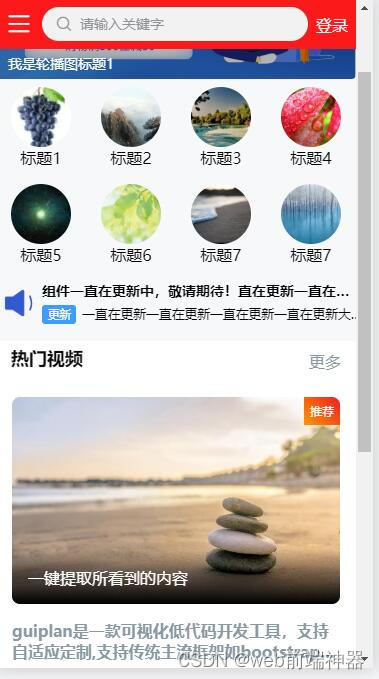
当小程序没有加载完时会出现一个基础的骨架效果,

页面加载完之后骨架会消失掉,

这个效果怎么做的呢?
今天由我来带领大家学习如何使用骨架屏,
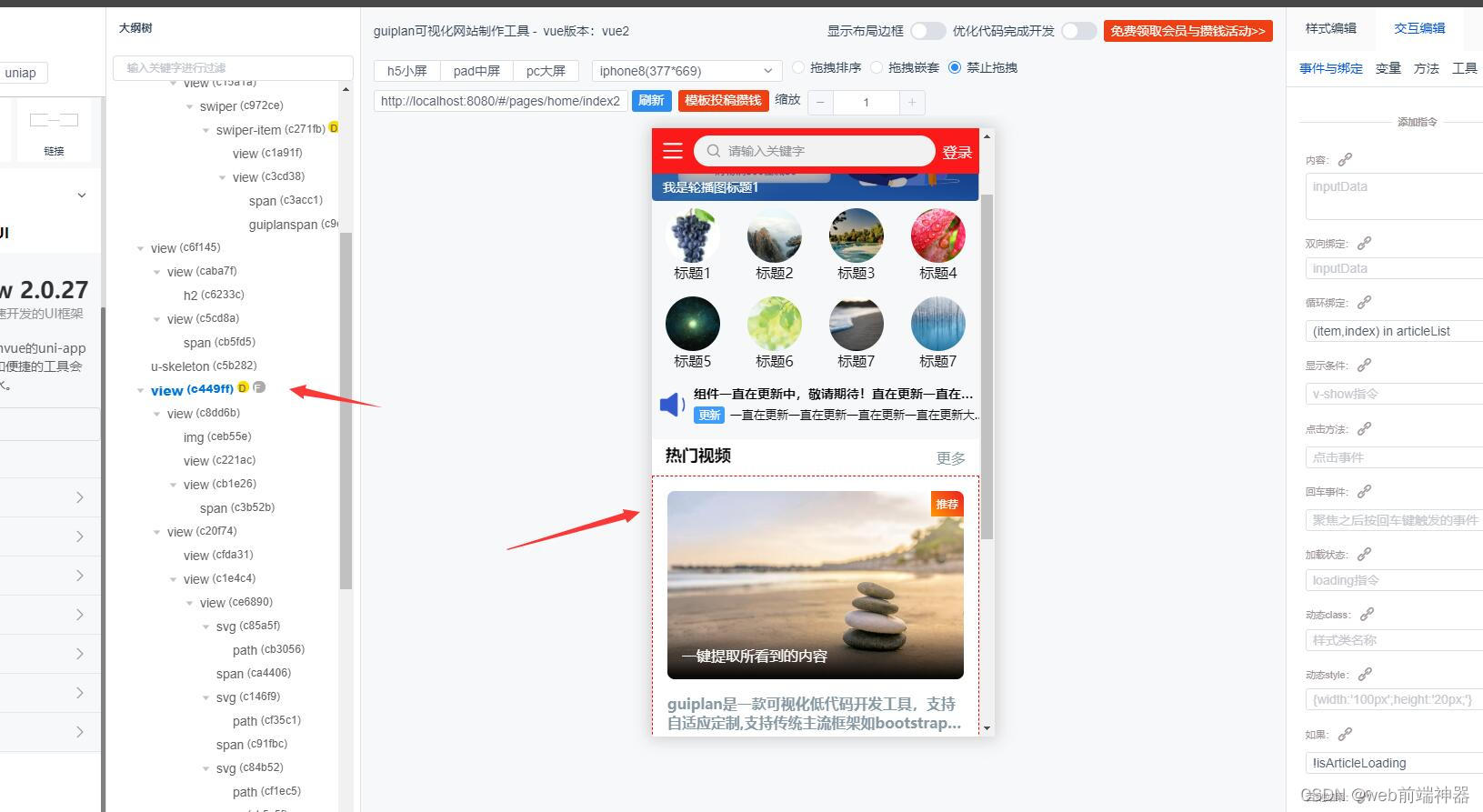
在guiplan低代码开发工具中,
选中要添加骨架的元素,

比如这里选择文章列表,
添加一个变量isArticleLoading用来判断文章是否获取到数据了,
然后我们将它的显示条件设置为!isArticleLoading,
也就是数据没有获取到不显示列表,
不显示列表的化这里就是空的什么都没有,
这个时候我们就可以添加一个骨架进来了,
在uView框架中搜索关键字’骨架’,
随便找一个骨架,
然后点击"一键插入",
我们将骨架移出到文章列表的上方,
我们也骨架也添加一个显示条件为isArticleLoading,
也就是当页面还未获取到数据时就先展示骨架,
最后我们来模拟一下获取数据的过程吧!
属性编辑里点击"mounted"右边的编辑图标,
用定时器来模拟两秒之后获取数据的效果,
刷新一下页面,
可以看出页面刷新完之后先展示骨架,
两秒之后展示文章列表数据。
如果骨架不需要来回切换显示与隐藏的化,
你也可以用如果指令(v-if),
同样能达到此效果,
就这么简单,
赶快动手试试吧!
最后附上源代码
<template>
<!--TiQuDaiMahtmlStart-->
<view id="defaultId1">
<u-skeleton id="cdde88" v-if="isArticleLoading" class=" uL2rdOf" ids="cdde88" rows="3" title :rowsWidth="['100%', '100%', '100%']" :rowsHeight="['18px', '18px', '80px']" loading>
</u-skeleton>
<view id="c68681" v-if="!isArticleLoading" v-for="(item,index) in articleList" class=" u12db0">
<view id="c870eb" class=" u08914">
<img id="c009e5" class=" ub61d8" :src="item.img" />
<view id="c614e4" class=" uebff2">推荐
</view>
<view id="c3f7bd" class=" u139ae">
<span id="c44548" class=" u9bba7">一键提取所看到的内容
</span>
</view>
</view>
<view id="c6ac59" class=" u5264f">
<view id="cf3652" class=" uc38ed">{{item.title}}
</view>
<view id="c6422e" class=" u9bbaa">
<view id="ca263b" class=" ub41d8">
<svg id="c520a2" class=" uVg23FF" t="1669637224263" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4474" width="24" height="24">
<path id="c93e63" d="M511.837 704c-184.451 0-288.003-191.997-288.003-191.997S329.357 320 511.837 320c182.474 0 287.997 192.003 287.997 192.003S696.285 704 511.837 704zM511.833 384c-131.99 0-208.32 128.003-208.32 128.003S378.416 640 511.833 640s208.32-127.997 208.32-127.997S643.824 384 511.833 384zM511.833 576c-35.347 0-64-28.656-64-64.003 0-35.344 28.653-64 64-64s64 28.656 64 64C575.833 547.344 547.181 576 511.833 576z" p-id="4475" fill="#ccc">
</path>
</svg>
<span id="ca9954" class="uVg23FF ua3502">999
</span>
<svg id="c1797e" class="uVg23FF " t="1669637434936" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5680" width="18" height="18">
<path id="cab7cd" d="M335.008 916.629333c-35.914667 22.314667-82.88 10.773333-104.693333-25.557333a77.333333 77.333333 0 0 1-8.96-57.429333l46.485333-198.24a13.141333 13.141333 0 0 0-4.021333-12.864l-152.16-132.586667c-31.605333-27.52-35.253333-75.648-8.234667-107.733333a75.68 75.68 0 0 1 51.733333-26.752L354.848 339.2c4.352-0.362667 8.245333-3.232 10.026667-7.594667l76.938666-188.170666c16.032-39.2 60.618667-57.92 99.52-41.461334a76.309333 76.309333 0 0 1 40.832 41.461334l76.938667 188.16c1.781333 4.373333 5.674667 7.253333 10.026667 7.605333l199.712 16.277333c41.877333 3.413333 72.885333 40.458667 69.568 82.517334a76.938667 76.938667 0 0 1-26.08 51.978666l-152.16 132.586667c-3.541333 3.082667-5.141333 8.074667-4.021334 12.853333l46.485334 198.24c9.621333 41.013333-15.36 82.336-56.138667 92.224a75.285333 75.285333 0 0 1-57.525333-9.237333l-170.976-106.24a11.296 11.296 0 0 0-12.010667 0l-170.986667 106.24z" p-id="5681" fill="#ccc">
</path>
</svg>
<span id="c133f0" class="uVg23FF ">999
</span>
<svg id="c006e1" class="uVg23FF " t="1669637534366" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6682" width="18" height="18">
<path id="c133cb" d="M621.674667 408.021333c16.618667-74.24 28.224-127.936 34.837333-161.194666C673.152 163.093333 629.941333 85.333333 544.298667 85.333333c-77.226667 0-116.010667 38.378667-138.88 115.093334l-0.586667 2.24c-13.728 62.058667-34.72 110.165333-62.506667 144.586666a158.261333 158.261333 0 0 1-119.733333 58.965334l-21.909333 0.469333C148.437333 407.808 106.666667 450.816 106.666667 503.498667V821.333333c0 64.8 52.106667 117.333333 116.394666 117.333334h412.522667c84.736 0 160.373333-53.568 189.12-133.92l85.696-239.584c21.802667-60.96-9.536-128.202667-70.005333-150.186667a115.552 115.552 0 0 0-39.488-6.954667H621.674667z" p-id="6683" fill="#cccccc">
</path>
</svg>
<span id="cad479" class="uVg23FF ">999
</span>
</view>
<span id="c81d6d">154648787878
</span>
</view>
</view>
</view>
</view>
<!--TiQuDaiMahtmlEnd-->
</template>
<script>
// interfaceCode
export default {
name: '',
onLoad() {
// defaultLoad
// TiQuDaiMaMountedStart
setTimeout(() => {
this.isArticleLoading = false
}, 2000) // 模拟接口获取数据,两秒之后加载完成
// TiQuDaiMaMountedEnd
},
components: {},
data() {
return {
// insertData
// TiQuDaiMaDataStart
isArticleLoading: true,
articleList: [{
"id": 1,
"type": 2,
"title": "guiplan是一款可视化低代码开发工具,支持自适应定制,支持传统主流框架如bootstrap,uniapp,element-ui,uView",
"img": "https://cdn.uviewui.com/uview/album/1.jpg",
"content": "内容部分",
"author": "kevin",
"createdAt": 1664309170029,
"state": 1,
"seeNum": 1772,
"likesNum": 209,
"commentNum": 139,
"imgList": "https://cdn.uviewui.com/uview/album/1.jpg"
},
{
"id": 2,
"type": 2,
"title": "web提取器",
"img": "https://cdn.uviewui.com/uview/album/2.jpg",
"content": "当我们所需的效果没有对应的模板时,我们可以直接将网上所能看到的页面内容一键提取出来到自己的页面中。html与css代码会自动生成好。",
"author": "Kevin",
"createdAt": 1664384780317,
"state": 1,
"seeNum": 1284,
"likesNum": 140,
"commentNum": 71,
"imgList": "https://cdn.uviewui.com/uview/album/2.jpg"
}
]
// TiQuDaiMaDataEnd
}
},
methods: {
default () {},
// insertMethod
// TiQuDaiMaMethodStart
// TiQuDaiMaMethodEnd
// methodsCode
},
computed: {}
}
</script>
<style>
.TiQuDaiMacssStart {}
.uL2rdOf {
margin-top: 1em;
margin-left: 1em;
margin-right: 1em;
margin-bottom: 1em;
}
.u12db0 {
display: block;
width: 100%;
overflow-x: hidden;
overflow-y: hidden;
padding-left: 1em;
padding-right: 1em;
background-color: rgb(255, 255, 255);
padding-top: 1em;
color: rgba(237, 237, 238, 1);
text-align: start;
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom-color: #ccc;
box-sizing: border-box;
}
.u08914 {
height: 207px;
border-top-left-radius: 0.5em;
border-bottom-left-radius: 0.5em;
border-top-right-radius: 0.5em;
border-bottom-right-radius: 0.5em;
overflow-x: hidden;
overflow-y: hidden;
position: relative;
box-sizing: border-box;
}
.ub61d8 {
width: 100%;
position: absolute;
left: 0px;
top: 0px;
}
.uebff2 {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
padding-left: 0.5em;
padding-right: 0.5em;
padding-top: 0.5em;
color: rgb(255, 255, 255);
text-align: start;
padding-bottom: 0.5em;
background-image: linear-gradient(45deg, rgb(255, 151, 0), rgb(237, 28, 36));
font-size: 12px;
top: 0px;
right: 0px;
}
.u139ae {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
padding-left: 1em;
padding-right: 1em;
padding-bottom: 1em;
padding-top: 1em;
color: rgb(255, 255, 255);
text-align: start;
position: absolute;
left: 0px;
bottom: 0px;
background-image: linear-gradient(rgba(0, 0, 0, 0.01), rgb(0, 0, 0));
}
.u9bba7 {
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
color: rgb(255, 255, 255);
text-align: start;
word-break: break-all;
text-overflow: ellipsis;
}
.u5264f {
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-direction: column;
background-color: rgb(255, 255, 255);
padding-bottom: 1em;
padding-top: 1em;
color: rgb(48, 49, 51);
transition-duration: 0.6s;
}
.uc38ed {
display: -webkit-box;
font-size: 16px;
overflow: hidden;
margin-bottom: 7px;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow-x: hidden;
overflow-y: hidden;
color: rgb(135, 153, 163);
text-align: start;
font-weight: 700;
word-break: break-all;
text-overflow: ellipsis;
}
.u9bbaa {
display: flex;
justify-content: space-between;
width: 100%;
color: rgb(170, 170, 170);
text-align: start;
}
.ub41d8 {
display: flex;
align-items: center;
}
.uVg23FF {
margin-right: 0.5em;
}
.ua3502 {
margin-right: 0.5em;
}
.TiQuDaiMacssEnd {}
/*cssStart*/
/*cssEnd*/
</style>