这里写自定义目录标题
- 开发永和小票
- 开发步骤
- 1、对页面进行需求分析
- 使用CSS的方式
- Order.html
- 问题:html代码和css样式代码交织
- idea开发后端程序
- 使用chatGPT给我们打工
- QRCreate.java
开发永和小票

开发步骤
1、对页面进行需求分析
- 页面是很多文字组成,文字有大有小
- 文字位置,居中,默认居左
- 画线,虚线
- 表格,单元格居左,单价居右,表格宽度
- 段落,空2个中文字符位置
- 图片,二维码,上部有距离,左边有距离
- 整个可以有宽度限制
使用CSS的方式
1)嵌入css代码
2)样式表文件
Order.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body style="font-size:10px;width:280px;">
<div>顾客联</div>
<div style="font-size: 22px;font-weight: bold;">请您留意取餐账单号</div>
<div style="padding-left: 58px;">自取顾客联</div>
<div>永王(北三环西路店)</div>
<div>010-12345678</div>
<div style="padding-left: 65px;">--结账单--</div>
<div style="font-size: 22px;font-weight: bold;">账单号:P000009</div>
<div>账单类型:堂食</div>
<div>人数:1</div>
<div>收银员:张静</div>
<div>开单时间:2023-06-19 07:24:11</div>
<div>结账实际:2023-06-19 07:25:25</div>
<hr style="border: 1px dashed;"/>
<table border="0">
<tr align="center">
<td width="50">数量</td>
<td>品项</td>
<td width="50">金额</td>
</tr>
<tr>
<td valign="top">1</td>
<td>油条豆浆套餐<br/>
1X--非矾油条<br/>
1X--现磨豆浆(热/甜)
</td>
<td valign="top" align="right">7.00</td>
</tr>
</table>
<hr style="border: 1px dashed;"/>
<table>
<tr>
<td width="200">支付宝花呗一元早餐 1</td>
<td align="right">-3.00</td>
</tr>
<tr>/td>
<td>合计<
<td align="right">4.00</td>
</tr>
<tr>
<td>支付宝</td>
<td align="right">1.00</td>
</tr>
<tr>
<td>支付宝补贴</td>
<td align="right">3.00</td>
</tr>
</table>
<hr style="border: 1px dashed;"/>
<div>打印时间:2023-06-19 07:24:55</div>
<hr style="border: 1px dashed;"/>
<div style="padding-top:8px;text-indent: 2em;">根据相关税法规定,电子发票的开票日期同网上申请电子发票的日期,如您需要当日的电子发票请务必在消费当日通过扫描下方二维码,根据指引步骤开具您的增值税电子普通发票。此二维码30天有效,扫描时请保持小票平整。</div>
<!-- padding的顺序:上右下左 -->
<img src="qr.png" style="padding: 20px 0px 20px 80px;"/>
<div>官网:www.yonghe.com</div>
<div>加盟热线:86-21-60769397 或 86-21-60799002</div>
</body>
</html>
问题:html代码和css样式代码交织
代码量少,无所谓。但是如果非常多,结构不清晰,代码调试难度就上升。
怎么解决呢?
能否把html代码和css代码剥离?
抽取出样式表文件,创建css目录,创建base.css文件,把样式放入其中。
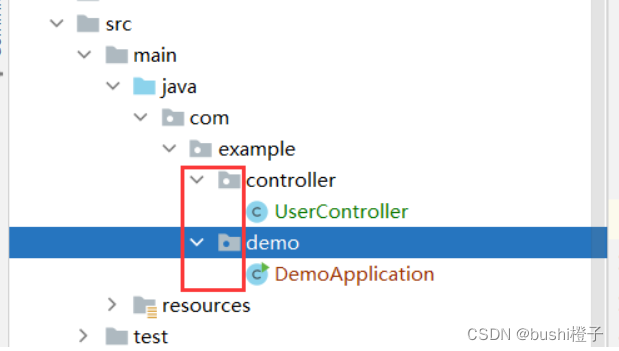
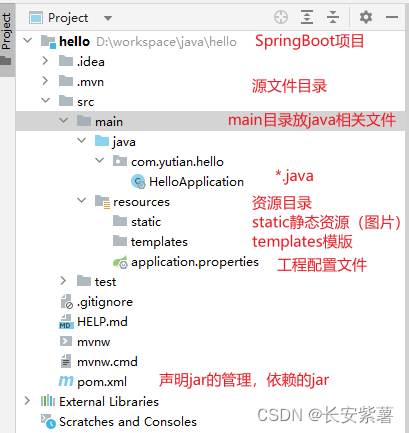
idea开发后端程序
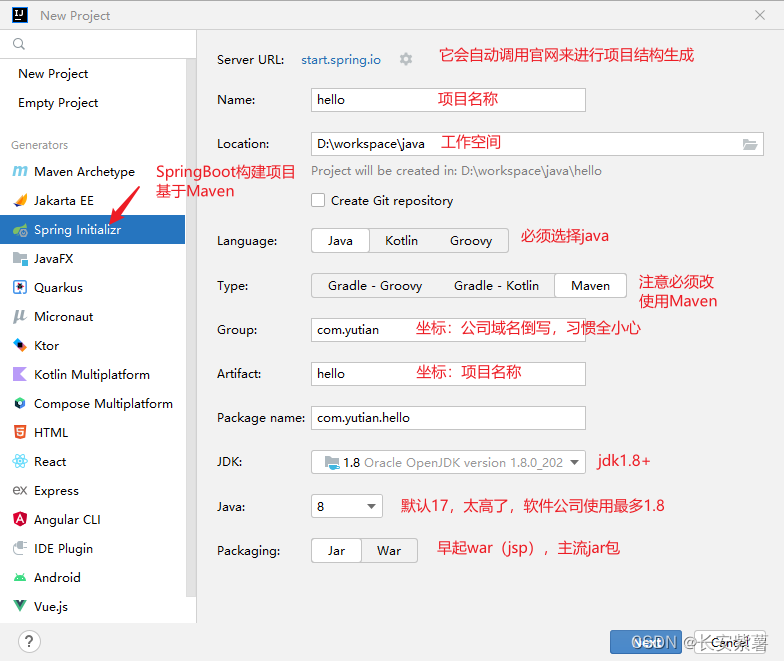
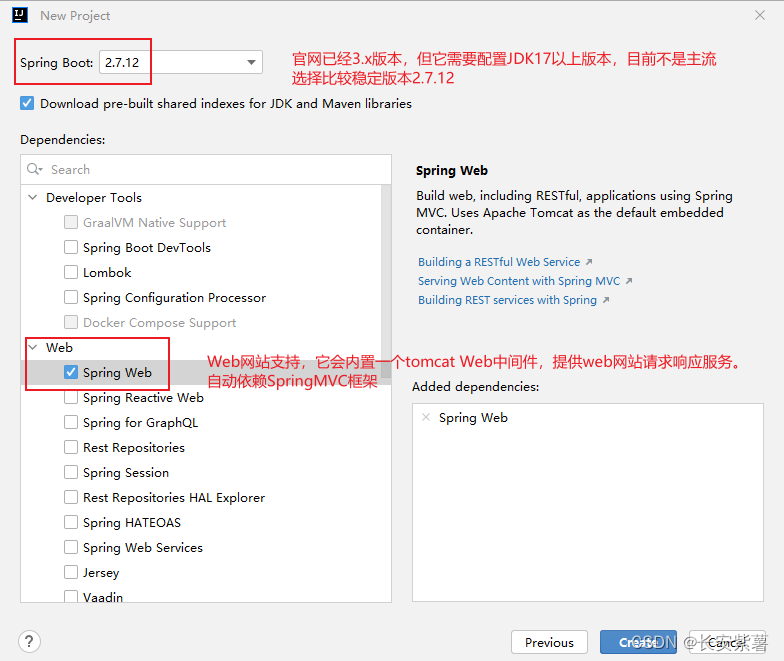
以二维码为例,利用谷歌zxing的工具类包,使用工具类创建一个SpringBoot项目(Maven idea自带)
1)完成idea安装和配置,写一个HelloController,SpringMVC。保证环境OK。
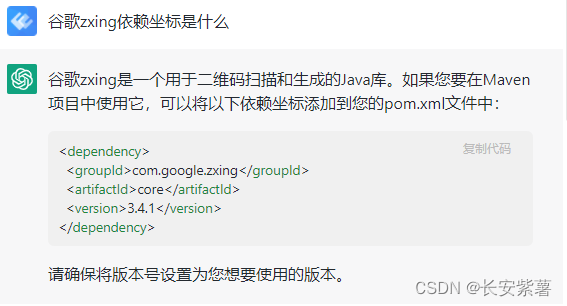
2)引入谷歌zxing依赖,写法问chatGPT,它怎么成为我们的最佳的编程助手,最终实现自己定制二维码。



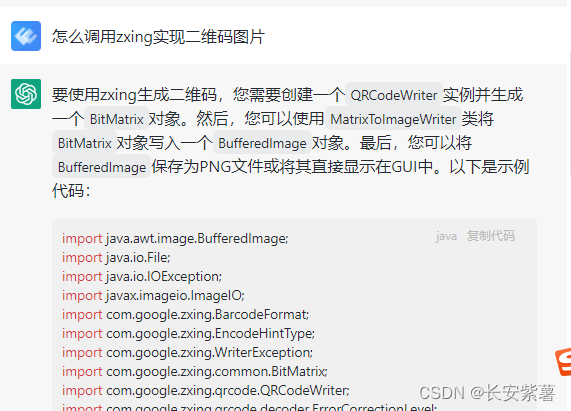
使用chatGPT给我们打工


QRCreate.java
package com.yutain.hello;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.WriterException;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.QRCodeWriter;
import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;
import com.google.zxing.qrcode.encoder.Encoder;
public class QRCreate {
public static void main(String[] args) throws Exception {
make("https://blog.csdn.net/nutony", "d:/qr.png");
}
public static void make(String website, String filepath) throws WriterException, IOException {
// 二维码文本内容
// String qrCodeText = "http://www.yutianedu.com";
String filepath = "d:/qr.png";
// 二维码图片宽度(像素)
int width = 300;
// 二维码图片高度(像素)
int height = 300;
// 二维码图片类型
String fileType = "png";
// 设置字符集编码
Encoder.encode(website, ErrorCorrectionLevel.Q, null).toString();
// 设置二维码生成参数
QRCodeWriter qrWriter = new QRCodeWriter();
BitMatrix bitMatrix = qrWriter.encode(website, BarcodeFormat.QR_CODE, width, height);
// 将BitMatrix转换为BufferedImage
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
for (int x = 0; x < width; x++) {
for (int y = 0; y < height; y++) {
image.setRGB(x, y, bitMatrix.get(x, y) ? 0xFF000000 : 0xFFFFFFFF);
}
}
// 保存或显示二维码图片
ImageIO.write(image, fileType, new File(filepath));
}
}