滑块控件是调整音量和亮度等设置的首选解决方案。它们立即生效,并允许用户通过移动手柄来微调值。滑块可以很好地达到目的,尤其是在精度不是很重要的情况下。
但是,这些控件可能会令人困惑,难以抓取并设置为精确值。另外,从可访问性的角度来看,操作它们可能非常具有挑战性。
了解如何创建有效的控件有助于设计师探索各种解决方案,并远离可预测和无聊的按钮。

+
追踪
滑块允许用户通过沿轨道拖动拇指来设置一个值或一个值范围。就像铁轨引导火车一样,滑块轨道允许用户沿着代表所有可用值的水平路径移动。

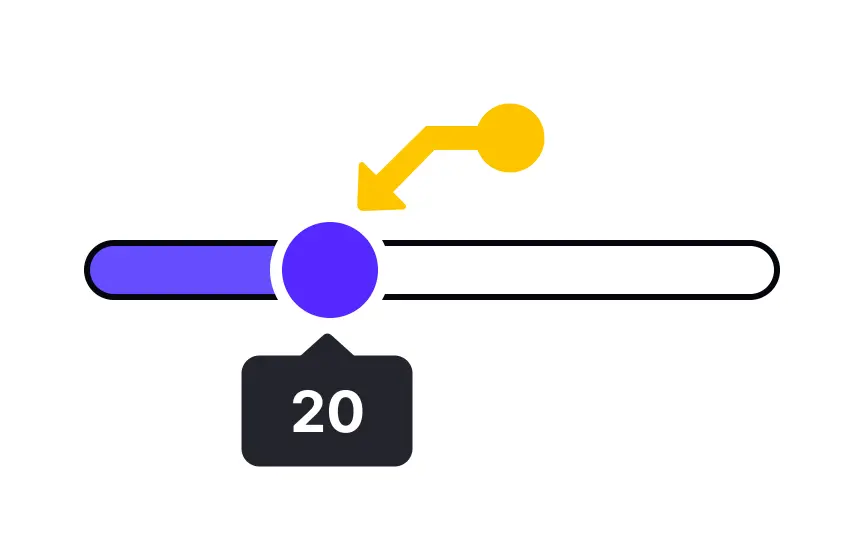
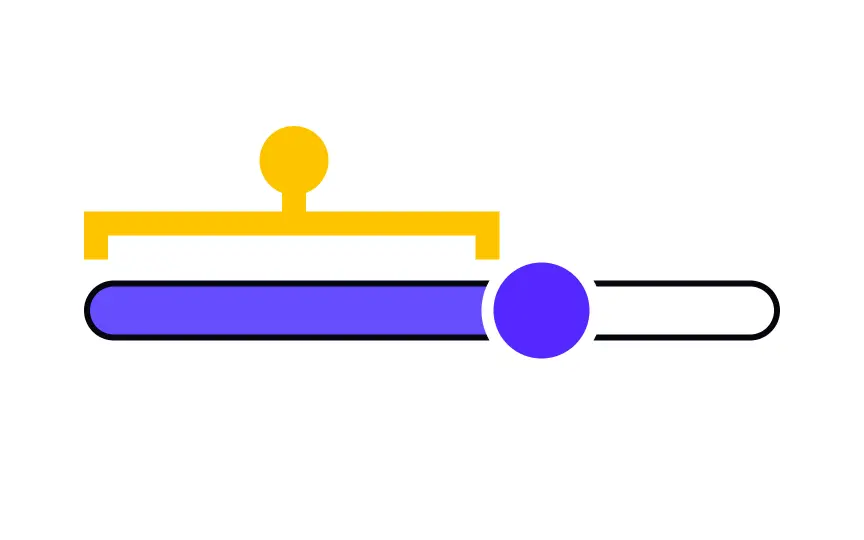
拇指
拇指是一个手柄,用户可以沿着轨道来回拖动以更改滑块值。确保拇指的触摸区域在移动设备上足够大,并且不会给用户带来困难,尤其是对于有运动障碍的用户。

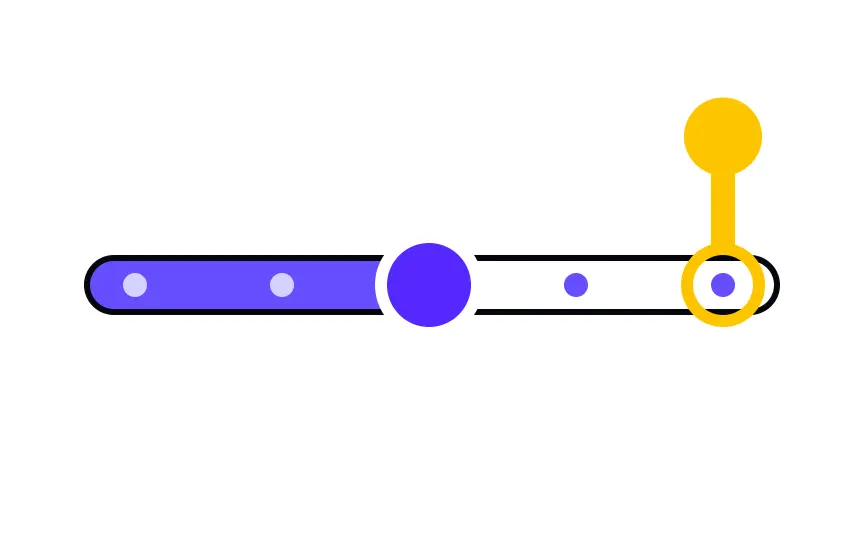
刻度
刻度 是显示轨道上预定义位置的微小笔划或点。 有时,粗略估计就足够了(例如,当您计划度假、寻找住宿和设定大致价格时)。
当精确值很重要时(例如,选择多个房间或客人时),移动滑块时可以使用刻度作为可靠的参考点。

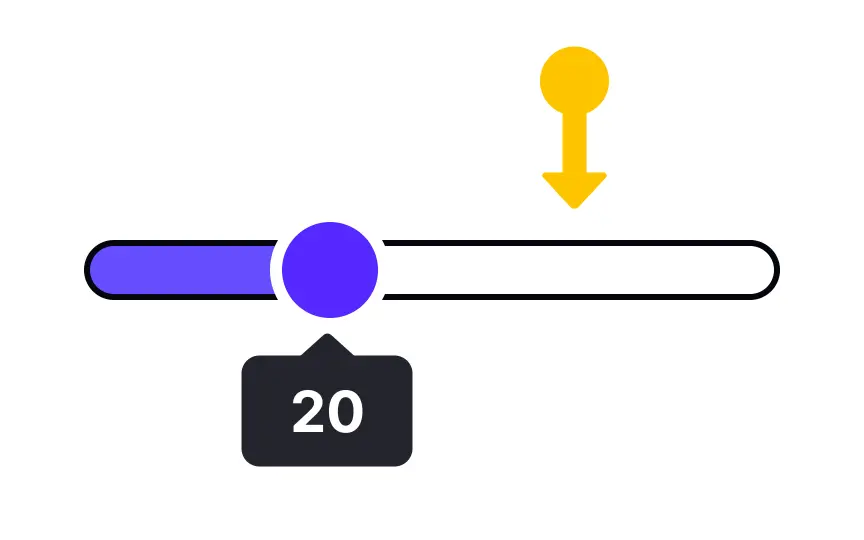
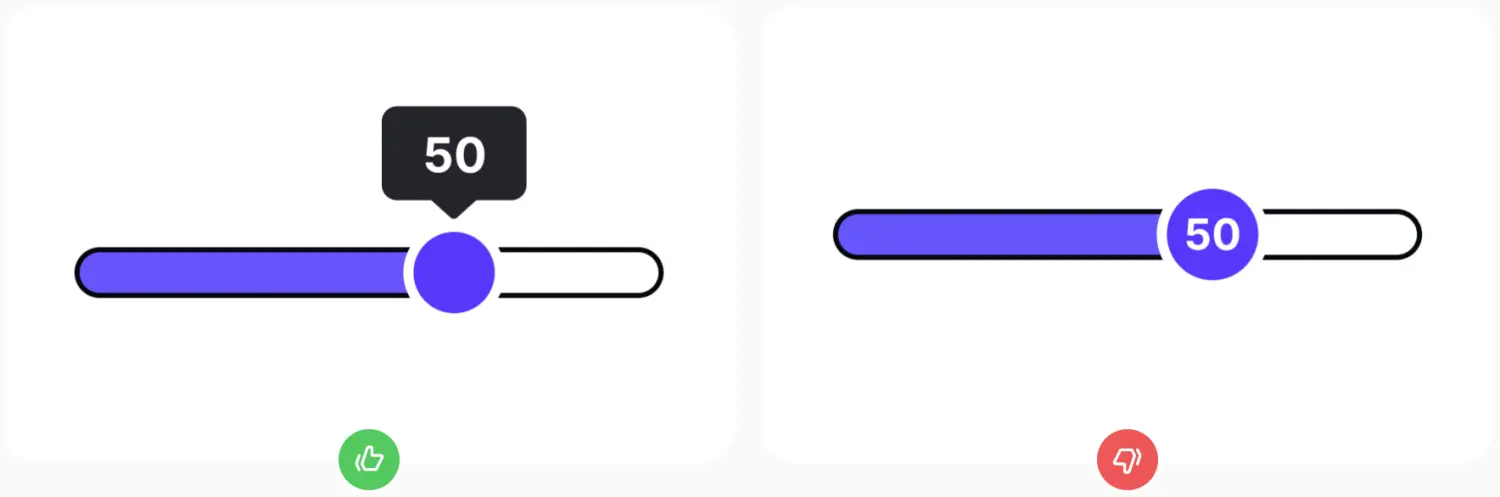
当前值
value元素有 多种形状和大小,其作用是根据位置显示当前值。例如,当您更改扬声器音量时,您可以通过从左向右移动拇指来增加音量,值标签会显示数字。
对于触摸屏,请确保在操作控件时该值不会被用户的手指遮挡。将值标签放在所涉及的两个拇指旁边或上方:用户和滑块。

填写金额
对于从左到右的语言,轨道从左开始填充,沿值最高的右端增长。
对轨道的填充和未填充部分使用对比色是个好主意。

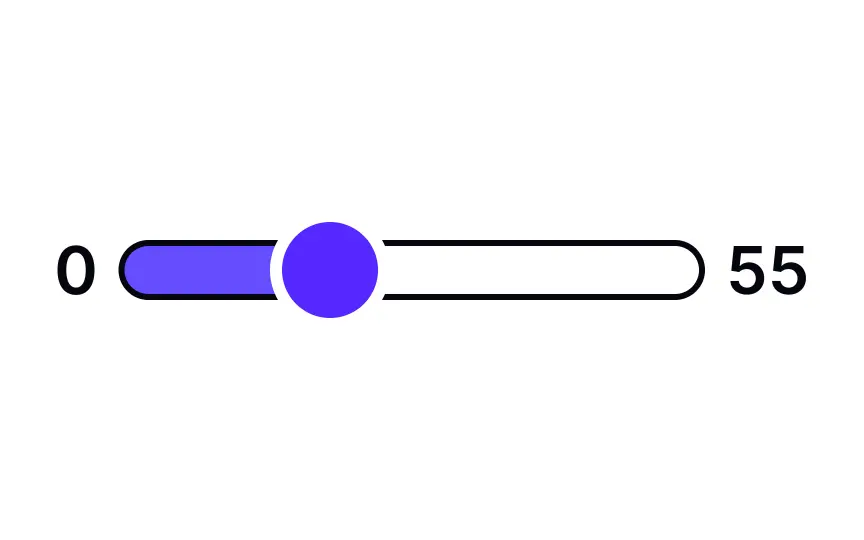
最小值/最大值
对于从左到右的语言,最小值和最大值分别放在滑块的左端和右端。对于从右到左的语言,它反向工作。
当需要精确到十分之一点的精确值时,请避免使用滑块——您不想将选择正确数字的简单过程变成精细运动技能挑战。

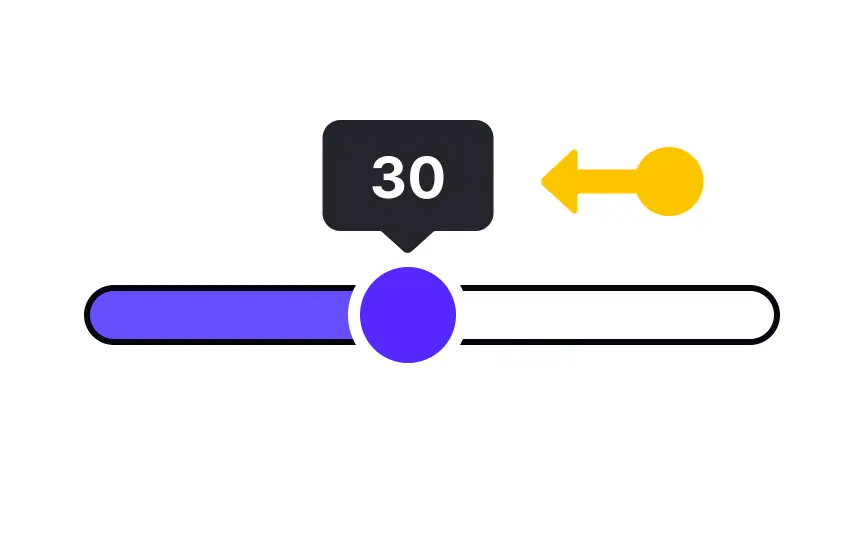
浮动值
浮动值通常位于拇指上方或旁边, 并在您沿轨道滚动时动态更新。这样,如果他们在移动设备上与之交互,它就不会被鼠标指针或用户的手指遮挡。

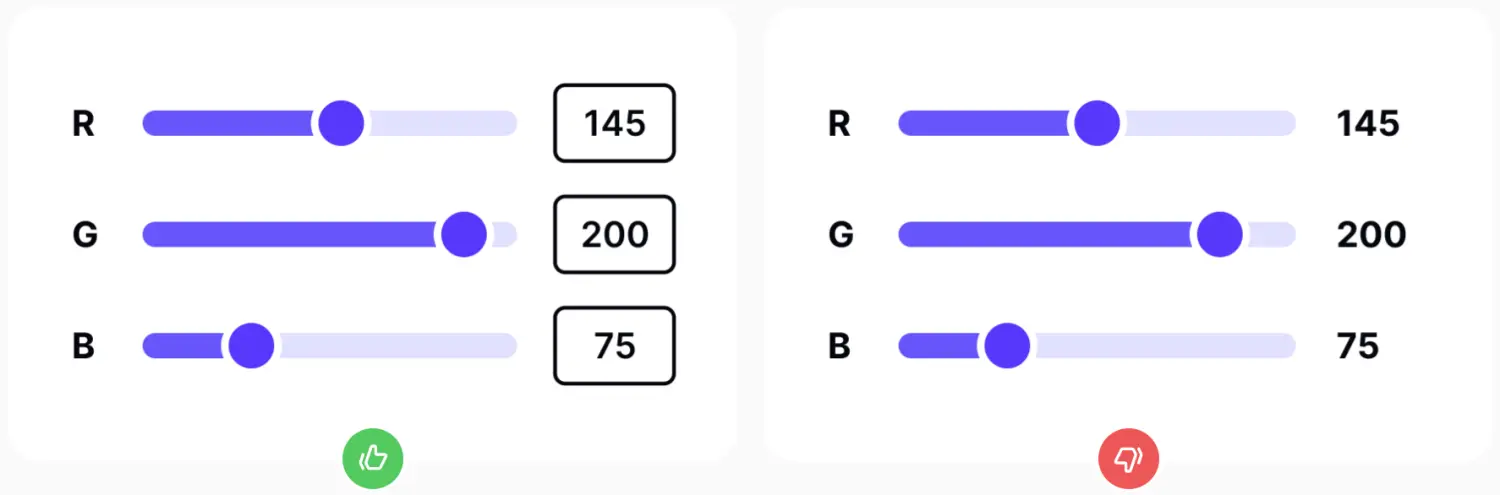
输入值
一些用户可能仍然更喜欢手动输入,因为它们允许他们设置更精确的滑块位置。要在滑块中适应这种情况,请使用一旦用户输入值就会自动更改拇指位置的输入。

离散滑块
离散滑块在按下或单击拇指时显示值标签,允许用户输入精确值。您可以添加刻度线以鼓励用户通过捕捉拇指来探索各种离散位置。
确保所有用户都可以访问滑块,并且他们可以通过单击 Tab 并使用键盘箭头移动滑块来激活拇指。

连续滑块
连续滑块,也称为线性滑块,不需要特定的值,也没有拇指上方的标签。用户直观地放置拇指。
当精确值不重要时,此类滑块更适合用户随心所欲地执行的操作,例如调整音乐应用程序的音量。

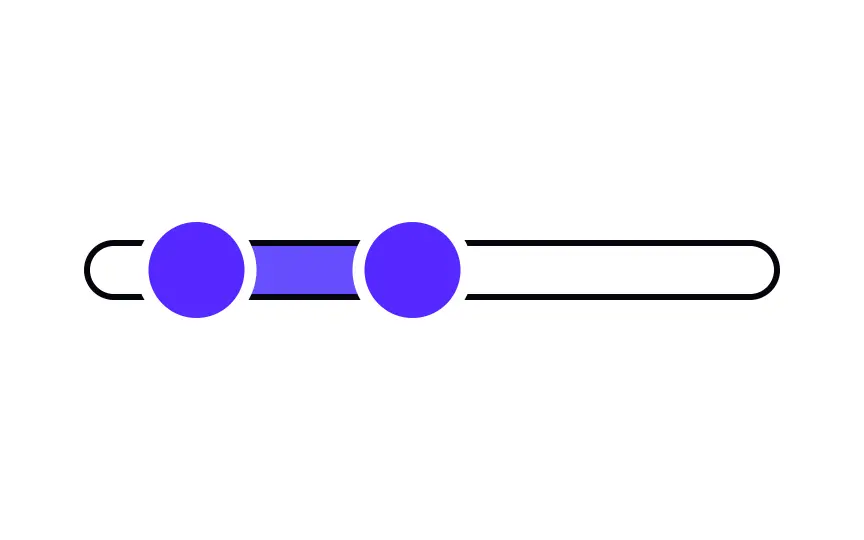
双滑块
与带有一个拇指的普通滑块相比,双滑块有助于定义范围,这对于确定航班的价格或持续时间非常有用。要创建双滑块,请添加另一个拇指以沿轨道滑动,以便用户可以定义整体范围。