伴随互联网的发展,越来越多的团队和企业开始使用自动化管理系统。近年来,各行各业的B端后台管理系统更是应运而生,并且快速发展迭代更新,直接推动了CMS、OA、 CRM、ERP、POS等系统原型的开发。
相比一般的web页面以及其他的互联网产品,系统原型模块更复杂,层级更繁复,仅靠需求文档无法满足沟通需求,因此在开发一个新系统前,系统原型设计的必要性尤为突出。只有通过全面准确的系统原型设计,才能很好地反映出系统与用户的交互,提前验证产品,在原型基础上进一步完善功能模块,为系统开发做好充足的准备。
本文将介绍系统原型设计的概念和过程,重点讲解管理后台系统的原型设计实战,并推荐几款精选系统原型模板例子和原型设计工具,希望给大家带来帮助。
什么是系统原型设计?
系统原型设计是原型设计的一个细分领域,它主要是指针对B端管理后台系统而进行的原型设计。通过创建一个简化的、可交互的系统模型,系统原型设计可以很好的展示和验证系统的功能和用户界面。
系统原型设计是在软件开发过程中的一个重要阶段,根据不同的业务模型,可以采用不同的原型设计形式,如低保真原型、高保真原型或可交互原型。
同时,系统原型设计也是产品经理、设计师和开发者之间沟通需求的重要工具,产品团队通过评审原型,可以快速拉齐思维维度,评估需求的可行性,提出优化和改进意见,进一步推动系统后天策略的实施。
总体而言,系统原型设计具有以下作用:
-
界面和用户体验验证:通过原型设计,可以模拟用户与系统交互的过程,让用户或客户提前了解系统的外观和操作方式,以便及早发现和解决用户界面设计上的问题,提升用户体验。
-
功能验证和需求沟通:原型设计可以帮助开发团队和客户之间更好地沟通和理解需求,通过原型演示,可以明确和验证系统的功能需求,减少开发过程中的误解和变更。
-
风险降低和成本节约:通过原型设计及早发现和纠正系统设计或功能上的问题,从而降低项目的风险。及早解决问题可以避免在后期开发阶段产生的昂贵的修复代价,甚至返工重做。
-
用户参与和反馈收集:用户可以通过与原型进行互动,提供意见和建议,从而使系统更符合用户的需求和期望。
-
需求变更管理:在系统原型设计阶段,容易发现和调整需求变更,提高项目的交付效率。

系统原型设计界面
如何画系统原型界面?
接下来我们将详细介绍系统原型界面的绘制方法,从需求分析到原型落地全面探讨系统原型设计的过程。通常,要制作一个优秀的系统后台原型,需要包含以下步骤:
-
需求分析:理清系统后台功能模块
-
页面骨架:使用原型设计工具构建页面核心结构
-
页面设计:完成具体的页面界面和交互设计
接下来,我们将根据系统原型的设计步骤逐一展开讲解,每个设计阶段用到的工具和方法都不尽相同,一起看看吧~
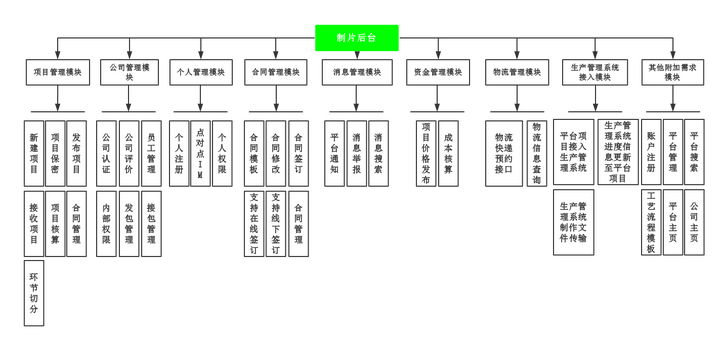
第一步:使用树状结构图进行后台功能模块需求分析
相比一般的web界面,后台的层次结构复杂,功能上要充分考虑对前端页面的管理,因此后台系统对功能模块的划分和页面的逻辑梳理要求非常高。
在设计时,要切记后台管理系统不是功能的堆积,只有通过梳理后台结构,明确功能之间的关联性和引导方式,才能确保后台功能的易用性、操作的流程性以及系统界面的直观性。
因此,在画后台原型之前,需要充分进行需求分析,首选使用树状结构图进行后台功能模板梳理。树状结构图具有直观和清晰的展示方式,是功能模板梳理的一种有效的工具,可以完成以下核心内容:
-
可视化展示系统功能模块:以图形化的方式展示功能模板的组织结构,使得整个系统的功能布局一目了然。
-
后台界面层级结构一目了然:清晰地呈现功能模板的层级结构,将功能模板按照层级进行组织。
-
便于团队理解和交流需求:将复杂的功能模板结构传达给相关人员,减少因文档繁杂而引起的误解。
-
系统功能完备性检查:方便地检查功能模板的完备性,明确每个功能模块是否存在,是否漏掉了某些关键功能。
-
易于扩展和修改系统设计策略:作为后续系统开发和迭代的参考依据析,更便捷得进行功能的扩展和修改。

树状结构图划分功能模块
第二步:使用原型设计软件进行系统后台页面结构搭建
完成了核心的功能模块后,需要考虑各个模块如何呈现,也就是需要建立起后台系统的核心骨架结构,通常而言,我们需要先对各个模块进行优先级划分,然后选取合理的布局方式进行页面骨架的建立。
常见的模块划分方式和布局方式:
-
核心模块:
-
也叫做是主模块,主要是梳理有哪些独立的功能模块
-
通常位于界面顶部,使用选项卡
-
次级分类:
-
每个功能模块又有哪些次级的功能分类
-
通常界面左侧,使用左侧边栏
-
具体功能:
-
每个功能的页面内有哪些主要的存在哪些主要的操作和功能事件
-
通常位于左侧边栏二级分类列表或汉堡包样式的层级分类
为了清晰的展示页面结构,我们需要使用系统原型设计工具进行页面绘制,将核心的页面结构呈现出来,确保布局合理,具有一致性,并且是简洁已用的,这样才能保证好的用户体验。
下图是一个后台页面骨架例子:

后台页面骨架例子
第三步:使用原型设计软件进行功能页面的设计
在功能模块需求确定和页面核心骨架确定后,就可以进行具体功能页面的设计了。功能页面的设计会按照不同的页面需求来进行,这里这里我们将推荐一些最常见的系统软件原型设计进行说明。
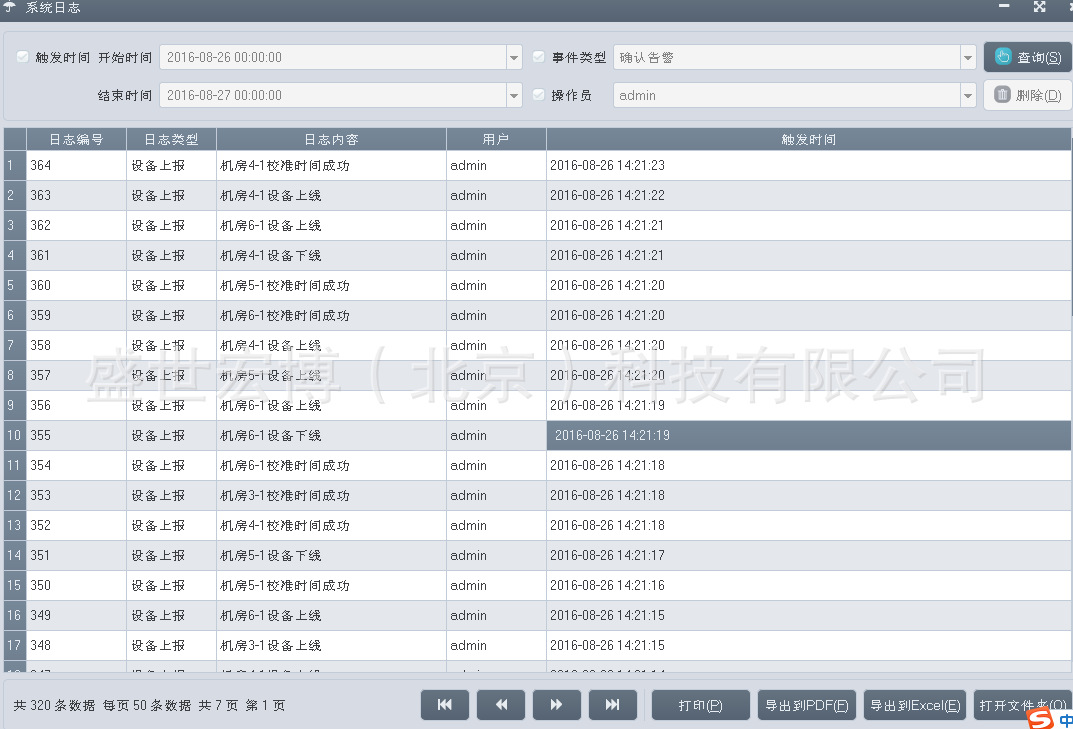
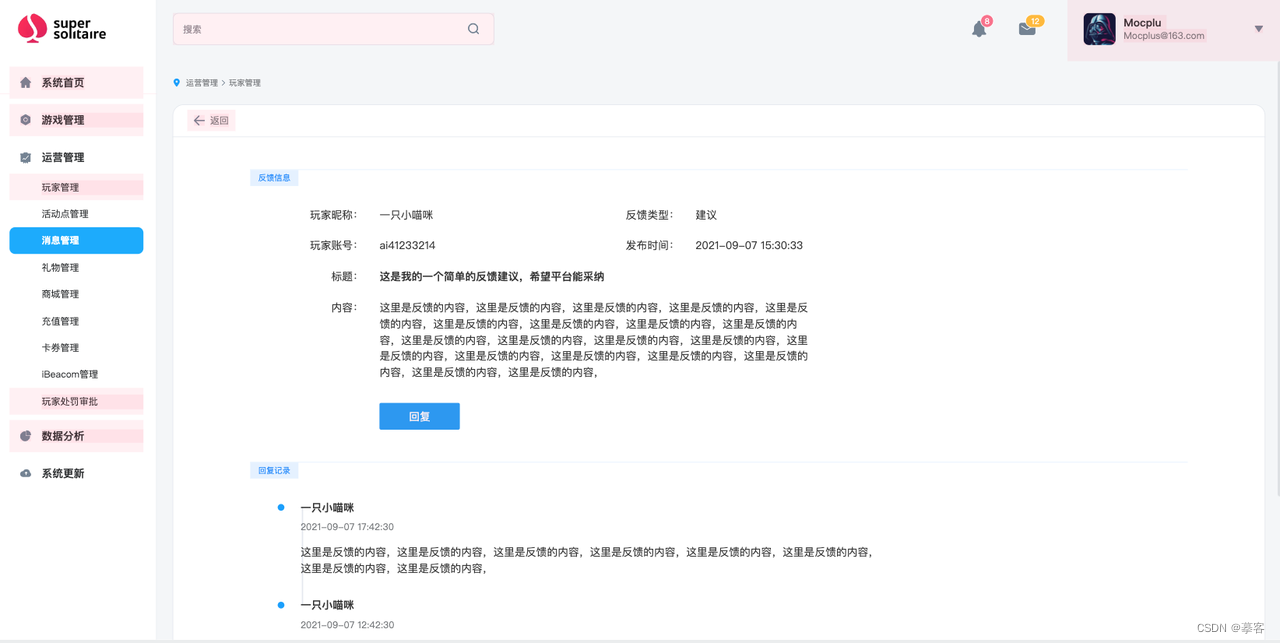
信息列表
数据整合是任何系统软件都需要的一个功能模块,其包含了大量的数据信息,并且可以对数据进行查看、查询、筛选等操作,我们可以使用列表的形式来直观地满足该需求。
设计列表时,需要包含以下功能:
-
数据展示:列表功能主要用于展示数据,可以显示各种类型的信息,如文本、数字、图像等。通过列表,用户可以快速浏览和查找数据,并对数据进行排序、筛选和分页操作。
-
列表操作:列表功能通常提供一些常见的操作,如编辑、删除、复制、移动等。这些操作可以通过在列表中的每一行或选中行后的操作按钮来执行,用户可以对数据进行修改、删除或移动到其他位置。
-
排序和筛选:列表功能提供了排序和筛选数据的能力,以帮助用户快速定位和处理感兴趣的数据,用户可以按照指定的字段进行升序或降序排序,并使用筛选条件过滤出符合特定条件的数据。
-
分页和加载更多:当数据量较大时,列表功能可以支持分页或加载更多的方式进行数据分批加载,通过分页,可以将数据划分为多个页面,使用户可以浏览不同页码的数据。
-
多选和批量操作:列表功能通常支持多选操作,用户可以通过选择多个行或使用全选功能来选择需要进行批量操作的数据,批量操作可以对选中的数据进行统一的操作,如批量删除、批量移动等。
-
列表字段定制:列表功能可以根据具体需求,支持对列表中显示的字段进行定制,用户可以选择需要显示的字段、调整字段的顺序、设置字段的宽度等,以满足自己的需求和偏好。
-
导出和打印:有时用户需要将列表中的数据导出为Excel、CSV或PDF等格式,或者直接打印出来,列表功能可以提供导出和打印的选项,方便用户将数据用于其他用途或进行纸质备份。
-
行操作和详情查看:列表中的每一行通常可以支持更多的操作或提供详细信息的查看,用户可以通过行操作按钮进行特定行的操作,如查看详情、执行特定的动作等。
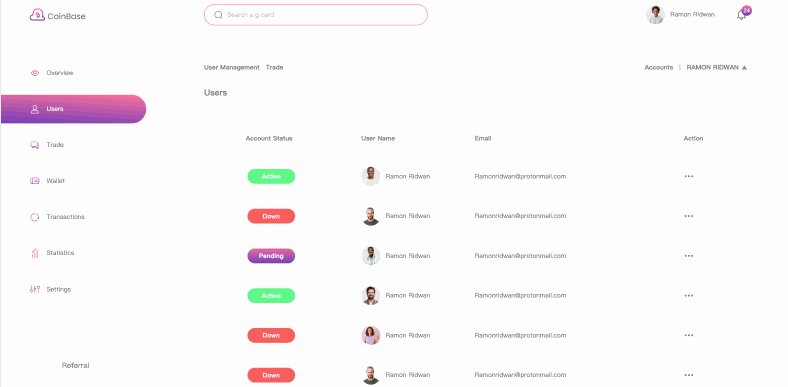
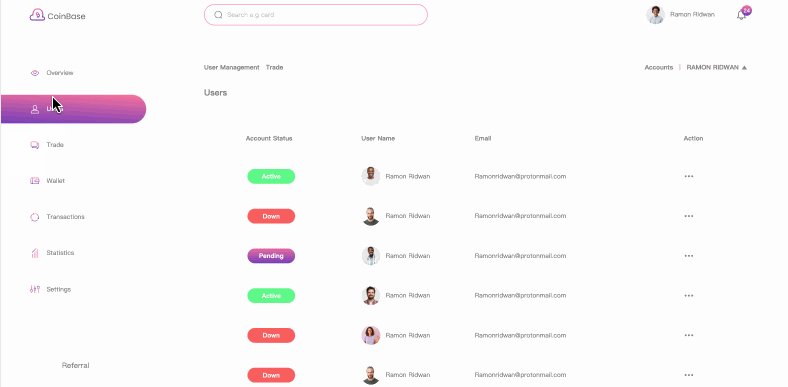
信息列表的原型设计,可以采用组件组合的形式,包括:列表、表格、分页器、标签栏、输入框等,完成情况如下图:

信息列表设计
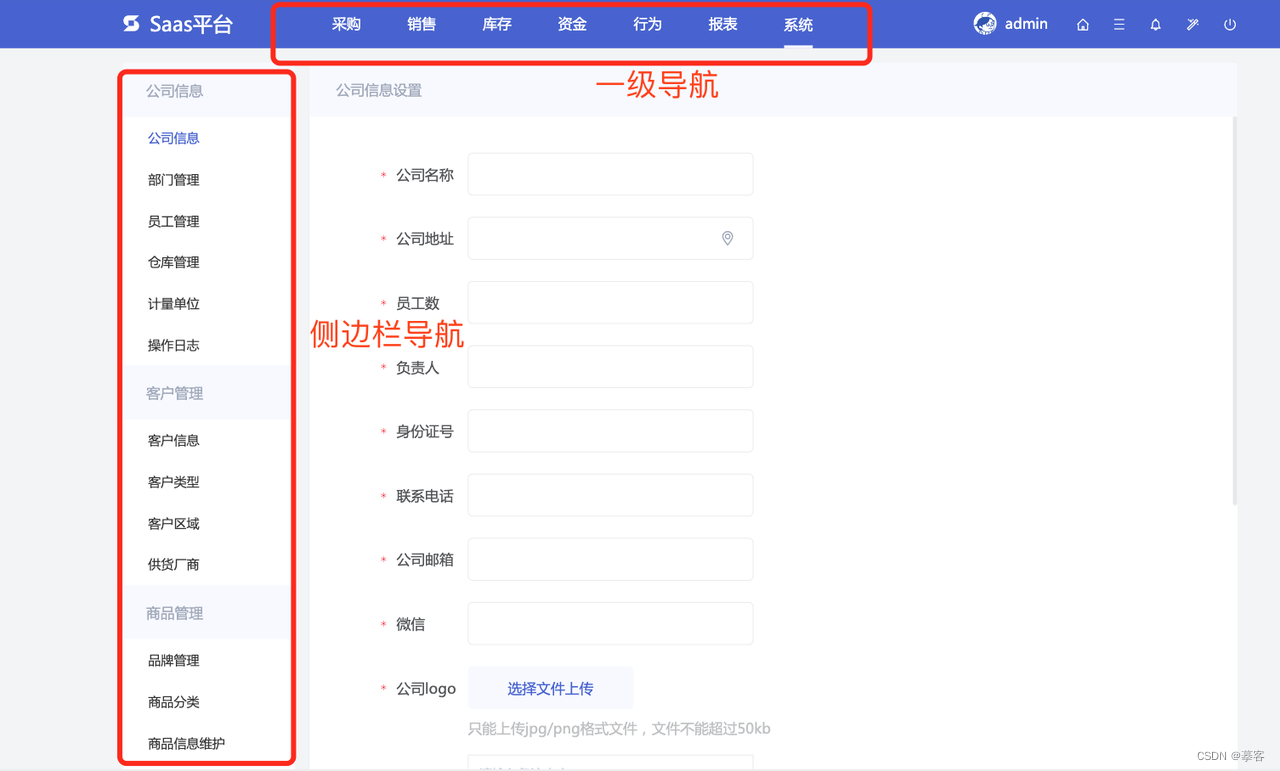
导航设计
导航设计的具体布局会涉及到前面所讲的功能模块的划分,系统后台通常包含顶部导航和侧边栏导航,顶部导航的内容包含主核心模块、Logo以及个人中心。
-
Logo设计
Logo一般位于页面左上角,可以根据不同的企业进行配置定制化服务需求,Logo不仅是B端企业用户的标识,也是回到系统首页的快速入口。

后台界面企业logo
-
导航
系统界面原型一般比较复杂,很多产品层级甚至达到3级或者3级以上,这种情况下,我们需要使用顶部导航加侧边栏导航的形式,顶部导航做一二级,也就是核心木块,侧面导航做三级,也就是具体的功能页面的入口。
设计导航时需要注意尽量减少层级,因为过于复杂的界面会对用户造成比较大的使用负担。

后台界面导航设计
-
个人中心
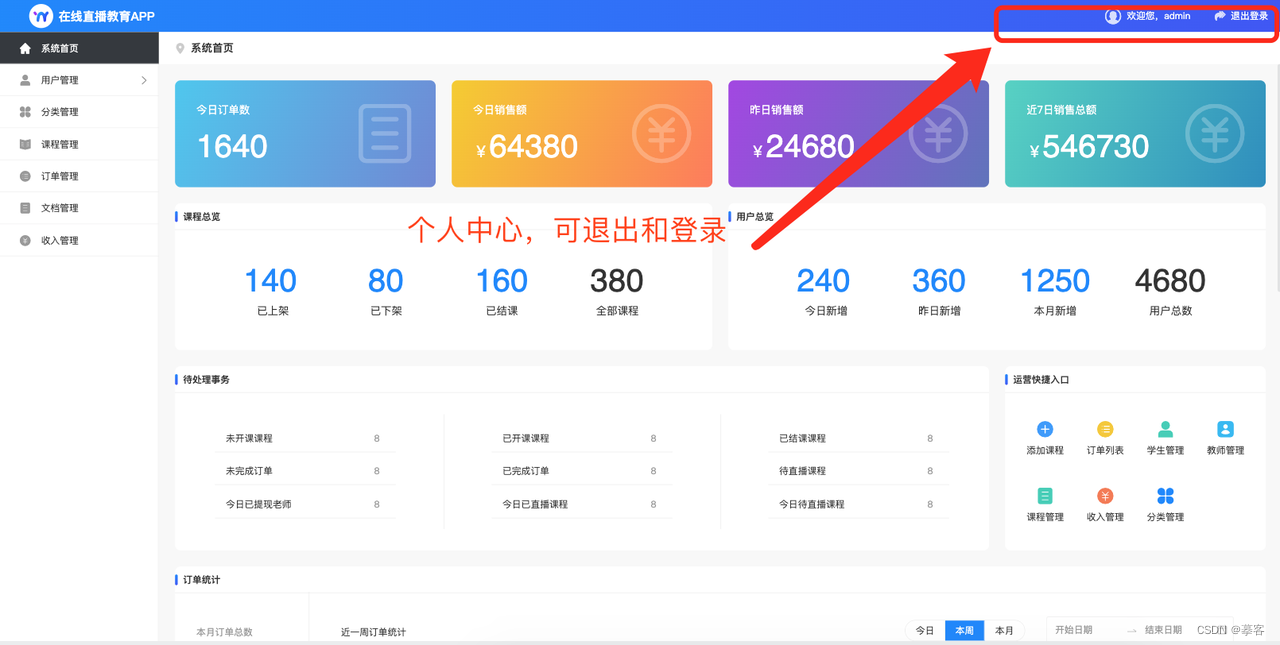
个人中心通常位于界面的右上角,用于账号的登录、退出和切换,除了以上核心功能,也可以在个人中心整合其他的功能性入口,比如消息通知、自定义设计、以及搜索功能等。

个人中心页面

登录注册页面
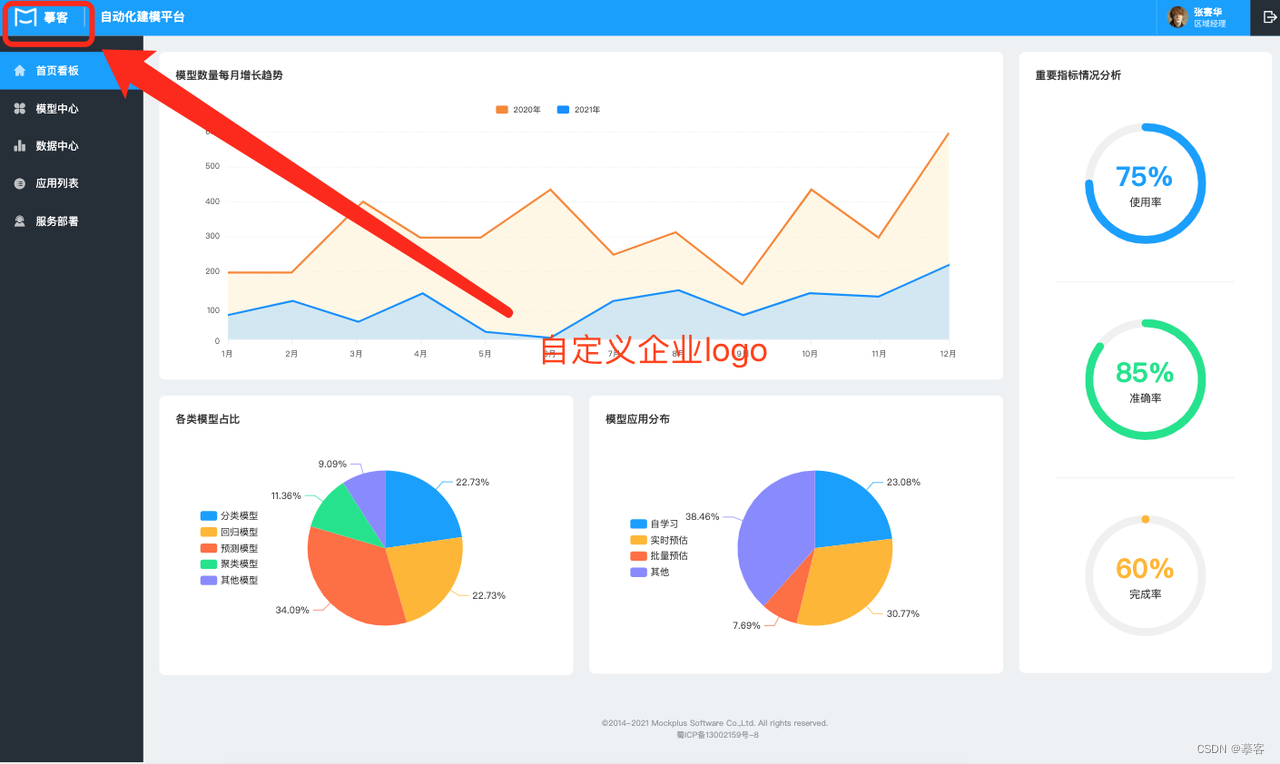
数据监控面板
数据监控面板在电商后台等Saas产品中很常见,在其他的数据分析后台也很常用,对于这一类产品而言,数据监控面板一般位于系统首页,显示整体的数据趋势,通常包含:产品总用户数、总订单数、总销售额、用户来源、日活、月活、转化率以及对应数据的同比、环比等。
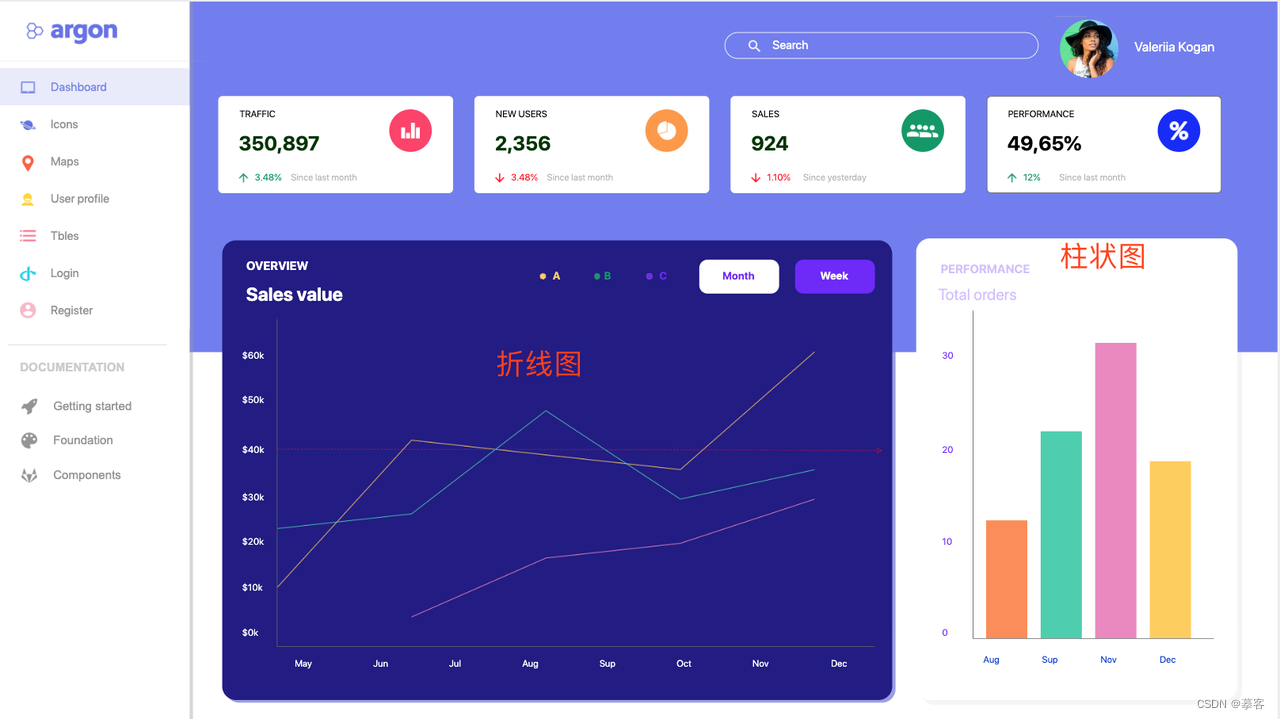
为了清晰的展示各个数据维度,我们在原型设计时通常会利用矩形组件制作信息卡片的方式呈现,为了可视化呈现数据装填,我们结合使用各类图表组件:
-
柱状图:展示不同类别或时间段之间的比较,以垂直的柱形来表示数据的大小或数量。
-
饼图:通过将数据按比例划分为扇形区域,展示数据的占比或比例关系。
-
折线图:用于展示数据随时间、顺序或其他连续变量的变化趋势,通过数据点连接成线条来表示数据的变化情况,可以清晰地展示数据的趋势、波动和关联性。
-
热力图:展示二维数据的密度和分布情况,它使用颜色映射来表示数据的数值大小,较高的数值通常用较鲜艳的颜色表示,较低的数值用较暗淡的颜色表示。
-
柱状图:由柱状图扩展而来,可以展示多个类别或维度之间的比较和组合关系。

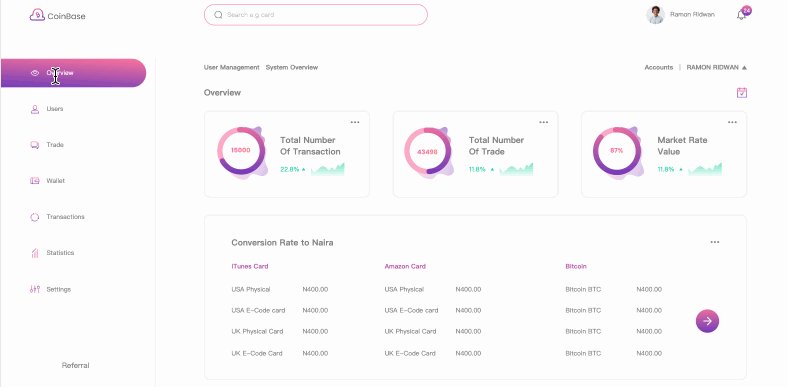
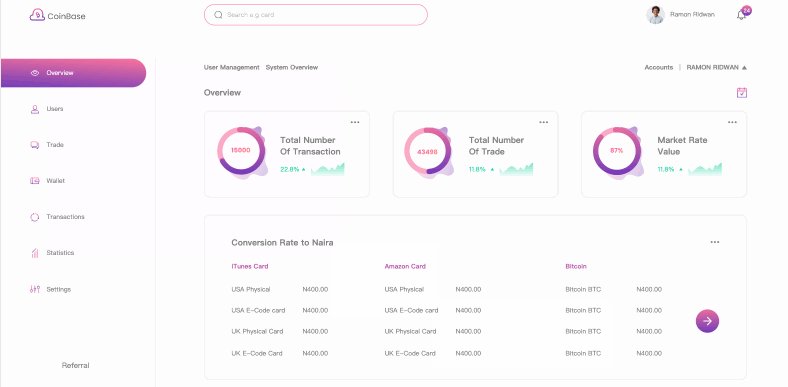
数据监控面板可视化设计
信息弹窗
弹出面板在系统后台中用于快速设置信息提示,比如在系统设置页面提交表单时,会弹出“提交成功”的提示窗。该效果的制作可以使用弹窗等组件完成。
这里提供一个信息弹窗教程,操作方式如下:
-
从交互组件栏中拖一个弹出面板组件到工作区,双击进入编辑页面;
-
在编辑页面设置好提示内容,双击空白区域退出编辑模式;
-
设置好弹出面板触发方式,即可实现弹出效果。

弹窗效果
功能模块页面切换
系统后台具有复杂的页面层级和丰富的功能模块划分,因此页面切换是最常见的交互方式,制作页面切换的效果可以在原型工具摹客RP中使用【选项卡+内容面板+辅助画板】组合而成的效果,具体操作方式如下:
-
向主画板中拖入一个选项卡和一个内容面板组件。绘制3个辅助画板,并向辅助画板中添加3个图片。
-
设置内容面板的连接页面,点击内容面板右上角的圆点,分别连向3个辅助画板。
-
设置选项卡与内容面板的交互,双击选项卡,可以为每个选项设置单独的交互。分别将3个选项连向内容面板,命令选择“切换内容”,右侧面板分别选择每个选项对应的页面后,即完成了内容切换的设置。

页面切换效果
更多系统实用功能模块的设计
系统原型设计非常庞大,除了以上的核心模块原型设计,还有大量的实用功能:
-
时间选择器
时间选择器用于选择特定的时间维度,可以直接使用时间选择器组件。

时间选择器
-
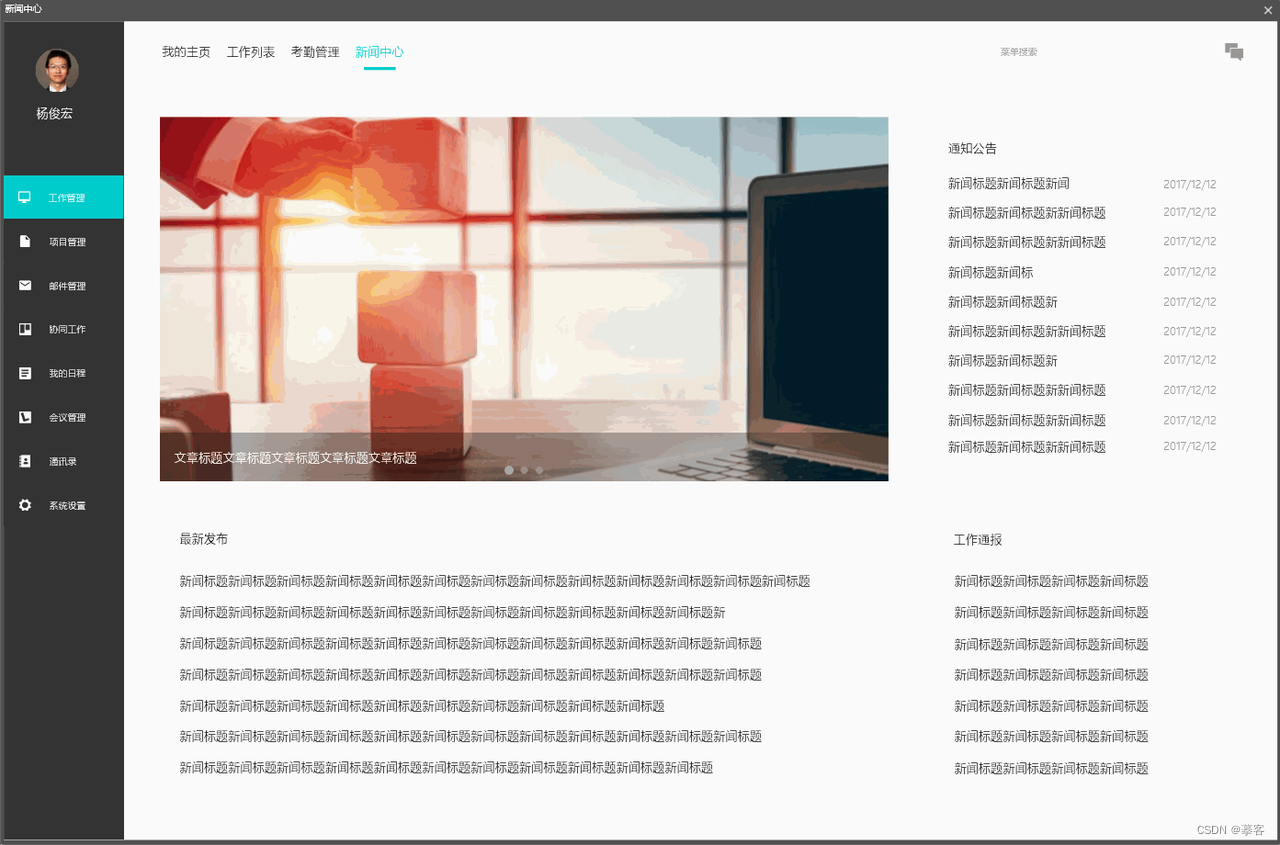
轮播图信息
轮播图信息可以展示多个重要信息,可以在摹客RP中使用内容面板结合交互设计的方式实现。

新闻轮播图展示
-
表单页
表单页是后台产品的常用页面,具有新增、编辑等功能。使用表单组件可以直接制作基础表单。

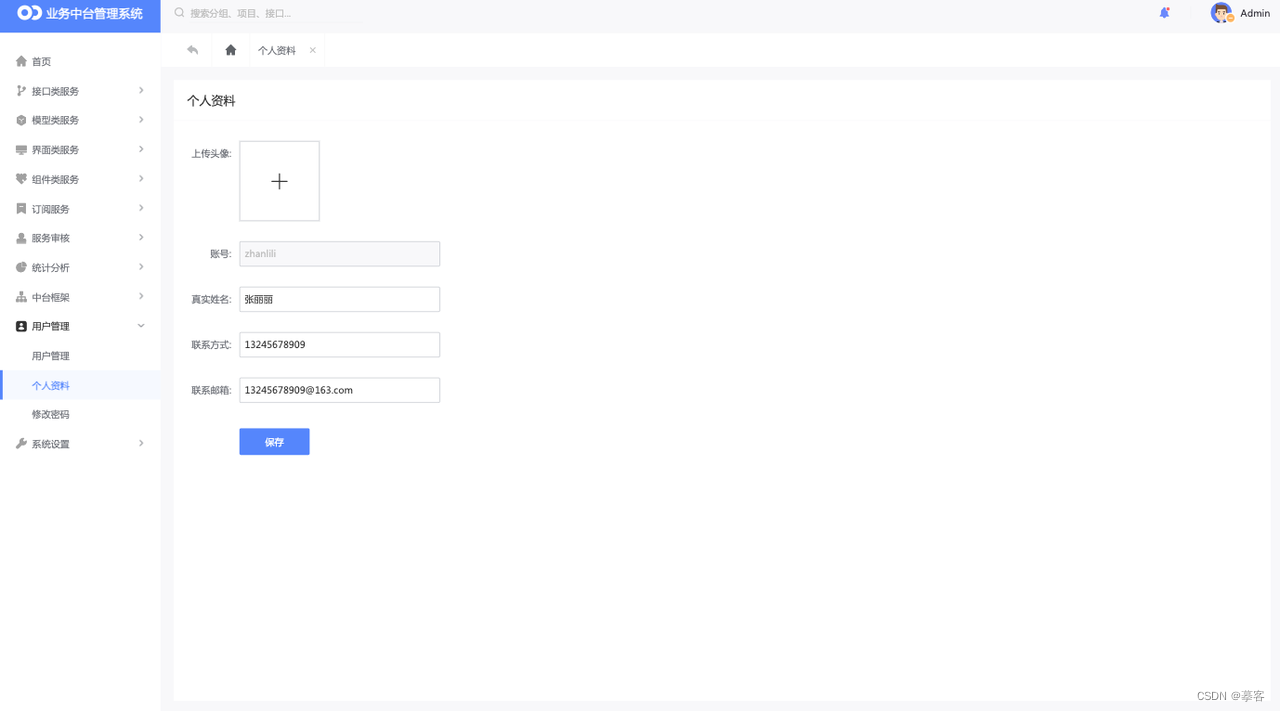
用户信息表单设计
系统界面原型图推荐
推荐5款后端系统原型模板例子,每个模板具有不同风格和不同的结构系统框架,且涵盖了大量的常用组件和通用页面模板,可以满足各种系统原型设计的需要,快速输出各种管理信息系统,如CMS、CRM、ERP等系统原型,帮助大家提高输出效率,节省原型制作成本。
-
后台系统-Saas经销商业务管理系统
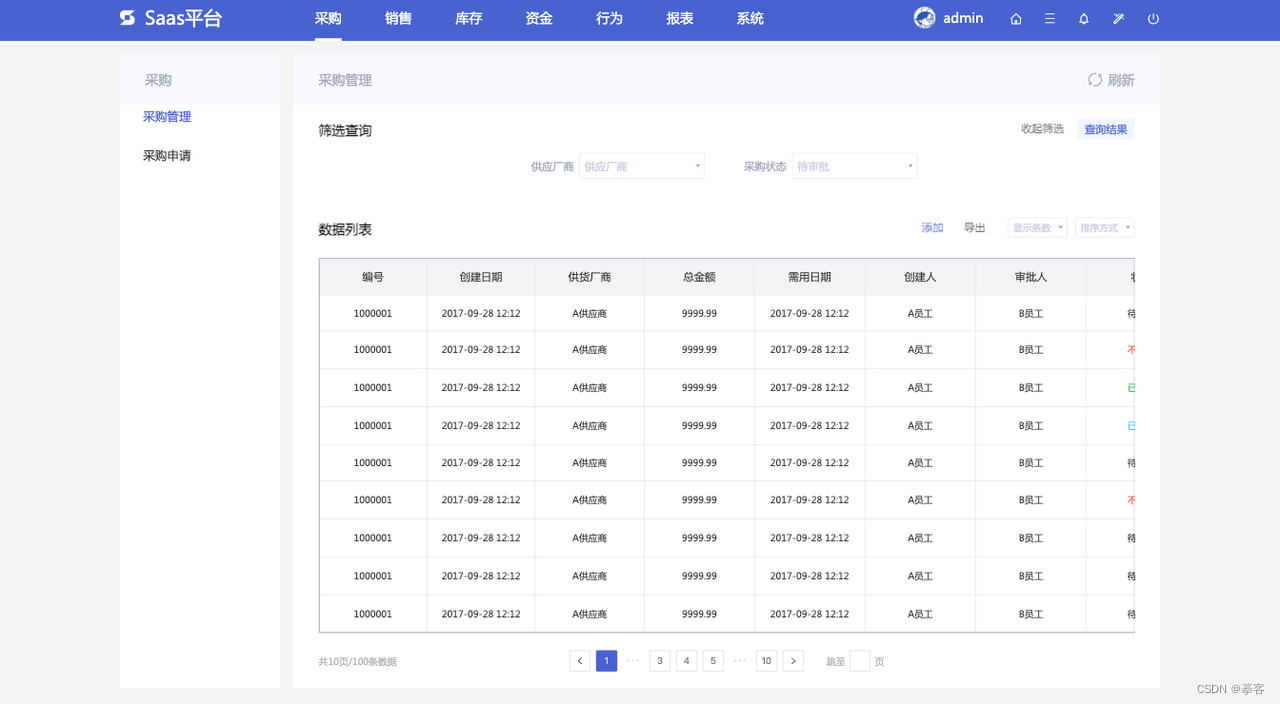
经销商业务管理系统是各经销商用于采购销售、商品库存、员工管理等的业务管理后台,涵盖采购、销售、库存等七个常用模块。该原型例子细节丰富,且包含了弹窗、时间选择器、步骤条等交互效果,组件运用上使用了摹客RP的列表、表格、分页器、标签栏、输入框等。

Saas经销商业务管理系统采购管理页面
-
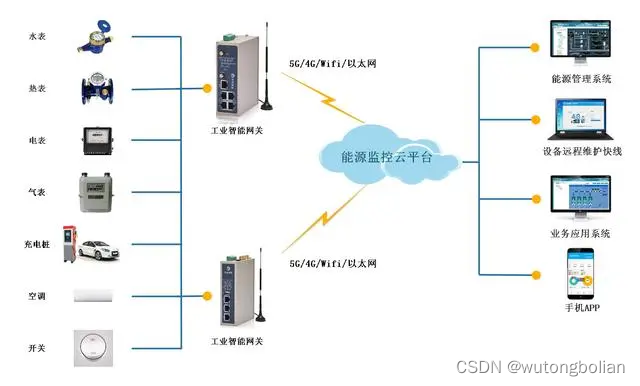
充电站监控平台
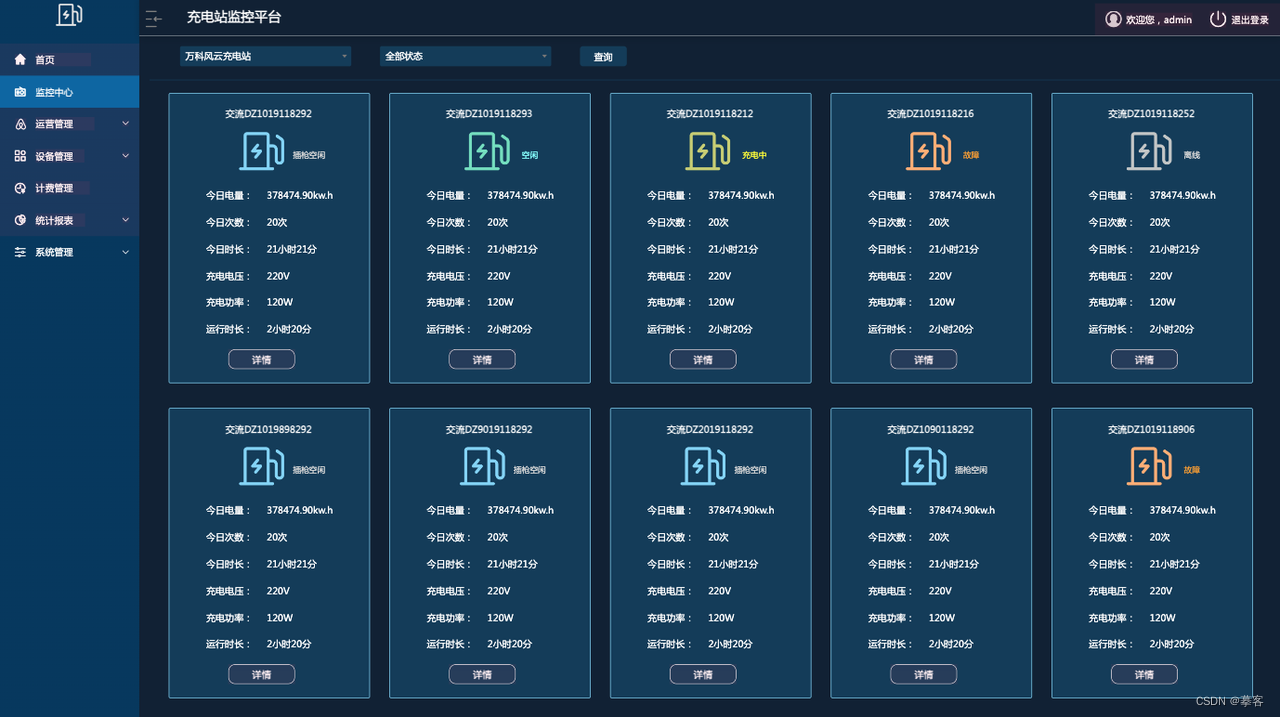
智能充电管理系统具有站级管理的系统模块,可实现对多级充电站的集中监控和运营管理,适用于小区、物业、单位、停车场等集中充电场所。该原型主要包含可视化图表、监控中心、管理功能以及统计报表等功能模块。

智能充电管理系统数据监控页面
-
后台系统-B2B云端ERP系统
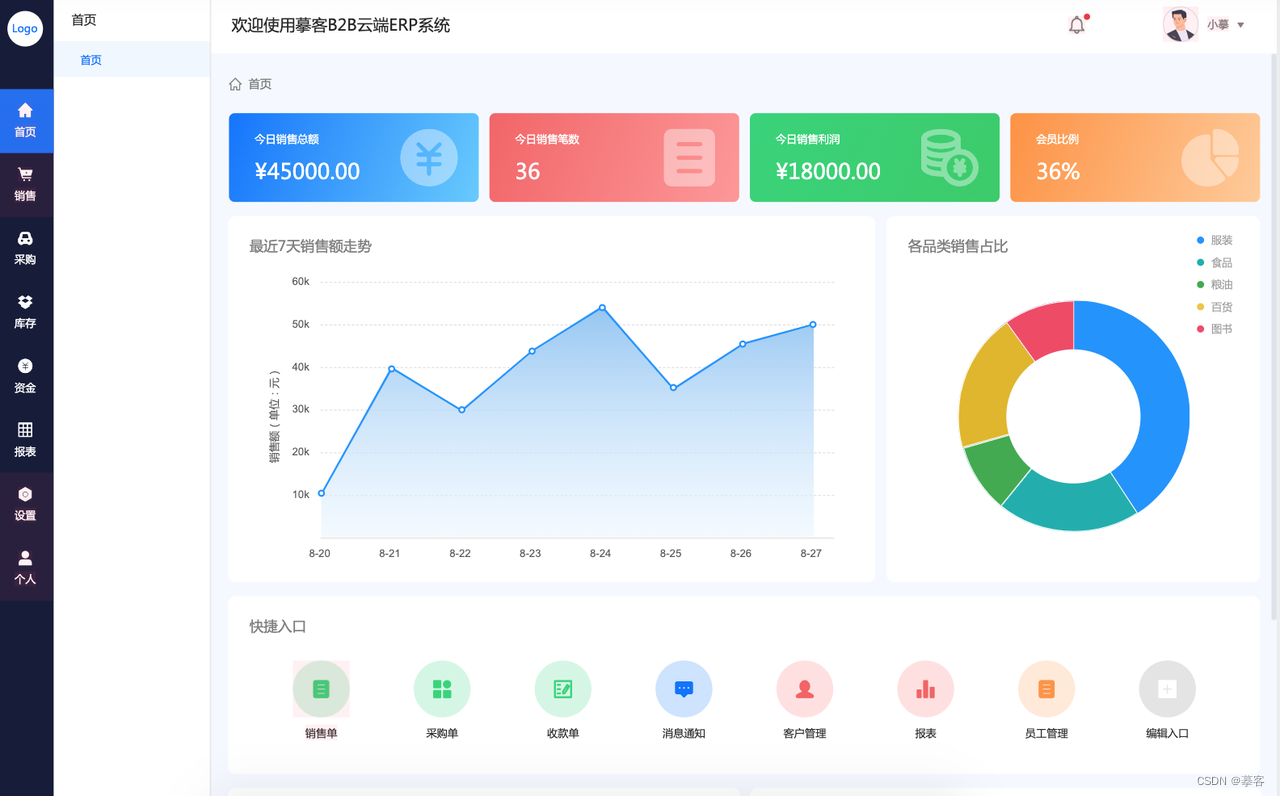
B2B云端ERP系统是一套购销ERP原型模板案例,可以为购销或其它多种后台系统提供参考和借鉴。该例子包含了13+页面,不仅覆盖了系统登录及注册、一套数据表盘风格的系统主页以及销售、填单、审核相关功能,还包含了企业、员工、角色、日志等系统管理功能以及个人信息相关,重置密码等。

B2B云端ERP系统首页
-
后台系统-CRM系统
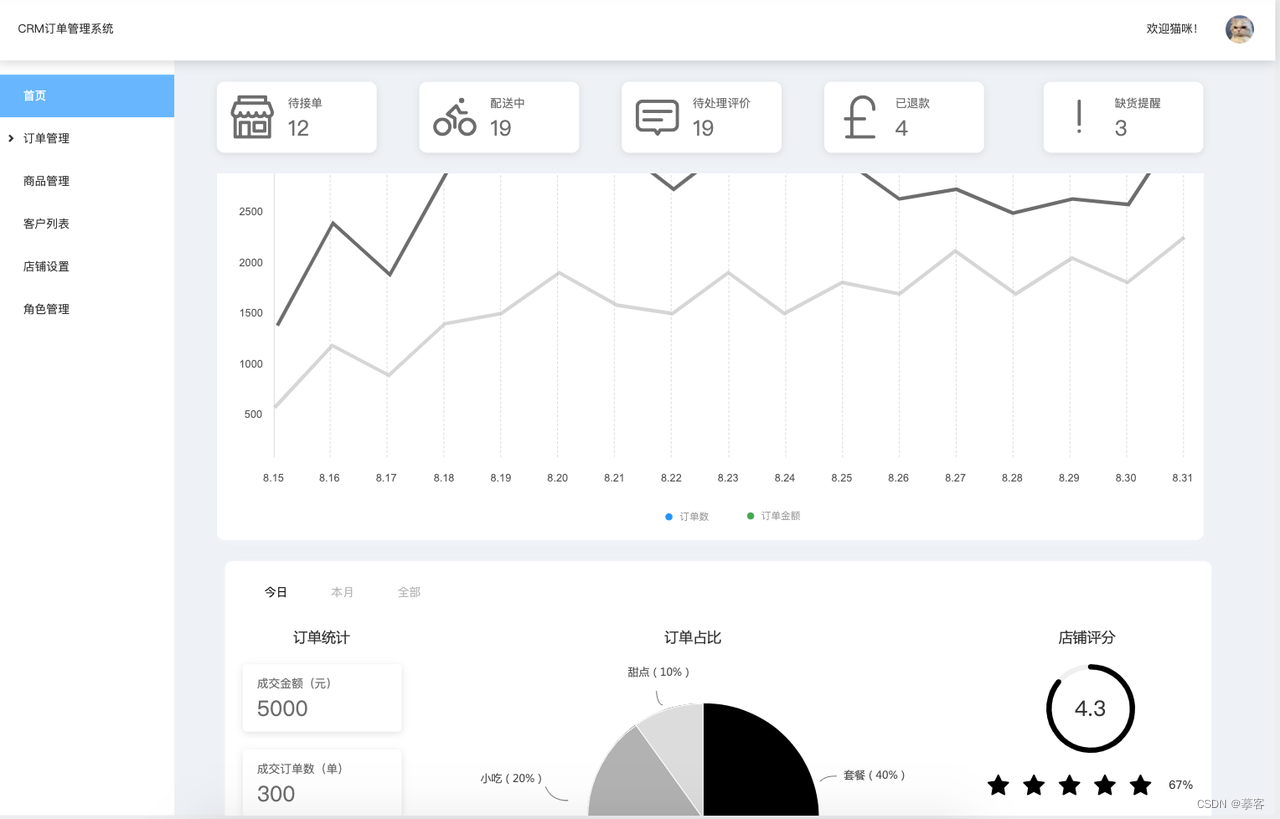
CRM系统是一种广泛应用于B端企业的客户管理系统,主要由业务管理、商品管理、客户管理3部分构成,能够真实地反应当前的营收记录和收支情况,为企业制定策略提供了重要参考。该例子结合线下使用场景设计,页面简单、流程完整,能帮助企业迅速处理并接收各类业务。

CRM系统首页
-
智慧楼宇管理系统
该原型例子是一款智慧楼宇管理类系统高保真原型设计模板,包括了对园区楼宇建筑内接入的各子系统设备进行集中监控和管理,主要实现的功能包含:多登录方式、设备监控(智能照明系统、电梯系统、空调新风系统、消防报警系统、门禁管理系统、视频监控系统、信息发布系统等)、多样化展示方式(根据子系统设备的差异性,提供平面图、卡片、列表等方式进行组合展会)以及用电、用水、用气数据分析与统计等能源统计。

智慧楼宇管理系统首页
系统原型设计软件有哪些?
灵活使用一款原型设计工具也是系统原型设计的关键一步,优秀的原型设计软件能帮助我们快速完成界面设计和交互设计,推荐3款优秀的原型设计工具给大家。
-
摹客RP
摹客RP是一款在线原型设计工具,它功能比较全面,学习曲线低,可以完成界面设计、组件设计、交互设计等核心原型设计能。其优势包含:
-
组件资源素材库丰富,自带预设图标和交互组件,几千个图标和组件,退拽即可使用。
-
内置第三方UI组件库,比如IOS,Antdesign等,可以快速进行UI界面设计优化。
-
海量项目模版例子资源,一键保存就可以快速复用,有很多后台模板使用,不用从0开始做后台设计。
-
学习难度低,操作简单易上手,且有专门的客户解答微信群,小白用户很友好。
-
交互设计能力强大,能制作页面级别以及组件级别的交互效果,轻松完成页面跳转等交互。
-
团队协作能力强,一键分享后可评审原型,团队沟通效率很高。

摹客RP编辑界面
Axure RP
Axure RP是一款老牌原型设计工具,它功能十分齐全,交互丰富,非常专业强大,但学习成本较高,需要花费较多时间熟悉工具。其优势包含:
-
能直接生成专业可交付的设计文档,便于与开发人员沟通。
-
强大的交互设计能力,具备各种触发事件、状态变化、条件逻辑和动画效果。
-
内置丰富的组件库,常见的UI元素基本都提供了,快速拖放即可使用。
-
可以导出原型的交互流程图、故事板等。

AXURE编辑界面
Justinmind
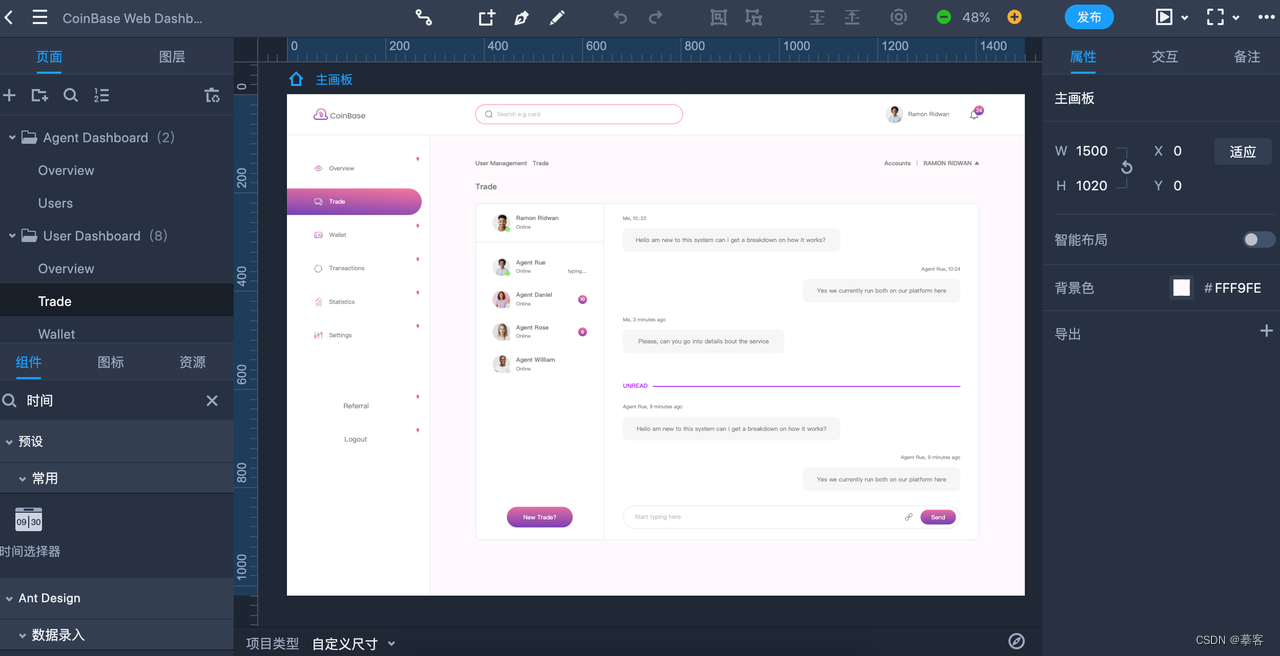
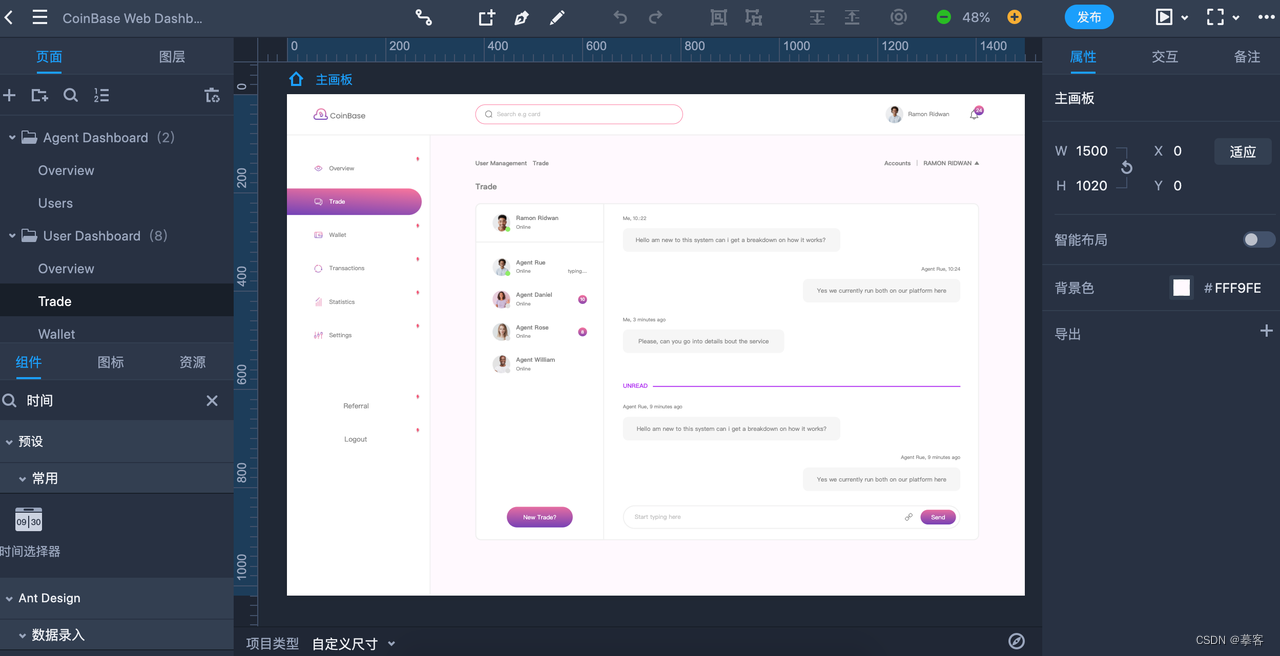
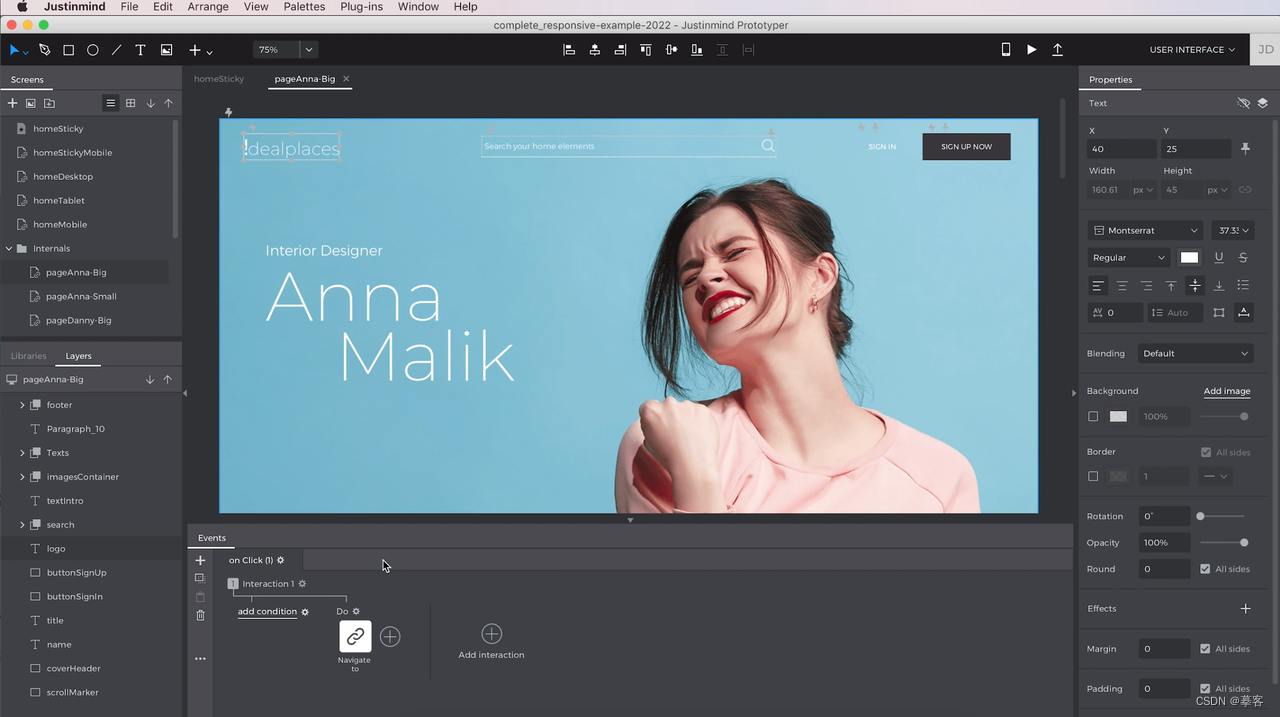
Justinmind是一站式原型设计工具,是一款偏向于高保真原型制作的软件,且更适合设计移动终端上APP的应用。功能强大,集成交互设计、设备适配性、数据驱动设计、协作和版本控制、UI库和模板、用户测试和反馈等功能于一体。其优势包含:
-
支持多种设备和平台,包括移动设备和桌面端,完美适配不同的屏幕尺寸和设备。
-
强大的交互设计能力,具有按钮点击、页面链接、状态转换等交互元素,可以创建丰富多样的交互效果和动画。
-
内置丰富的UI库和模板,涵盖常见的UI元素和组件,可以制作界面优美的高保真原型。
-
集成了用户测试和反馈功能,创建原型的同时可进行进行测试和收集反馈。

Justinmind编辑界面
总结
开发一款B端后台系统难度非常大,通常需要进行需求分析、系统原型设计、技术选型、开发、测试调试、部署上线以及运维等流程。系统原型作为系统开发的起点,重要性不言而喻,它在后台开发中起到了快速验证、减少风险、提升用户体验和沟通需求的作用,它可以帮助开发团队和客户更好地理解和共享系统设计的愿景,并有效地驱动项目向正确的方向发展,希望以上的内容能帮助大家完成系统原型设计。