目录
- 1、Vue Router 的主要概念和功能
- 2、什么是 vue-router?
- 3、为什么需要 vue-router?
- 4、基本概念和安装
- 4.1 了解单页面应用(SPA)和路由的基本概念
- 4.1.1单页面应用(Single Page Application,SPA)
- 4.1.2路由
- 4.1.3URL(统一资源定位符)
- 4.1.4前端路由
- 4.1.5路由器(Router)
- 4.2 安装和配置 Vue Router
- 4.2.1 安装 vue router
- 4.2.2 创建路由实例
- 4.2.3配置路由规则和映射组件
- 4.2.4使用 <router-view> 渲染组件
- 4.2.4添加导航链接
文章内容:梳理 vue-router 的内容大纲,什么是vue-router?为什么需要vue-router? vue-router基本概念和安装,了解单页面应用(SPA)和路由的基本概念,安装和配置 vue-router。

官方地址: https://router.vuejs.org/
GitHub: https://github.com/vuejs/router
1、Vue Router 的主要概念和功能
-
基本概念和安装
- 了解单页面应用(SPA)和路由的基本概念
- 安装和配置 Vue Router
-
路由配置
- 创建 Vue Router 实例
- 定义路由映射和组件
- 配置路由规则和参数
- 设置默认路由
-
路由导航
- 使用 创建导航链接
- 使用编程式导航进行路由跳转
- 使用命名路由和命名视图
-
动态路由
- 定义动态路由参数
- 通过路由参数传递数据
- 监听路由参数变化
-
嵌套路由
- 创建嵌套路由结构
- 使用 渲染子路由组件
- 设置默认子路由
-
导航守卫
- 使用全局前置守卫进行路由拦截
- 使用路由独享的守卫
- 使用组件内的守卫
-
路由元信息
- 定义和使用路由元信息
- 根据元信息执行相应逻辑
-
路由懒加载
- 使用路由懒加载优化应用性能
- 异步加载路由组件
-
编程式路由
- 使用路由实例的方法进行编程式导航
- 动态路由匹配和参数传递
-
历史记录管理
- 使用导航守卫控制导航行为
- 前进和后退导航
- 导航过渡效果
-
高级主题
- 使用别名和重定向
- 错误路由处理
- 路由模式(hash 模式和历史模式)
- 使用第三方库和插件与 Vue Router 集成
按照以上大纲逐步学习和实践,你将对 Vue Router 的核心概念和功能有更深入的了解,并能够构建出更复杂和功能丰富的单页面应用。
2、什么是 vue-router?
注意:这里的路由并不是指我们平时所说的硬件路由器,这里的路由就是SPA(单页应用)的路径管理器。再通俗的说,vue-router就是WebApp的链接路径管理系统。比如你点一个连接,vue-router会帮你匹配到相关的视图,并且返回给你。
Vue Router 是 Vue.js 官方的路由管理器。
它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
既然官网说了,VUE主要构建单页应用,那什么是单页应用,SPA
3、为什么需要 vue-router?
Vue Router 是 Vue.js 的官方路由管理器,它用于实现单页面应用(SPA)中的路由功能。
SPA 是一种现代的 Web 应用程序开发方式,它使用 JavaScript 动态地更新页面内容,而不需要进行完整的页面刷新。
Vue Router 的主要目的是将不同的组件映射到不同的 URL,以便在用户导航时显示相应的视图。
Vue Router提供了一种简单而强大的方式来管理应用程序的路由。它使得构建复杂的单页面应用变得更加容易,提供了更好的用户体验和开发效率。无论你是构建小型项目还是大型应用程序,Vue
Router 都是一个非常有用的工具。
4、基本概念和安装
4.1 了解单页面应用(SPA)和路由的基本概念
4.1.1单页面应用(Single Page Application,SPA)
单页面应用是一种 Web 应用程序的架构模式,它在加载初始 HTML 页面后,通过 JavaScript 动态地更新页面内容,而无需进行完整的页面刷新。在 SPA 中,所有的交互和页面切换都是在同一个 HTML 页面上进行,只是内容的变化通过异步加载数据和更新 DOM 来实现。这种方式可以提供更流畅的用户体验,减少服务器负载,以及更好的响应速度。
4.1.2路由
路由是指根据 URL 的不同路径来确定要显示的内容的机制。在传统的多页面应用中,每个页面都有一个唯一的 URL,并且在用户导航时,需要通过整个页面的刷新来加载新的内容。而在 SPA 中,路由被用来将不同的组件映射到不同的 URL,从而在用户导航时只更新页面中的部分内容,而不需要重新加载整个页面。
4.1.3URL(统一资源定位符)
URL 是一个用于定位和访问 Web 资源的地址。它包含了协议(如 HTTP、HTTPS)、域名、端口号和路径等信息。在 SPA 中,URL 的不同路径对应着应用程序的不同状态,通过改变 URL 的路径,可以实现不同的页面显示和交互。
4.1.4前端路由
前端路由是指在前端应用程序中管理页面和组件之间导航的机制。它通过监听 URL 的变化,并根据不同的 URL 路径加载相应的组件来实现页面之间的切换和交互。前端路由可以帮助构建 SPA,并提供更流畅的用户体验。
4.1.5路由器(Router)
路由器是一个用于管理路由的工具或库。它提供了一组 API 和机制来定义路由规则、映射组件到不同的 URL,以及监听和处理导航事件。在 Vue.js 中,Vue Router 是官方提供的路由器,用于管理 Vue.js 应用程序中的路由。
通过使用路由器,SPA 可以更好地组织和管理页面、实现页面之间的无缝切换,并提供更好的用户体验。路由器能够根据 URL
的变化动态地加载和渲染相应的组件,使得用户感知不到页面的刷新,同时也提供了灵活和可扩展的路由配置和导航控制机制。
4.2 安装和配置 Vue Router
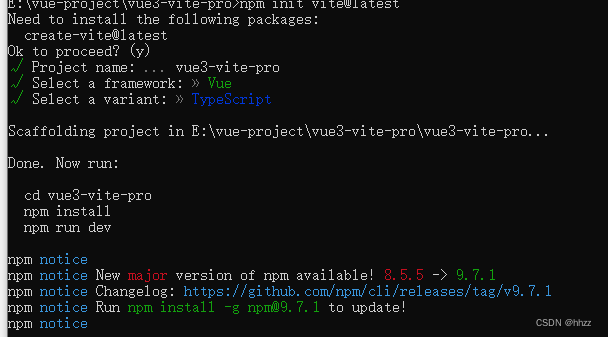
先通过命令创建一个vite的项目(npm init vite@latest),选择 vue-ts
– 这里需要注意node的版本问题,我使用的是16.25.0,使用12.6.1初始化项目时,就会报如下错误:–
npx: installed 1 in 6.382s
internal/modules/cjs/loader.js:1174
throw new ERR_REQUIRE_ESM(filename, parentPath, packageJsonPath);
^
Error [ERR_REQUIRE_ESM]: Must use import to load ES Module: C:\Users\Administrator\AppData\Roaming\npm-cache\_npx\41988\node_modules\create-vite\index.js
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1174:13)
at Module.load (internal/modules/cjs/loader.js:1002:32)
at Function.Module._load (internal/modules/cjs/loader.js:901:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:74:12)
at internal/main/run_main_module.js:18:47 {
code: 'ERR_REQUIRE_ESM'
}

npm init vite@latest

安装依赖项:(npm install 或 npm i )
npm install
或
npm i
4.2.1 安装 vue router
使用 npm 或 yarn 在你的 Vue.js 项目中安装 Vue Router。
打开终端或命令提示符,并进入项目根目录,然后运行以下命令:
npm install vue-router
或
yarn add vue-router
4.2.2 创建路由实例
打开项目,删除一些无效文件,在新建一个 router 文件夹,新建一个 index.ts 的文件在里面,文件中导入 Vue 和 Vue Router,并创建一个新的 Vue Router 实例。
import { createRouter } from "vue-router";
const router = createRouter({
// 配置选项
});
export default router;
在 main.ts 中注入 router:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const vueApp = createApp(App)
vueApp.use(router)
vueApp.mount('#app')
在这个示例中,我们导入了 VueRouter,在main.ts 中通过 vueApp.use() 方法注册 Vue Router 插件。然后,我们创建了一个名为 router 的新的 VueRouter 实例,并将其作为选项传递给 Vue 实例。
4.2.3配置路由规则和映射组件
在路由实例的配置选项中,定义你的路由规则和映射组件。这些规则指定了不同的 URL 路径应该显示哪个组件。可以使用 routes 数组来配置路由规则。
创建两个组件 login.vue、reg.vue
login.vue
<template>
<h2>Login</h2>
</template>
<script lang="ts" setup>
</script>
reg.vue
<template>
<h2>Reg</h2>
</template>
<script lang="ts" setup>
</script>
修改router/index.ts:
import { createRouter, createWebHistory } from "vue-router";
const routes =[
{
path: '/',
component: ()=>{
return import('../components/login.vue')
}
},
{
path: '/reg',
component: ()=> import('../components/reg.vue')
}
];
const router = createRouter({
// 配置选项
history:createWebHistory(),
routes:routes
});
export default router;
4.2.4使用 渲染组件
是 Vue Router 提供的一个组件,用于在 Vue.js
应用程序中渲染匹配当前路由的组件内容。它充当了动态组件的容器,根据当前路由的路径来动态加载和渲染相应的组件。
在 Vue.js 应用程序的模板中,你可以使用
标签来指定路由组件的渲染位置。当用户导航到不同的路由时, 会根据路由规则自动加载并渲染相应的组件。
修改app.vue
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<RouterView></RouterView>
</template>
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
</script>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
在这个示例中,我们将 放置在名为 “app” 的容器中。当用户导航到不同的路由时,匹配的组件会被渲染并替换掉 的位置。
需要注意的是, 可以同时处理多个嵌套路由。当存在嵌套路由时,每个嵌套层级的 都会根据其所在的层级渲染对应的组件。
通过使用 ,你可以轻松地实现单页面应用中的动态路由组件加载和渲染,为用户提供无缝的页面切换体验。
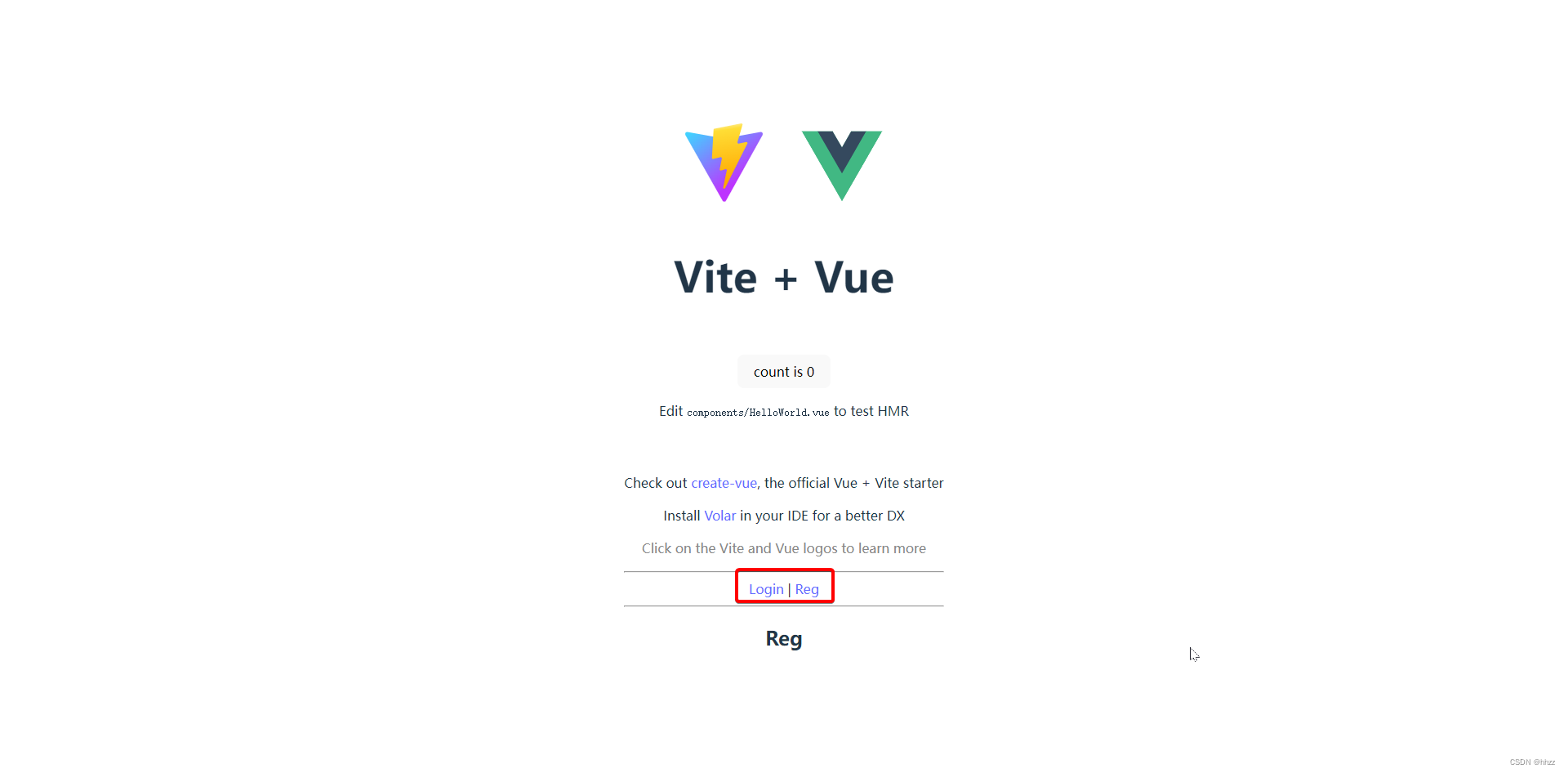
4.2.4添加导航链接
在你的应用程序中,使用 标签来创建导航链接。这个标签将自动渲染成一个可点击的链接,点击后会触发路由的切换。
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
<hr />
<router-link to="/">Login</router-link> |
<router-link to="/reg">Reg</router-link>
<hr />
<RouterView></RouterView>
</template>
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue'
</script>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>

这个示例中,我们使用了两个 标签来创建导航链接。to 属性指定了链接的目标 URL 路径,即路由规则中定义的路径。例如,to=“/” 表示导航到根路径,to=“/reg” 表示导航到 /reg 路径。当用户点击这些链接时,Vue Router 会自动切换到相应的路由,并渲染对应的组件到 中。
这是使用 创建导航链接的基本用法,你可以根据需要添加更多的导航链接,并设置其他属性来自定义链接的行为和样式。