A scroll…..系列
scrollHeight: 获取对象的滚动高度。
scrollWidth:获取对象的滚动宽度
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
内容距左边框的距离(不算padding与border)
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
内容距上边框的距离(不算padding与border)
B offset…..系列
HTML控件offsetTop、scrollTop等属性,假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,默认单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,默认单位像素。
obj.offsetWidth 指 obj 控件自身的宽度(padding+border),整型,默认单位像素。Js中的宽度
obj.offsetHeight 指 obj 控件自身的高度padding+border,整型,默认单位像素。Js中的高度
例如: 
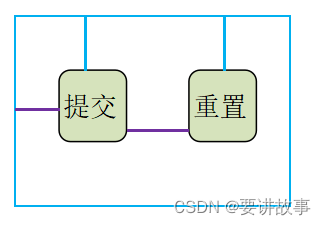
<div id="tool">
<input type="submit" value="提交">
<input type="rest" value="重置">
</div>
“提交”按钮的 offsetTop 指“提交”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“重置”按钮的 offsetTop 指“重置”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“提交”按钮的 offsetLeft 指“提交”按钮距“tool”层左边框的距离,因为距其左边最近的是 “tool” 层的左边框。
“重置”按钮的 offsetLeft 指“重置”按钮距“提交”按钮右边框的距离,因为距其左边最近的是“提交”按钮的右边框。
以上属性在 FireFox 中也有效。
另外:我们这里所说的是指 HTML 控件的属性值,并不是 document.body,document.body 的值在不同浏览器中有不同解释(实际上大多数环境是由于对 document.body 解释不同造成的,并不是由于对 offset 解释不同造成的)。
C X/Y…..系列
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.screenX 相对屏幕的水平座标
event. screenY 相对屏幕的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
小结:
clientWidth = width + padding
clientHeight =height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border