1.使用阿里图标库iconfont iconfont链接
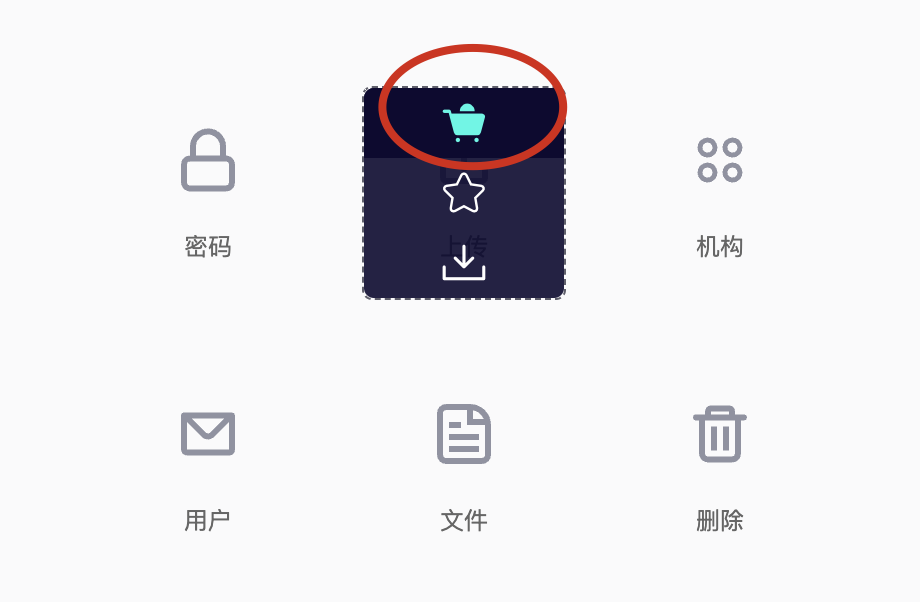
- 把你所需要用的图标加入购物车中

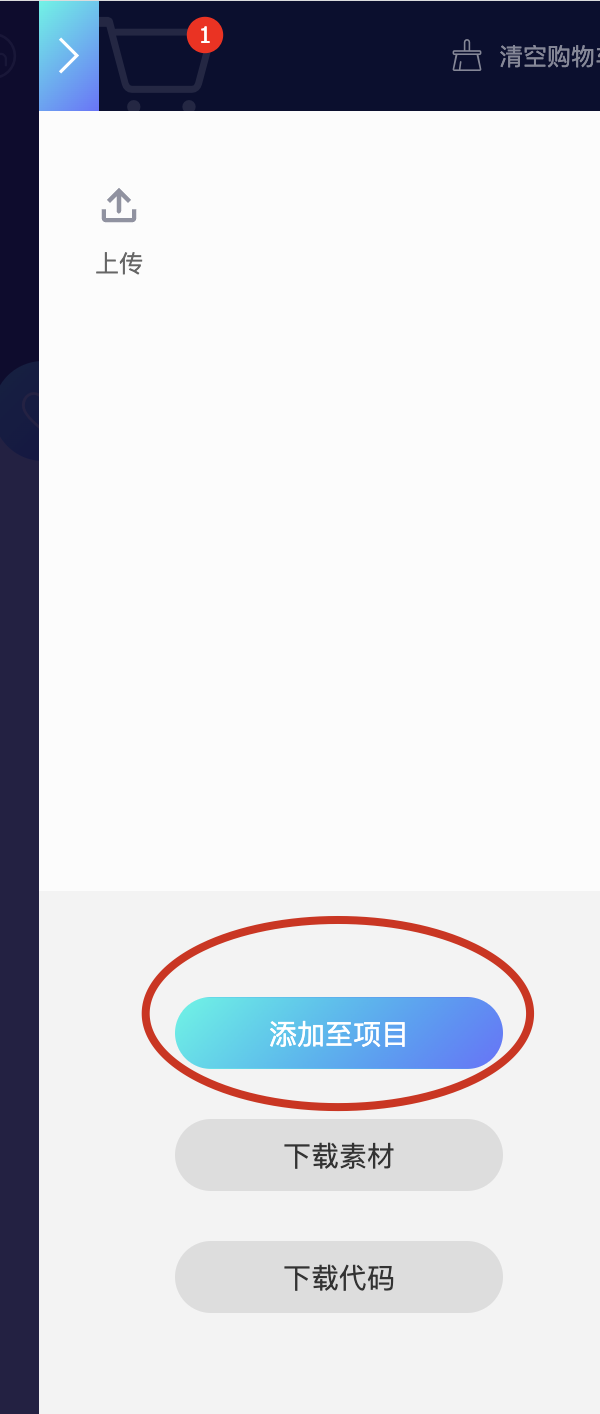
- 把购物车中的图标加入到项目中

- 此时有两种使用方
-
- 直接下载文件,然后在项目中引入css文件就可以直接使用

- 直接下载文件,然后在项目中引入css文件就可以直接使用
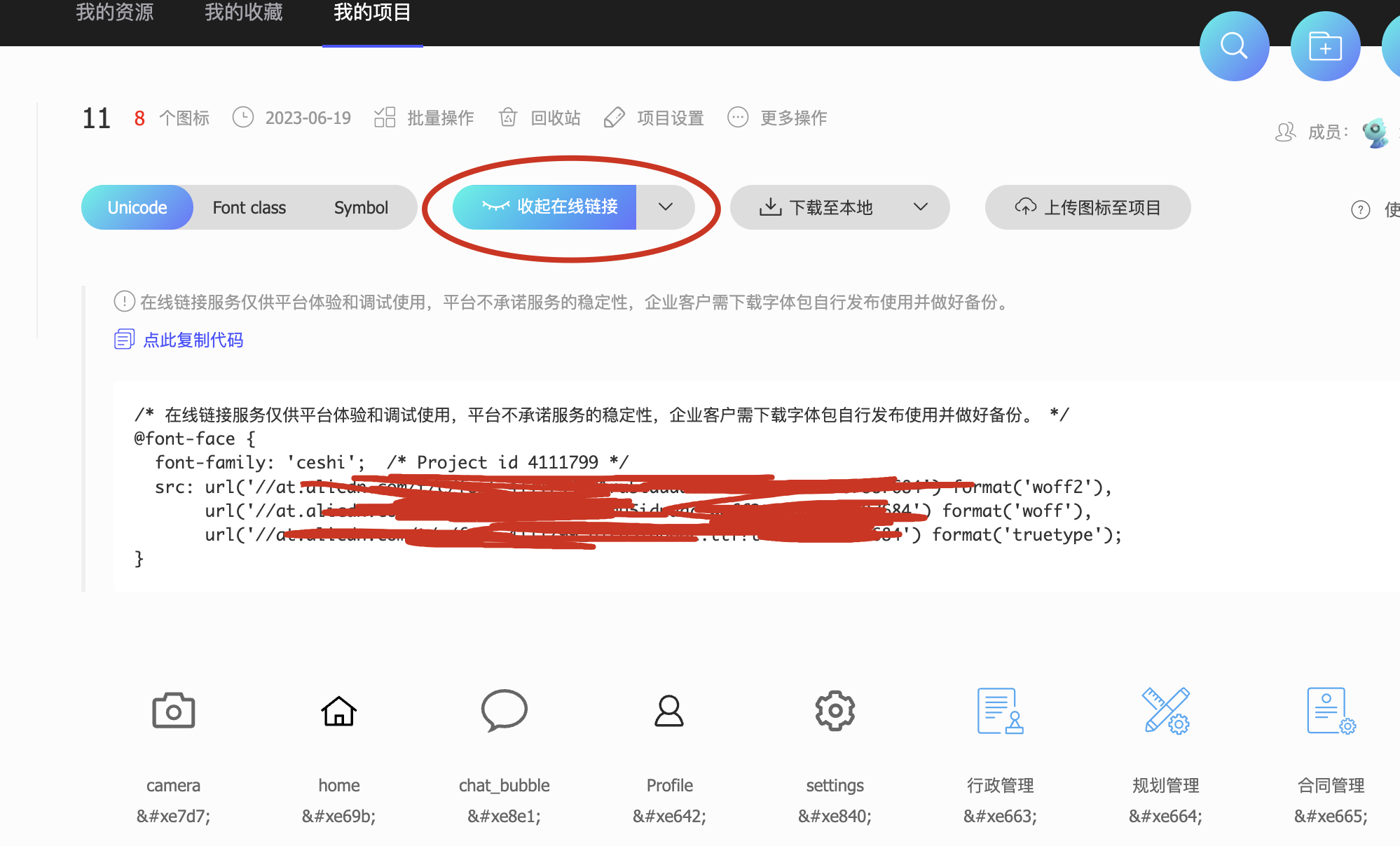
- 2.使用在线链接
注意:在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。
在代码中的使用方法:
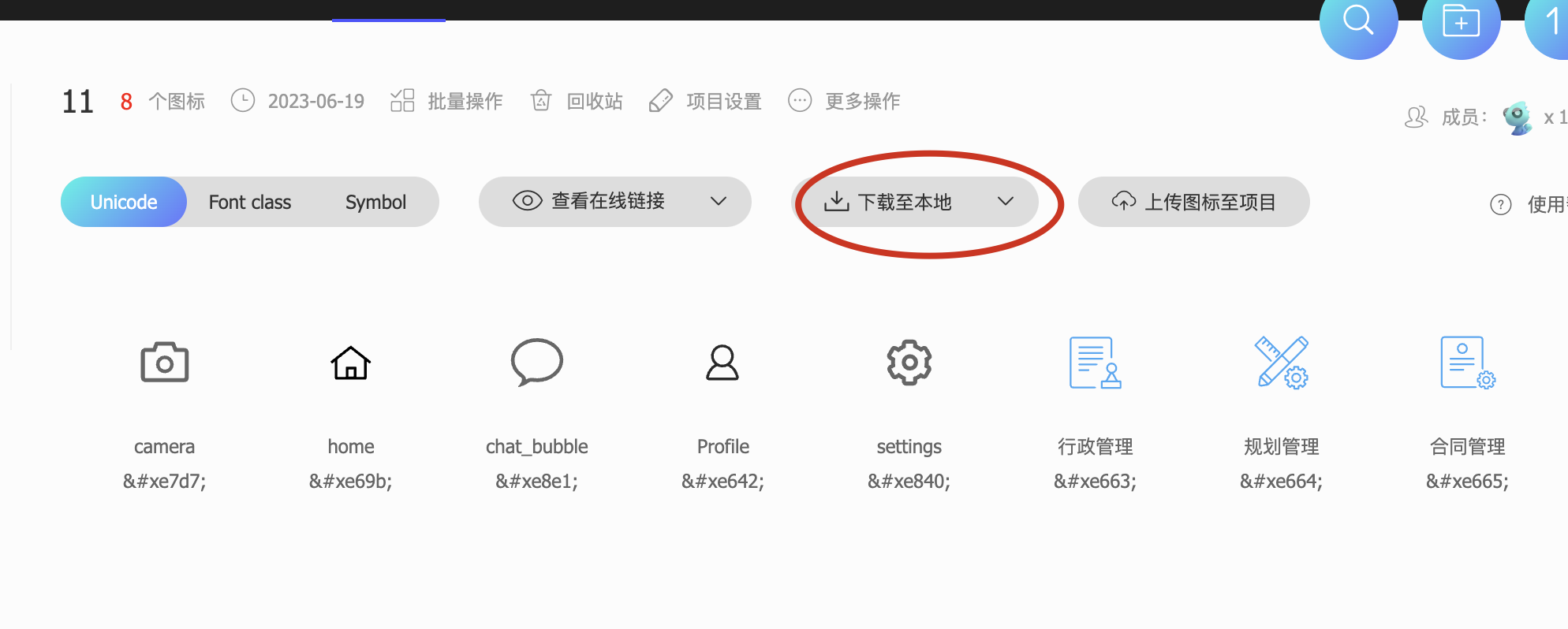
首先下载至本地 然后把已下载的css文件复制出来
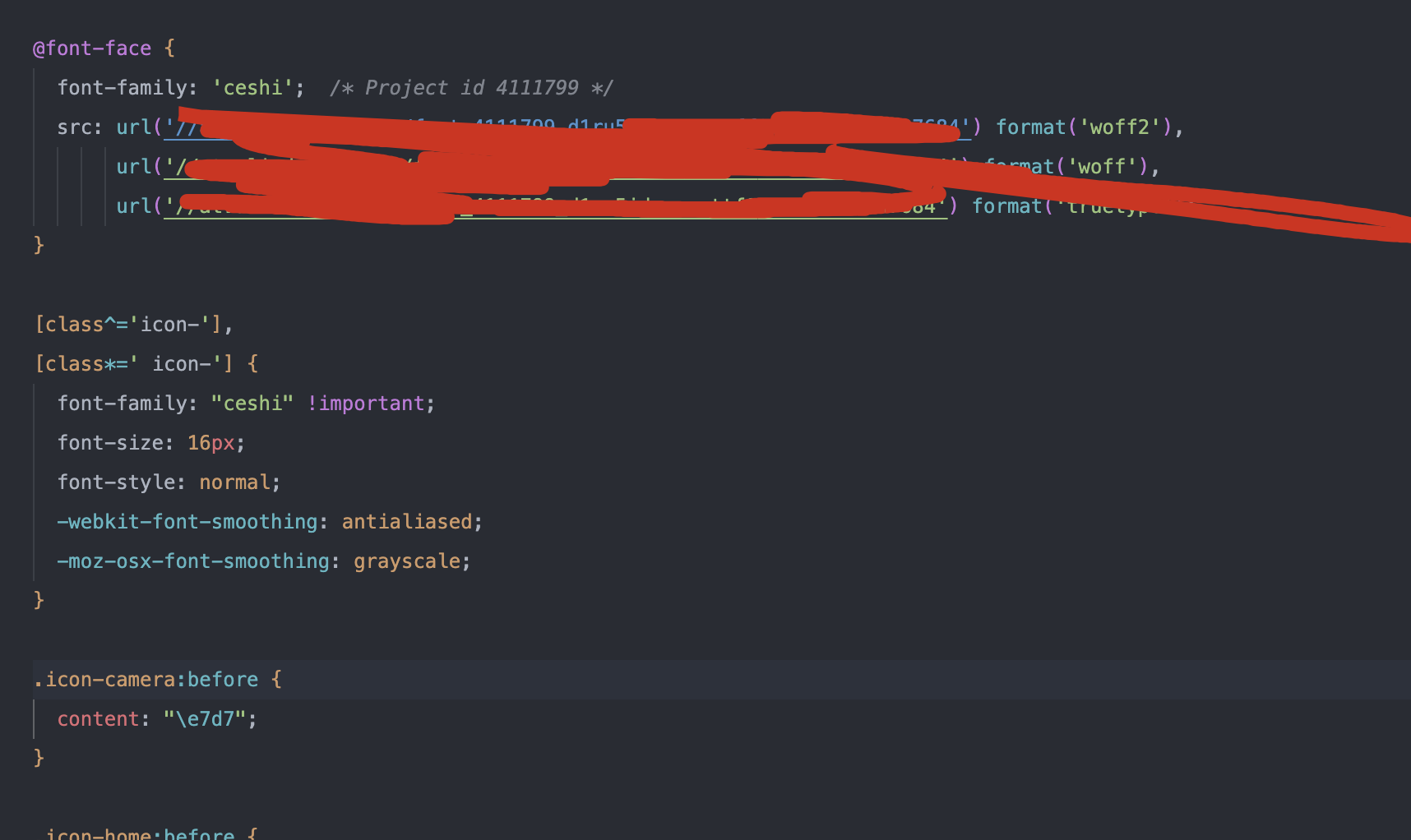
把上图中的@font-face代码替换掉css文件中的@font-face
用[class^=‘icon-’],[class*=’ icon-']来替换原来的iconfont
然后再项目中引入该css文件
在代码中的使用案例
<i class="icon-home " style="color: #fff;"></i>
以上就是iconfont的使用方法
2.使用remixicon remixicon链接
- remixicon的使用方法比较简单 主要有两种方法
-
- 使用cdn 然后就可以直接在代码中使用
-
- 下载到项目中然后引入css文件,也可以直接使用
- 使用cdn的方法
- 直接在项目中引入cdn :
<link href="https://cdn.jsdelivr.net/npm/remixicon@3.2.0/fonts/remixicon.css" rel="stylesheet">- 引入Remix Icon图标库后,就可以在web项目中使用了,只要在使用图标的时候将图标名称作为类名就可以了。类名规则:ri-{name}-{style}
- 案例
<i class="ri-admin-line"></i> <i class="ri-admin-fill"></i>
- 把remixicon下载到项目中
- 用node下载
npm install remixicon --save- 引入css文件 到项目中
import 'remixicon/fonts/remixicon.css'
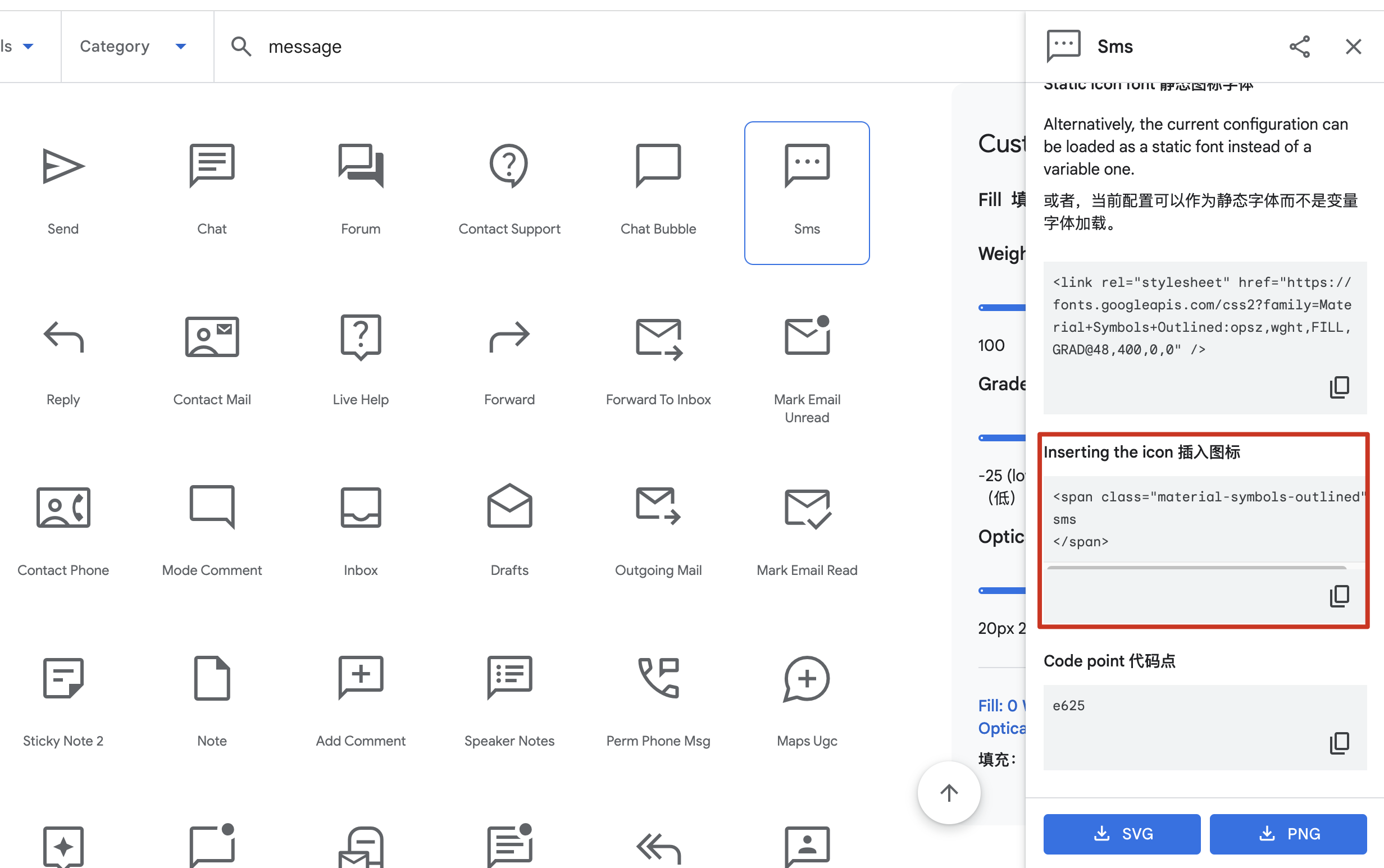
3. 谷歌图标Materialicon Materialicon链接
– 注意:谷歌图标和以上两个图标不同,以上图标都是用class类名控制,而谷歌图标使用标签中的内容控制 ,还有两种不同的方法的类名也不同
- 谷歌图标也分两种方法
-
- 引入cdn
-
- 下载到项目中然后引入css文件,也可以直接使用
- 使用cdn的方法
- 直接在项目中引入cdn :
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />- 引入cdn之后就可以在项目中直接使用了
- 案例
<span class="material-symbols-outlined"> chat_bubble </span>
2.下载到项目中
- 用node下载
npm install material-icons@latest- 把css引入到项目中
@import 'material-icons/iconfont/material-icons.css- 案例:使用node下载的图标都要用material-icons作为类名 然后把图标的名称放在标签的内容中
<i class="material-icons-outlined">pie_chart</i>
<i class="material-icons-round">pie_chart</i>
<i class="material-icons-sharp">pie_chart</i>
<i class="material-icons-two-tone">pie_chart</i>