org/zh-CN/
Github: https://github.com/element-plus/element-plus
Element-plus 基于 Vue 3,面向设计师和开发者的组件库。

1.2 Ant-design-vue
官网地址:https://antdv.com/
Github: https://github.com/vueComponent/ant-design-vue
ant-design-vue 是 Ant Design 的 Vue 实现,开发和服务于企业级后台产品。

1.3 Vuetify
官网地址:https://vuetifyjs.com/
Github: https://github.com/vuetifyjs/vuetify
Vuetify 是一个纯手工精心打造的 Material 样式的 Vue UI 组件库。 不需要任何设计技能 — 创建叹为观止的应用程序所需的一切都触手可及。一套完整的开发对接文档,易上手。
Vuetify 是世界上最流行的 Vue.js 框架,用于构建功能丰富、快速的应用程序。


1.4 Vant 4.0
官网地址:https://vant-ui.github.io/vant/
Github: https://github.com/vant-ui/vant
Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。

1.5 Naive UI
官网地址:https://www.naiveui.com/
Github(11k):https://github.com/tusen-ai/naive-ui
Quasar 构建高性能的 VueJS 用户界面,开箱即用,支持桌面和移动浏览器(包括 iOS Safari!)

1.5 arco.design
字节跳动企业级产品设计系统,支持React和Vue双版本
官方地址:https://arco.design/
ArcoDesign 基于字节跳动公司内部的 Byte Design 升级而来,在打磨了近 3 年之后,通过字节内部大量业务沉淀和验证,在由掘金举办的《稀土开发者大会2021》上开源了,这不仅仅是一款 UI 组件库,而是一个能力全面的企业级产品设计系统。
ArcoDesign 主要解决在打造中后台应用时,让产品设计和开发无缝连接,提高质量和效率。目前 ArcoDesign 主要服务于字节跳动旗下中后台产品的体验设计和技术实现,主要由 UED 设计和开发同学共同构建及维护。

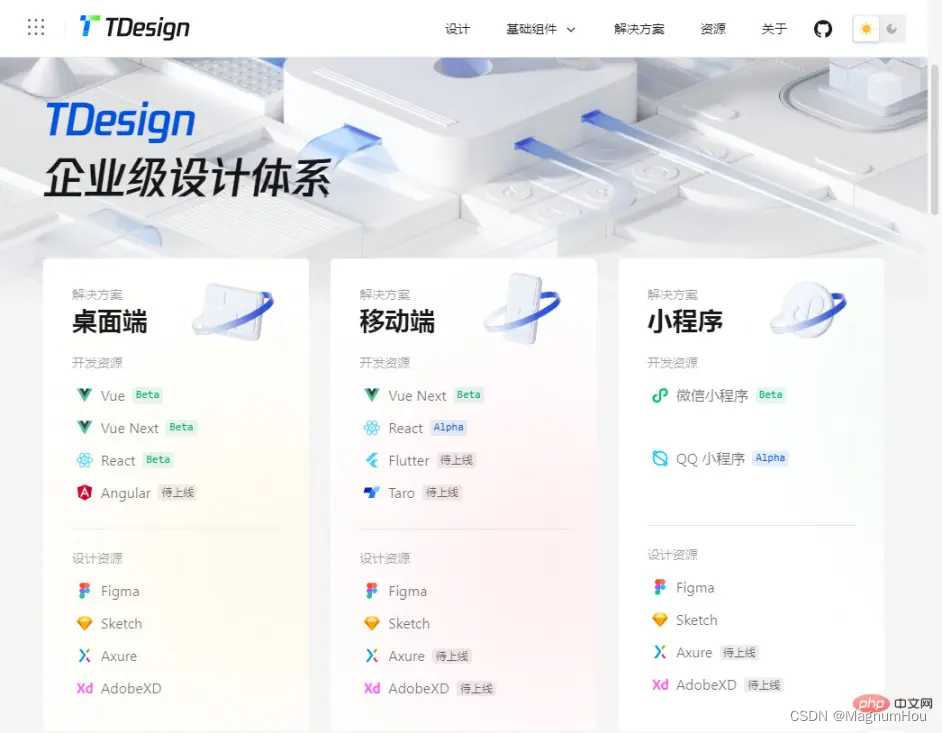
1.6 TDesign
腾讯业务团队在服务业务过程中沉淀的一套企业级设计体系
官方地址:https://tdesign.tencent.com/
开发文档:https://tdesign.tencent.com/vue-next/overview

1.7 DevUI
华为基于 Vue3 和 DevUI 设计的 UI 组件
官方地址:https://vue-devui.github.io/

1.8 vuestic-ui
Vue 3 的免费和开源 UI 库 ,UI非常好看,并且有可用后台管理界面。
官方地址:https://vuestic.dev/
Vuestic UI 是一套由 Epicmax 团队开发的一套基于 Vue.js 的 web 开发组件库,最近更新发布了 Vue3 版本,希望用 Vue .js 的专业知识以最佳方式构建一个可用性强且全面的开源工具。Vuestic UI 在发布后不久,便成为使用 Vue 构建的最受欢迎的组件库之一。

二、移动端 UI 库
2.1 Vant
Vant 是一个轻量、可靠的移动端组件库。
官方地址:https://vant-contrib.gitee.io/vant/#/zh-CN/
Github:https://github.com/youzan/vant
有赞团队开源的 Vant 3 移动端 UI 组件库,不仅已全面支持 Vue 3 而且还支持微信小程序和支付宝小程序。可以说移动端 UI 组件库王者。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。

2.2 NutUI
NutUI 是京东样式风格的 Vue 移动端组件库,开发和服务于移动 Web 界面的企业级产品。
官方地址:https://nutui.jd.com/#/

2.3 nutui-bingo
由京东 NutUI 前端团队出品的一款基于 NutUI + Vue 3 的抽奖组件库,用于快速开发营销活动和小游戏场景的抽奖玩法。
官方地址:https://nutui.jd.com/bingo/#/

抽奖组件技术特性
-
一共包含 12 种抽奖组件
-
UI 设计基于京东 APP 10.0 视觉规范
-
官网提供详尽的文档和充足的代码示例
-
基于 Vue 3.0,也支持 TypeScript,支持按需引入
-
便捷灵活的自定义设置
覆盖12种常见的抽奖组件
-
TurnTable 大转盘抽奖
-
Marquee 跑马灯抽奖
-
SquareNine 九宫格抽奖
-
ScratchCard 刮刮卡抽奖
-
GiftBox 神秘大礼盒
-
LottoRoll 摇奖机
-
Hiteggs 砸金蛋
-
GiftRain 红包雨
-
LuckShake 摇一摇
-
DollMachine 娃娃机
-
ShakeDice 摇骰子
-
GuessGift 你藏我猜
2.4 Varlet
Material 风格移动端组件库 ,文档非常齐全。被尤雨溪推荐了,值得关注。
官方地址:https://varlet.gitee.io/varlet-ui/#/zh-CN/home

2.5 uview-plus
uview-plus3.0是基于uView2.x修改的vue3版本
官方地址:https://uiadmin.net/uview-plus/

2.6 Cube UI
滴滴团队开源的 Cube UI 移动端 Vue UI 组件库,轻巧趁手。
官网:https://didi.github.io/cube-ui/#/zh-CN
Github:https://github.com/didi/cube-ui
Cube UI 质量可靠,由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。体验极致,以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。

你还知道哪些优秀的 Vue3 UI 框架,在评论区留言,带上官网地址,好东西就要分享给大家。