文章目录
- 概要
- 安装方式
- 运行方式
- 相关的配置
- 淘宝源修改
- 开发访问地址
- 设置用户
- 删除用户
- 更换源设置
- 发布当前包
概要
提示:用于将可复制和常用的方法打包发布
例如:
可以将我们的公共组件和工具类以及SDK等核心的代码发布到外网中,需要我们常见私有仓库。
我们就需要有利的方便的快捷的工具,那就是verdaccio
安装方式
提示:全局安装verdaccio工具
npm install -g verdaccio
运行方式
verdaccio
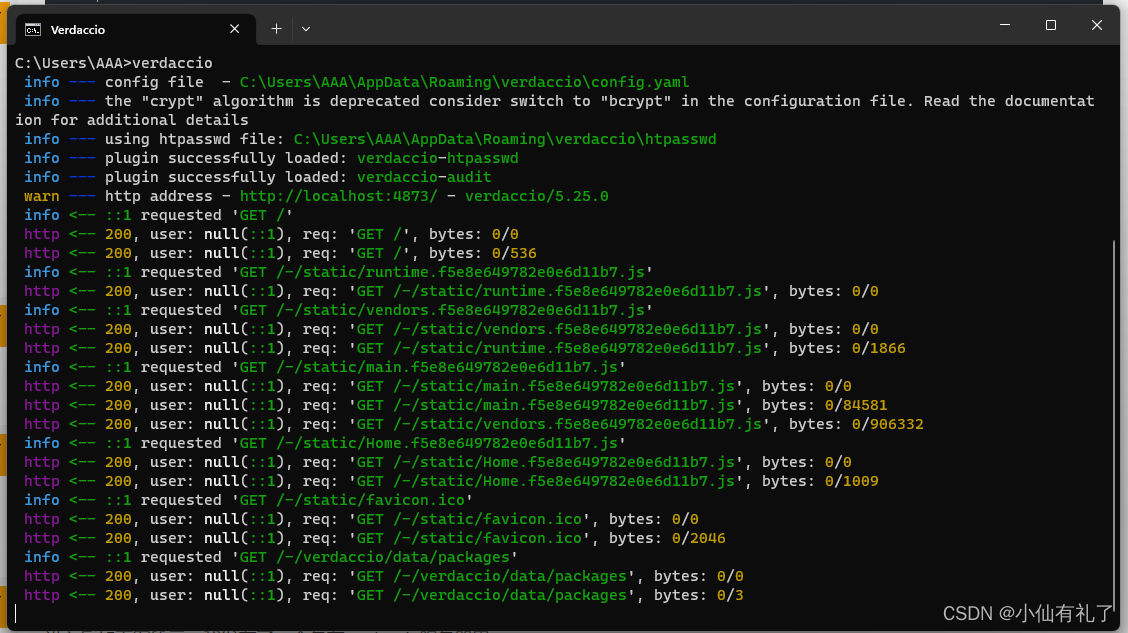
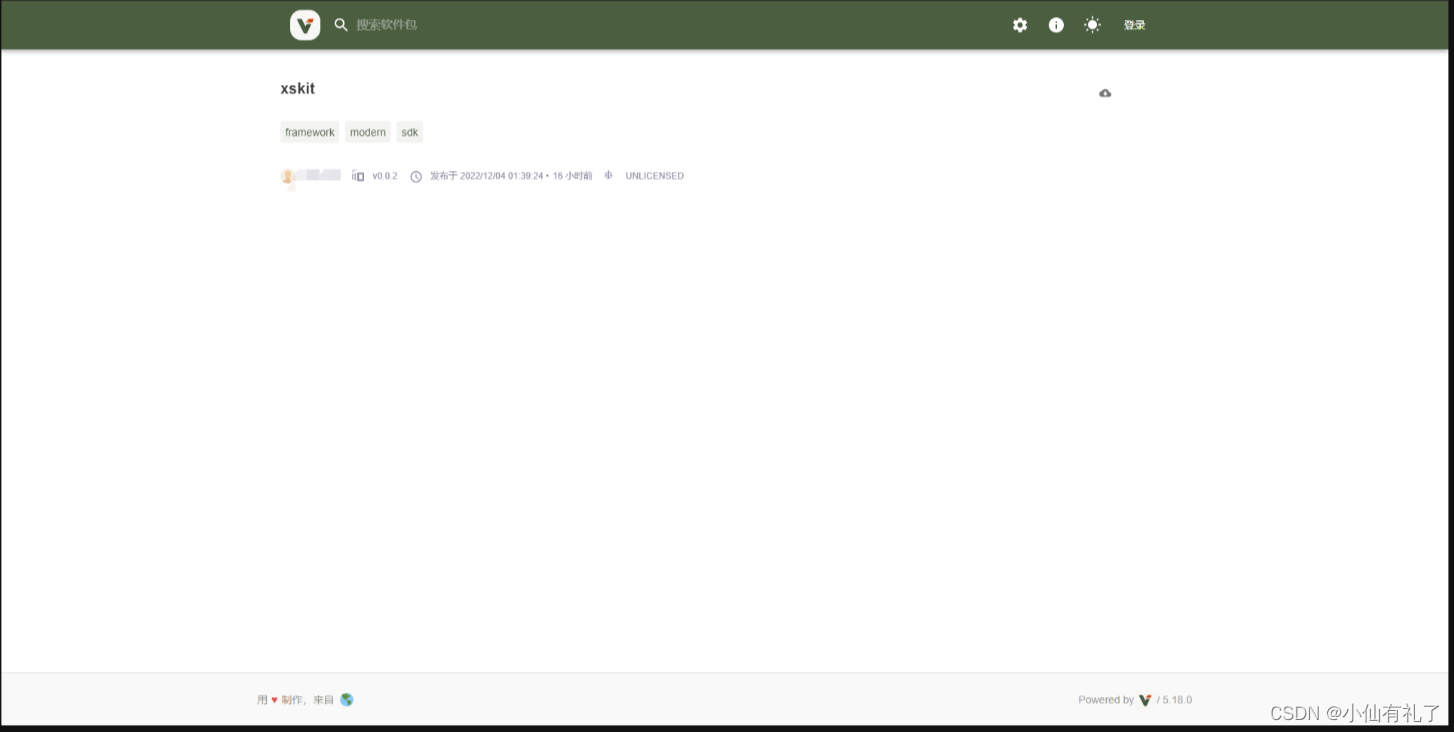
界面显示如下说明已经安装成功了

进入后如下图所示,我发布了一个包在verdaccio服务器里。

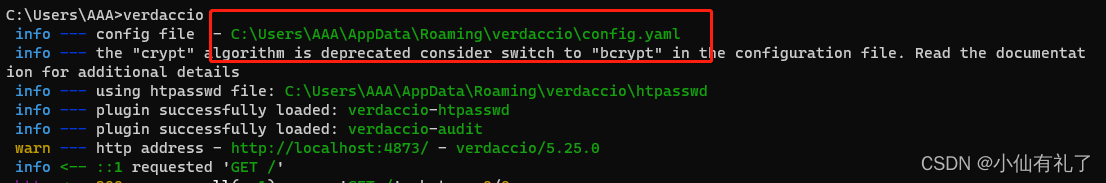
运行verdaccio可以看到当前你的verdaccio配置文件的位置

相关的配置
主要需要修改的地方
storage: ./storage
# path to a directory with plugins to include
plugins: ./plugins
web:
title: Verdaccio
auth:
htpasswd:
file: ./htpasswd
uplinks:
npmjs:
url: https://registry.npmmirror.com/
packages:
'@*/*':
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
'**':
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
server:
keepAliveTimeout: 60
listen:
# - localhost:4873 # default value
# - http://localhost:4873 # same thing
0.0.0.0:4873 # listen on all addresses (INADDR_ANY)
middlewares:
audit:
enabled: true
# https://verdaccio.org/docs/logger
# log settings
logs: { type: stdout, format: pretty, level: http }
淘宝源修改
uplinks:
npmjs:
url: https://registry.npmmirror.com/
开发访问地址
listen:
# - localhost:4873 # default value
# - http://localhost:4873 # same thing
0.0.0.0:4873 # listen on all addresses (INADDR_ANY)
设置用户
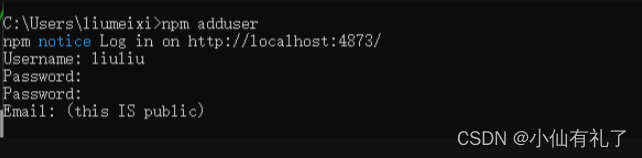
npm adduser --registry http://localhost:4873/
接着,它会要求你填写用户名、密码和邮箱,用于登陆私有 npm 库:

删除用户
既然有注册用户,不可避免的需求是在一些场景下,我们需要删除某个用户来禁止其登陆私有 npm 库。
前面也提及了 Verdaccio 默认使用的是 htpasswd 来实现鉴权。相应地,注册的用户信息会存储在 ~/.config/verdaccio/htpasswd 文件中:
AAA:kqK9KoK7nGEso:autocreated 2022-12-03T13:08:59.155Z
这里一条记录对应一个用户,也就是如果这条记录被删除了,那么该用户就不能登陆了,即删除了该用户。
更换源设置
这里我们为了操作方面,通过 nrm 来切换源。没有安装 nrm 的同学,可以先安装一下:
npm i -g nrm
然后,使用 nrm 添加一个源:
nrm add private http://localhostm:4873/
这里的 private 代表你这个源的简称,你可以因自己的喜好来命名。
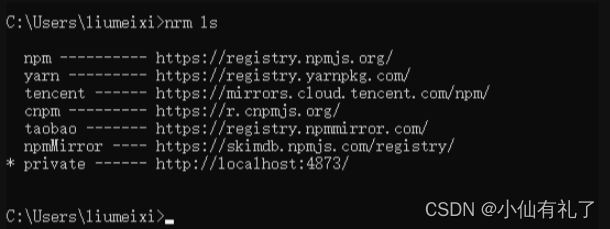
接着,我们可以运行 nrm ls 命令来查看目前存在的源:

使用 nrm use private切换到我们的私有npm源上
切换好源后,我们之后的 npm i 就会先去私有库查找包,如果不存在则会去 https://registry.npmmirror.com/(因为上面配置了 proxy)查找包。
发布当前包
因为verdaccio上面的配置发布包必须要登录。所以我们使用npm login进行输入用户名,密码,邮箱后进行登录
然后就在某个需要发布包的根路径下运行
npm publish
注意package.json的private要设置为false
{
"name": "xskit",
"version": "0.0.1",
"description": "",
"keywords": [
"modern",
"framework",
"sdk"
],
"author": "liuliu",
"license": "UNLICENSED",
"private": false,
"scripts": {
"publish-lib": "npm publish"
}
}